Hello, corporate professionals! Are you looking to stand out from your competitors? This guide showcases amazing designs, functional examples, and companies with great user experience.
From sleek layouts to smart navigation, these examples offer inspiration and practical tips to elevate your brand in a competitive market.
Explore in subcategories like public, private, multinational, non-profit, and professional corporations. For more inspiration, check out our responsive web design examples!
Top Corporate Website Designs
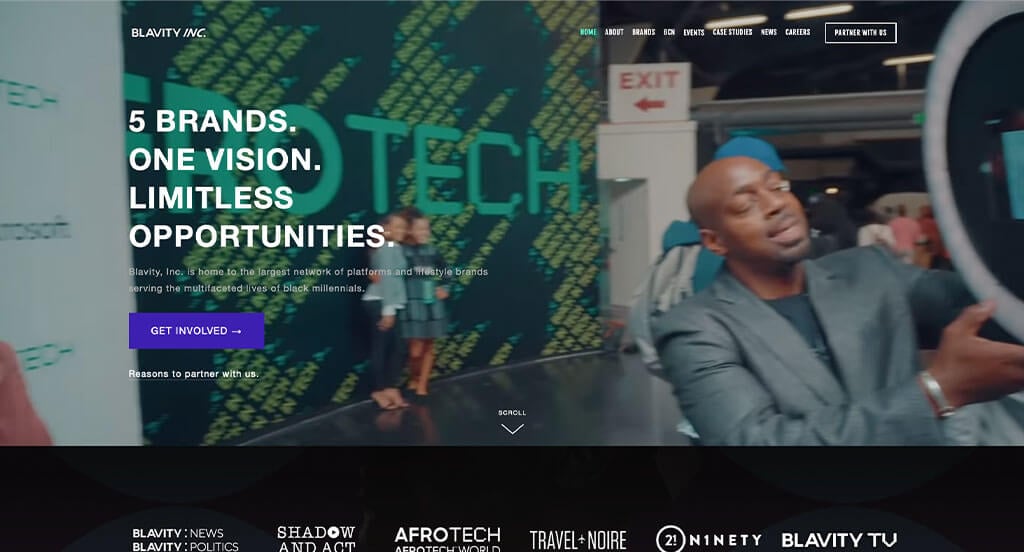
1. Blavity Inc.

A very modern color palette helps this one maintain a professional feel. We loved how there was rounded frames and color blocks for a sense of unity. Using italics to help certain things stand out more was another great choice. Large images to break up content helped Blavity Inc. stay engaging. Having balanced white space helped to make it onto our list.
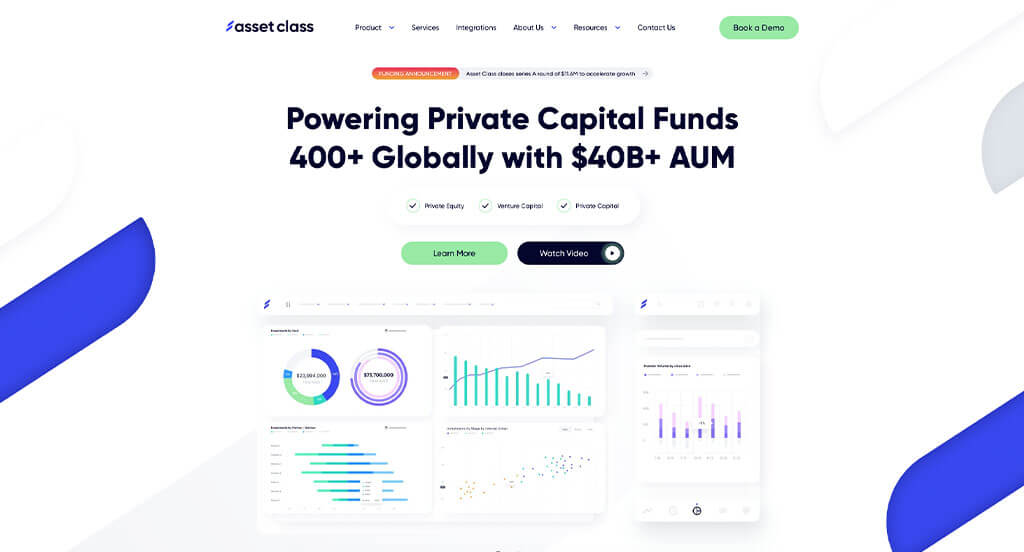
2. Asset Class

A feature that we really liked within Asset Class was their simple logo design well incorporated into many areas. We liked how they used a sliding feature to show private firms that use their service. Interesting images are edited to create unity. Short paragraphs make it very easy to read and understand content. Adding in bullet points was something else that we felt was useful.
3. Nametag

Using great colors with rectangular boxes for text was something that we really loved. Lots of small icons were used to create a more interesting look. Showing with images what exactly this service provides was a great choice. Nametag had an interesting logo that appeared in many areas, which we felt was smart.
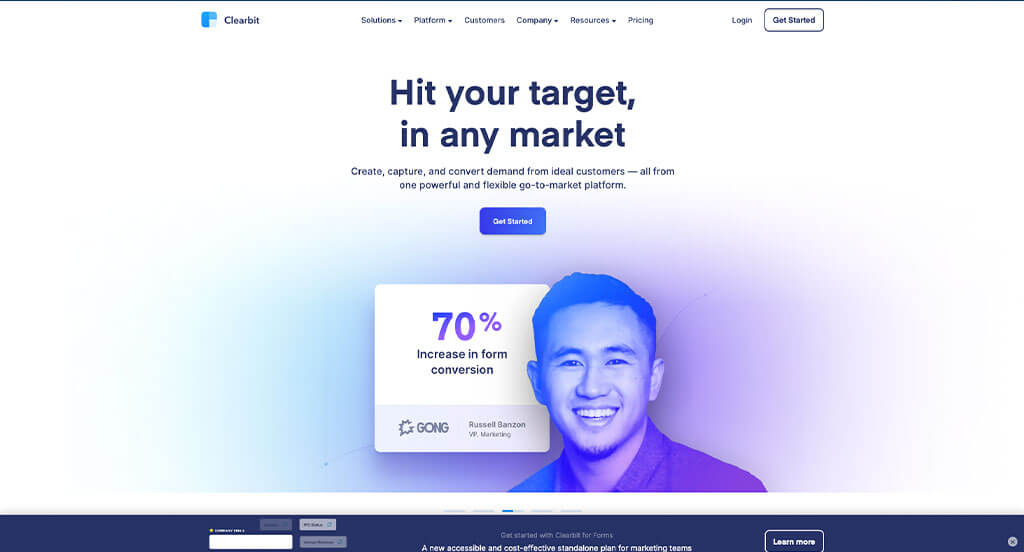
4. ClearBit

Lots of small accents of bright colors along with ombre features looked great. White space was very well organized, making it relaxing to read through. Simple but creative graphics was also something we really loved. Little purple highlighted subtitles grabbed attention and looked great. Their domain was also simple and logical, making for a professional look.
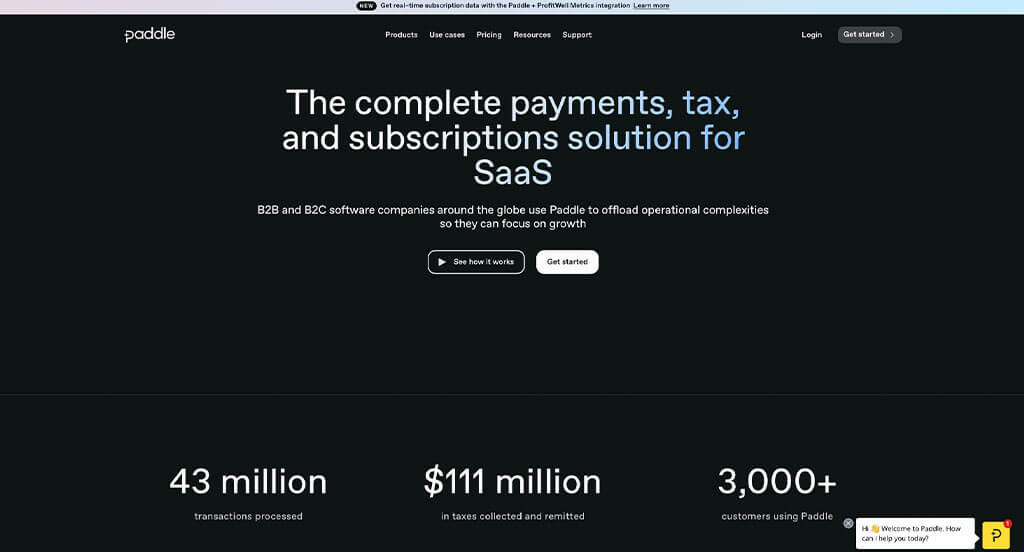
5. Paddle

