Greetings, insurance professionals! Looking to boost your online presence and attract more clients? Check out our guide to the top 40 insurance websites.
Our experts have evaluated the best insurance sites for design, functionality, uniqueness, and user experience. These top sites feature sleek designs and effortless navigation, representing the best in the insurance world.
You’ll find inspiration for your own site and valuable tips to make your online presence stand out.
Secure your future and boost your insurance business with this guide! It includes examples from independent agents, captive agents, online marketplaces, benefits consultants, adjusters, and risk management consultants. For more industries, check our most creative websites of 2023 blog article!
Need a Professional Website That Generates More Leads?
Top Insurance Agent Website Designs
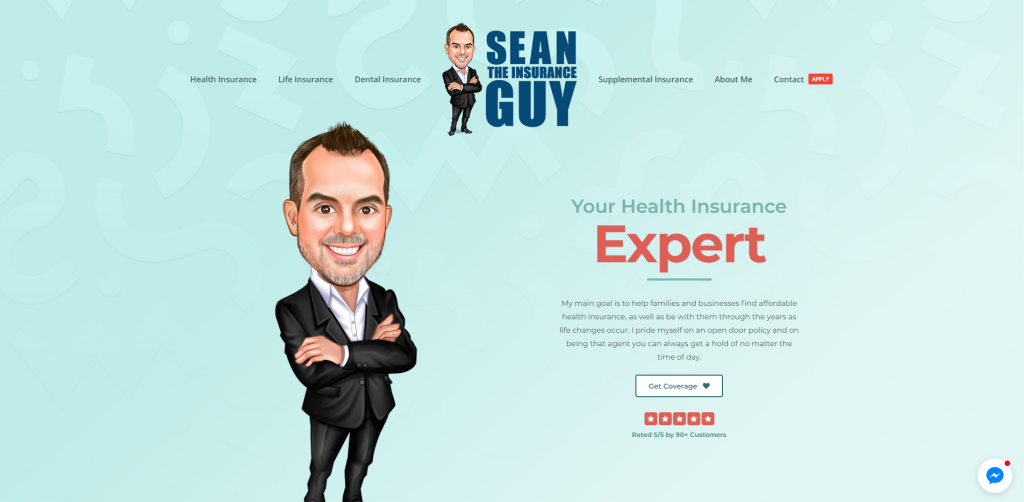
1. Sean The Insurance Guy

A simple color scheme and a creative design help to bring this site to life. We thought it was unique to add in a cartoon character to personify this design. Another aspect added into Sean The Insurance Guy was how it offers many different types of insurance, all neatly separated. Additional things that stood out to us were client testimonials, a live chat, and also an informative blog.
2. Uia Health Insurance

Uia Health Insurance is very welcoming, displaying an intro slider with images of their team. A few bright colors are used to ensure content can be found and read. Client testimonials can be noticed, along with a live chat to make it easier for potential customers to contact this company and get answers as soon as possible. We also noticed that near the bottom, there is a contact form, reviews from other places, and a Google map.
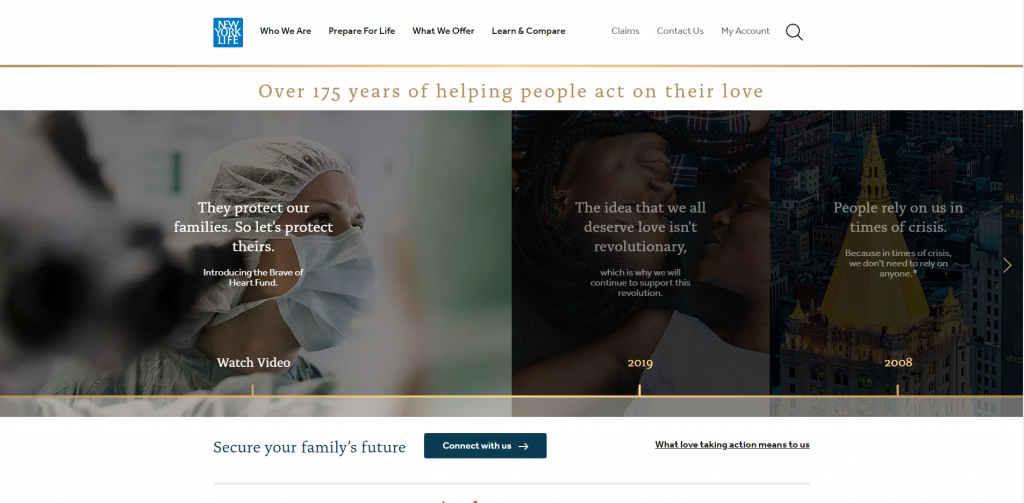
3. New York Life

New York Life maintains a very informative layout, making sure to answer any questions or doubts clients might have. Also, additional blogs and resources available through links within their site. Content is organized well ensuring that it’s easy to browse through. We also liked how New York Life used small icons and buttons to help liven it up.
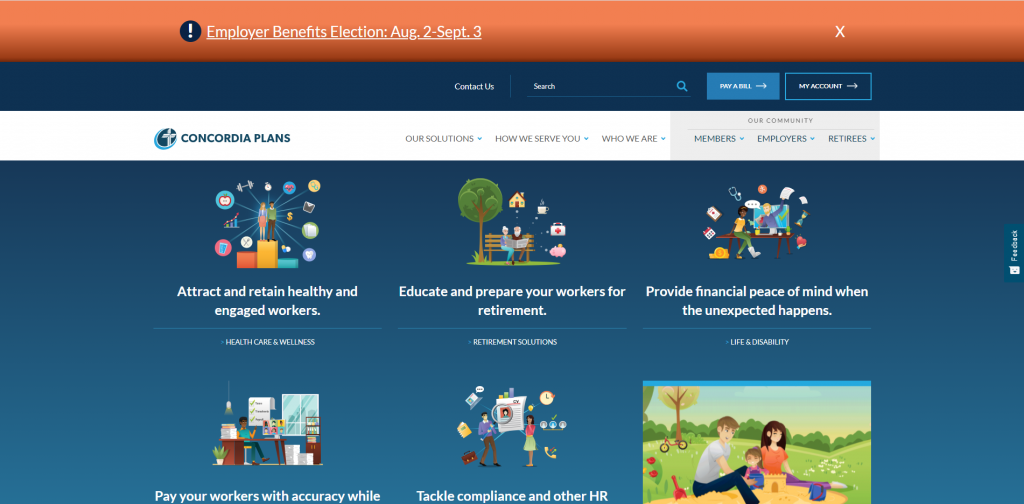
4. Concordia Plans

Here we have mainly a blue and white color palette that brings uniformity to this company. We enjoyed how short video clips were attached into the site. Even though there are many pages, everything is kept clean and simple. A clearly labeled menu was added in which was an extremely good choice. Bold fonts are used for titles to make sure customers know what each section is about.
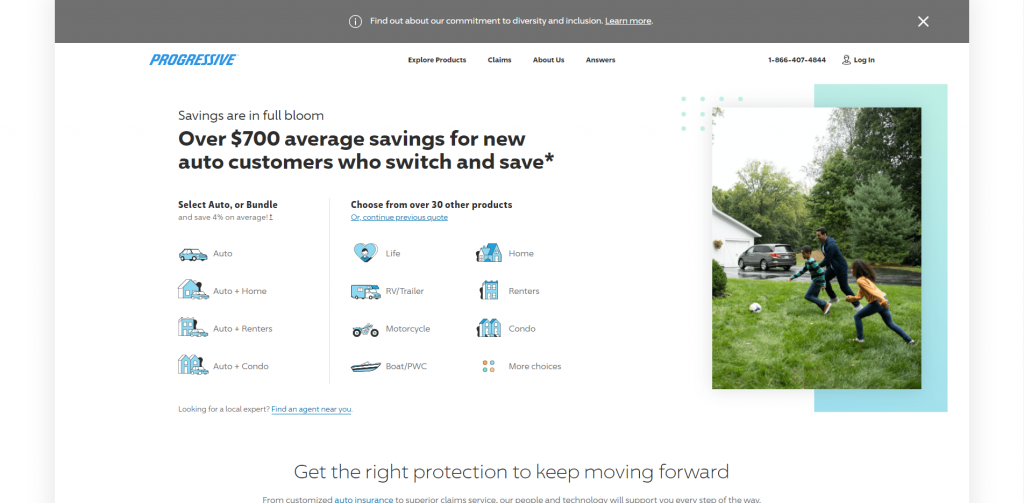
5. Progressive

Progressive’s template is very simple with plenty of white space and a smaller font. Right away, some statistics are shown to prove reliability. Adding in high quality images, graphics and photo frames was something we definitely noticed. A quick form allows customers to get a quote for insurance in a timely manner. It was also helpful to choose a domain that matches their company so clients can find it easier.
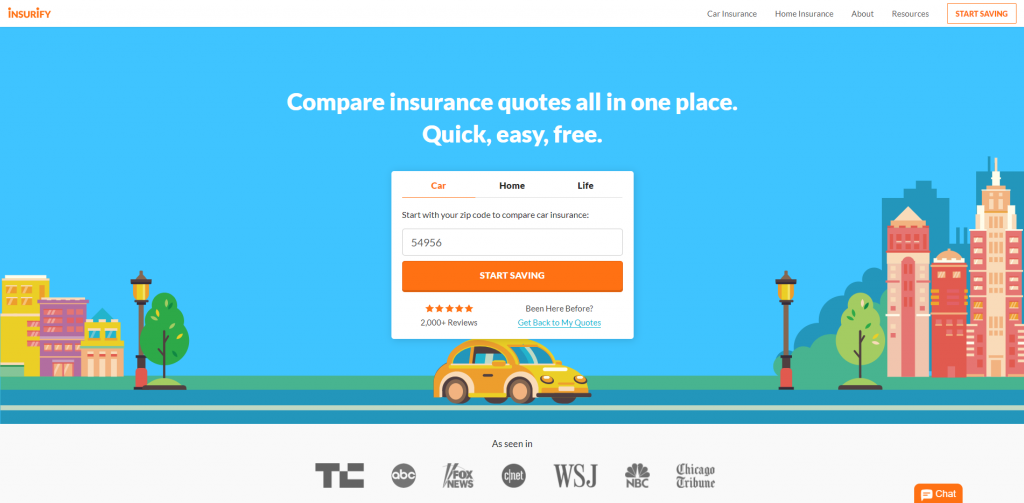
6. Insurify

