Hello, car enthusiasts! Want to explore the world of automotive companies and discover the latest trends and technologies in the industry? Our guide to the top 42 automotive websites is here to help.
Our team of marketing experts has scoured the web to find and evaluate the best automotive sites based on design, functionality, uniqueness, and user experience. From visually stunning designs to comprehensive information about cars and automotive products, these sites embody excellence in the automotive industry.
Not only will you find inspiration for your own automotive website, but also gain valuable tips on how to create an online presence that educates and informs your visitors.
So, get ready to explore the world of cars and create an online presence that reflects the beauty and uniqueness of your automotive business! You’ll find website examples of manufacturers, dealerships, repair shops, parts suppliers, and technology companies in this list! For layout & functionality examples within other industries, head back to our top websites of the year article!
Top Auto Company Website Designs
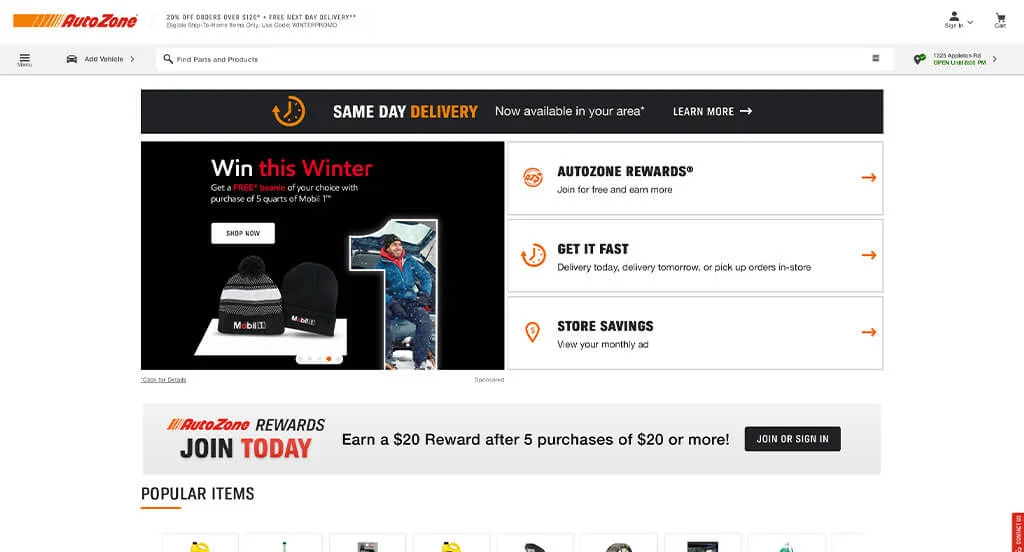
1. AutoZone

Sporting a clean and intuitive layout, this website keeps things simple for an automotive site. The layout of this automotive website was thoughtful because of their search bar that can be accessed quickly. Another feature in this clean automotive website we liked was the use of icons throughout their site. They had website usability in mind when building the domain for their website that matches their company’s name. For automotive shops looking for examples for their next website layout, this example will for sure be one to take a look at.
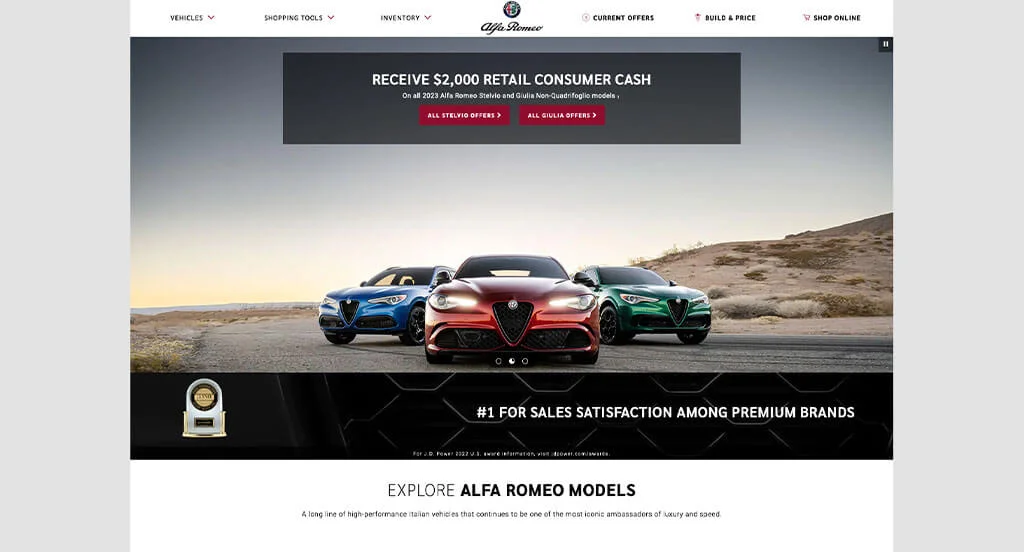
2. Alfa Romeo

The black, white and red color scheme used in this automotive site stood out to us because it catches the eyes of customers. The high-quality visuals were probably the most impactful quality in the homepage of this website. This creative automotive site also does a good job with their well labeled navigation bar. Alfa Romeo clearly had a focus on ease of use when adding buttons throughout their website. Any web designer developing websites for automotive stores will want to consider checking this website out.
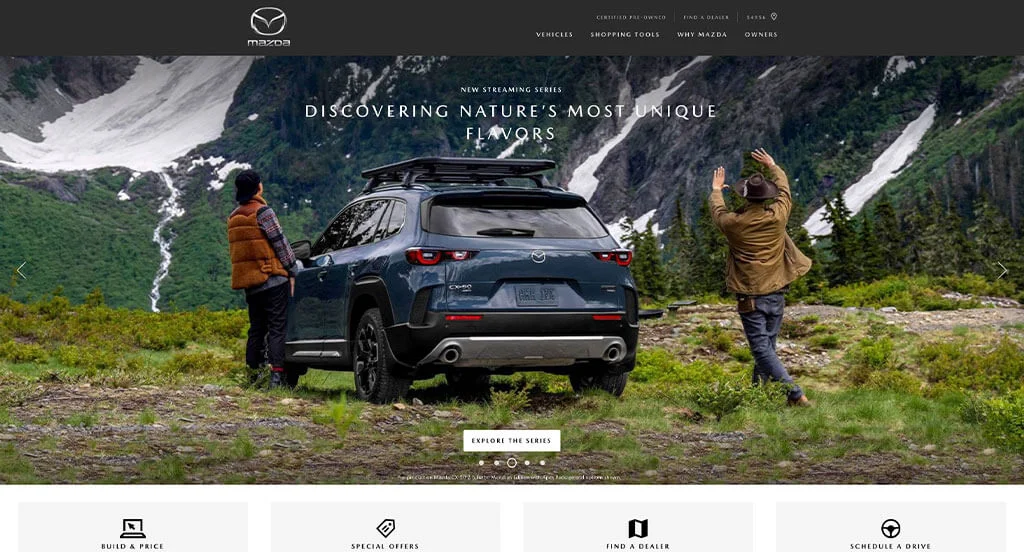
3. Mazda

Mazda has a great looking website that uses a gray, black and white color scheme, which we like because it feels luxurious. Our web designers thought this website was a good design idea for automotive sellers because of the display of their company’s awards. The professional font choice was another reason why we included this website in our list of the best websites for automotive stores. Mazda clearly had website usability in mind when designing the icons to match their buttons throughout their website. Don’t forget to check this website out while looking through our list of the best automotive website layouts!
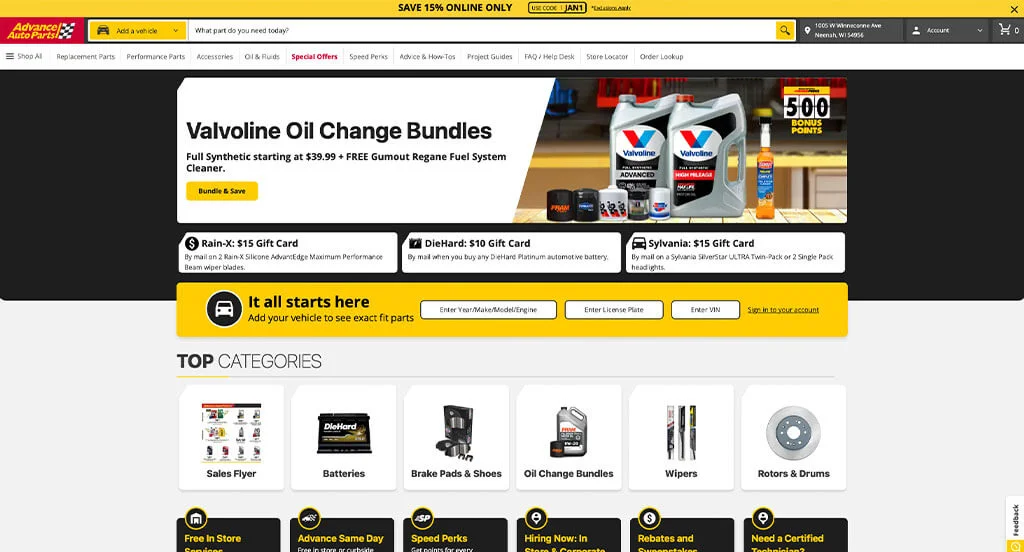
4. Advance Auto Parts

Advance Auto Parts has a great looking website that uses a black, white, yellow and red color scheme. After scrolling past the header of this automotive site, you’ll immediately notice their strategic organization for their content. The clearly labeled pricing in this website helped it make it into our list of the best website layouts for automotive shops. They had ease of use in mind when designing the different fonts to emphasize titles within their website. What a great website to review when building out your next automotive website!
Related: Looking for digital marketing solutions for a large automotive company? Check these services out!
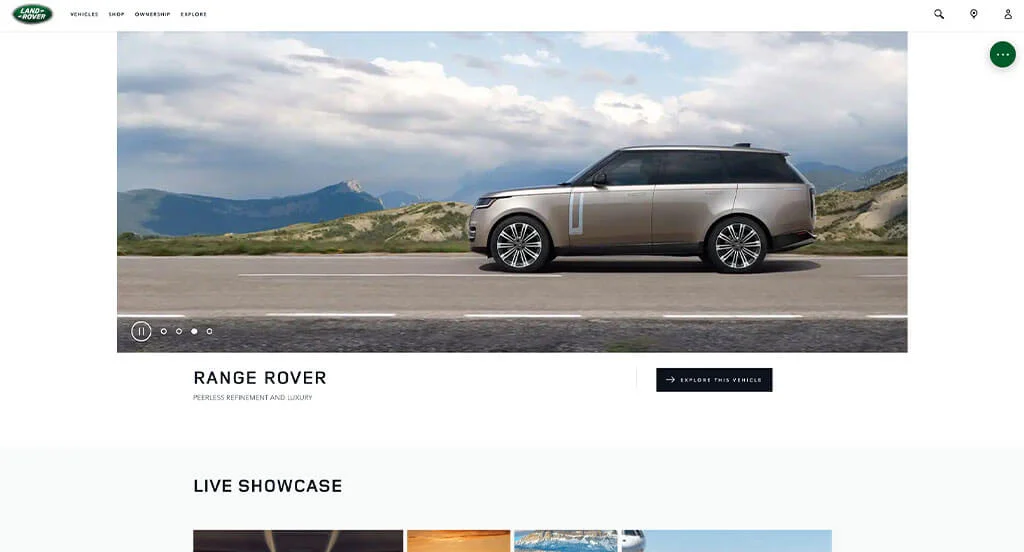
5. Land Rover