We loved how there was a stunning dark background, allowing for an interesting look. Having simple, but still professional text was a perfect choice. We really liked how using a bright yellow accent grabbed attention towards certain text. From a marketing perspective, we liked how Paddle utilized a domain that matches their company name.
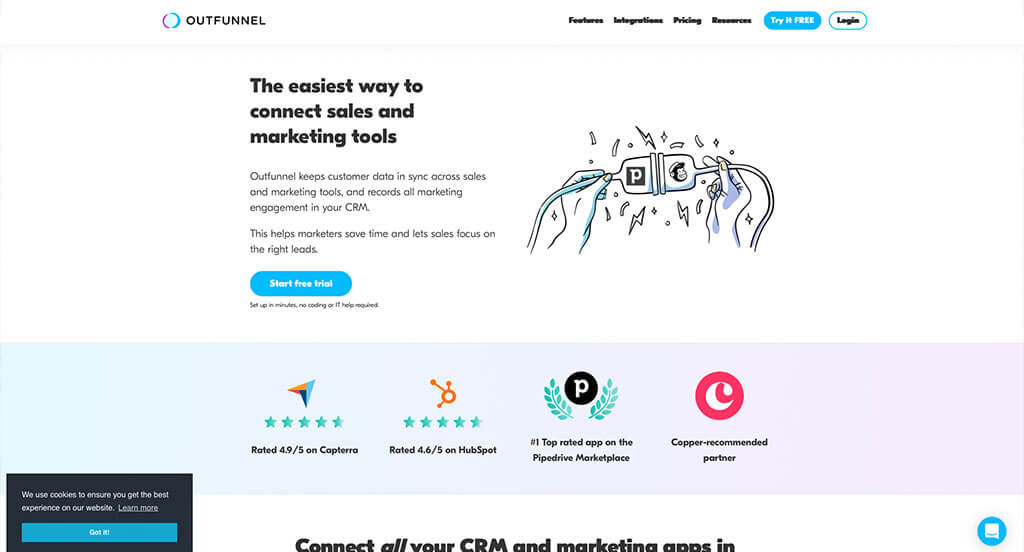
6. Outfunnel

We loved how there is a balance of creativity by adding in sketch-like graphics and handwritten fonts. Their bright accents of blue and purple was a feature we knew people would talk about. Bold fonts are used for titles, making it very easy to understand the flow of content. Their navigation bar is also very simple so customers can find exactly what they are looking for.
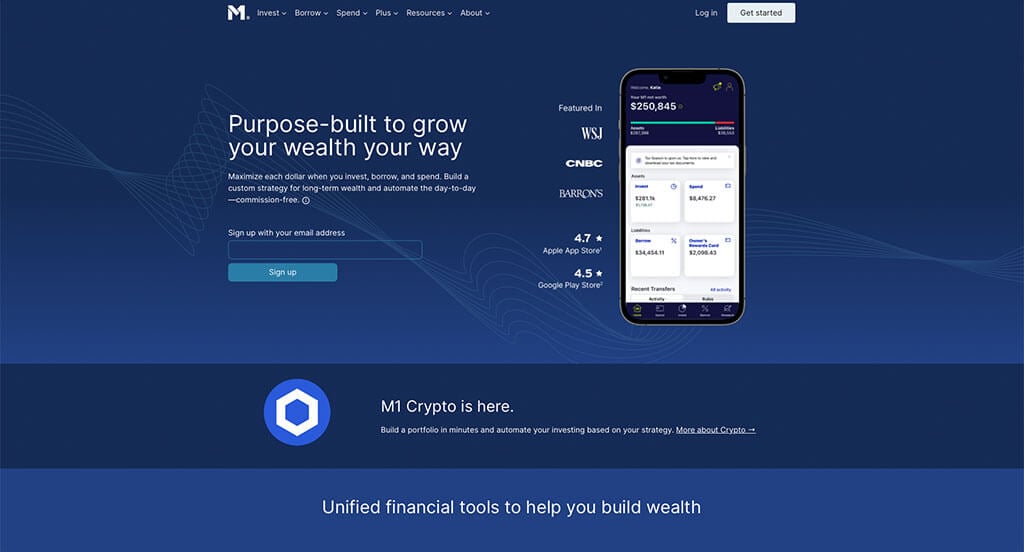
7. M1 Finance

Background patterns were subtle, but stunning. Dark blue is used to create an unforgettable look. A live chat feature was also extremely helpful for those looking for quick answer. We really liked how there was a variety of different logos for their customers. A navigation bar with a few categories made this a great example to check out.
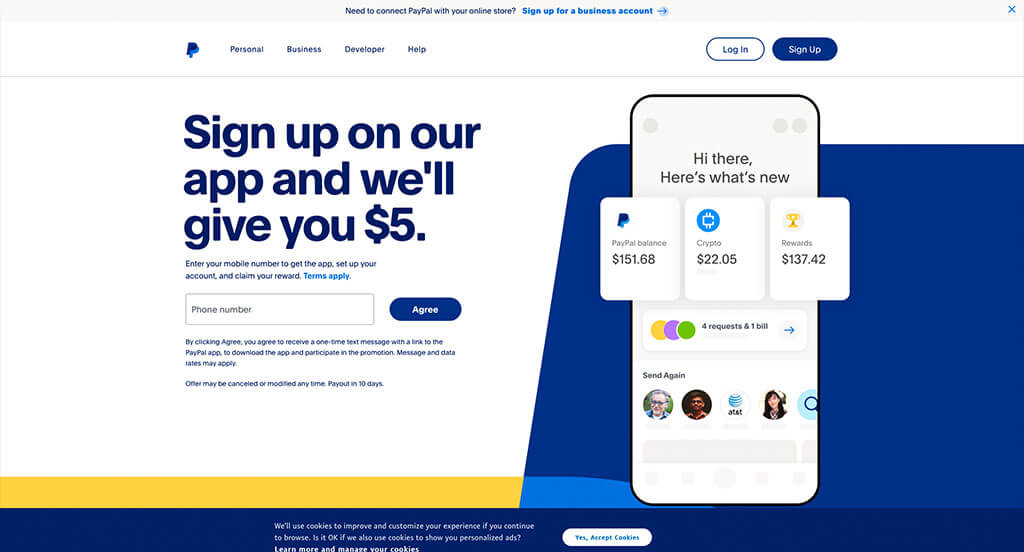
8. Paypal

One of our favorite things was certainly how they used the phrase “Pay Smarter, Send Smarter, Save Smarter, All within the new PayPal App” in a way that kept people scrolling. Their beautiful transitional animations made for an even better example. Additionally, buttons looked great and allowed people to reach additional information. A memorable logo helped make PayPal a great one to considered. Showing companies that you can receive cash back with was perfect.
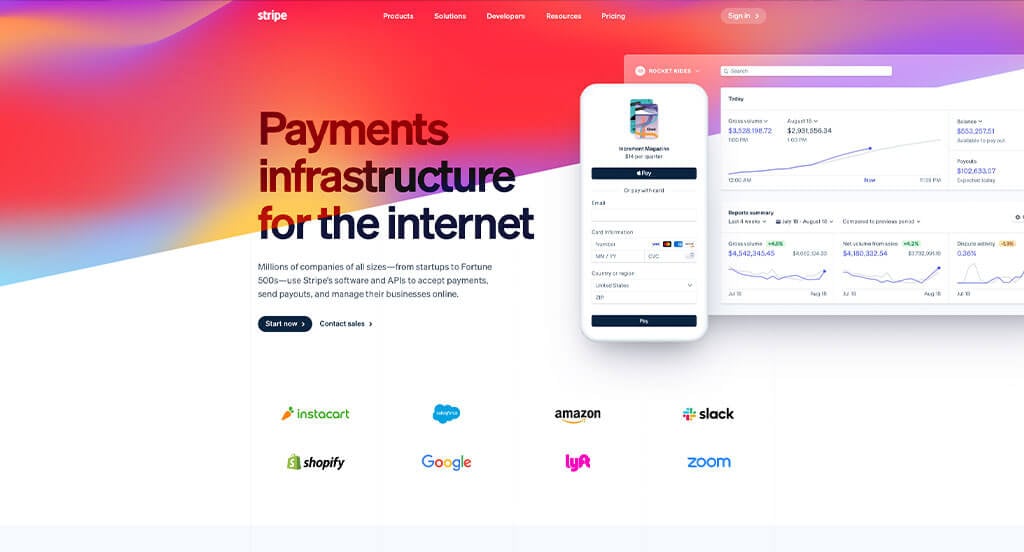
9. Stripe

We loved how Stripe had lots of bright colors blending into each other to create an exciting look. Additionally, they used graphics that were animated in order to look more creative. Brightly colored buttons was another feature that was both stunning and helpful. They clearly had a focus on accessibility when building a well-labeled navigation bar.
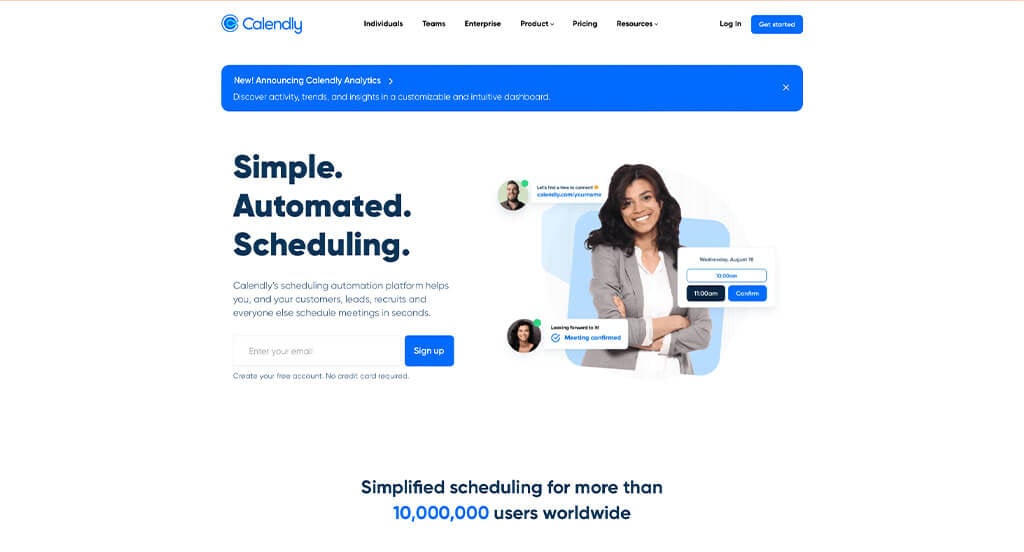
10. Calendly