Right off the bat, a form is featured to receive a quote for insurance, whether you are looking for home, auto or a bundle. Brightly colored buttons are sprinkled throughout so clients can navigate easier. A frequently asked questions can be noticed closer to the bottom. Insurify also had a great balance of images, written content and white space ensuring that it wasn’t overwhelming.
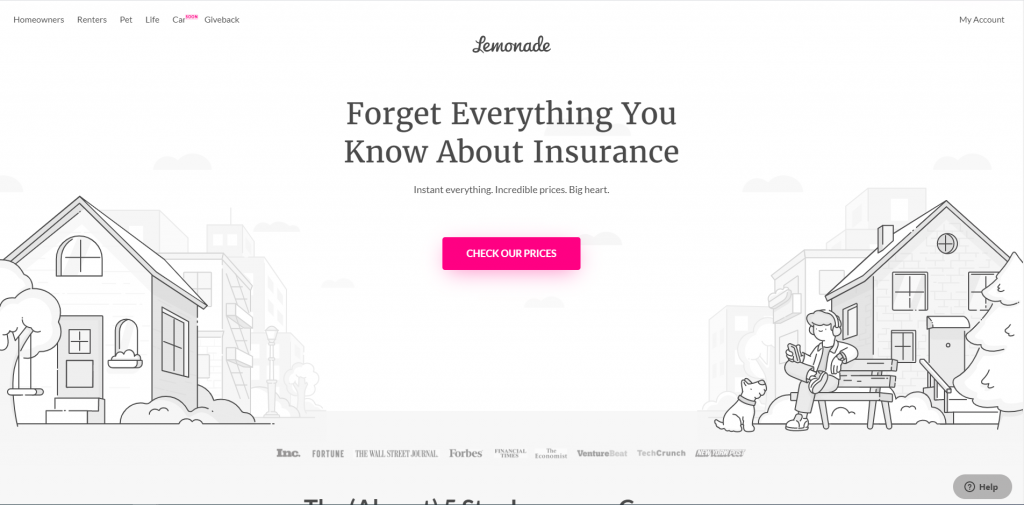
7. Lemonade

We instantly noticed how attractive and creative this company’s webpage is. Everything is black and white for writing and visuals, with a pop of bright pink to attract attention to information they want you to see. Client testimonials automatically scroll, allowing newcomers to read as many as they wish. We liked how their company name invokes a playful feel, relaxing its customers. Social media links, such as Instagram, Facebook, and Youtube, can also be seen to stay in touch with their company.
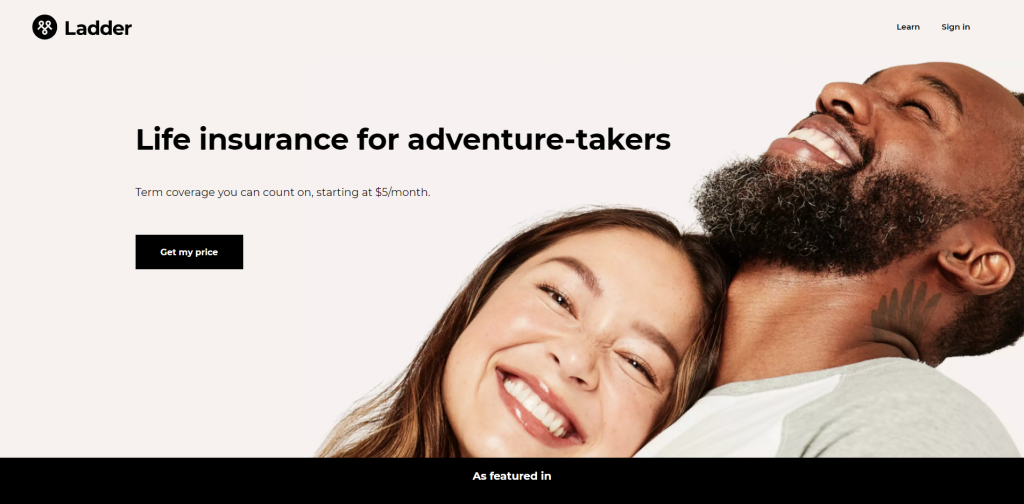
8. Ladder

Upon entering Ladder, there are a few less images, but that just lets customers get to their content faster. An “About Us” tab features many images and written content about their history as a company along with how this business is run. It’s fast and simple to receive a quote due to many opportunities to click “Get My Price”. Client testimonials, FAQs, and social media links decorate this homepage.
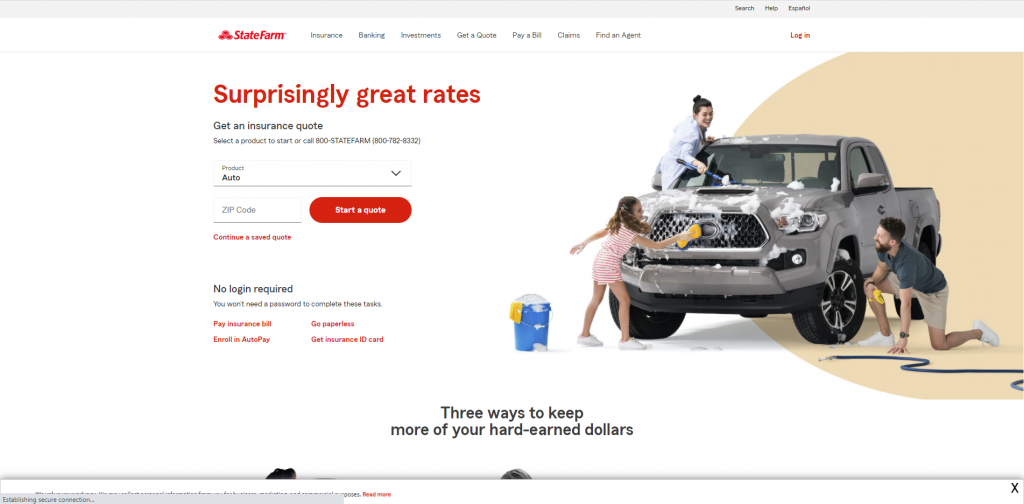
9. StateFarm

StateFarm uses lots of neutral colors with red as a minimal accent color. CTAs are all displayed in that red color. Many components of this site are rounded to give pages a nice clean look. A few different discounts can be noticed throughout the homepage to convince possible clients to be insured by them. Don’t forget StateFarm’s simple but memorable logo design.
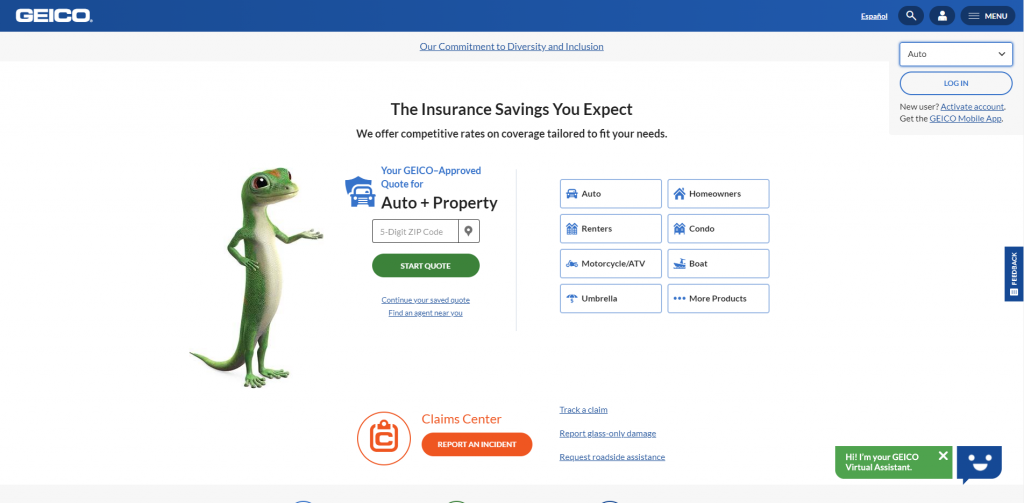
10. Geico

We enjoyed how right away a playful gecko is used to make their company more interesting. Many helpful links are visible, ensuring that customers and potential customers can get information and support they need. A menu helps to keep this site easy to browse through. Graphics can also be noticed, these are a great choice because it helps customers understand what they’re looking at.
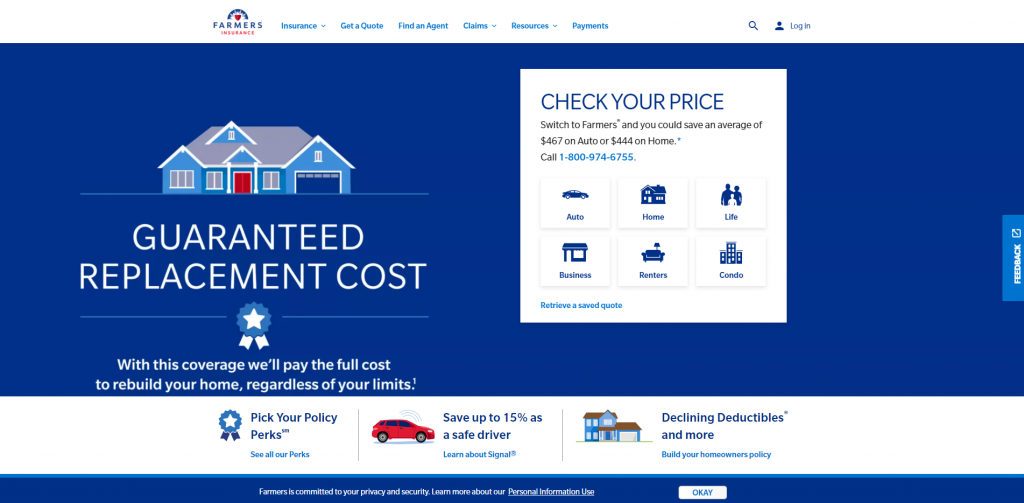
11. Farmers Insurance