This is a good example of an automotive website design for a person looking for a professional look and feel. Our web designers thought this website was a good example for automotive shops because of the videos that connect to an emotion. This professional automotive website also does a good job with their layout that was easy to follow. They clearly had a focus on ease of use when creating the build your own feature for their website. There was no shortage of reasons to include this website in our list of websites for automotive companies to consider when developing their next website.
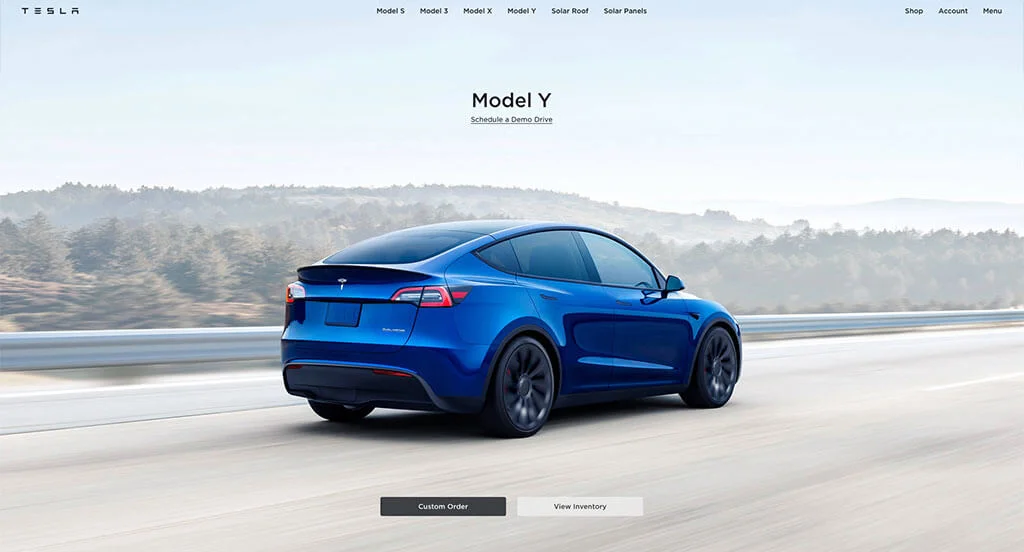
6. Tesla

This is a great automotive web design example for someone to check out when looking to develop a professional website. Of all the automotive websites we reviewed, one of the features in this custom website we liked was their memorable logo design. Their large visuals were refreshing for a unique automotive site. Tesla had digital marketing in mind when creating the buttons for simple navigation throughout their website. Be sure to consider the one-of-a-kind design of this automotive website when developing your next custom website.
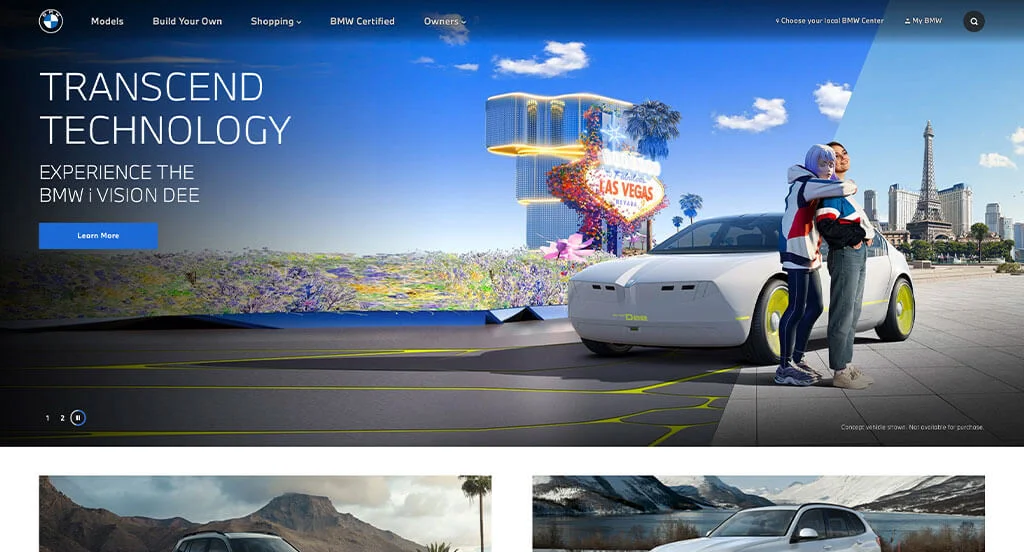
7. BMW

We liked how this automotive website combined the colors of black and white to create a custom web design. The clearly labeled menu was likely the most impactful quality in the homepage of this website. Another feature in this clean automotive website was the professional imagery. BMW had digital marketing in mind when choosing the captivating font for their website. If you are looking for template options for your next automotive site, be sure to check this one out.
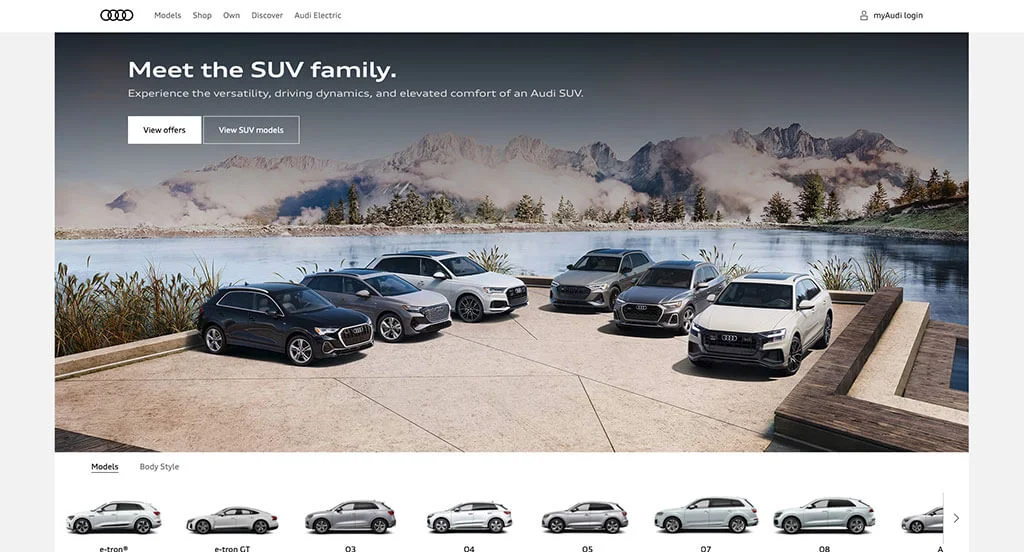
8. Audi

This is a great web design example for automotive shops looking for a professional layout. The part of this website’s homepage that caught our attention was definitely their color scheme that seems to match their elegant company. The memorable logo design was another design quality in this custom automotive site we enjoyed. Audi had ease of use in mind when creating the simple navigation for their website. With so many good reasons to consider this automotive website, it’s obvious why we included it in this list of the best websites!
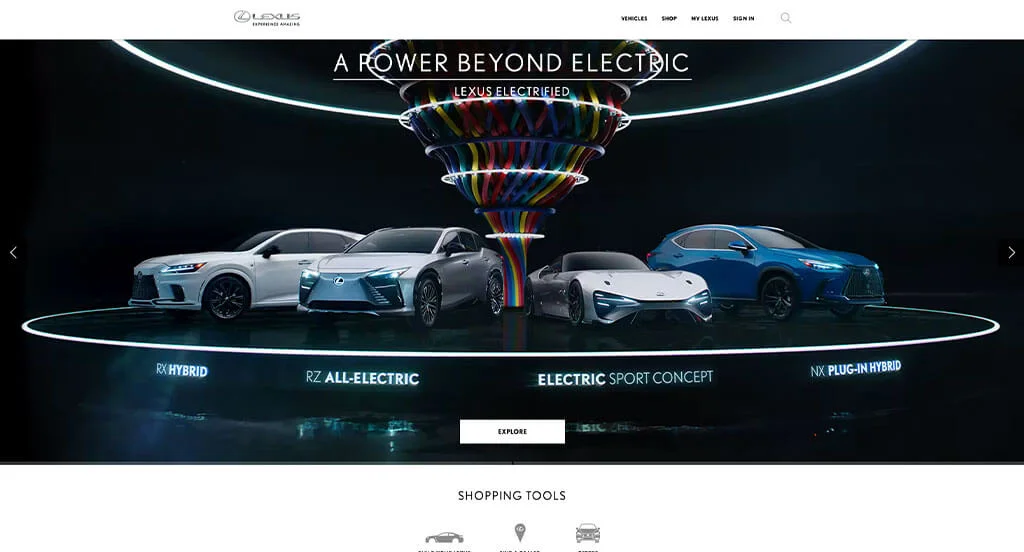
9. Lexus

This is a creative design example for an automotive shop looking to build their next website. The look and feel of the homepage for this automotive website caught our attention because of their stunning imagery. This clean automotive site also does a good job with the organization of their content. They had website marketing in mind when designing the domain for their website that matches their company’s name for their website. For automotive shops looking for examples for their next website layout, this example will for sure be one to take a look at.
10. Icon Motorsports

This is a good website example for automotive companies who are looking for a custom look and feel for their next site. The creative products were probably the most impactful feature in the homepage of Icon Motorsports. Another thoughtful quality in this clean automotive site was the organized categories within the navigation bar. Icon Motorsports clearly had conversions in mind when designing the automatically playing video to display some of their products. Give some thought to the unique design of this automotive website when developing your next website.
11. Porsche Evolution

Porsche Evolution has a great looking website that uses a variety of colors for their color scheme. Of all the professional websites we reviewed, one of the features in this custom website we liked was the smooth transitions. Another thoughtful feature in this custom automotive site we liked was their use of different music for each “evolution”. They clearly had ease of use in mind when creating the domain for their website that matches their company’s name. Any web designer developing websites for automotive stores will want to consider checking this website out.
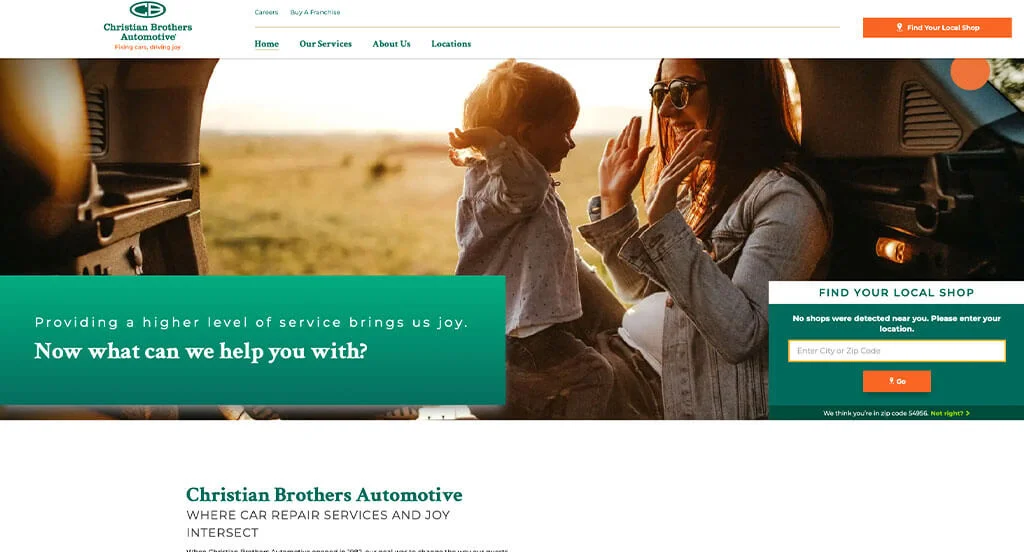
12. Christian Brothers Automotive