We really loved how this company takes advantage of interesting moving geometric backgrounds. Small icons are used in order to add visuals for many of their titles. A very attention grabbing aspect within this one was their good balance of white space. Having a simple template that’s easy to use was beyond helpful. Calendly clearly had digital marketing in mind when creating a logically order for information.
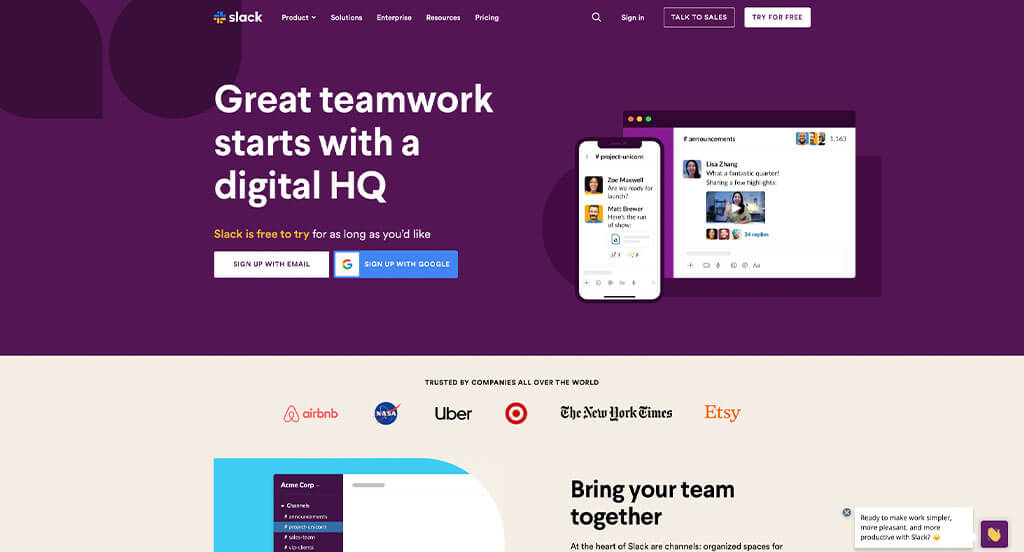
11. Slack

Even though this one is very well organized, the videos that can be found within make it even better. We really enjoyed their colorful and interesting logo. Small graphics used as icons was something else that we noticed. Our team liked their unique purple accent that comes into play for each area. Showing a few statistics was also really helpful.
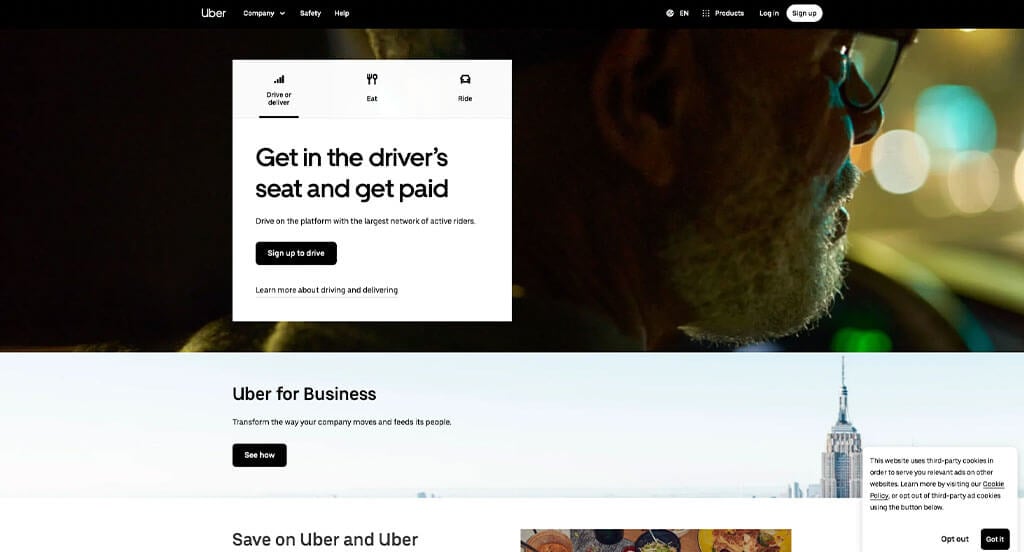
12. Uber

Right away, Uber got to business. Having an area right at the top to “apply” for your desired service from Uber was perfect. Showing a large map was also really helpful and logical for them. Large images with similar feeling helped to maintain unity within it all. Their organized categories for this navigation bar was something else we enjoyed.
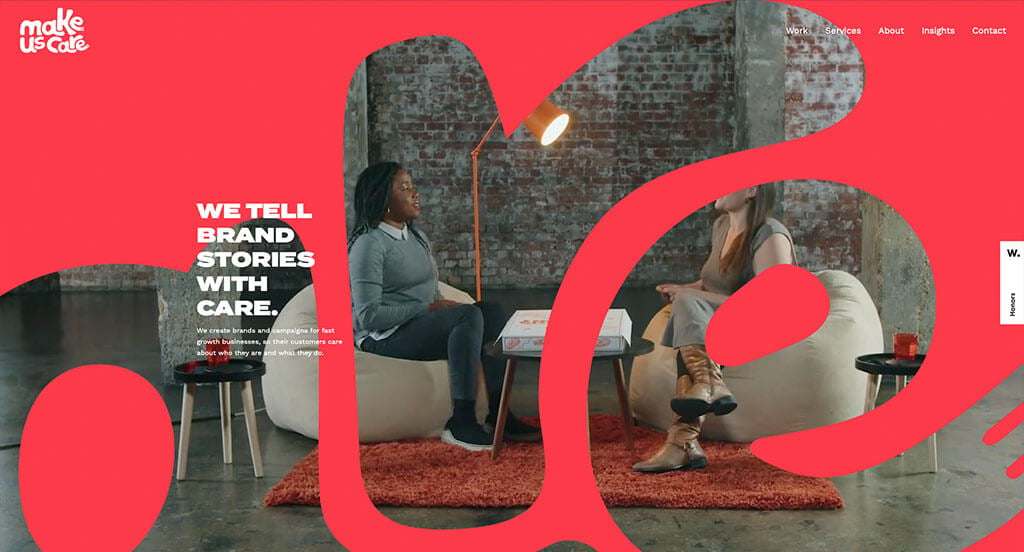
13. Make Us Care

For a corporate business, they did a well utilizing bright colors that help them stand out. Additionally, interesting animations that move as customers scroll was an amazing feature. We also thought that their logo was unique, making them easy to remember. Another design quality seen here was their customer review section.
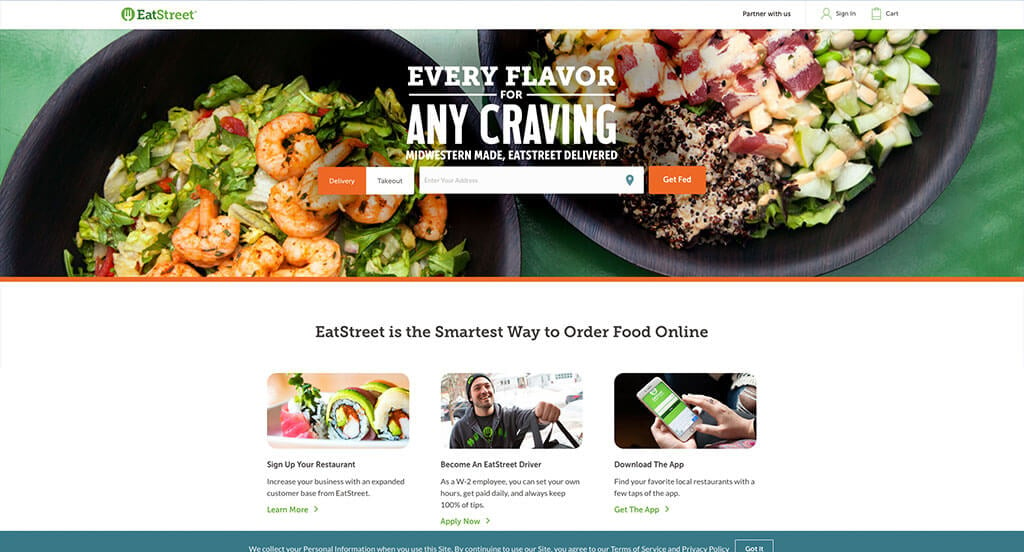
14. Eat Street