Graphics definitely prove their place in this unique example. We can see a variety of graphics depicting homes, cars, but also seen through a variety of small icons. A few blogs are also included, which helps people to plan and prepare for what’s important to them. Because of features such as color blocks, visuals, and icons, lots of information can be included without it being overwhelming. Lastly, we really liked the color scheme that was chosen for this insurance agency.
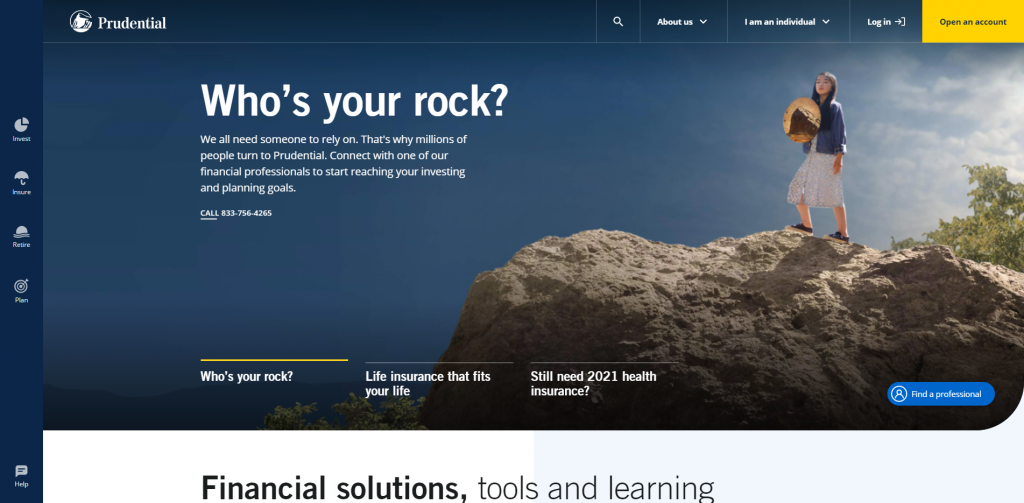
12. Prudential

Prudential focuses on getting customers involved and keeping their attention throughout the entire site. A stunning color palette is introduced, and tends to stay similar. Buttons are used for many reasons, such as finding a professional to help. We also liked that a survey about their site was included so customers can feel that they have some input. Social media links are included as well to keep people connected to their business, and as a form of social proof.
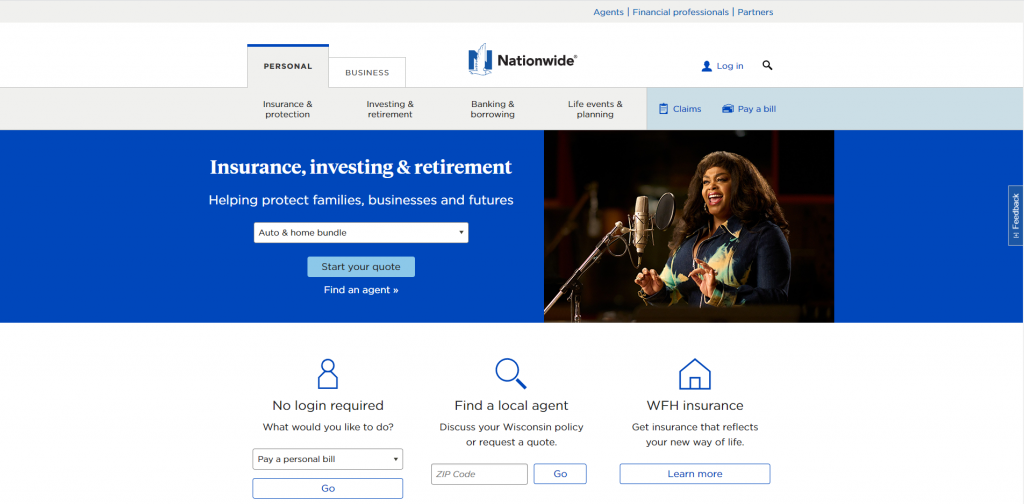
13. Nationwide

Here we have an example that offers personal and business services, which are clearly separated so you can find what you are looking for. Nationwide is all about making it as easy as possible for its potential customers. Having a login and a search bar to find a local agent all help to to learn more about the agency. Bold blue banners help to highlight information, break up information and add just a splash of color to their layout.
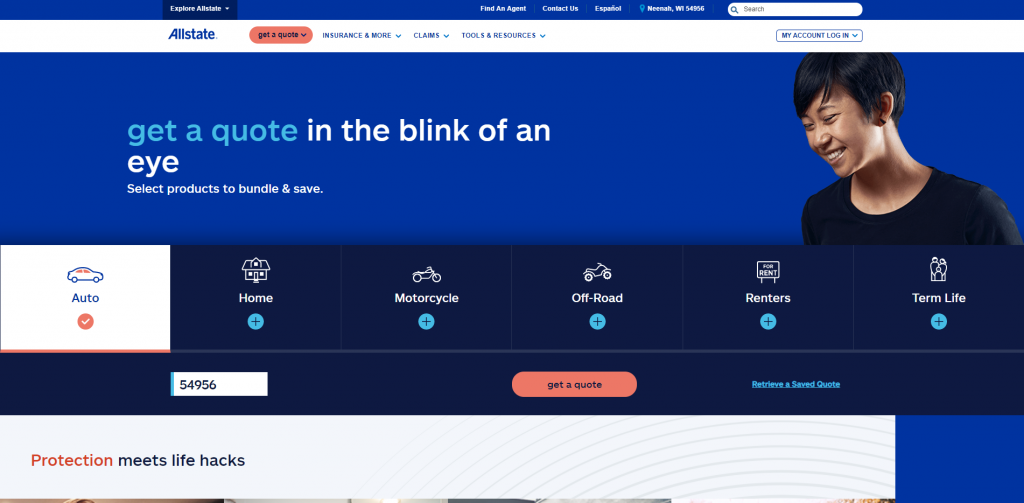
14. Allstate

Allstate clearly displays all insurances offered through their agency right away. Which makes it easy because people are able to click on what insurance they’re looking for to get information related to their insurance. Many images are included with a variety of people symbolizing that this company is suitable for anyone looking for insurance. Finally, we did really like how Allstate included a search bar to find the information you are looking for.
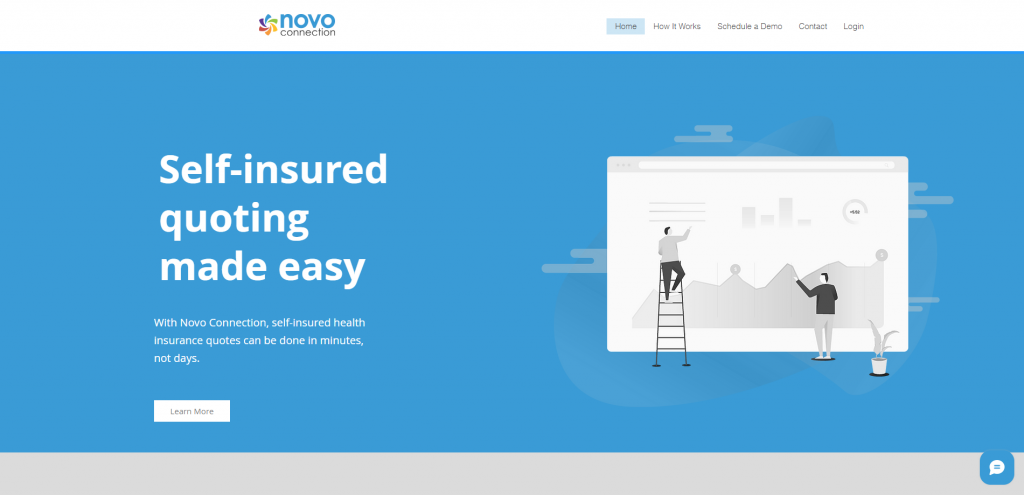
15. Novo Connection

We loved how Novo Connection picked a blue color scheme to give off a relaxing feel. A live chat option is included, allowing for potential customers to contact them quickly. We thought their logo design was creative, and it was nice that it was used as a graphic accent throughout the pages. A short video was a great choice to help include more information about this company.
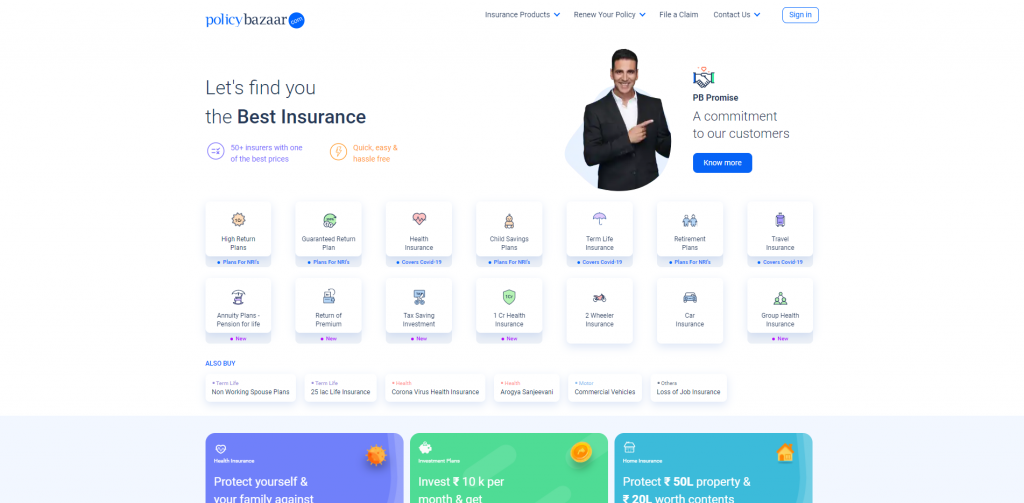
16. PolicyBazaar

A simple design is adopted here to bring attention to all their content. Even though lots of information is included, PolicyBazaar does a great job organizing all of it and including graphics to break it up. Also offered by PolicyBazaar is an app in hopes of a more convienent way to connect with your insurance carrier.
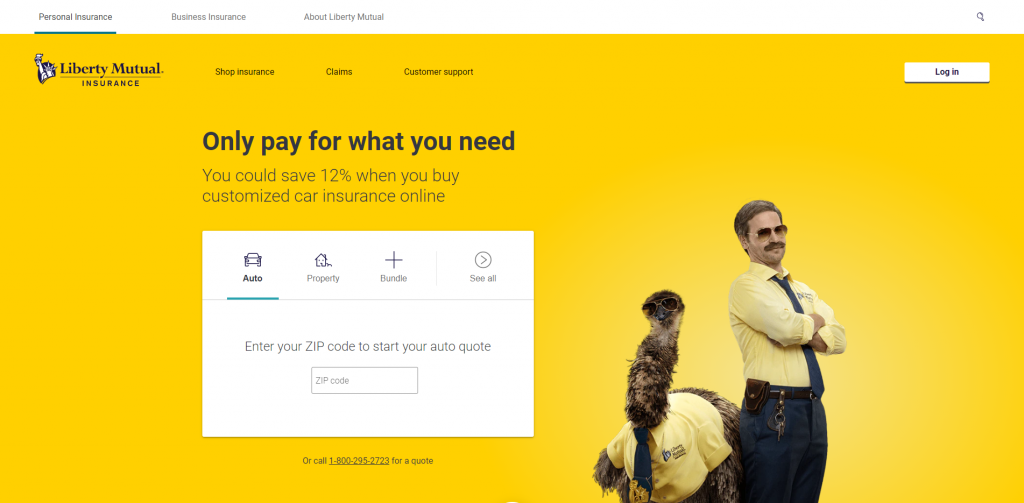
17. Liberty Mutual

