When pages load slowly, people are more likely to leave your site in frustration before viewing anything else on the page. In fact, page speed is now a ranking factor in the Google search algorithm. In this blog post, we’ll share with you our top tips on how to improve page speed and keep people on your site longer!
What is Page Speed?
Page speed refers to the time it takes for a website’s pages to load, which is usually measured in seconds. It’s important to note that this isn’t the time it takes for a website to be fully loaded, but rather how long it takes for just one specific page to load.
Why Is Page Speed Important?
Page speed is important because it has been shown to have a direct correlation with bounce rate. If your site’s pages are loading slowly, visitors will often abandon the page long before they even see anything useful on that screen (which means you’re losing out on potential conversions).
If you want to keep people on your site, make sure that it loads quickly. If the page takes five seconds or more to load, there’s a 90% chance of them clicking away from your webpage and never being seen again!
How To Track Page Speed?
One of the most important parts about optimizing for speed is measuring. It helps you measure your progress and whether or not the changes are actually working, which leads to a more successful website in general!
You can track page speed with a number of different tools, including Google PageSpeed Insights and Pingdom Tools.

Top Tips for Improving Page Speed
1.) Optimize & compress images
Images that are large and high-quality look great but also cause a delay in loading times. This is because large files take up more bandwidth and require longer periods of time to download, especially on slower internet connections.
If you’re using a lot of images on your site, try to compress them as much as possible before uploading them to your website. You can compress images by using a tool like TinyPNG or Smush.
The latter is excellent if you use WordPress as your CMS. Along with lazyloading functionality, the plugin will automatically compress every image on your website – all without affecting the quality.

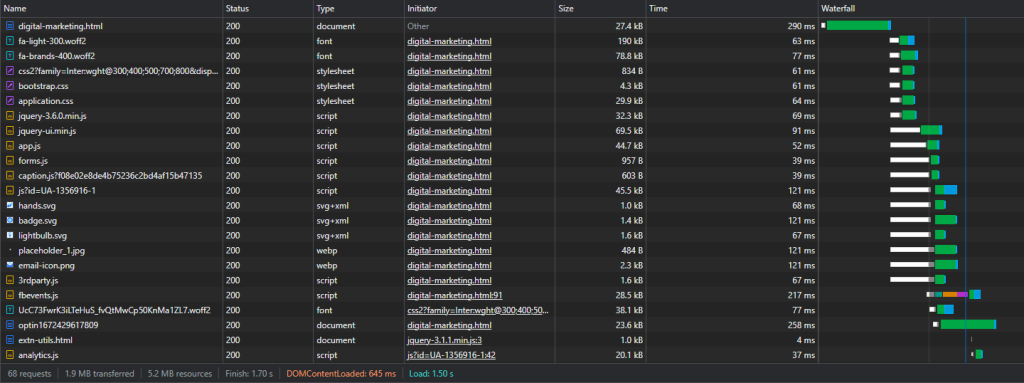
2.) Minimize HTTP requests
When you use a lot of images, scripts, and other content on your site (which is often the case), it can have an impact on how quickly the page loads. If you’re using too many resources per request, try making fewer requests to improve load time for visitors.

3.) Compress CSS
The more scripts there are running at once, the slower your pages tend to be. You should also compress style sheets so they don’t take up as much memory or add processing burden while rendering. You can do this by using a tool like YUI Compressor.
4.) Minimize DOM manipulation
Another way to help make websites faster is by minimizing DOM manipulation. When you manipulate something about a webpage’s element tree with JavaScript, it affects not just that element, but the whole document. This can make page loading time much slower.
5.) Optimize your scripts
JavaScript is a great tool for web development because it allows us to interact with every aspect of our site and code. But this also comes at a cost in terms of how quickly your pages load. Make sure that you’re using only necessary scripts so they don’t slow down your visitors’ browsing experience.
6.) Limit CPU usage by running tasks on another thread
When you’re running a script or processor-intensive task, it can really overload your CPU and negatively impact page load time. To solve this problem, try to run these tasks on another thread, so they don’t slow down rendering.
7.) Enable compression on server-side languages like PHP and Python
If you’re writing a webpage or web app that’s in code, like PHP or Python, make sure to enable compression. This will reduce the size of your files and therefore load times.
8.) Choose the best hosting
Hosting is an important part of any website as it can have a significant impact on how quickly the site loads. Generally speaking, you’ll want to choose a hosting solution that offers higher processing power and bandwidth.
This is not the time to go cheap and try to save every cent possible, especially if you have plans to build a large site with lots of content.

9.) Use caching
One way to improve page load time significantly is by enabling caching on your web server. When this function is working correctly, visitors don’t need to download anything when they visit one of your pages because everything was already downloaded beforehand.
You can cache your web pages for faster loading at the server level. To do this, you just need to contact with your hosting company and they’ll take care of it from there!
Alongside doing it at the server level, WordPress users can use a free WordPress plugin, like W3 Total Cache is, which offers faster web page loading speeds by caching your pages.
Related: Is WordPress Good for SEO?