Overall, accents of orange and green was a choice we loved. A simple but logical logo is created for them, making it easy to know what they provide. Their perfected font choices was something else we really liked. Showing all of their locations within their footer was another great choice. High-quality images are used, making it extremely easy to stay engaged.
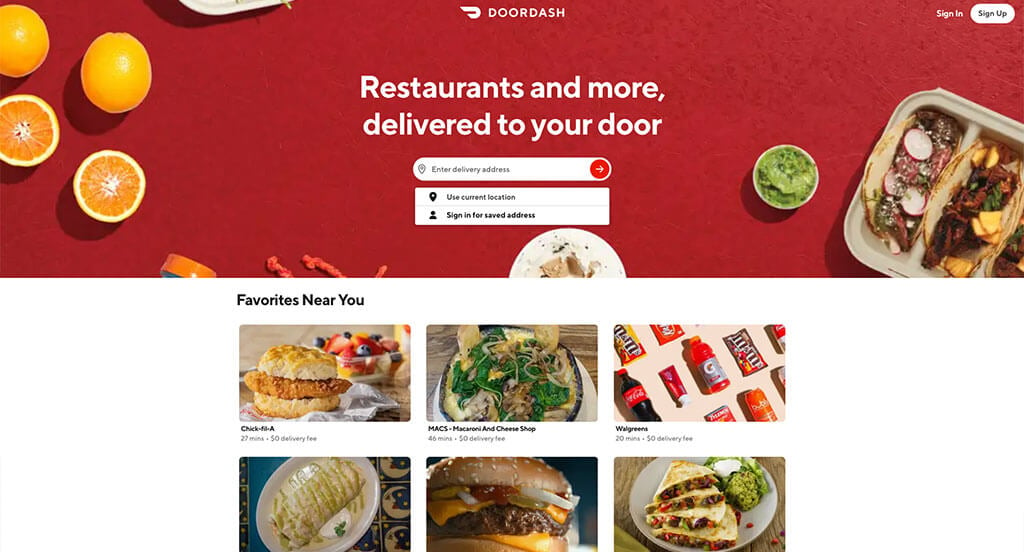
15. DoorDash

This was a site that we couldn’t stop talking about. There is a perfect color choice that stays the same throughout this entire example. DoorDash has a simple logo that is not only memorable but really represents them as a company. Small graphics also elevate this example for sure. Another feature we enjoyed was their use of arrows to linking viewers to other pages.
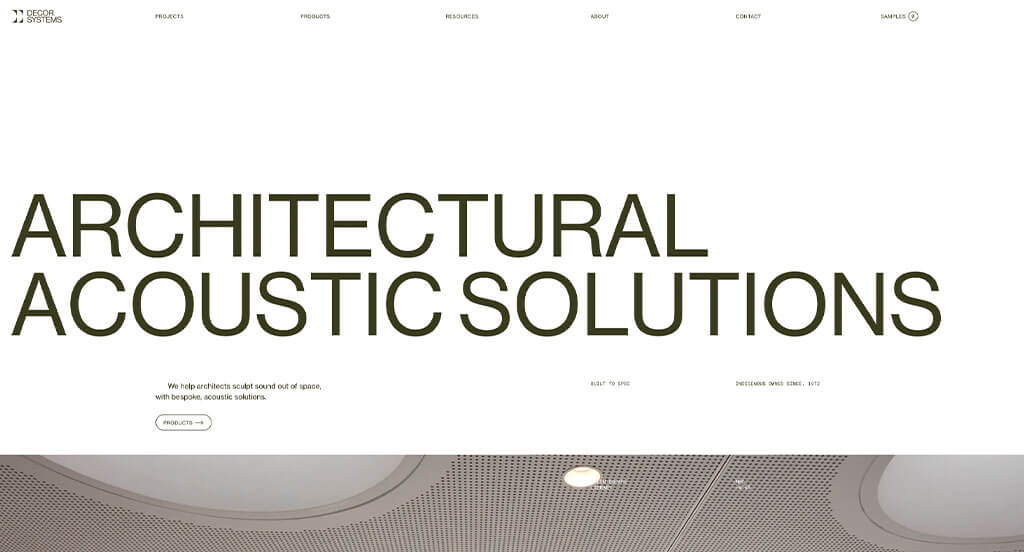
16. Decor Systems

This example definitely uses a stunning color palette along with basic fonts. Using stunning imagery was another really impactful quality. Including smooth transitions within Decor Systems was refreshing. A clearly labeled menu was very helpful to guide people to information that they are looking for. Their interesting layout with thin lines was simple and sleek.
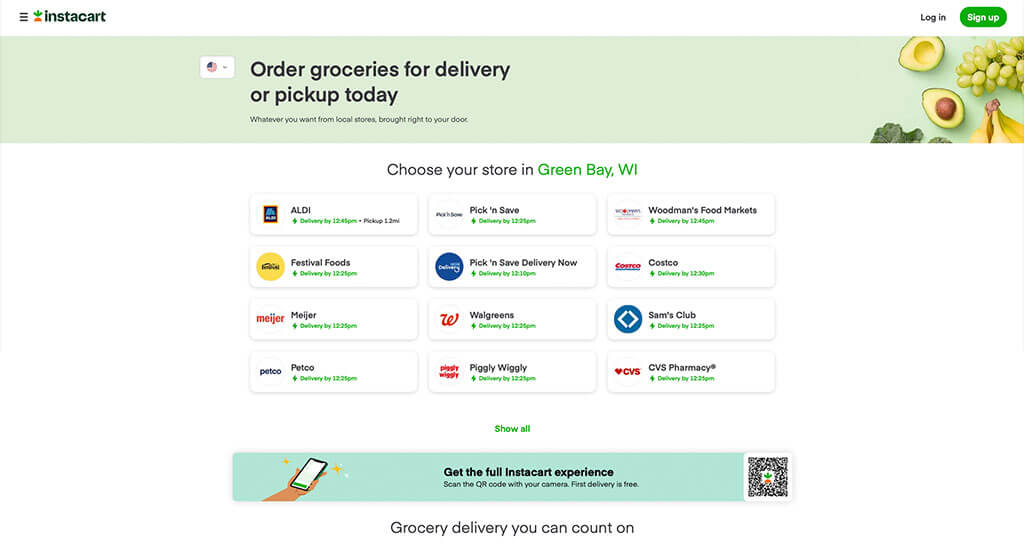
17. Instacart

We loved how a variety of color accents work together to create a stunning look. We liked how their logo was added into a variety of different areas. Additionally, including a QR code to get people to get the true Instacart experience. We also liked how their images create a sense of unity. Showing an area for common questions was another feature that was amazing.
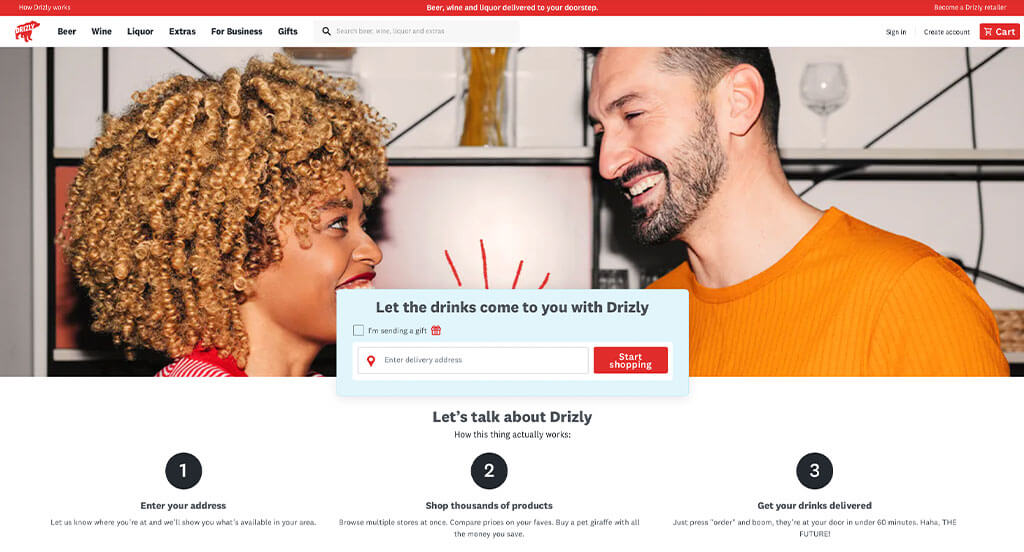
18. Drizly