Liberty Mutual has their own sense of branding that is memorable and effective: their logo, color scheme and of course LiMu Emu & Doug. We liked how Liberty Mutual has a clearly labeled menu of three different categories, which makes navigation better. High-quality visuals also elevated this agency to help it place on our list of top insurance websites.
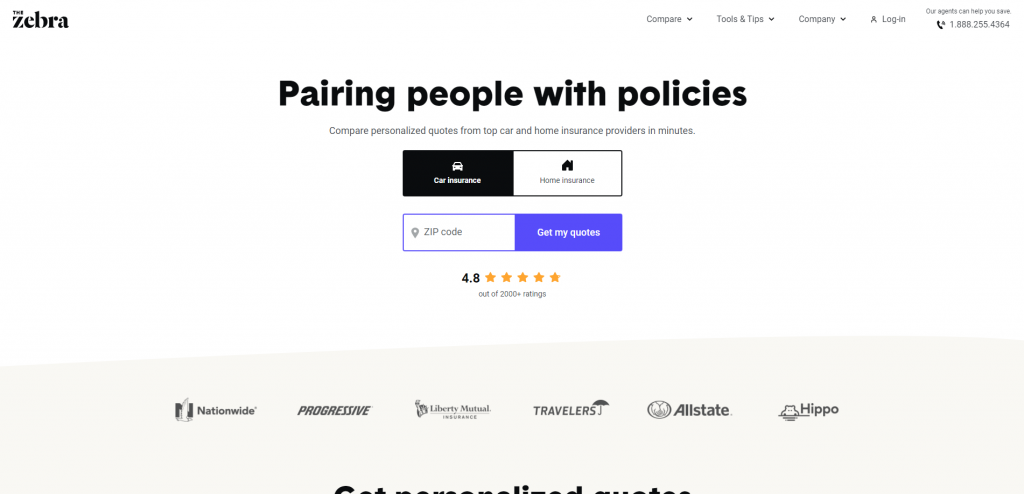
18. The Zebra

This is a very straightforward template, and we thought it was smart to chose a color scheme that was simple but also matched their company name. Right away options for different types of insurance are included. It was smart to have simple forms to fill out after clicking on the type of insurance you are looking for.
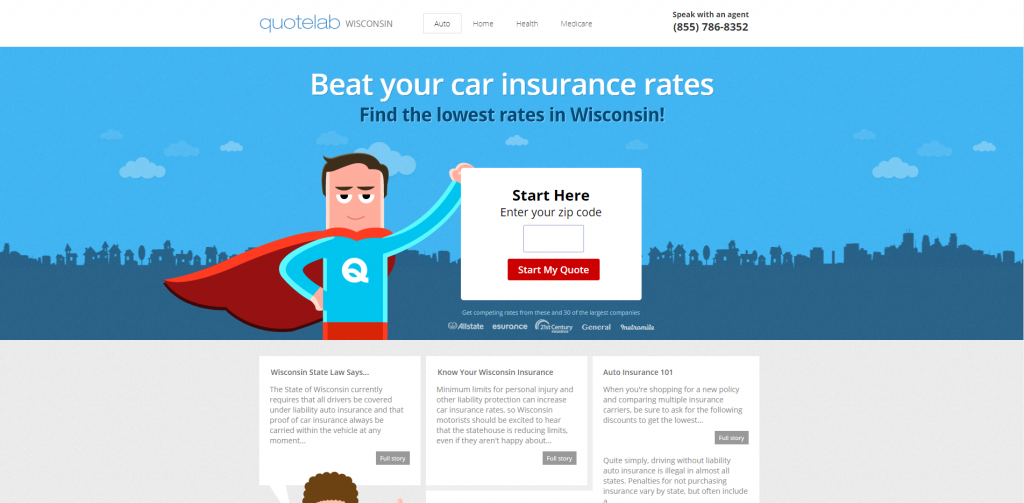
19. Quotelab

Cartoon characters dominate this site which is both eye-catching and unique. There are many helpful articles for each insurance offered, which allows potential customers to decide what is best for their situation. Multiple different color blocks break up content. We liked how they picked a domain that matches their company name.
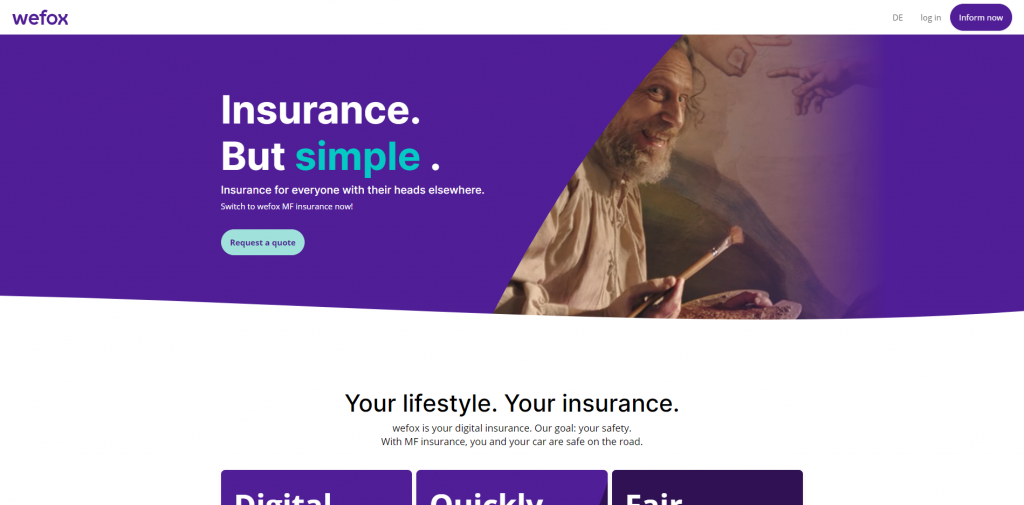
20. Wefox

This website utilizes a purple color scheme to help them stand out from competitors. A contact form is visible, making it convenient to contact them quickly. A simple font helps to make this site feel very professional. We enjoyed how the same purple color is used throughout Wefox as accents, buttons, or text.
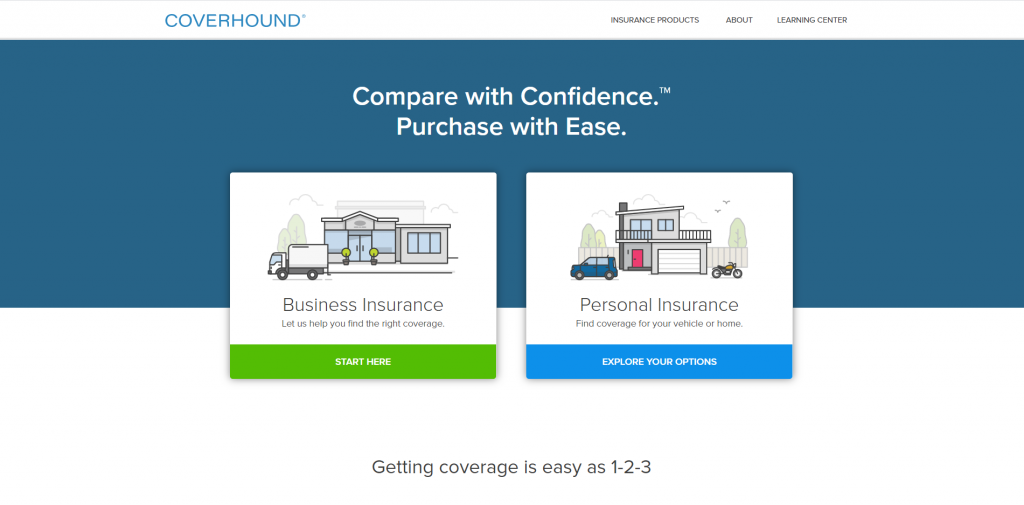
21. CoverHound

An organized design is shown here with each service labeled and separated into different groups, making it easier to browse through to find a service helpful to you. Also seen on the homepage were customer testimonials, helpful articles, and social media links. We really liked how buttons and bright accent colors were added in. Don’t forget about this company’s stunning balance of images, white space and written content.
Related: Your insurance company might be interested in digital marketing services to help with lead generation, social media management, and online reputation.
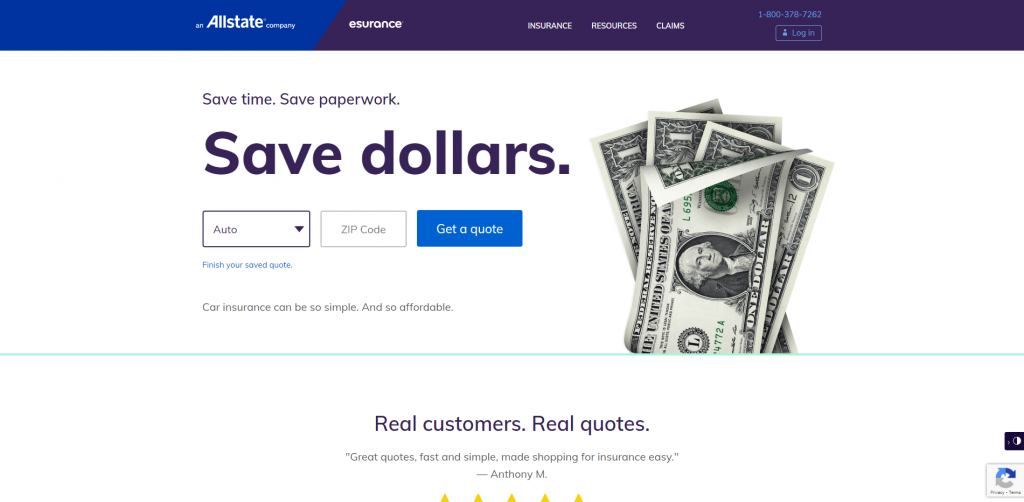
22. Esurance