This is a good example of an automotive website design for a person who is looking for a professional look and feel for their next site. After scrolling past the navigation of this automotive website, you’ll notice their bulleted information. Another thoughtful feature in this custom automotive website we enjoyed was the stunning color palette. Christian Brothers Automotive had website accessibility in mind when building the brightly colored buttons for their website. What a great website to review when designing your next website!
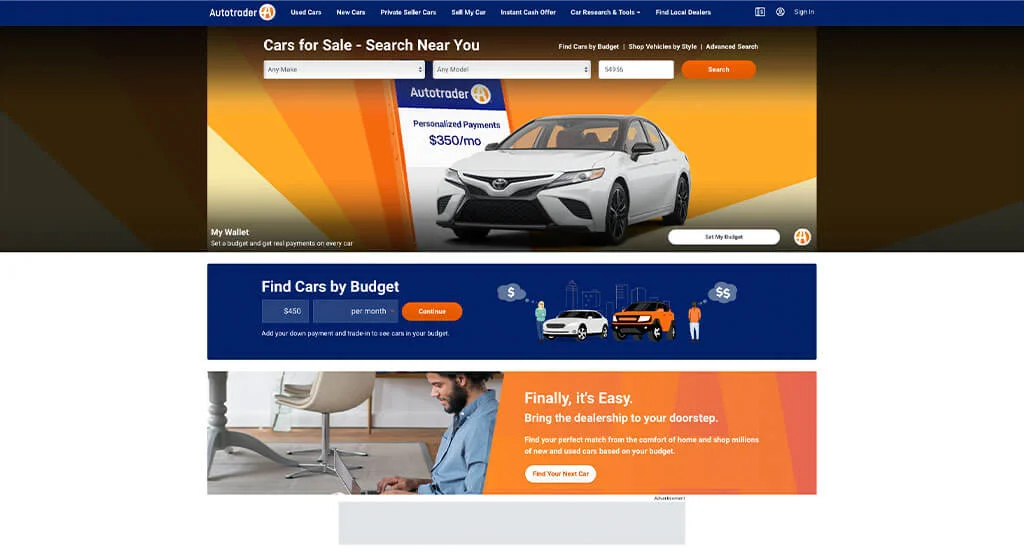
13. Auto Trader

This is a good website example of a website design for automotive shops to check out when looking for a custom site layout. Of all the custom automotive websites we reviewed, one of the features in this custom website we liked was their optimized content. The ability to shop for vehicles by models was definitely refreshing for a unique site. They had website usability in mind when designing the search bar within their website. Be sure to consider the one-of-a-kind design of this automotive website when developing your next website.
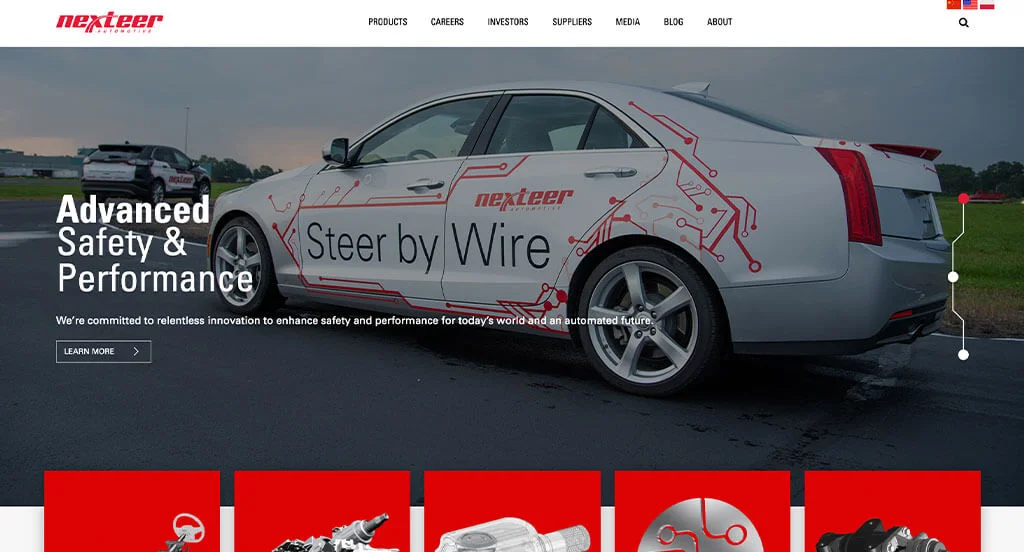
14. Nexteer

The Nexteer website has a very professional feel to it, thanks to its blended use of black, gray, red and white. Our web designers thought this was a good homepage design example for automotive companies because of their professional text. Another feature in this custom automotive website we noticed was their small graphics. From a marketing point of view, for an automotive website we liked the way they utilized domain for their website that matches the company’s name. There was no shortage of reasons to include this website in our list of websites for automotive to consider when developing their next website.
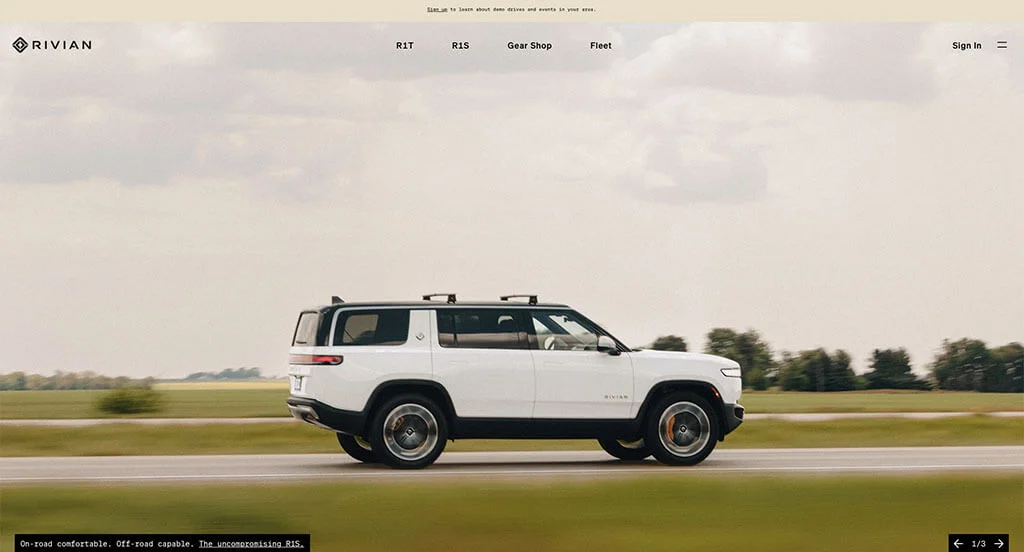
15. Rivian

The black, white, cream, green, orange and yellow color scheme used in this custom automotive site stood out to us because it feels outdoorsy. Our web designers thought this was a good homepage design example for automotive sellers because of their layout that seems authentic to their site. Their use of imagery to break up content was refreshing for a professional automotive site. They had website marketing in mind when building the well labeled navigation bar for their website. Don’t forget to check this website out when looking through our list of the best automotive website layouts!
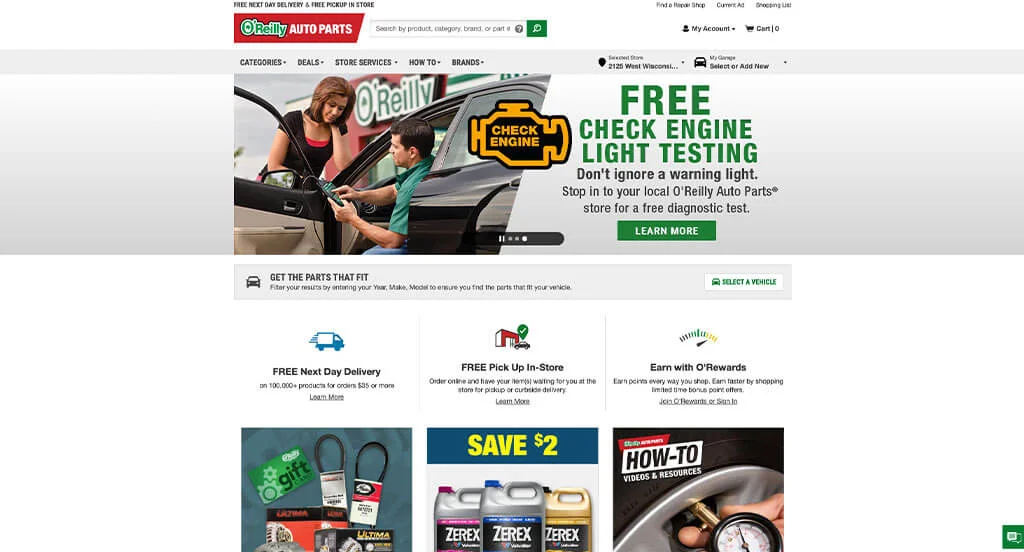
16. O’Reilly Auto Parts

This is a great website example for automotive shops who are looking for a custom site layout idea. Our web designers thought this was a good example of a homepage layout for automotive companies because of their large banner to showcase their current sales. The easily accessed search bar was another design quality in this professional automotive website we enjoyed. The simple logo design helped make this one of the top automotive websites we reviewed. If you are looking for template examples for your next automotive site, give some thought to this one.
Related: Get help running paid ads to your online automotive store through these PPC services.
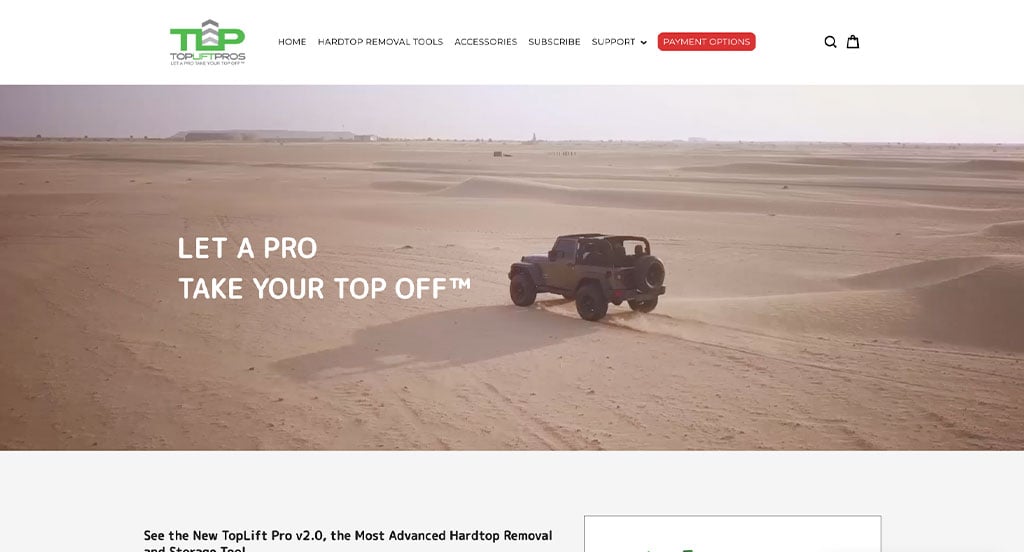
17. Top Lift Pros

The blue, white and black colors seen in this custom automotive website stood out to us because it feels refreshing. After scrolling past the header of this automotive site, you’ll immediately notice their customer review section. The captivating font was a nice touch for a custom site. They clearly had internet marketing in mind when designing the layout with a good balance of white space for their website. Give some thought to the creative design of this automotive website when developing your next custom website.
Related: Running a paid advertising campaign, but not getting the results you need? Try our PPC management services for auto shops.
18. Sunnyside Auto Repair