This is a great website design example for a corporate business looking for inspiration for their a custom site. Our web designers thought this website was a good design idea for corporate businesses because of their use of graphics to navigate through the site. Another feature in this custom corporate website was their creation of ads that relate to their products. Drizly clearly had a focus on website usability when designing the simple checkout process for their website. If you are looking for template ideas for your next corporate site, be sure to check this one out.
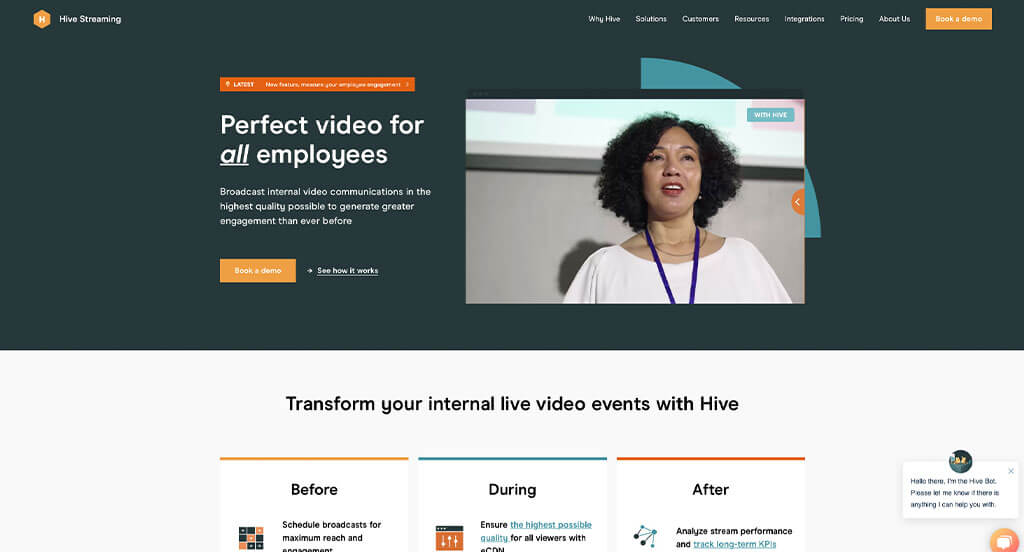
19. Hive Streaming

There was an amazing balance of white space here which is always helpful. Showing a bulleted list to showcase before, during and after information was great. Their orange and yellow accents mixed with blue and blueish-gray looked amazing. Using images and videos to break up their written content was refreshing. Additionally, their 3D graphics created a unique look.
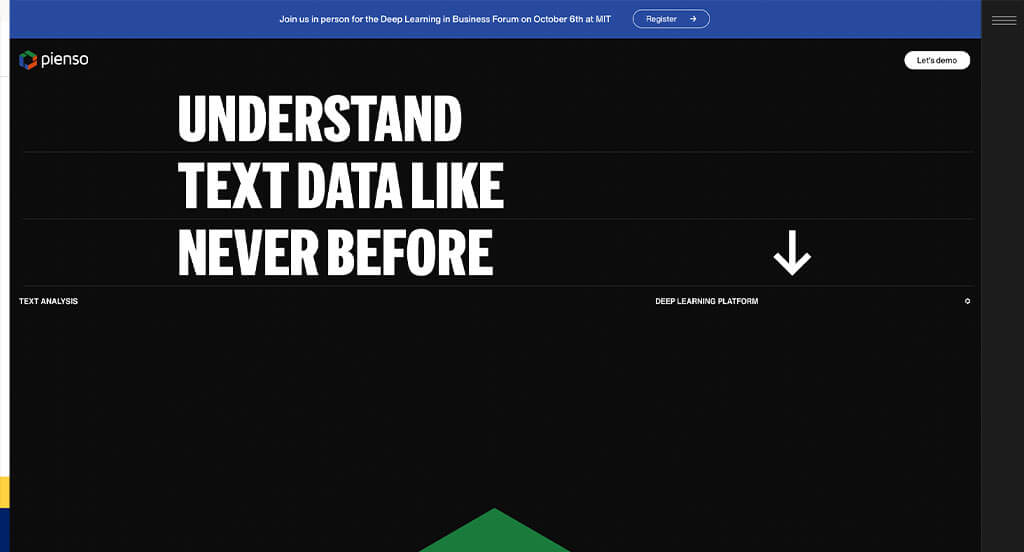
20. Pienso

There was lots of written content, but nothing ever felt unorganized. Bright colors were used to accent important information. Interesting graphics are included to breathe life into this example. We also really liked their logo design that is not only simple but interesting. A large font was also used throughout making it easy to read.
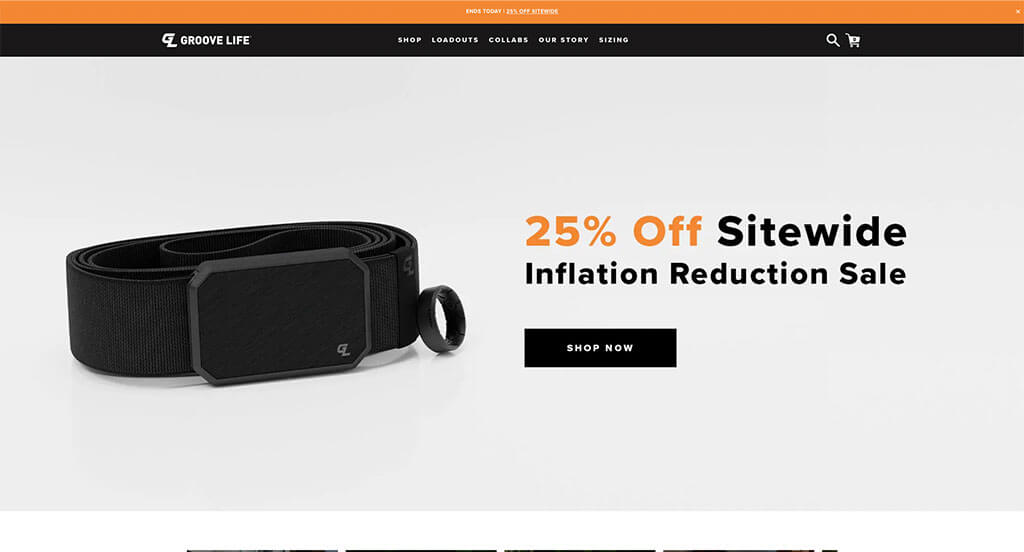
21. Groove Life

This balance of white, gray and orange looked amazing and created a brand feel. Bold capital fonts are also used for titles within their pages. Their logo design combines their G and L to create an interesting look. Showing off a star rating for many of their products was another feature that we enjoyed. High-quality visuals are also used in order to attract more attention towards their products.
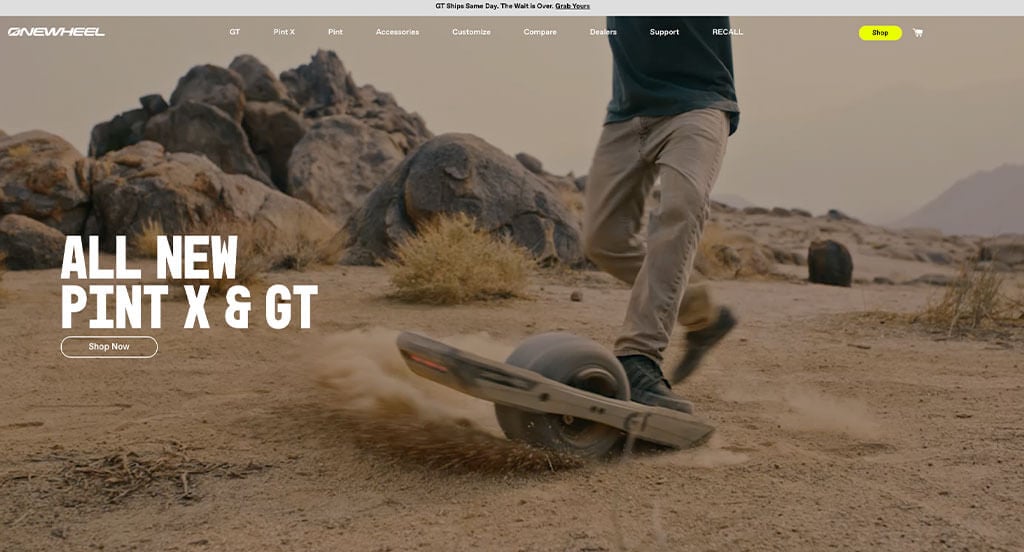
22. OneWheel

We love how this example focuses their site on representing their values as a brand. Displaying the phrase “Stop Dreaming, Start Riding” right within their hero header was a great choice. We also liked how they showcased their new products near the top. Using lots of automatically playing videos as backgrounds was something else that we loved. Integrating social media showed that OneWheel cares about customer connections.
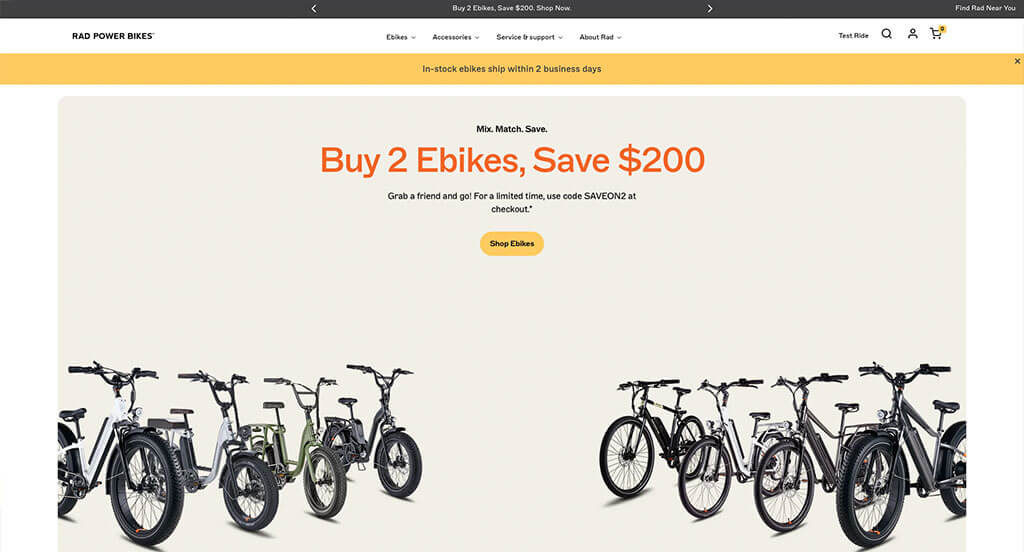
23. Rad Power Bikes