Esurance made it onto our list of best insurance agency web designs, for obvious reasons. Fonts were bold to help break up written content, simple imagery was used, and a well organized navigation bar was added in. Another helpful aspect in this company was the ability to use their app, which allows customers to make a payment, update info, and file a claim. It was extremely helpful to chose a domain that matches their company’s name.
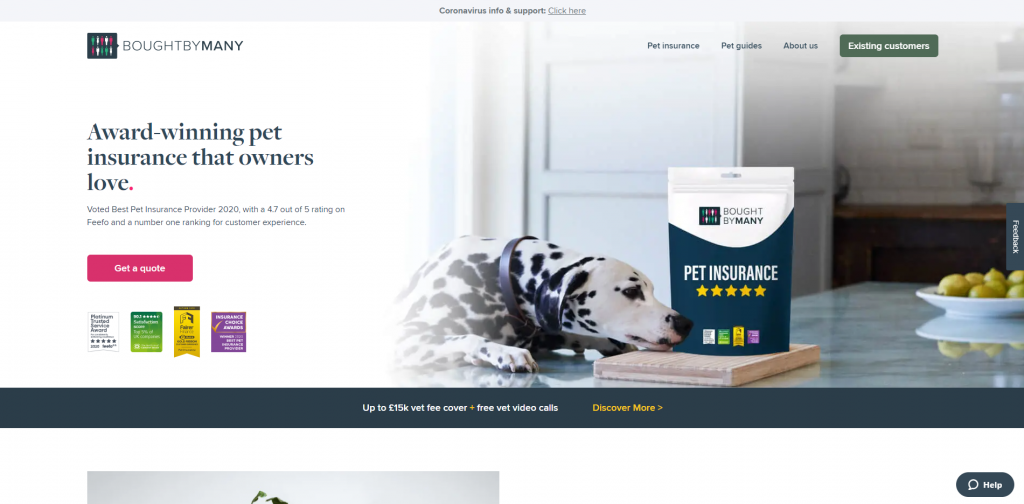
23. BoughtByMany

This website is very eye-catching with many images of pets. The images do a great job of grabbing the attention of the audience and explains the content well. Right off the bat, they showcase why their coverage is different from other insurance companies. The CTAs are very strong and stand out with a bright pink color. One customer’s review is visible on the homepage with a link allowing people to see more reviews through Feefo, which gives the visitor more to see.
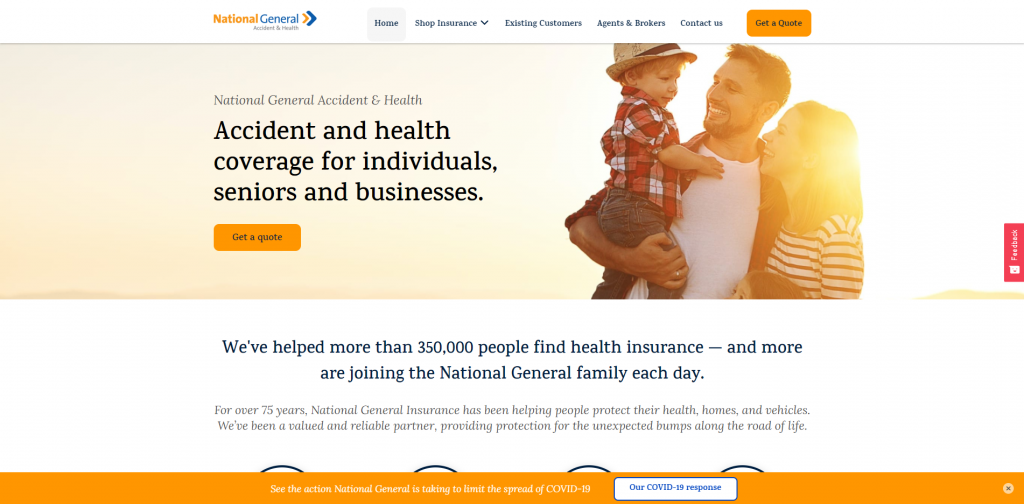
24. National General

National General offers many different areas of insurance and does a great job highlighting each one. On the homepage, there are many opportunities to get a quote, making it easy to do so whenever the visitor is ready. The whole site uses simple icons that really bring attention to what is being talked about and also helps explain the information. The links are both organized at the top and bottom of every page making it easy to browse through the information.
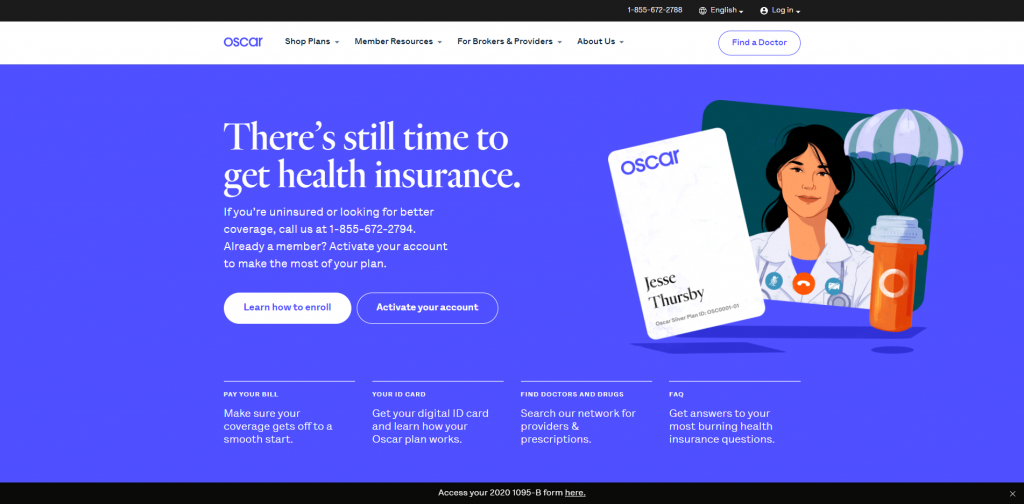
25. Oscar

Bright colors flood this site right away to evoke an energetic feel. We thought it was smart to have a phone number visible right away, a button to find a doctor, and a button to activate an account. Oscar wants to get information customers might need to them as soon as possible. A frequently asked question section is visible, along with informative blogs to sprinkle in more information.
26. PassportCard

Almost instantaneously, we can notice that an introduction video is shown as a background to maintain an exciting and adventurous feeling. It was a great choice to have full-length images to makes the website flow seamlessly. A simple logo design also elevated this site. On the bottom, an “About Us” section is featured to allow possible clients to meet their team and understand the business. A contact form is found easily encouraging customers to fill it out and get in touch.
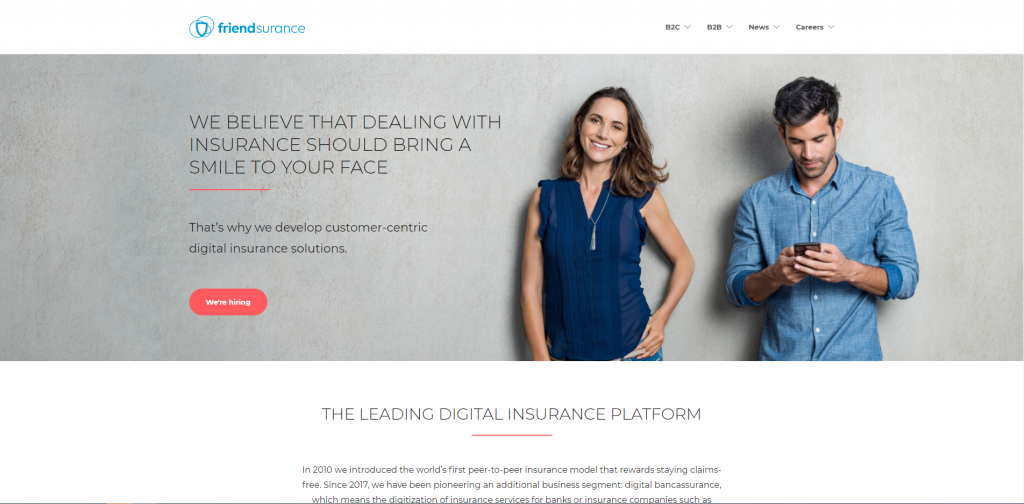
27. Friendsurance

A simple approach is taken here with plenty of information and white space in order to make it easy to read. Information is well placed organized to keep their template from becoming overwhelming or confusing. Icons and images are used to break up written content. Additionally, we liked the subtle animations that can improve their visual appeal.
Related: Most insurance agents look to SEO services as a way to improve organic traffic to their website for lead gen purposes.
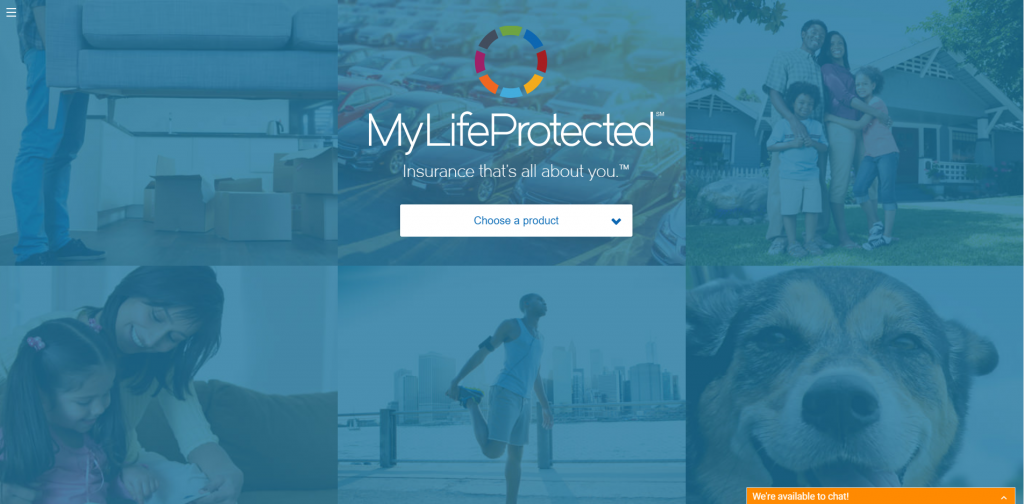
28. MyLifeProtected