This is a good example of a design for automotive companies who are looking for a professional website design. After scrolling past the header of this automotive website, you’ll notice the yellow accent that adds a bit of character to the site. The special offer section was a unique choice for a custom site. Sunnyside Auto Repair clearly had a focus on conversions when creating the interesting logo design for their website. Don’t scroll past this website when considering design ideas for your next automotive website!
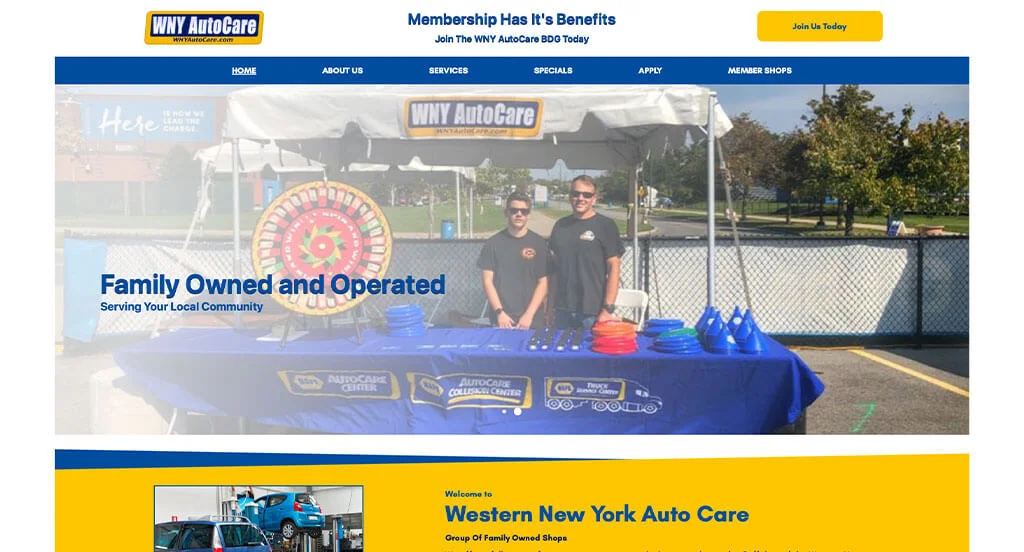
19. WNY Auto Care

WNY Auto Care has a great looking website that uses a white, blue and yellow color scheme, which we like because the color combination looks great together. The organization for their content was probably the most impactful quality in the homepage of WNY Auto Care. Another thoughtful quality in this creative automotive website was their use of bulleted information. They clearly had a focus on website usability when building the buttons for their website. These were just some of the qualities in this website we had to consider when putting together this list of top websites for automotive.
20. Hector’s Auto Repair

The black, white and red color palette used in this automotive site stood out to us because it feels energetic. The variety of information on their page was likely the most impactful quality in the homepage of Hector’s Auto Repair. Another thoughtful quality in this professional automotive website was their simple contact information. They had website marketing in mind when designing the list of vehicle brands they repair within their website. Be sure to consider the one-of-a-kind design of this automotive website when developing your next website.
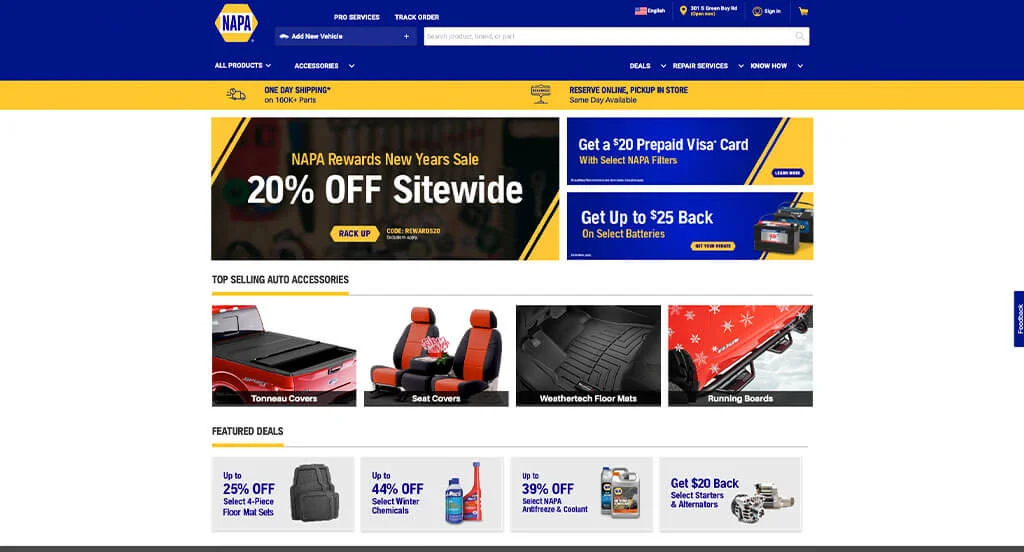
21. NAPA Auto Parts

We liked how this automotive site combined the colors of white, yellow and blue to create an attractive website layout. The look and feel of the homepage of this automotive website caught our attention because of the large banner showing any current offers. Their navigation bar with individual categories was another design quality in this custom automotive website we enjoyed. NAPA Auto Parts clearly had a focus on conversions when building the simple navigation for their website. For automotive looking for examples for their next website layout, this example will for sure be one to take a look at.
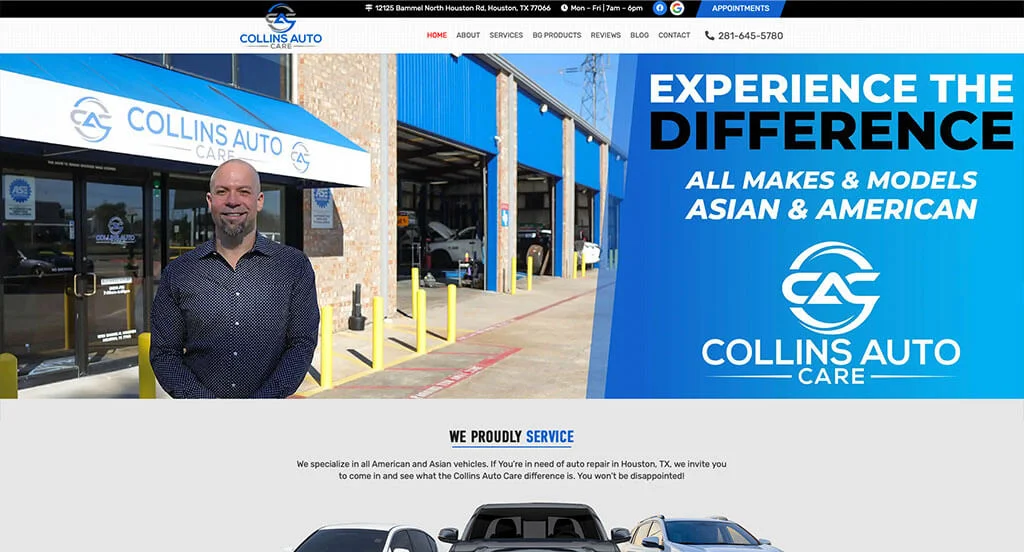
22. Collins Auto Care

This is a good example of an automotive website design that needs inspiration for a professional website. The creative logo design was definitely the most impactful feature in the homepage of this website. Their bullet points to organize their information was absolutely a consideration when ranking Collins Auto Care in this list of the most professional automotive websites. They clearly had website accessibility in mind when building the clearly labeled menu for their website. What a great website to review when designing your next website!
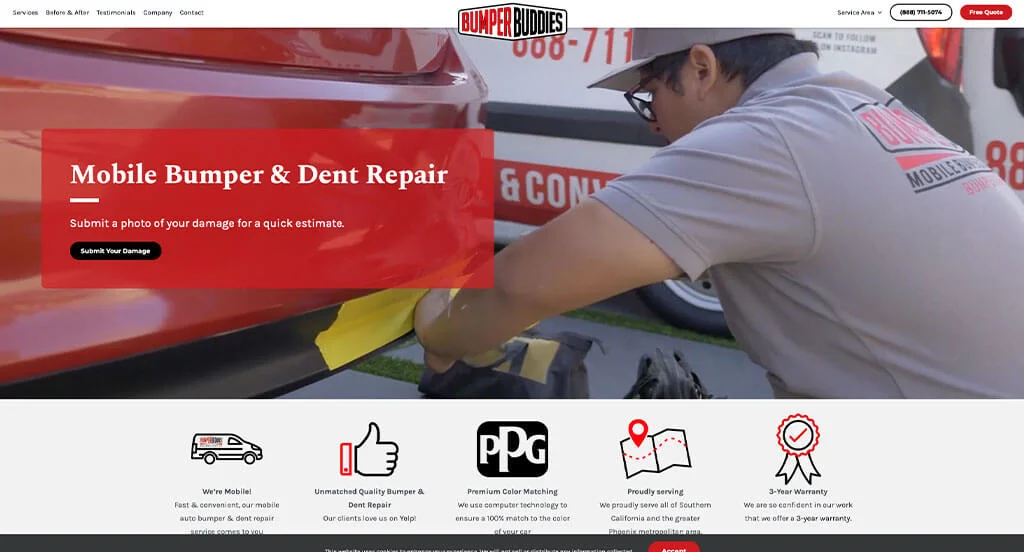
23. Bumper Buddies

This is a good example of an automotive website design to check out when looking for inspiration for a professional looking website. After scrolling past the navigation of this automotive website, you’ll immediately notice their automatically playing video. This clean automotive site also does a good job with their graphics scattered throughout the site. From a marketing viewpoint, we liked the way this automotive website utilized a large customer review section. Talk about a great website to have included in this list!
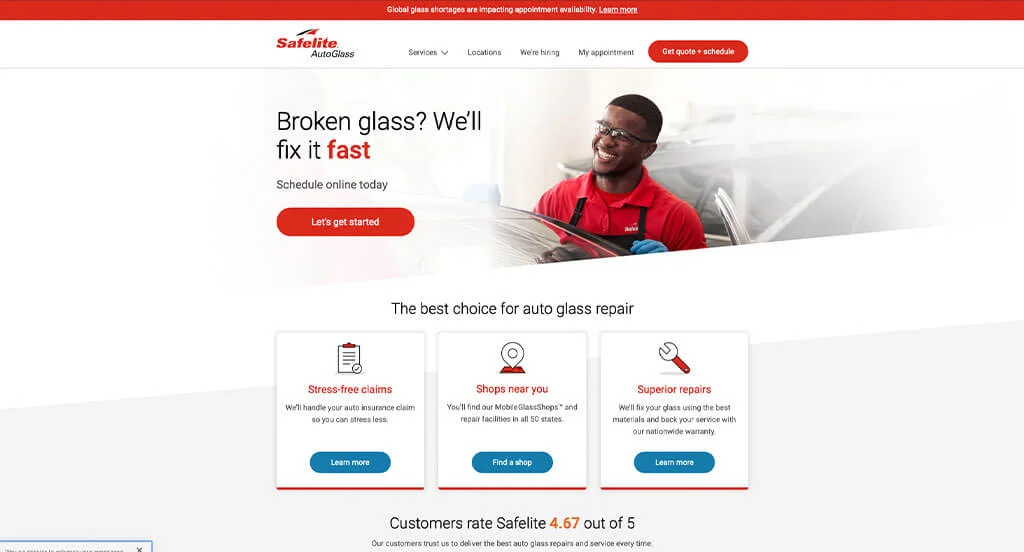
24. Safelite