10.) Enable Gzip compression in Apache or NGINX
If you’re using either Apache or NGINX as your web server software, make sure you’ve enabled Gzip compression support. This is so that files are compressed before being served up to the browser.
11.) Reduce loading delays with ETag
One way to help avoid loading delays is by implementing ETag headers. These headers are used to describe the content of a file at different points in time. When you use ETags, it’s more likely that visitors will receive just the changes they need, rather than having to download everything again.
12.) Use fast loading fonts
When designing websites we often use fonts that give our work character and personality. However, it’s important to make sure these font files are optimized! You should consider embedding webfonts because this will save server response time and bandwidth. Also, using a font type (or multiple) that’s already on your visitor’s computer will offer the fastest loading times.

13.) Lazy loading
One of the easiest ways to improve page speed is by using a technique called lazy loading. This involves calling for JavaScript code in your HTML document at the moment it’s required, instead of downloading all resources upfront – even those that aren’t used yet. Those optimizing WordPress can take advantage of the available plugins to achieve this.
14.) Turn off plugins or themes that could impact site performance
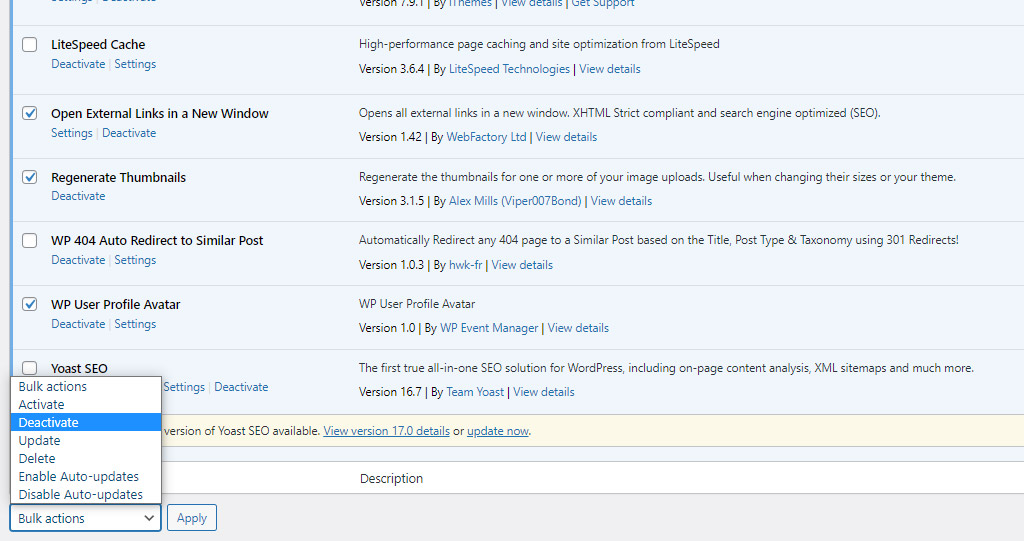
Plugins are great for functionality and adding features to WordPress sites, but they also have the potential to bog down loading times significantly in some cases. As a WordPress site owner, it’s possible to make this happen by disabling plugins or themes that are no longer needed. It may not seem like much but every bit helps! The idea here is to reduce website bloat and have less code running in the background.
It’s also worth noting that outdated or poorly maintained plugins can pose a serious security threat for your website. As such, try to limit the amount of plugins you use, or make sure to update them frequently through a website maintenance service.
Not all plugins will slow down your site though! In fact, there are a few speed plugins that improve the speed of your site. I recommend testing them individually to see which ones are dragging down the load time.

15.) Reduce redirects
Redirects can be helpful in some cases, but when it comes to page load time they are one of the worst offenders. Try to reduce how many redirects you have going on and see if it helps with loading times at all.
Along with not creating unnecessary redirects when making your site, you set your TLD to resolve with as few redirects as possible – one would be perfect!
If you do have redirects set ups incorrectly on your site, that’s ok, because thankfully there is a tool to help you identify them! The Patrick Sexton Redirect Mapper Tool will point out any potential mistakes and make it easier for you to correct the problem.
Final Thoughts on Improving Page Speed
In conclusion, improving the loading time of your page can be a valuable task. A number of different strategies exist to help you do this, and some are more effective than others for various reasons. Which ones you end up choosing will depend on what type of content is being delivered and how much effort it takes to implement them.
A lot of these SEO tips are technical, so it’s hard to give a general rule on which ones work best. A lot of it depends on the type of site you have and your own technical knowledge. For most people, I would recommend hiring a professional to clean up your site and making it faster.
If you want to improve speed in the shortest amount of time possible, then I would focus on compressing images, removing unnecessary bloat, and using caching plugins.