MyLifeProtected utilized graphics to have a stunning relaxing look. Along with that, their logo design is very colorful, which contrasts with their basic color scheme for the rest of the site. Using color blocks to separate and organize content was another choice we really enjoyed. Additional features that stood out to us were the live chat option, a social media link, and a helpful blog.
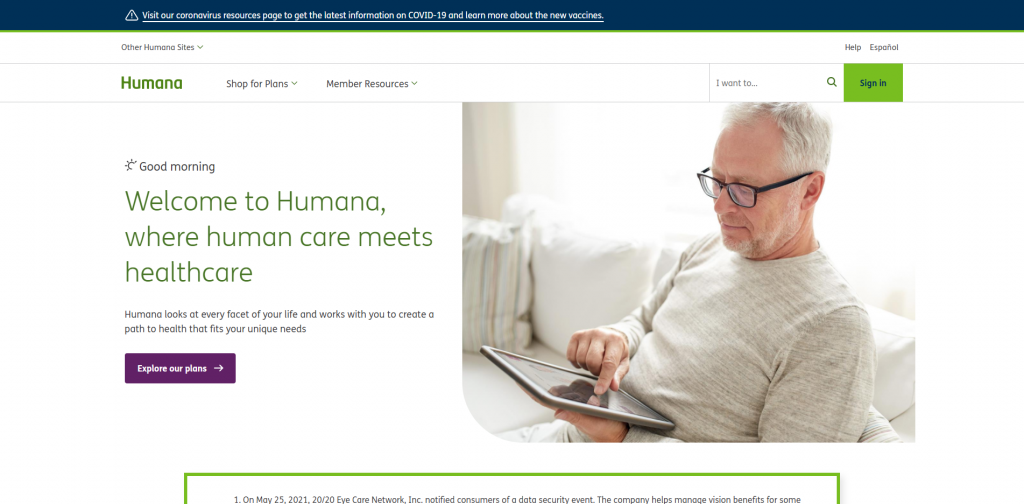
29. Humana

Humana is a great example of a straightforward web page. Their client focus is geared more towards older people, so simplicity is needed so they aren’t overwhelmed. A search bar can be found and a questions are asked to involve customers in their site. Personal stories, FAQ, and information about Medicare can all be noticed to improve their layout.
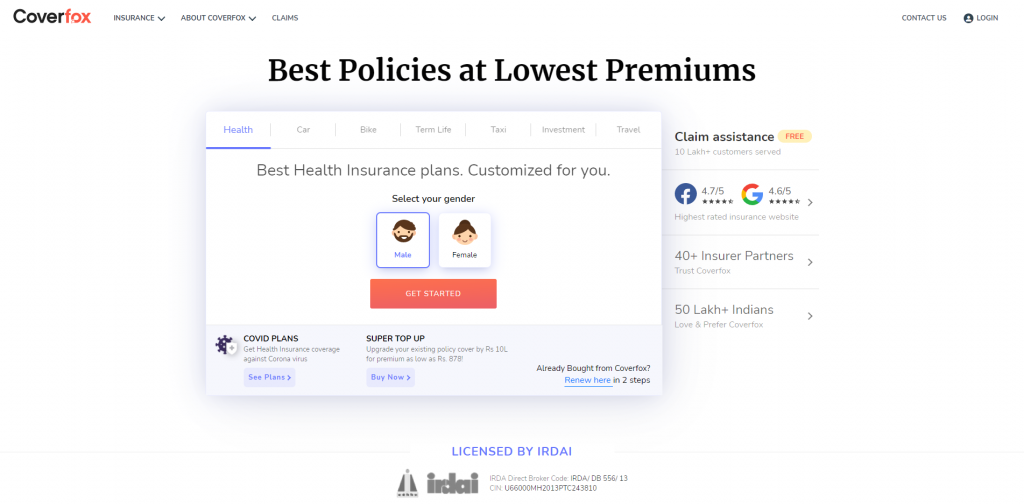
30. Coverfox

Coverfox displays a form right away to help potential clients find the best insurance for them. We thought it was great to have bullet points to create more organized template. It was a smart move to have an option to buy insurance online and don’t leave out visuals so people will understand exactly how to do it. It was also a great idea to include happy, client testimonials that scroll display themselves on the pages.
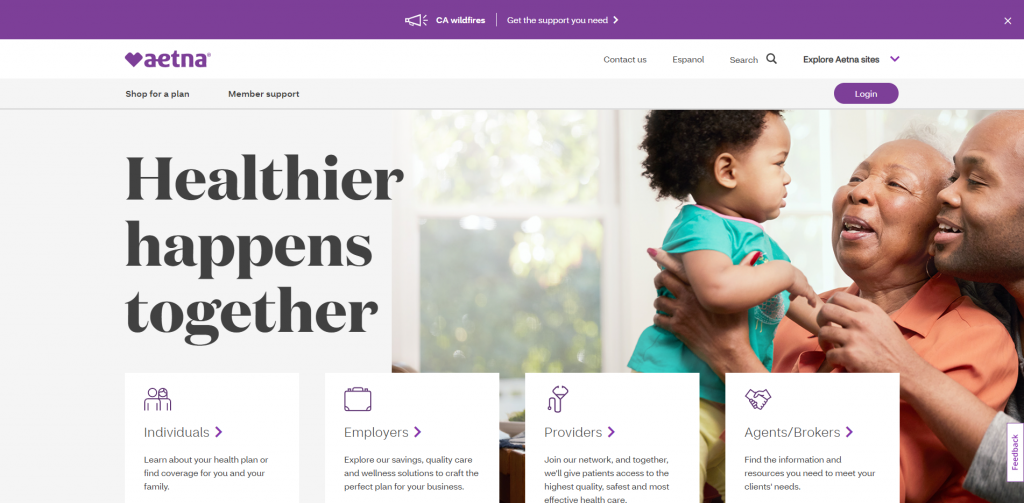
31. Aetna

Here’s an insurance website with a clean and simple look, focusing on their areas of service. Boxes are used to separate information, maintaining that clean and simple style. Small graphics and images are added in to plop some color into their site. Having a menu that was well-thought out was another aspect of Aetna’s site we enjoyed.
Related: Your insurance agencies can consider PPC management services to get help improving the return on investment from your paid ads campaigns.
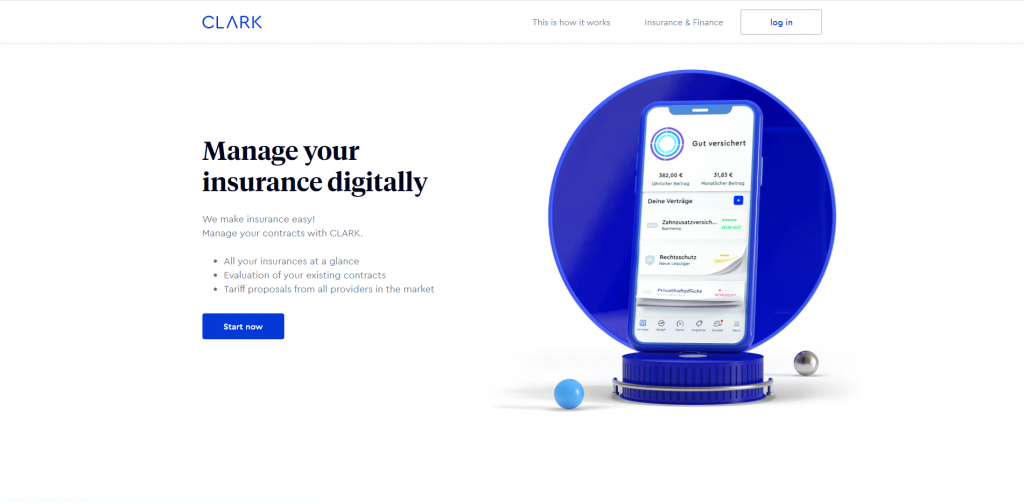
32. Clark

We enjoyed the variety of color accents used in this professional site. Even though there are many accent colors, there is still plenty of background space. Many links are included to allow potential customers to reach out for content and additional questions. It was helpful to include animations, graphics and images to improve their visual aspects.
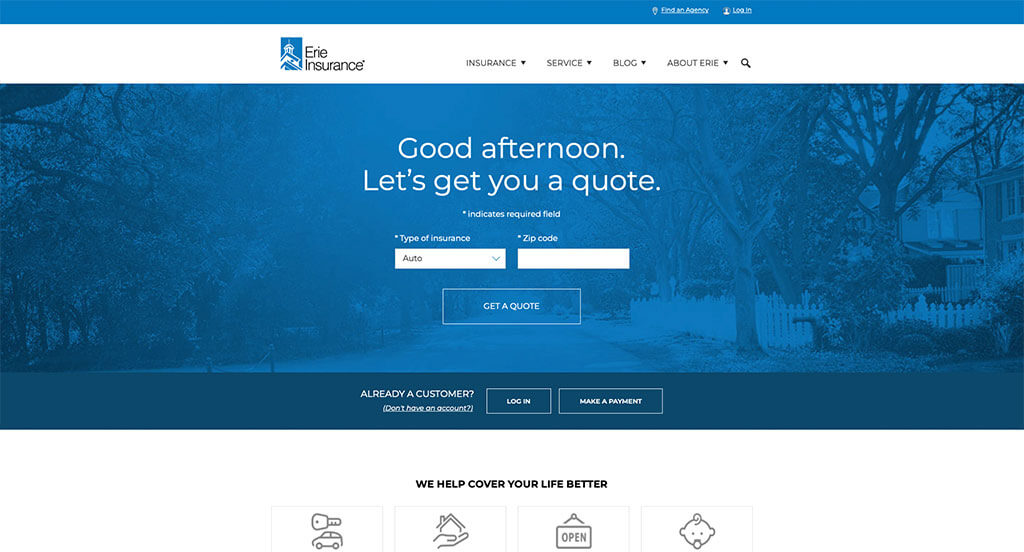
33. Erie Insurance