We appreciated how this automotive site used the colors of red, black, white and blue to create an attractive website design. The buttons to enhance usability was likely the most impactful feature in the homepage of Safelite. The layout with a good balance of white space was another feature in this professional automotive website we enjoyed. They had internet marketing in mind when designing the domain for their website that matches their company’s name. Any web designer developing websites for automotive will want to consider checking this website out.
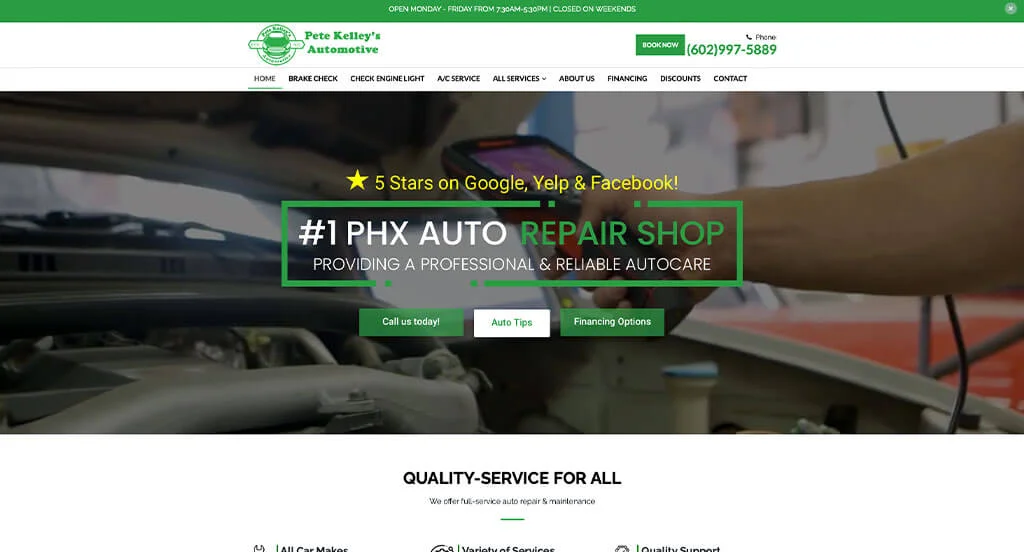
25. Pete Kelley’s Auto Service

We appreciated how this automotive website used the colors of white, black and green to create a custom web design. The button to access their calendar to schedule an appointment was probably the most impactful quality in the homepage of Pete Kelley’s Auto Service. This custom automotive site also does a good job with their logo design. They clearly had website accessibility in mind when creating the simple navigation for their website. Don’t forget to check this website out while looking through our list of the best automotive websites!
Related: Looking to get noticed online? A digital advertising solution for your auto repair shop might be just what you need!
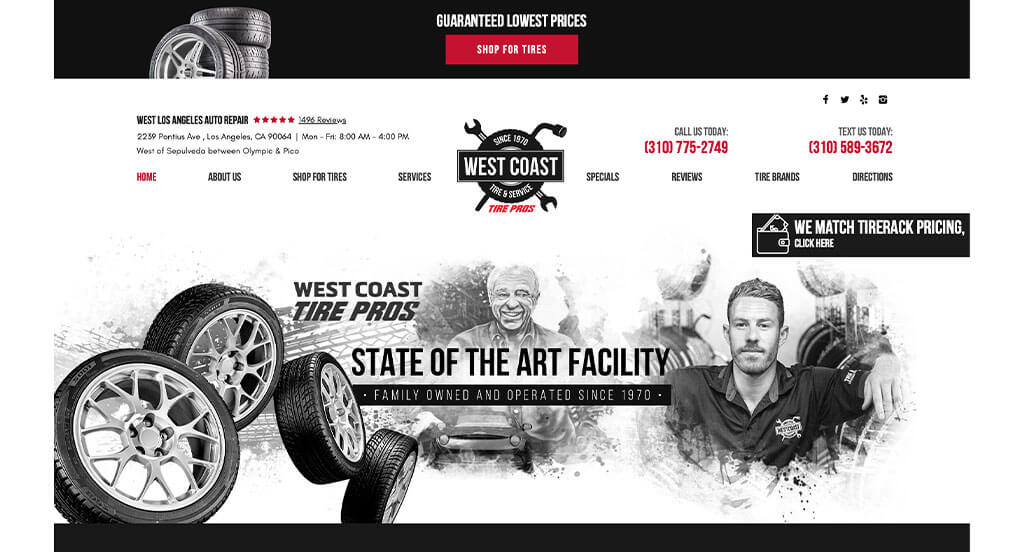
26. West Coast Tire Pros

The white, black and red color palette used in this automotive website stood out to us because it’s simple but professional. After scrolling past the navigation of this automotive site, you’ll immediately notice their framing for their imagery. The use of graphics in this website helped it make it into our list of the best website ideas for automotive sellers. West Coast Tire Pros had website usability in mind when creating the simple contact information for their website. Give some thought to the great design of this automotive website when developing your next custom website.
27. Goodyear Tires

We appreciated how this automotive website used the colors of white, blue and yellow to create their custom web design layout. After scrolling past the header of this automotive site, you’ll notice the repetition in their logo design throughout their site. This professional automotive site also does a good job with their use of buttons for simple navigation. Goodyear Tires clearly had conversions in mind when creating the high quality visuals for their website. Be sure to consider the one-of-a-kind design of this automotive website when developing your next website.
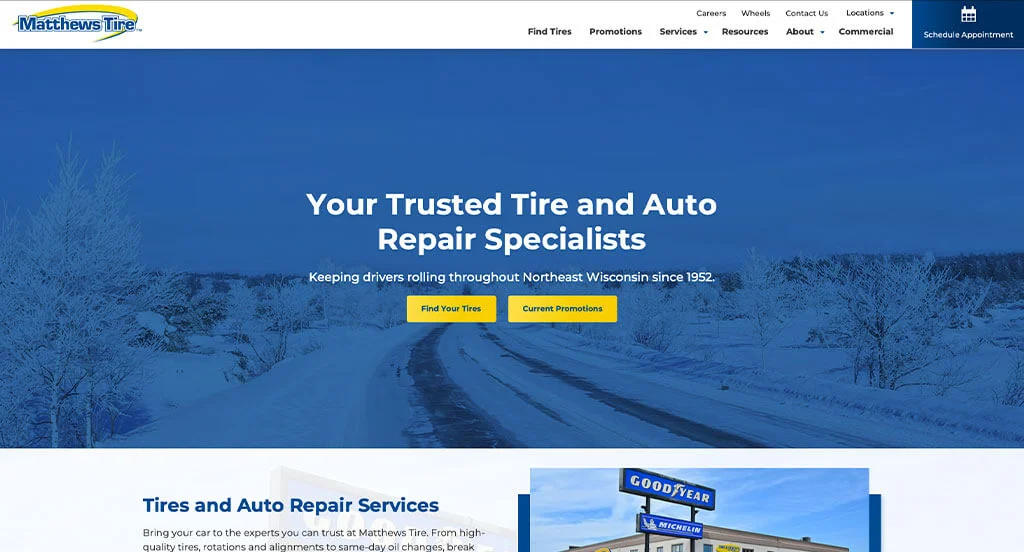
28. Matthews Tire

The website of Matthews Tire ranked because it’s one of the nicer automotive websites we have encountered. The layout of this automotive website was thoughtful because of their optimized content. Their use of different icons was refreshing for a unique site. The addition of a blog helped make this one of the best automotive websites we looked at. For automotive shops looking for examples for their next website layout, this design example will absolutely be one to consider.
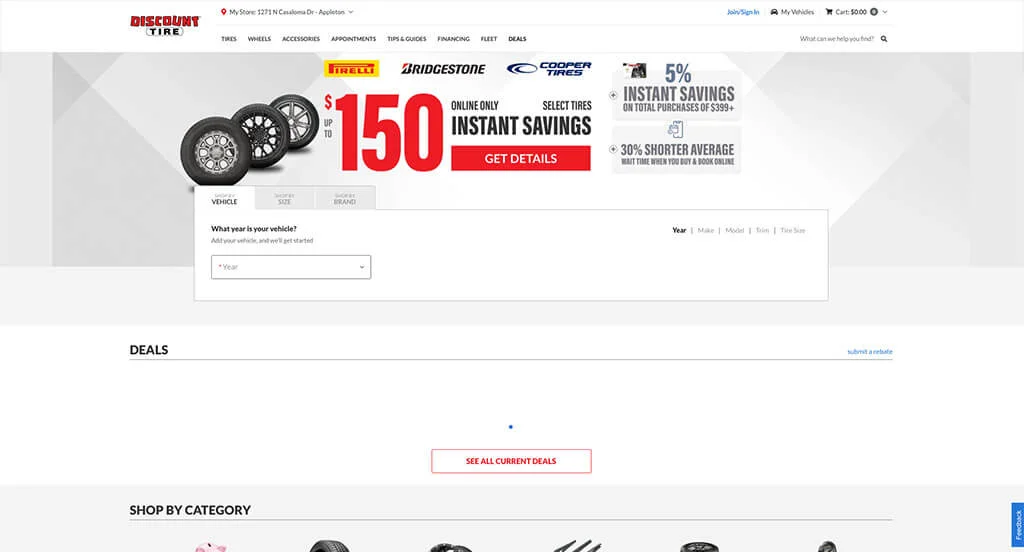
29. Discount Tire

The Discount Tire website has a very classy feel to it, thanks to its blended use of black, white and red. The part of this website’s homepage that caught our attention was definitely the well labeled navigation bar. The brightly colored buttons in their site was definitely refreshing for a professional site. They clearly had a focus on ease of use when creating the domain for their website that matches their company’s name. If you are looking for template examples for your next automotive site, be sure to check this one out.
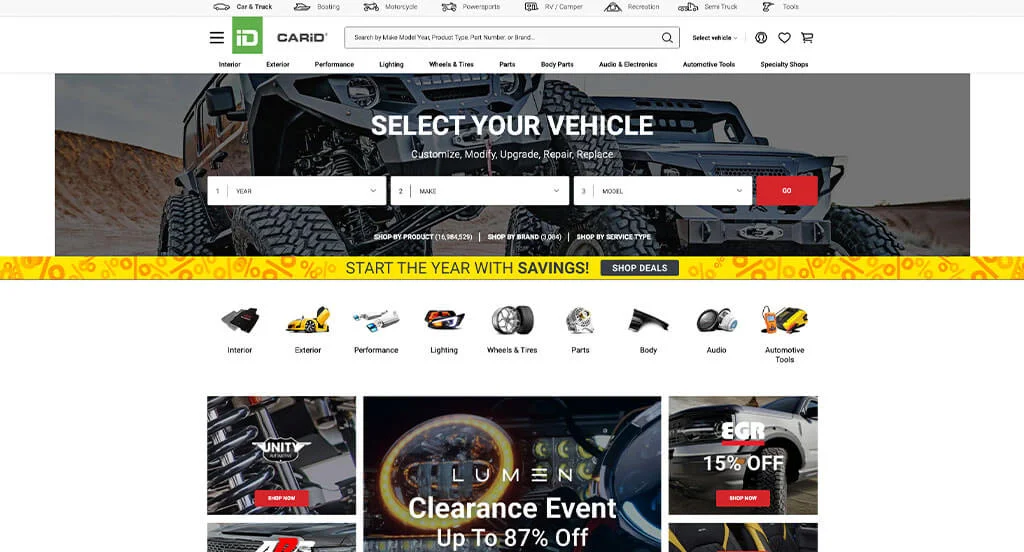
30. CARiD

This is a creative website design example for an automotive shop looking to build their next custom website. The thoughtful layout design was definitely the most impactful quality in the homepage of this website. The use of imagery to organize their products was another design quality in this professional automotive site we enjoyed. CARiD had website usability in mind when creating the simple navigation for their website. What a great website to review when designing your next automotive website!
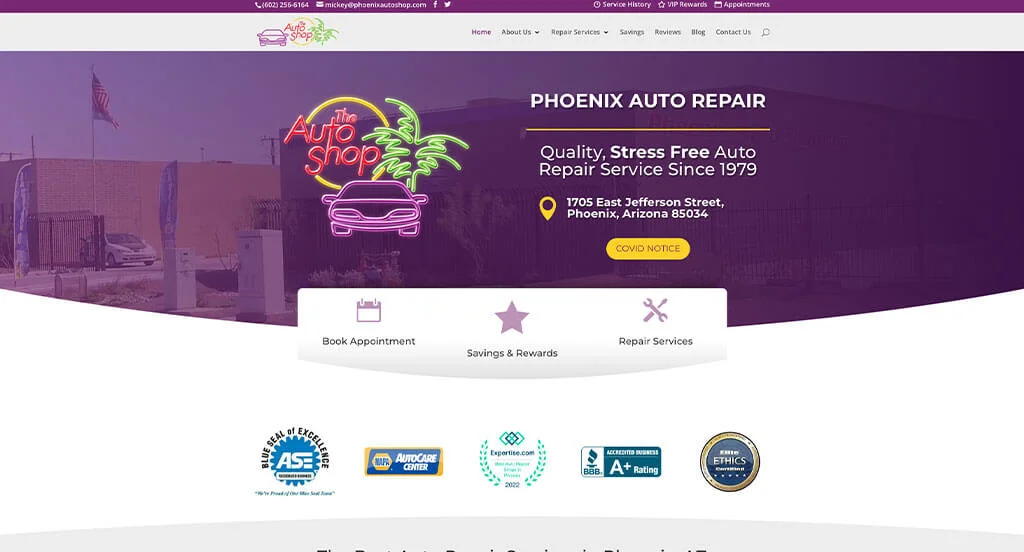
31. The Auto Shop