There was lots of different sized images to create an interesting look. Having an area for email subscriptions was another good addition. A navigation bar with organized categories helped customers stay happy with them when looking for specific information. Lots of buttons of bright colors were also used in order to allow for better navigation.
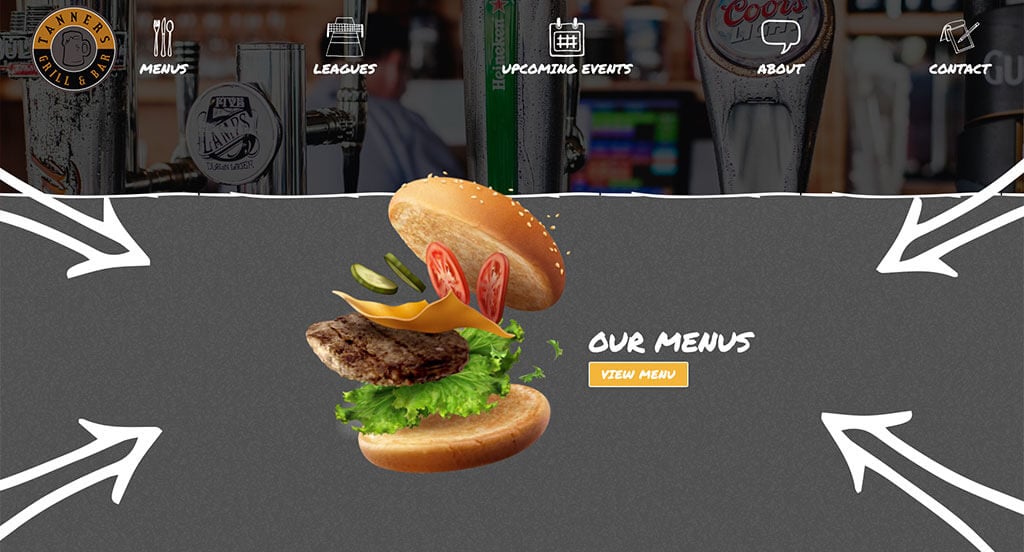
24. Tanner’s Grill & Bar

This example did a great job with using interesting graphics. We loved how between graphics and fonts, it allows for a homemade feel. Even their icons looked sketched which adds to that homemade feel. Showing their locations too was beyond helpful. Additionally, simple navigation was a great marketing features that really stood out to us.
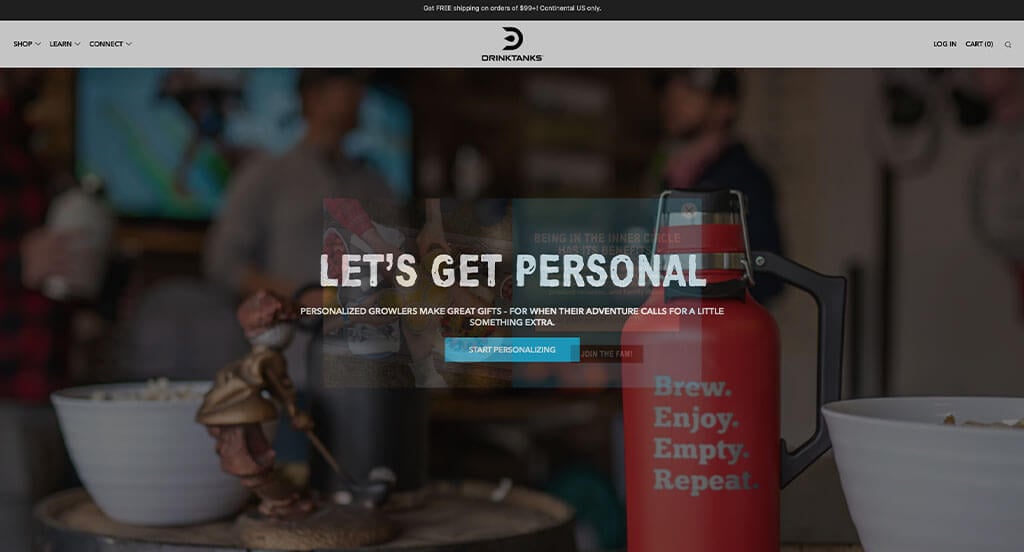
25. Drink Tanks

Our favorite part about this example was definitely their font. It looked like hand-stamped letters with a little more class that looks amazing. Their logo spoke to us because of its almost double meaning. They also used lots of buttons to allow for better navigation. We also liked how they offer customized products, typically feeling more personal for their customers. Showing off colors that their products come in was another great choice.
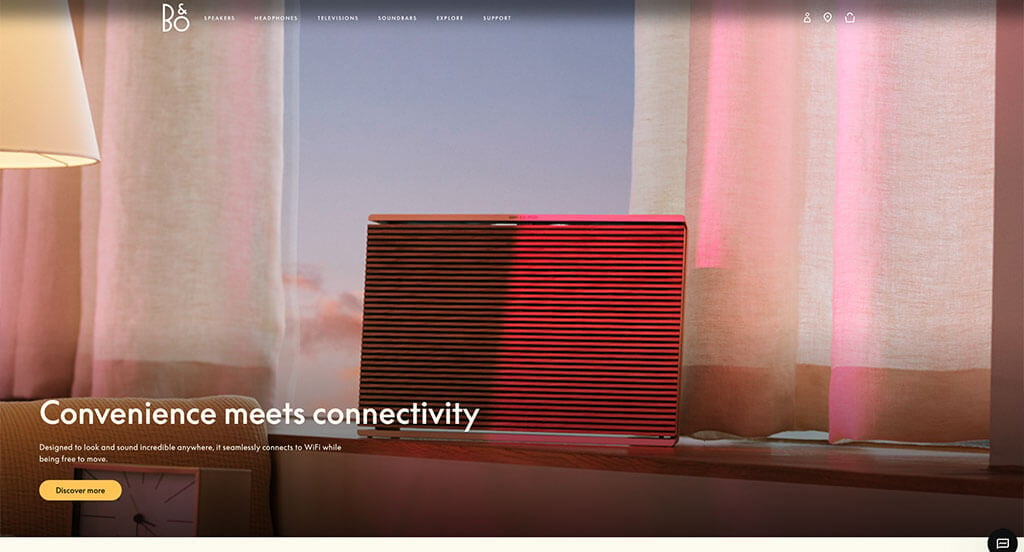
26. Bang & Olufsen

This example shows that they are focused on crafting something personal. Having a simplistic feel that uses white space well along with their simplistic fonts. Utilizing a simple checkout process was definitely refreshing. Bang & Olufsen also used lots of stunning colors, attracting more people. Their domain was also simplistic and logical for their company, which is always helpful.
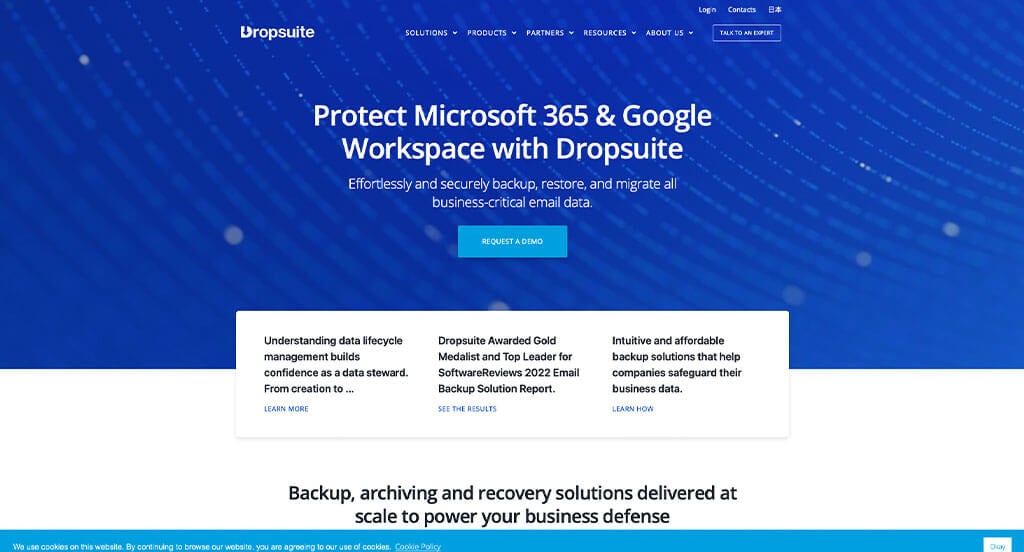
27. Dropsuite