Erie Insurance’s site design can serve as an example for new insurance companies. Upon entering this website, a white, black and blue color scheme is adopted. An interesting logo design can be noticed for Erie Insurance that clients are sure to recognize. We thought this site was great at using concise sentences so readers aren’t overwhelmed with information.
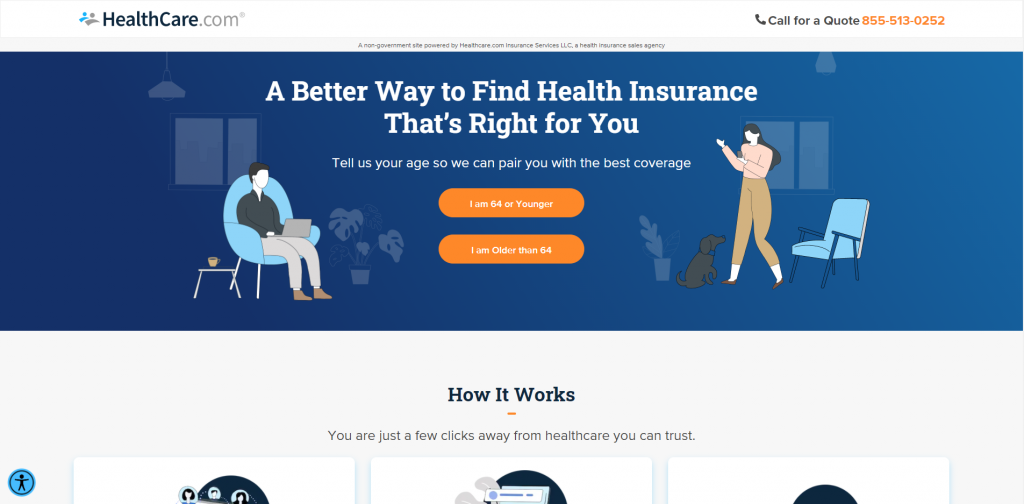
34. HealthCare.com

The most notable aspect of this site was probably how it is clear and releases important information out first. An informational blog was included but there top 3 articles were posted right on the homepage. Having their phone number visible in obvious places helps with overall communication. Additionally, including bright oranges, greens, and blues helps to highlight information they feel is important for customers to see.
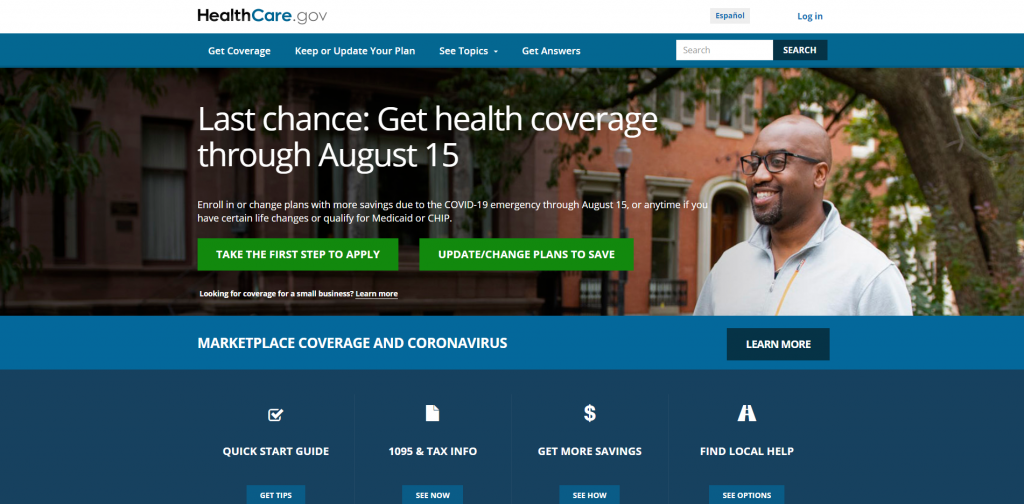
35. HealthCare.gov

HealthCare.gov is very straightforward, which makes information super easy to find. Right away, important resources are shown to help clients with tips, info, finding help or learning how to cover the cost. Choosing a domain that can be easily identified when searching for their company was another great idea. We also loved the idea of having a search bar to help find content.
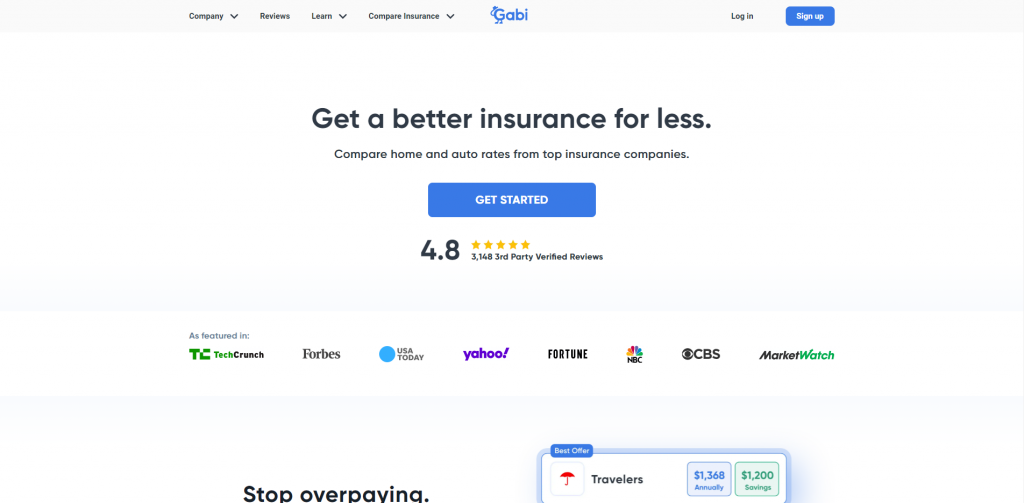
36. Gabi

Understanding clients is the key to a successful business, and this company displays their attention to customers with their ratings along with reviews. Additionally, we liked their playful and courteous logo design. Another thing we noticed was how Gabi showcased what sets them apart from their competitor companies.
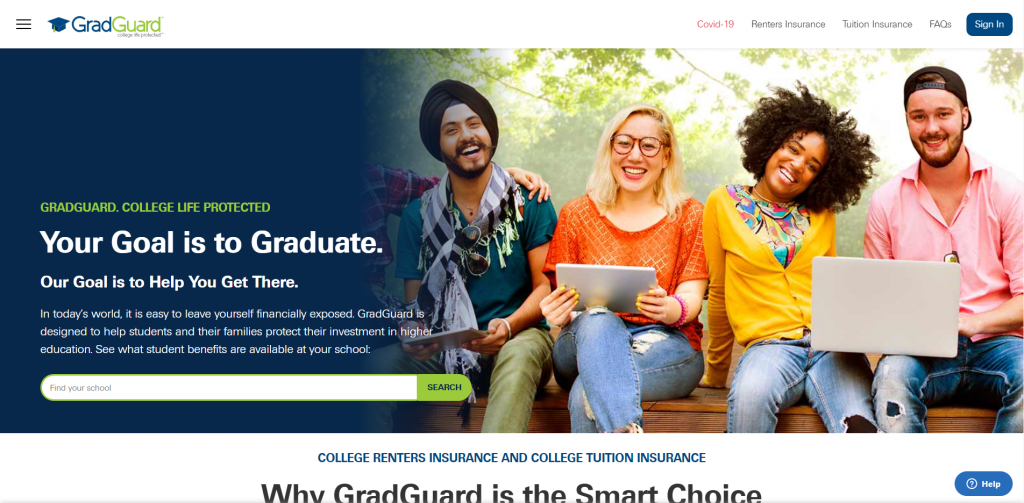
47. GradGuard

Many visuals help to aid written content throughout GradGuard. We really liked how client testimonials were added in to allow visitors to read about past experiences to decide if this insurance company for them. We also noticed the feeling of unity throughout this design with similar colors, graphics and fonts.
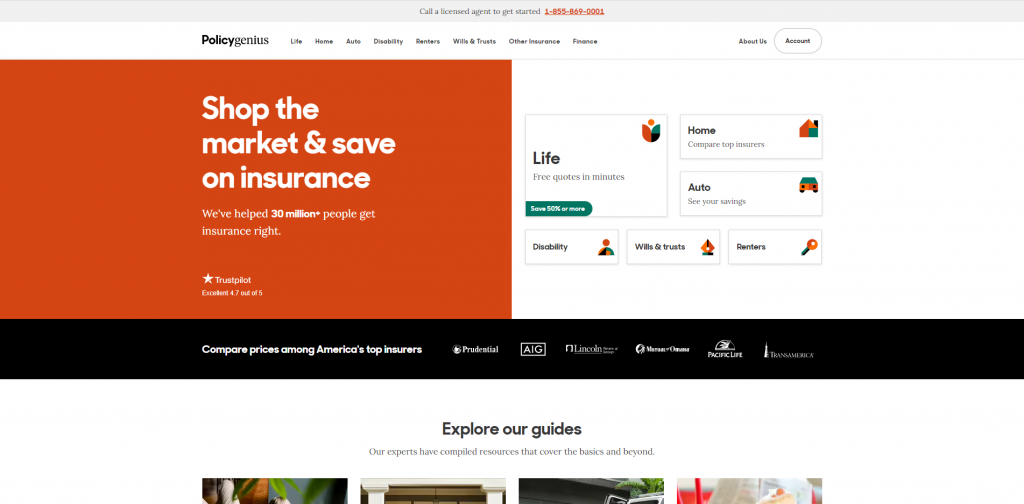
38. Policygenius

Policygenius attracts attention of incoming customers with their color scheme and their bold and strong headlines. Understanding that other insurance companies could look similar to them, they attempt to stand out by offering services and a template competitors don’t. Including a 24/7 chat service to help customers whenever it’s needed was nice. Adding in many graphics also makes this sight more organized.
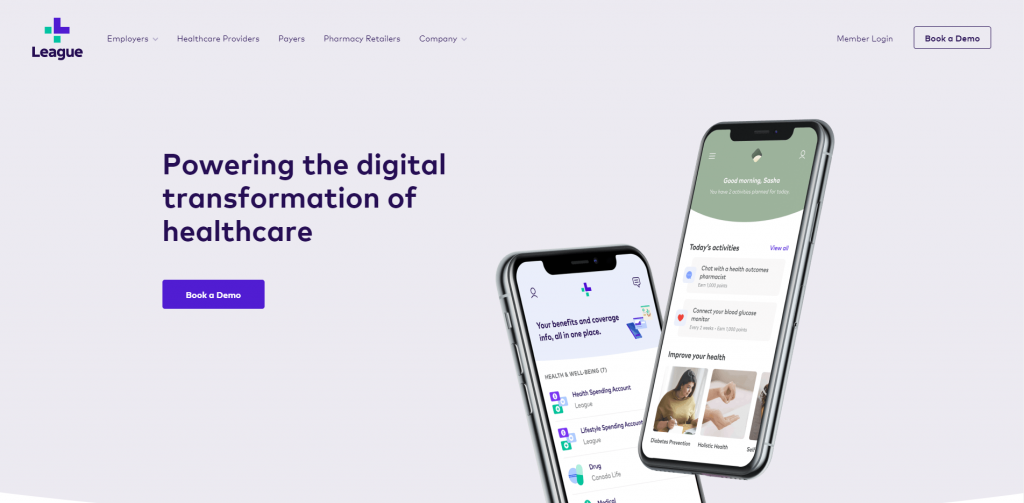
39. League