This is a great example for automotive sellers who are looking for a professional look and feel for their next website. The interesting color scheme was definitely the most impactful feature in the homepage of this website. Another thoughtful feature in this clean automotive website was the use of bullet points for their information. The Auto Shop clearly had a focus on internet marketing when designing the creative logo design for their company. Another amazing website to add to this list!
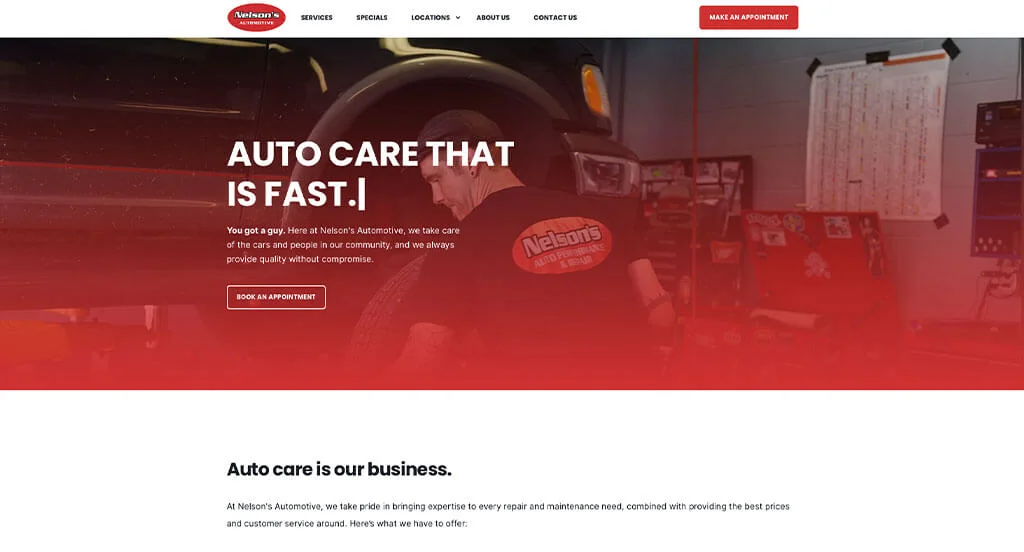
32. Nelson’s Automotive

This is a good example of an automotive website design that needs inspiration for a professional website. We thought this was a good example of a homepage layout for automotive stores because of their smooth transitions. Another thoughtful feature in this creative automotive website was the clearly labeled menu. They had internet marketing in mind when designing the interesting layout for their website. Any website designer making websites for automotive companies will want to consider checking this website out.
Related: Outrank the local competition in Google search results with quality SEO services.
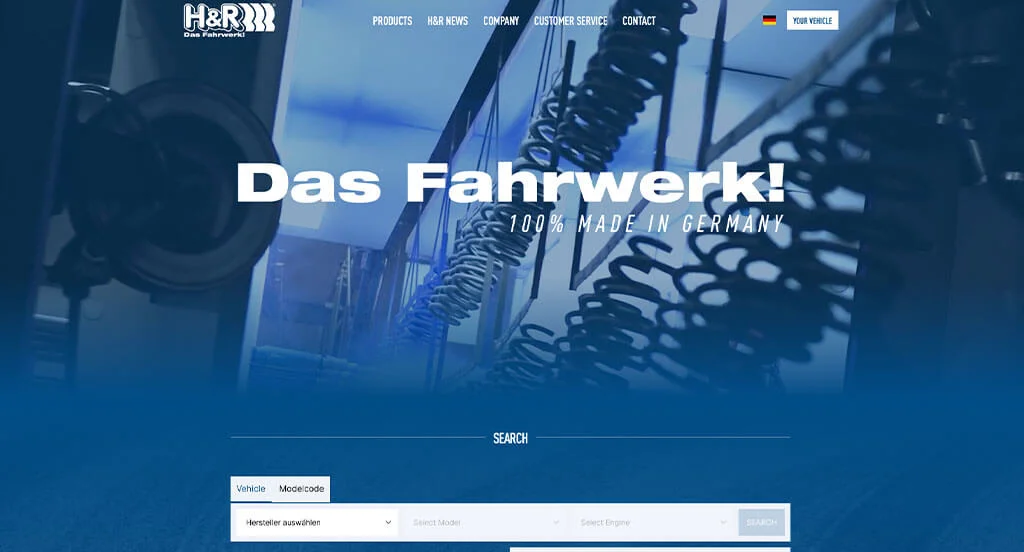
33. H&R

This is a good example of a website for an automotive store who is looking for a custom look and feel for their next site. We thought this website was a good example for automotive sellers because of their easily accessed search bar. Another thoughtful quality in this creative automotive site we liked was their automatically playing video. The captivating font helped make this one of the best automotive websites we considered. With so many great reasons to consider this automotive website, it’s obvious why we included it in this list of the best websites!
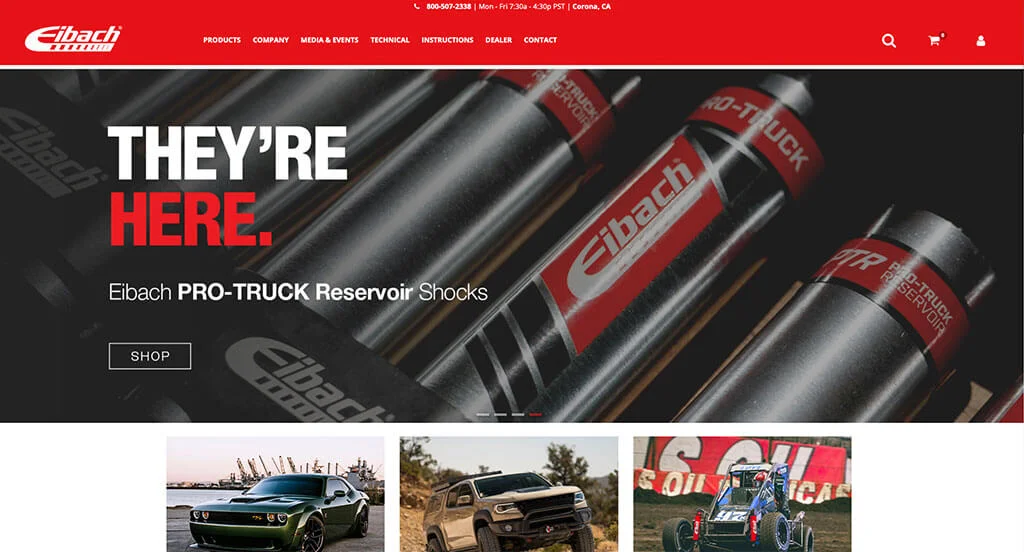
34. Eibach

For an automotive website, they did a great job utilizing the white, red and black colors throughout their site. After scrolling past the navigation of this automotive site, you’ll immediately notice their high-quality images. Another feature in this clean automotive website we enjoyed was the clever way of breaking up their content. Eibach had digital marketing in mind when building the simple navigation for their website. There was no shortage of reasons to include this website in our list of websites for automotive companies to consider when developing their next website.
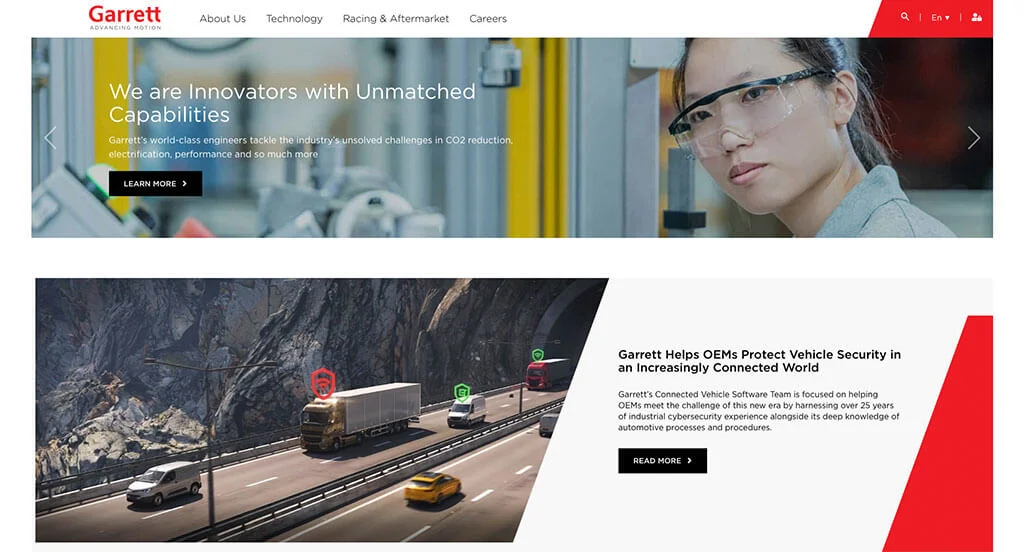
35. Garrett Motion

This is a great website design idea for an automotive site that is looking for a custom look and feel for their next web design template. The subtle graphics were likely the most impactful feature in the homepage of this website. The geometric feeling to their pages was another feature in this custom automotive site we enjoyed. The clearly labeled menu helped make this one of the top automotive websites we considered. Give some thought to the great design of this automotive website when developing your next website.
36. Pierce Manufacturing

This is a great website example for automotive companies to check out when looking for a custom site layout. As you scroll through the homepage, one of the qualities you’ll notice right away is the bright red as an accent color. The addition of an informational blog was a unique choice for a custom automotive website. Pierce Manufacturing had website marketing in mind when building the navigation bar with organized sections. If you are looking for template examples for your next automotive site, be sure to check this one out.
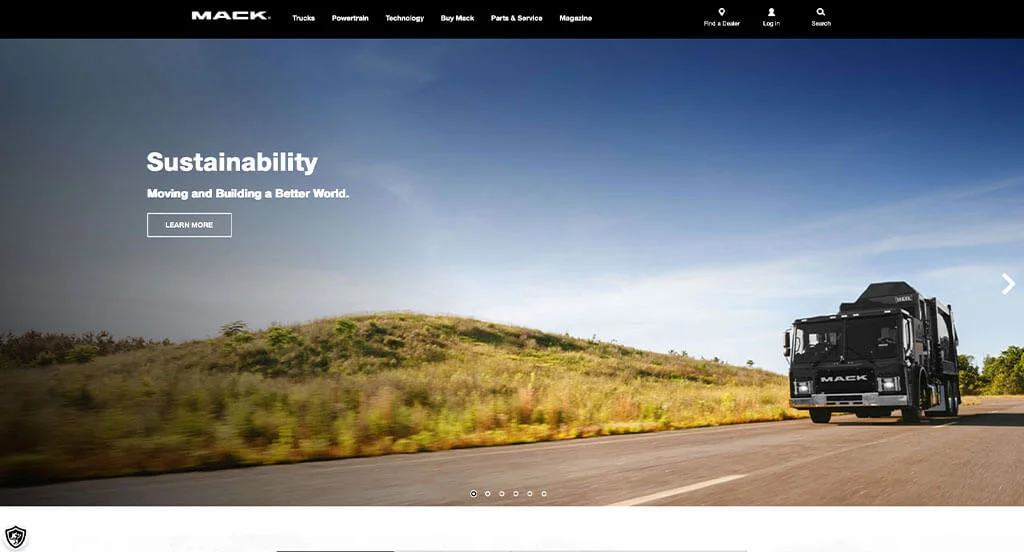
37. Mack Trucks