Here’s another one that makes great use of a white and blue color palette. As you continue to scroll, one of the qualities you’ll notice is their use of unique graphics and icons. Showing off some awards they’ve received was nice because it builds trust with customers. A simple font definitely helped make this webpage even better.
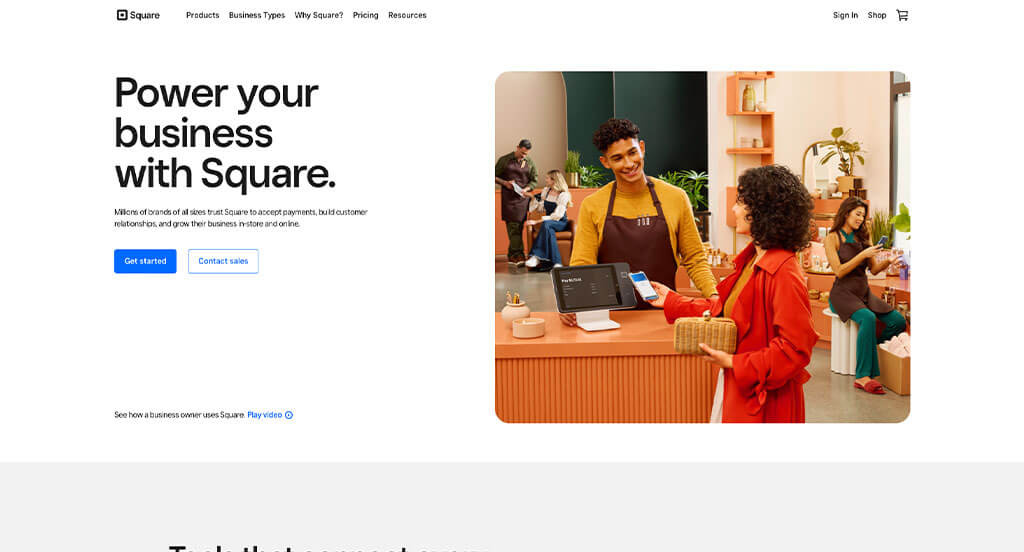
28. Square

If you are wishing for a simplistic and modern template, Square can certainly be a source of inspiration. Smooth transitions stand out in an example like this one. Having occasional automatically playing videos was also helpful. Showing off their products with 3D images of them was a feature we couldn’t ignore. We also really loved how Square decided to show off local business that they proudly support.
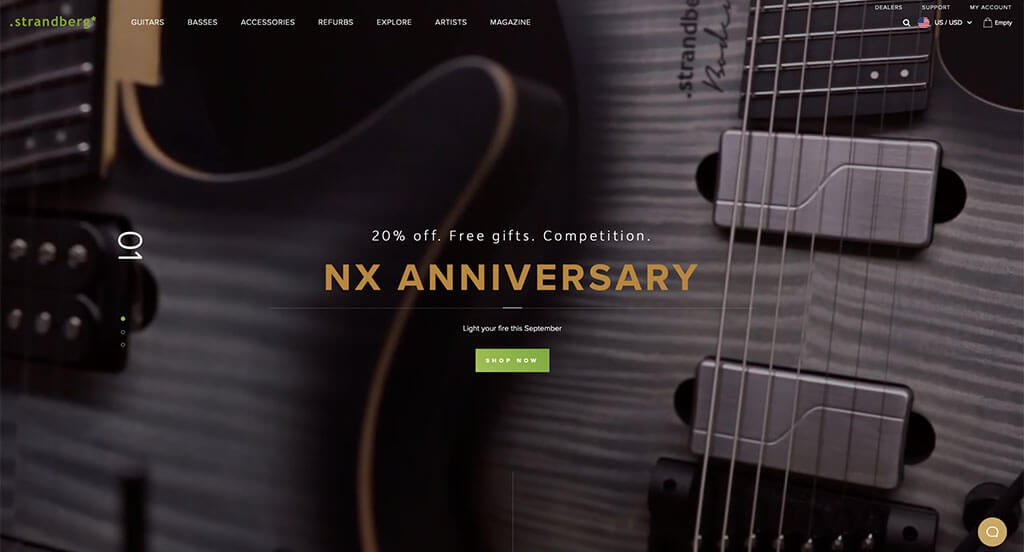
29. .strandberg*

Black, green and white colors combine nicely to create a sleek and professional feel. Stunning imagery gets customers excited about these extraordinary products. We also thought it was cool to break down the anatomy of these guitars to show people what they will be getting. Although their logo was simple, we felt it was unique.
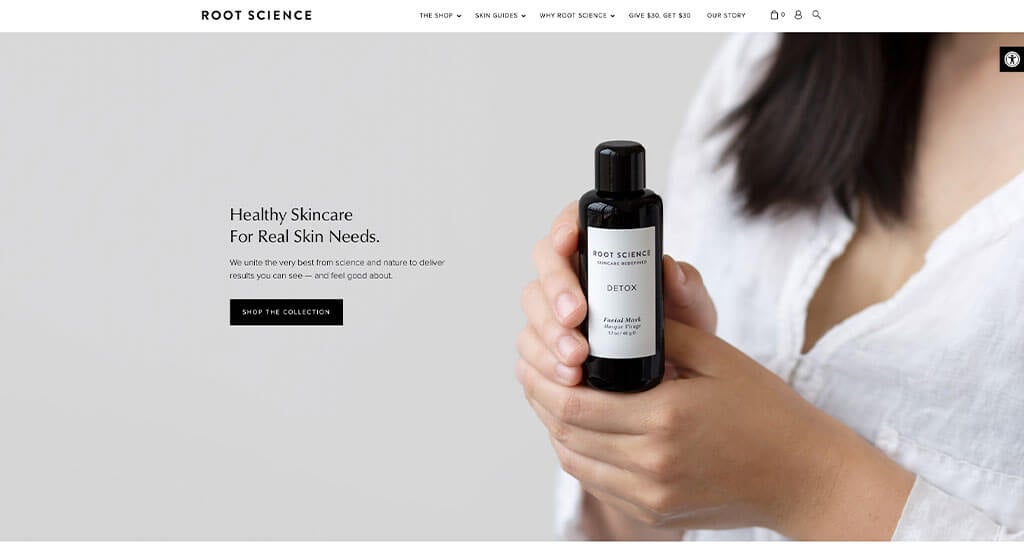
30. Root Science

Root Science does a great job mixing their colors and fonts to create a clean and elegant look. High-quality imagery is something that we thoroughly enjoyed. Customer reviews helped new visitors gain trust with this professional skincare company. They clearly were thinking about usability when maintaining simple navigation within their pages.
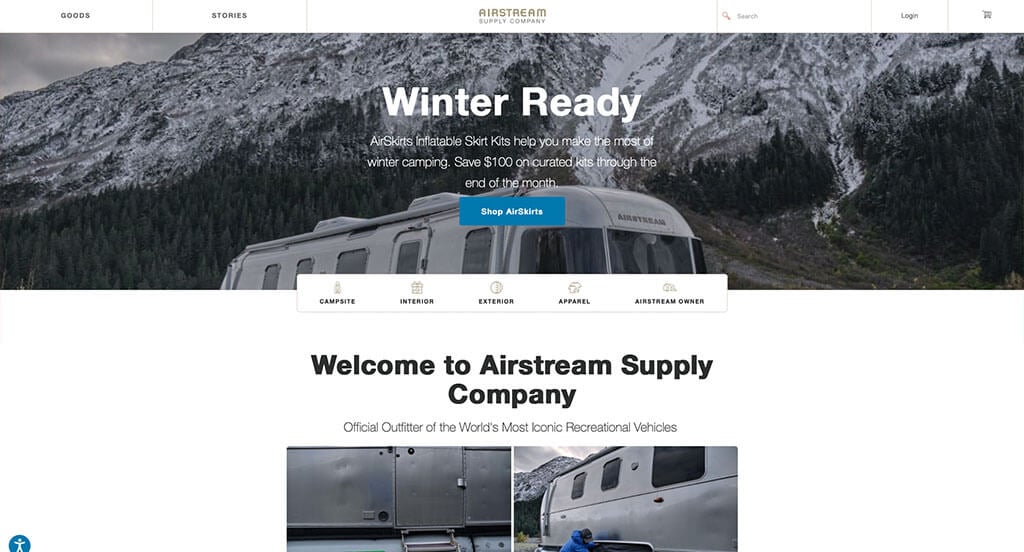
31. Airstream Supply Company

Images that evoke feelings of warmth and home was Airstream Supply Company’s best feature. Small banners that add in more written content while breaking up information was great. Adding in social media was another feature that we absolutely loved. Having the ability to customize products was something else that we always enjoy.
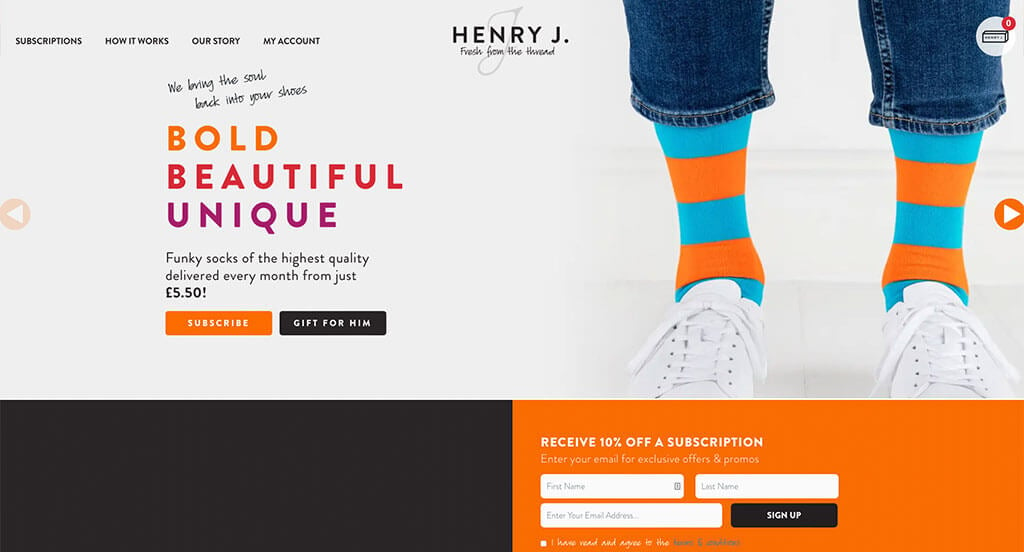
32. Henry J.