League is displayed with a minimalist feel, less is more. Plenty of space is used between visuals and written content. We really enjoyed this company’s creative animations to move along their information in a more exciting way. Additionally, client testimonials, news articles and services offered are all included. Some features that stood out were a contact form and social media links allowing customers to connect and discover information in a variety of ways.
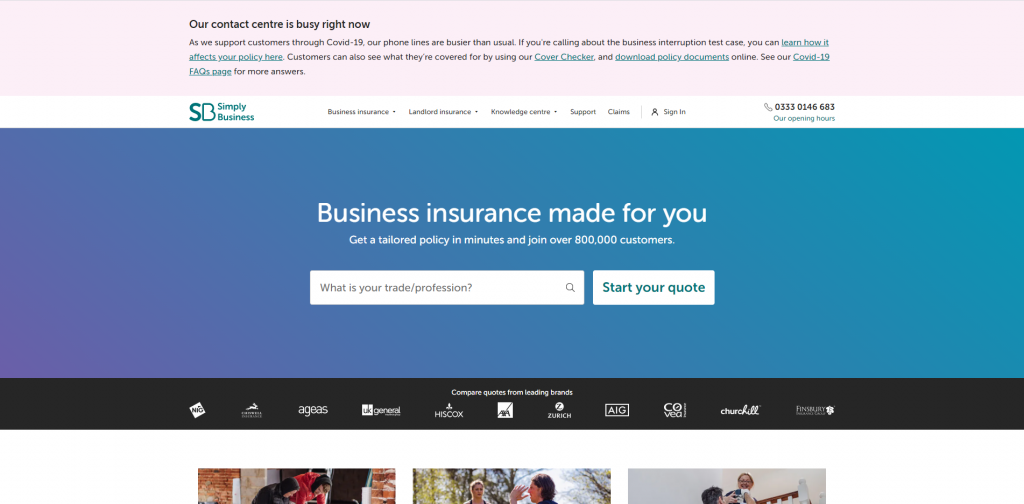
40. Simply Business

We liked how Simply Business placed all of their links in areas that can be accessed easily. A search bar helps potential customers find their profession and estimated cost quickly and easily. We thought Simply Business had an interesting logo design and a stunning color palette, which added to the looks of their web design. It was also nice to have a good amount of information related to how they stand out from similar companies.
How to Build a Great Insurance Website
Building a new website for your insurance agency? How exciting!
Let’s walk through the key steps in building or redesigning your insurance agency website.
Skip the first sections if you already have a domain name, hosting service, and website platform!
1.) Purchasing a Domain Name
Choosing the right domain name is crucial for establishing your insurance agency’s online identity. It serves as your website’s address and plays a key role in branding and recognition.
Here’s a step-by-step guide to choosing the perfect domain name:
- Brainstorm: Brainstorm domain name ideas based on your agency’s name, insurance types, and location.
- Simplicity: Keep your domain name simple, easy to spell, and pronounce. Avoid complex words, hyphens, and numbers.
- Consistency: Include your established brand name in your domain. For instance, if your business is Steve John Insurance Agency, avoid domains like Call4QuotesNow.online.
- Availability: Check if your desired domain name is available. Many common names are already registered, but some may be for sale. Be cautious about spending too much on a domain.
- Domain Extensions: Choose the right domain extension for your website. While .com is the most common, options like .net, .org, or industry-specific extensions like .insurance are also available.
- Legal Considerations: Before registering, conduct a trademark search to ensure your domain doesn’t infringe on someone else’s intellectual property. Avoid names that include another insurance agency’s or a well-known company’s name.
- Register the Domain: Once you’ve chosen an available domain name, register it through a reputable registrar like GoDaddy and Namecheap.
2.) Selecting a Website Platform
After choosing your domain name, select a platform for your insurance website.
Most insurance agents will create content-based websites with quote forms, contact forms, phone numbers, and live chats to drive conversions.
Popular website platforms to consider include WordPress and Wix.
- WordPress: WordPress is a versatile CMS offering flexibility for all types of insurance agency websites. With various themes and plugins, it supports customized sites from simple to complex. Ideal for control and scalability, most use the open-source version on web hosting accounts.
- Wix: Wix is a hosted platform similar to WordPress, offering comparable page-building features. It’s user-friendly and convenient, making it a viable choice for insurance websites without needing a separate web hosting service.
Insurance websites typically add e-commerce only if selling insurance online, a task usually handled by agencies rather than individual agents.
Web Hosting Requirements
If you choose WordPress or WooCommerce, you’ll need a web hosting service.
We recommend our web hosting service for its excellent compatibility with WordPress. Alternatively, consider these reliable hosting services:
- WP Engine: WP Engine is one of our preferred web hosting services for insurance companies. It offers a user-friendly control panel for easy staging and seamless backups. However, it limits PHP max_execution_time, and pricing increases quickly for upgrades.
- SiteGround: We’ve had a positive experience with SiteGround. Their live chat and email support are excellent, with quick responses and effective issue resolution. Their backup tools are user-friendly, and their pricing is reasonable for insurance agencies.
- Digital Ocean: Digital Ocean is a great option for cloud hosting, but it may be too advanced and costly for most insurance company websites due to droplet costs and additional fees. For server administration, we recommend AdminGeekZ.
3.) Selecting a Website Template
Most insurance companies use customizable third-party templates to reduce costs and time. However, for a custom design, custom web developer or custom ecommerce developer to create a tailored theme.
For setting up an insurance website, here are some links to popular theme marketplaces for pre-built templates:
WordPress Insurance Themes
You can find free themes at wordpress.org or explore insurance-inspired templates at ThemeForest.
Insur – Themeforest
$49

Instive – Themeforest
$55

Insurers – Themeforest
$49

InsuRel – Themeforest
$69

Wix Insurance Themes
Find free and paid themes for insurance agents at wix.com.
4.) Crafting Content & Adding Visuals
With your domain name, platform, and theme ready, it’s time to create content for your insurance website!
Here are some tips for developing engaging and effective website copy:
- Know your target audience: Understand your target audience before writing. Define their demographics, preferences, and needs. Tailor your content to address their pain points and provide value. This ensures your insurance business ranks well in relevant searches.
- Define your key messages: Determine key messages that align with your brand, highlight unique advantages, and clearly communicate the benefits of your insurance products or services.
- Keep it concise and scannable: Make your content concise and easy to digest. Use short paragraphs, bullet points, subheadings, and bold text to improve readability.
- Create clear and compelling headlines: Craft attention-grabbing headlines that convey your insurance business’s value. Well-crafted headlines entice visitors to explore your site further.
- Incorporate keywords strategically: Research and naturally incorporate relevant keywords to improve search visibility. Avoid keyword stuffing. Tools like Ahrefs or Semrush can help with keyword research.
- Maintain a conversational tone: Write conversationally, avoiding jargon unless needed. Engage readers with a friendly, approachable style and direct address.
- Edit and proofread: Edit and proofread your content before publishing. Check for grammar, spelling, and punctuation errors. Ensure smooth, logical flow and alignment with your brand voice. Tools like Grammarly can help.
- Utilize ChatGPT for assistance: If you need help with ideas or refining content, consider using AI tools like ChatGPT.
If you need help with ideas or refining content, consider using AI tools like ChatGPT.
- Opt for high-quality images: Choose high-resolution, well-composed images. Blurry or pixelated images can detract from your website’s quality.
- Ensure relevance: Select relevant images to illustrate your message. Insurance-related images can enhance your text and add visual interest.
- Explore stock photo resources: Use reputable stock photo sites like Unsplash, Pixabay, or Shutterstock for professional-quality insurance images. Mind licensing requirements and attribute as needed.
- Customize images when possible: Consider customizing images to align with your insurance brand using tools like Adobe Photoshop or Canva for a cohesive visual experience.
- Optimize image file sizes: Compress images to optimize file sizes without losing quality. Large files can slow down your site, affecting user experience and SEO. Tools like TinyPNG can help.
5.) Post Launch Strategies
After launching your insurance website, consider these essential tasks and services to maximize its effectiveness:
- Search Engine Optimization (SEO): Implement SEO strategies to improve local visibility. Conduct keyword research, optimize content, and ensure a solid internal linking structure. Regularly update with high-quality content. Consider hiring our SEO team or third-party providers like The HOTH.
- Paid Advertising: Use platforms like Google Ads or Facebook Ads to drive targeted traffic. Consider our PPC management services or find professionals on Mayple for effective campaigns.
- Conversion Rate Optimization (CRO): Use Google Analytics to analyze performance and user behavior, identifying drop-off points. Conduct A/B testing with tools like VWO to make data-driven improvements and enhance conversion rates and user experience.
- Website Security: Protect your website with SSL certificates, web application firewalls like Sucuri, and regular backups. Keep your CMS, plugins, and themes updated. Monitor for security risks and respond promptly. Use UptimeRobot to monitor uptime.
- Website Maintenance: Maintain your website by updating plugins and themes, monitoring performance, fixing errors, and regularly backing up data. Consider hiring our website maintenance services or freelancers from Upwork.
- User Feedback and Testing: Seek user feedback to identify improvement areas. Implement user testing to gather insights and make iterative enhancements to optimize the experience.
- Content Updates: Keep your website content fresh by regularly publishing blog posts, updating product info, and ensuring accuracy. Engaging content attracts and retains visitors, encouraging them to share it.
Remember, post-launch digital marketing is crucial for your website’s success. Stay proactive, monitor performance, and adapt strategies to meet your goals and audience needs.
FAQs about Web Development for Insurance Provider Websites
WordPress is ideal for creating an insurance website due to its flexibility, customization options, and wide range of themes and plugins. It’s SEO-friendly, helping attract more visitors, and user-friendly, making it easy to build a professional, effective site.
As a web development company, we recommend starting with a clear understanding of your business goals and target audience. WordPress is a popular, flexible platform with customization options ideal for insurance websites. A template-based site is a cost-effective option that can be tailored to your business needs and branding.
Yes, template websites can be effective for insurance companies, offering cost-efficiency, quick deployment, and user-friendly interfaces.