This is a good example of a website for an automotive shop to review when looking for custom web design layout ideas. The layout with a good balance of white space was definitely the most impactful quality in the homepage of Mack Trucks. Another feature in this clean automotive site was the domain that matches their company’s name. They clearly had a focus on digital marketing when creating the quick link to their shop within their website. Don’t forget to check this website out while looking through our list of the best automotive websites!
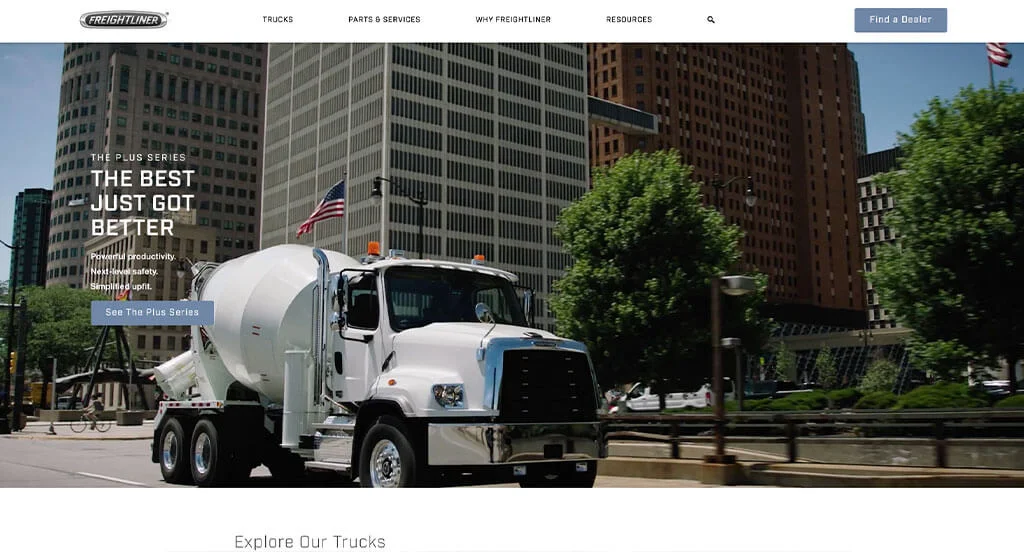
38. Freightliner

This is a great example for an automotive company to look at when searching for a professional look and feel for their next website. The automatically playing video that shows of their product was definitely the most impactful feature in the homepage of this website. The high quality visuals were refreshing for a custom site. Freightliner had digital marketing in mind when building the build your own feature within their website. Any website designer mocking up websites for automotive stores will want to consider checking this website out.
Related: Need higher rankings in search results for your automotive corporation? Consider these professional services.
39. Kenworth

This is a creative website design example for an automotive company who is looking to build their next custom website. After scrolling past the header of this automotive site, you’ll notice the large imagery. The captivating font was a unique choice for a professional website. Their use of buttons to help viewers navigate throughout the site helped make this one of the top automotive websites we reviewed. Be sure to consider the unique design of this automotive website when developing your next custom website.
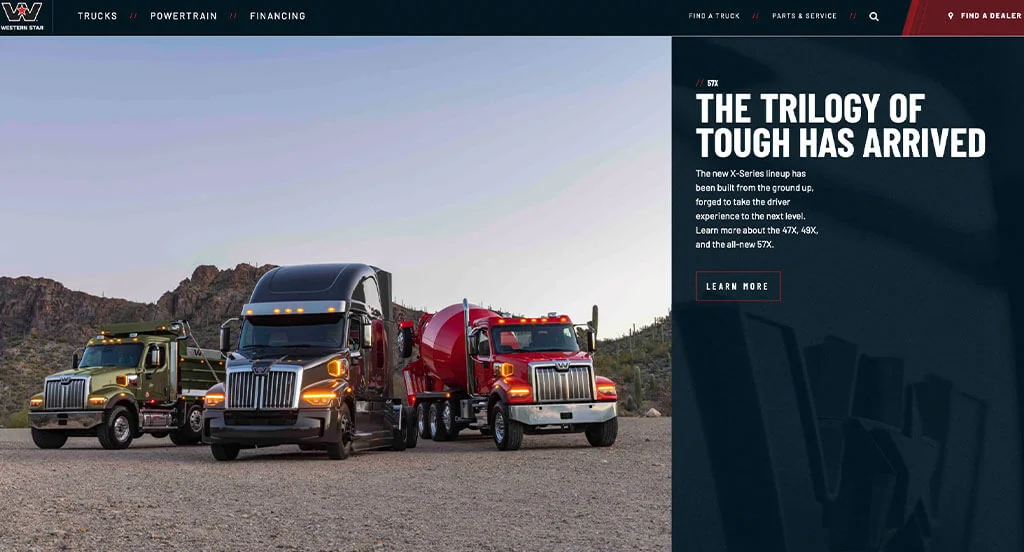
40. Western Star

The website of Western Star ranked because it’s one of the nicer automotive websites we have encountered. After scrolling past the header of this automotive site, you’ll immediately notice the use of different fonts to make their titles stand out. Another feature in this creative automotive website was their dark backgrounds. They clearly had website accessibility in mind when creating the well labeled navigation bar for their website. So many attractive qualities to consider when ranking this website.
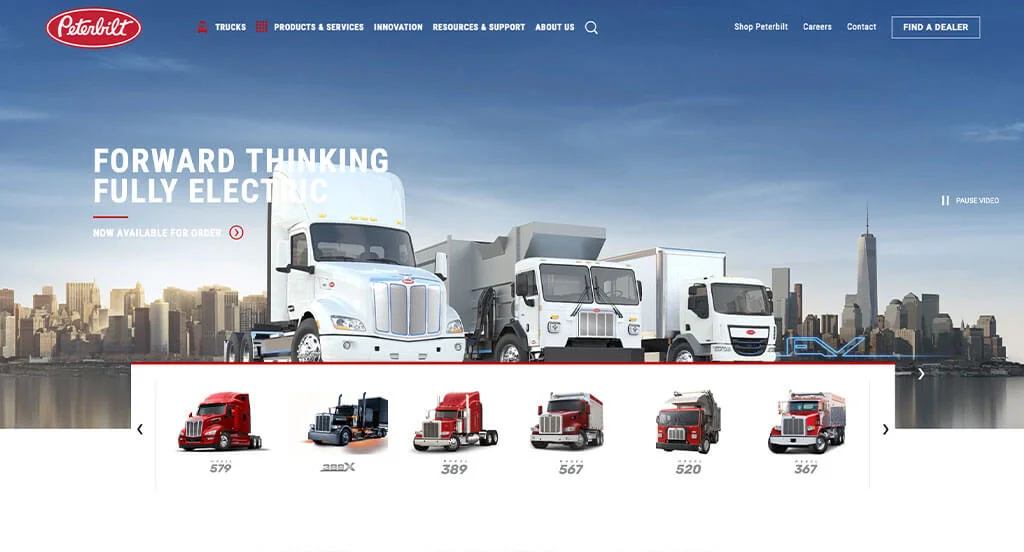
41. Peterbilt

This is a great website design idea for an automotive company looking for a custom website layouts. The most attention grabbing aspect in this automotive website was definitely the display of their products. The inclusion of social media was refreshing for a unique automotive website. From a marketing point of view, we liked the way this automotive website utilized a domain for their website that matches their company name. Don’t scroll past this website when hunting for design ideas for your next automotive website!
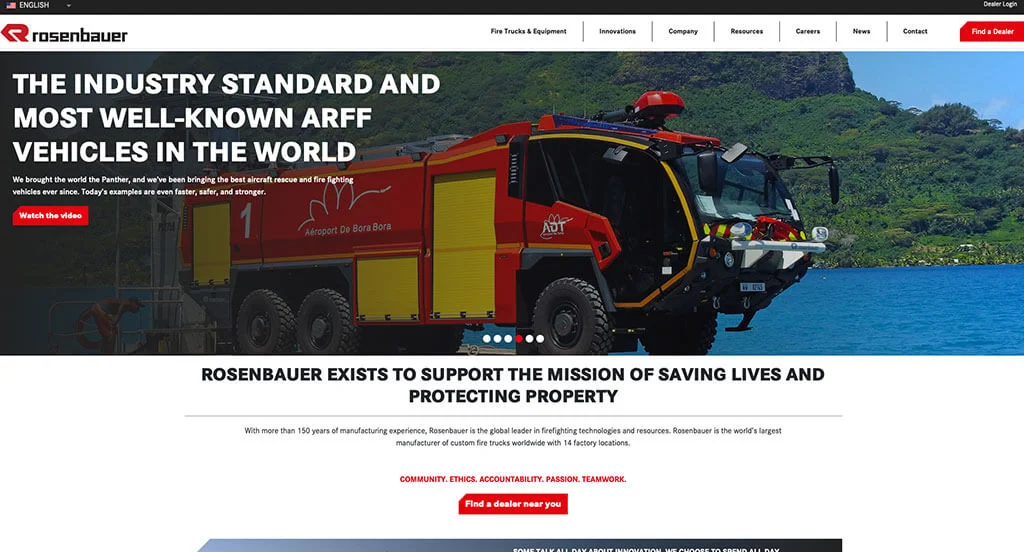
42. Rosenbauer

This is a good website example of a website design for automotive company looking for a custom look and feel for their next site. Our web designers thought this website was a good design idea for automotive sites because of their stunning layout. Another thoughtful quality in this creative automotive website was their interesting logo design. They had website usability in mind when creating the simple navigation for their website. Another amazing website to add to this list!
How to Build a Great Automotive Website
Are you in the process of building a new website for your automotive company? How exciting!
Let’s walk through some of the most important steps in building a new, or redesigning an existing, automotive company website.
Feel free to skip the first few sections if you already have a domain name, hosting service, and website platform picked out!
1.) Purchasing a Domain Name
Choosing the right domain name for your automotive website is a crucial step in establishing your online presence. It serves as the address that visitors will use to access your website, and it plays a significant role in branding and recognition of your company.
Here’s a step-by-step process to help you choose the perfect domain name:
- Brainstorm: Start by generating ideas for your domain name, considering your company’s name, the automotive services you offer, and your location.
- Simplicity: Keep your domain name simple, easy to spell, and pronounce. Avoid using complex words, hyphens, or numbers.
- Consistency: If your business has an established brand name, it’s generally a good idea to include it in your domain name. For example, if your company name is Mike’s Auto Services, avoid registering a domain name like 123AutoFixes.biz.
- Availability: Check the availability of your desired domain names before proceeding. Many common domain names are already taken. If that’s the case, explore if your desired domain name is available for purchase. However, be cautious not to overspend on acquiring a domain name.
- Domain Extensions: Consider which domain name extension best suits your website’s purpose. While .com is the most widely recognized extension, there are other options available such as .net, .org, or industry-specific extensions like .auto.
- Legal Considerations: Before registering your domain name, conduct a trademark search to ensure it doesn’t infringe upon someone else’s intellectual property. Avoid registering a domain name that includes another automotive company’s business name or the name of a popular auto manufacturer.
- Register the Domain: Once you’ve selected an available domain name, register it through a reputable domain registrar. We’ve found GoDaddy and Namecheap to be user-friendly domain registrars.
2.) Choosing a Website Platform
After figuring out your domain name, the next step is selecting a website platform for your automotive website.
Automotive companies typically go one of two ways, either building out content-based websites to promote their company or ecommerce websites to sell a product.
For Content-Based Websites:
When it comes to content-based websites for automotive companies, WordPress is the preferred platform. However, you can also consider Wix or other hosted website builders. You’ll see manufacturers often building out content-based websites for their automotive firms to showcase their products, tell people where the products can be purchased, etc.
- WordPress: WordPress is a versatile and widely used content management system (CMS) that offers great flexibility and customization options. It caters to all types of automotive websites, from simple informative sites to more complex platforms with integrated features like service bookings or inventory management. With a vast collection of automotive-themed themes and useful plugins, WordPress allows you to create a highly personalized website for your automotive company. It’s an excellent choice if you value control and want room for future expansion. While there is a hosted version of WordPress, most users opt for the open-source version installed on a web hosting account.
- Wix: The Wix platform offers comparable page-building features and is also a hosted solution. We have worked on automotive websites built on Wix, and it is a solid page builder that we confidently recommend. With Wix, you won’t need a separate web hosting service.
For Ecommerce Websites:
If your automotive company sells products online, you have a few excellent options to consider: WooCommerce and Shopify. Most of these websites are going to be in the powersports and aftermarket parts industries, which is incredibly popular for online stores.
We often find product data to be the biggest hurdle for automotive ecommerce companies. Most distributors will promise great product data, but you’ll often find pictures are missing, products aren’t categorized properly, product variations aren’t tied together, or description data is just duplicate to hundreds of other websites using the same data feeds.
- WooCommerce: If you plan to build an online store for automotive products using WordPress, WooCommerce is the perfect ecommerce plugin to integrate. It seamlessly works with WordPress, allowing you to add robust ecommerce functionality to your existing automotive website. With a wide range of extensions, payment gateways, and inventory management tools, WooCommerce provides all the necessary features for a successful online automotive business.
- Shopify: The Shopify platform is a leading ecommerce solution that offers everything you need to create and manage a thriving online automotive business. It is a fully hosted ecommerce platform, eliminating the need for a separate web hosting service. Shopify provides a user-friendly interface, customizable themes, built-in security, and a range of features for inventory management, payments, and shipping.
Web Hosting Requirements
If you choose a platform like WordPress or WooCommerce, you’ll need to find a reliable web hosting service.
As a suggestion, we recommend considering our own web hosting service, which is ideal for WordPress websites. If you prefer recommendations from other hosting companies, take a look at the following options:
- WP Engine: We highly recommend WP Engine as a web hosting service for automotive companies. WP Engine offers a user-friendly control panel and seamless backup processes. However, keep in mind that they impose limits on PHP max_execution_time, and their pricing can increase significantly for upgraded services.
- SiteGround: SiteGround is another great option that provides excellent customer support via live chat and email. They offer reliable hosting services for automotive companies and user-friendly backup tools at reasonable pricing.
- Digital Ocean: Digital Ocean is a reliable cloud hosting option, although it may be more advanced than necessary for most automotive company websites. Digital Ocean has a robust cloud network with better performance than other cloud networks we’ve tried. However, it involves additional costs for droplets (server instances), operating systems, control panels, server software, offsite backups, and server management. If you need a server administrator, we recommend checking out AdminGeekZ.
3.) Selecting a Website Template
For most automotive companies, utilizing a pre-built website template is a cost-effective and efficient option. It allows for quick web development and customization. However, if your automotive company prefers a unique design, you can hire a custom web developer or custom ecommerce developer to create a tailor-made theme from scratch.
To guide you in setting up your automotive website, let’s focus on suggestions for finding a ready-made website template. Here are some links to the main theme marketplaces to explore:
WordPress Automotive Themes
You can find free themes at wordpress.org, or consider automotive-inspired templates at ThemeForest.
Vehica – Themeforest
$79

Car Dealer – Themeforest
$89

WooCommerce Automotive Themes
You’ll find numerous ecommerce automotive themes for WooCommerce on ThemeForest.
Partdo – Themeforest
$19

Autusin – Themeforest
$59

Autozpro – Themeforest
$49

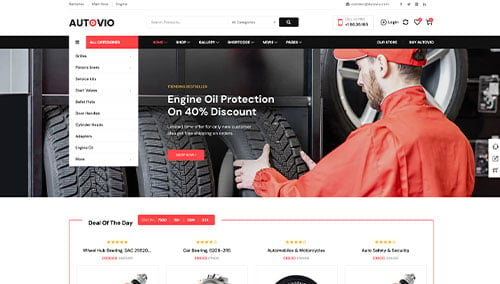
Autovio – Themeforest
$59

Shopify Automotive Themes
Explore free and paid themes at themes.shopify.com, or consider options available through marketplaces like ThemeForest.
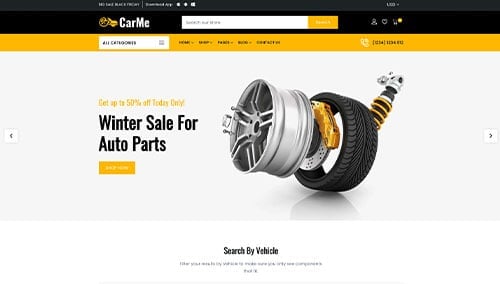
Carme – Themeforest
$39

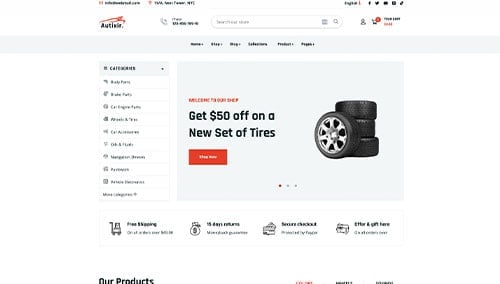
Autixir – Themeforest
$48

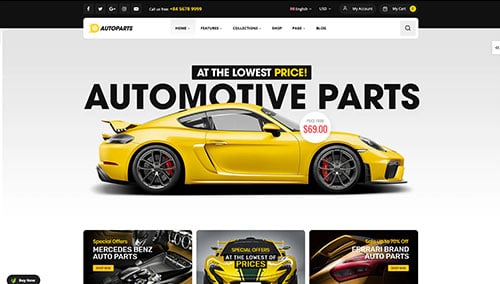
AutoParts – Themeforest
$59

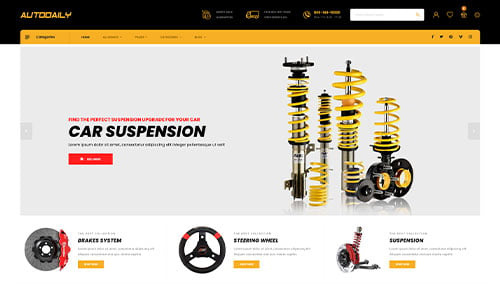
Autodaily – Themeforest
$56

Wix Automotive Themes
Browse through free and paid themes available in the marketplace at wix.com, some of which are well-suited for automotive companies.
4.) Creating Content & Adding Visuals
Now that you have your domain name, website platform, and theme selected, it’s time to start building engaging content for your automotive company’s website!
To ensure your website copy is effective and captivating, follow these helpful tips:
- Know your target audience: Before writing, gain a clear understanding of your target audience’s demographics, preferences, and needs. Tailor your content to address their pain points, provide value, and resonate with them. This will help your automotive business rank higher in search engine results for relevant automotive-related searches.
- Define your key messages: Determine the main messages you want to convey through your website content. Align them with your brand, highlight your unique advantages, and clearly communicate the benefits of your automotive products or services.
- Keep it concise and scannable: Online readers tend to scan content, so make your writing concise and easy to digest. Use short paragraphs, bullet points, subheadings, and bold text to enhance readability and facilitate skimming.
- Create clear and compelling headlines: Craft attention-grabbing headlines that immediately convey the value and relevance of your automotive business. A well-crafted headline can entice visitors to explore your website further.
- Incorporate keywords strategically: Conduct keyword research and naturally incorporate relevant keywords throughout your content. This can improve your automotive website’s visibility in search engine results. Avoid keyword stuffing, which can harm readability and user experience. Tools like Ahrefs or Semrush can assist with keyword research.
- Maintain a conversational tone: Write in a conversational manner that resonates with your automotive audience. Avoid jargon or overly technical language unless your target audience specifically requires it. Engage your readers by addressing them directly and adopting a friendly, approachable style.
- Edit and proofread: Always edit and proofread your content before publishing. Check for grammar, spelling, and punctuation errors. Ensure the flow of your content is smooth and logical while aligning with your brand voice and style guidelines. Tools like Grammarly can be helpful in this process.
- Leverage ChatGPT for assistance: If you need help generating ideas or refining the content on your automotive website, consider using AI tools like ChatGPT.
To enhance the visual appeal of your content, incorporate relevant and high-quality images. Consider the following tips:
- Use high-quality images: Opt for visually appealing and well-composed high-resolution images. Blurry or pixelated images can detract from the overall quality of your automotive website.
- Ensure relevance: Select images that are relevant to your content and effectively illustrate your message. Images should enhance the text and provide additional context or visual interest to showcase your automotive company.
- Explore stock photo resources: Utilize reputable stock photo websites like Unsplash, Pixabay, or Shutterstock to discover a wide range of professional-quality automotive-related images that align with your theme. Adhere to licensing requirements and provide appropriate attributions when necessary.
- Customize images when possible: If you have the skills or resources, consider customizing or branding images to maintain a cohesive visual experience consistent with your automotive brand. Tools like Adobe Photoshop or Canva can assist in this process.
- Optimize image file sizes: Compress images to optimize file sizes without compromising quality. Large image files can slow down your automotive website’s page speed, negatively impacting user experience and SEO. Tools like TinyPNG can help with image compression.
5.) Post Launch Strategies
Once you have built and launched your automotive company’s website, it’s time to focus on maximizing its effectiveness with key tasks and services. Here are essential suggestions to guide you through post-launch activities:
- Search Engine Optimization (SEO): Boost your automotive business’s visibility in local search results by implementing effective SEO strategies. Conduct keyword research, optimize your content, and ensure a solid internal linking structure. Regularly update your website with fresh, high-quality content to attract organic traffic. Consider our SEO services or reputable providers like The HOTH for assistance.
- Paid Advertising: Drive targeted traffic to your automotive business quickly by utilizing paid advertising platforms like Google Ads or Facebook Ads. Consider our PPC management services or find skilled professionals on platforms such as Mayple.
- Conversion Rate Optimization (CRO): Analyze your automotive website’s performance and user behavior using tools like Google Analytics. Identify potential drop-off points and barriers to conversion. Conduct A/B testing with tools like VWO to make data-driven improvements, enhancing conversion rates and user experience.
- Website Security: Safeguard your automotive website from malware and other threats. Implement robust security measures like SSL certificates, web application firewalls (such as Sucuri), and regular backups. Keep your CMS, plugins, and themes up to date to minimize vulnerabilities. Monitor your website for potential risks, and consider using a service like UptimeRobot to track website uptime.
- Website Maintenance: Ensure optimal performance of your automotive website through regular maintenance. If you use WordPress, update plugins and themes, monitor website speed and performance, and fix any broken links or errors. Consider our website maintenance services or hire a freelancer from platforms like Upwork. Don’t forget to regularly back up your automotive website to safeguard against data loss or technical issues.
- User Feedback and Testing: Actively seek user feedback to gain insights into visitor experiences and identify areas for improvement. Implement user testing to understand how users interact with your automotive website. Use this feedback to make iterative enhancements and continuously optimize the user experience.
- Content Updates: Keep your automotive website’s content fresh and up to date. Publish new blog posts related to the automotive industry, update product or service information, and ensure all details are accurate and relevant. Engaging and valuable content not only attracts visitors but also encourages them to return and share your content with others interested in the automotive field.
Remember, post-launch activities such as digital marketing are essential for the long-term success of your automotive website. Stay proactive, monitor performance, and adapt your strategies to achieve your business goals and meet the needs of your audience.