This is a great example for corporate businesses looking for a professional website layout. The bright color scheme was definitely the most impactful quality in the homepage of Henry J. The simple sign-up for sales was definitely refreshing for a unique corporate site. The creative font helped make this one of the best corporate websites we looked at. Don’t forget to check this website out while looking through our list of the best corporate websites!
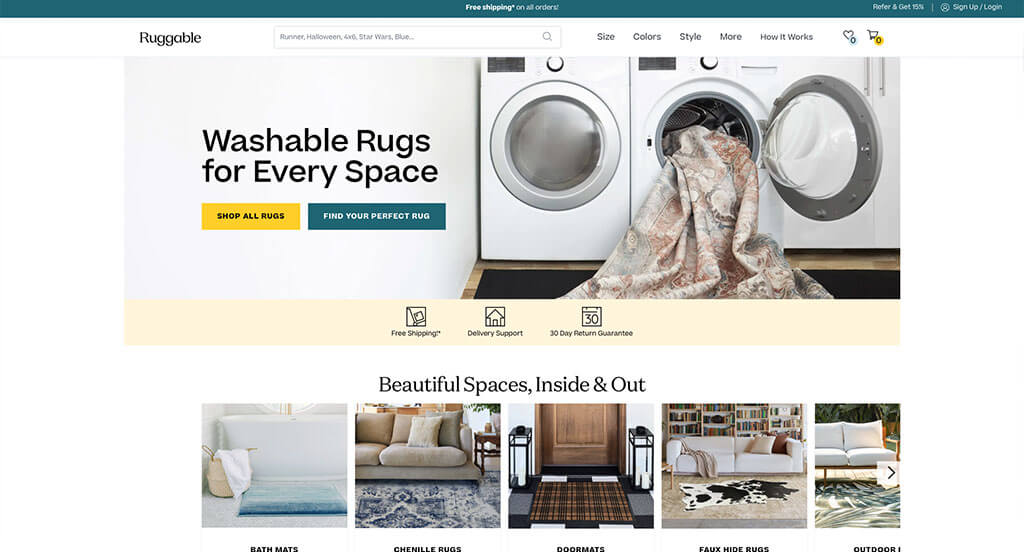
33. Ruggable

We loved how Ruggable showed that their products are machine washable but also pet and kid friendly. Their tab focused on rug size was creative because it showed graphics of size and where they’d typically be displayed. Additionally, having collaboration products with other great brands was unique. Being able to shop by color was another really smart idea.
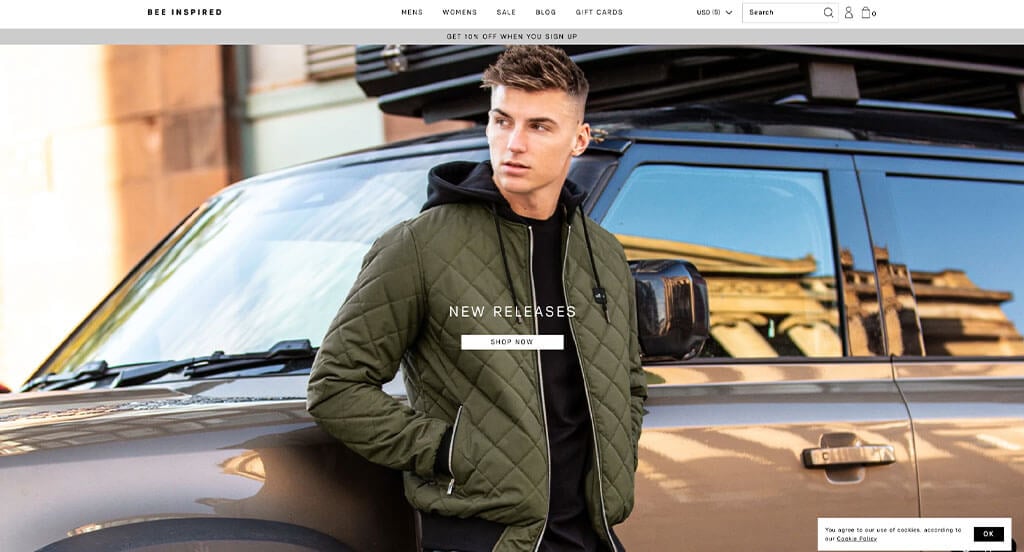
34. Bee Inspired

This company used lots of models to display their products. Simple colors to let imagery be their focus was very impactful. We also noticed how they had a page dedicated to sale items. Integrating social media was a nice touch for them. A blog was another feature that we enjoyed. Bee Inspired also had an interesting logo that combines letters to create something professional.
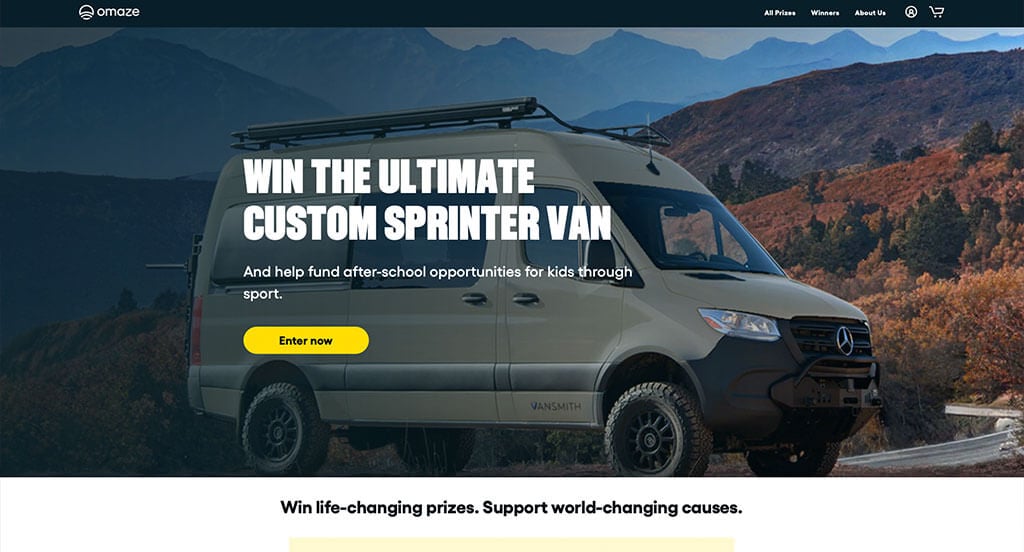
35. Omaze

Bold fonts that grab attention are a very useful part of Omaze. We quickly noticed a dark blue, black and yellow color scheme, which we liked because it creates a nice contrast. A simple domain was used that matches their company name. We felt it was cool that their images and text bounced back and forth to create a more balanced look.
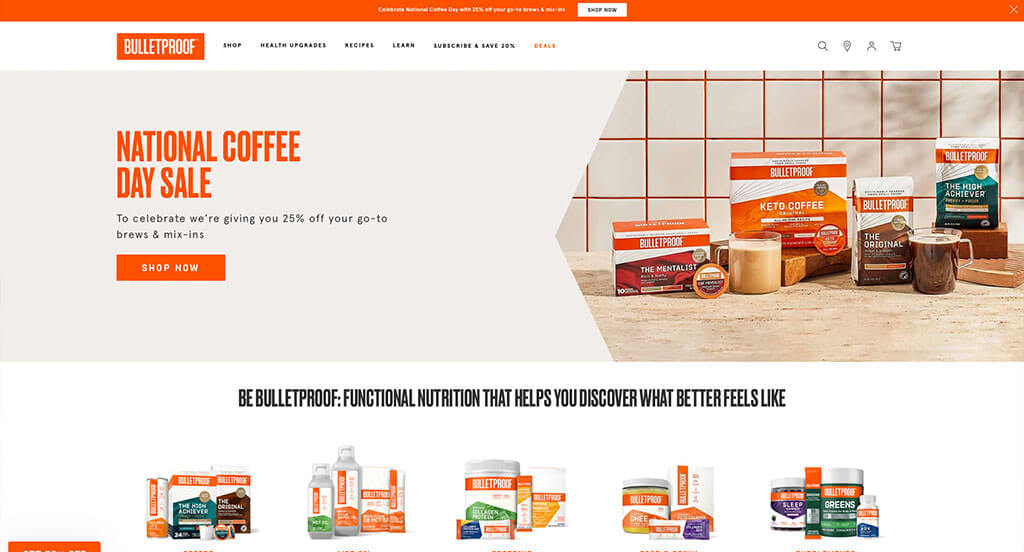
36. Bulletproof

There was lots of subtle but stunning graphics related to different plants that looked great here. A bold yellow is used to highlight important information. We thought it was cool how text was curved to create a sense of movement within their images. Showcasing stores this product could be purchased in was also a perfect idea. Their images are of high-quality and also are well staged.
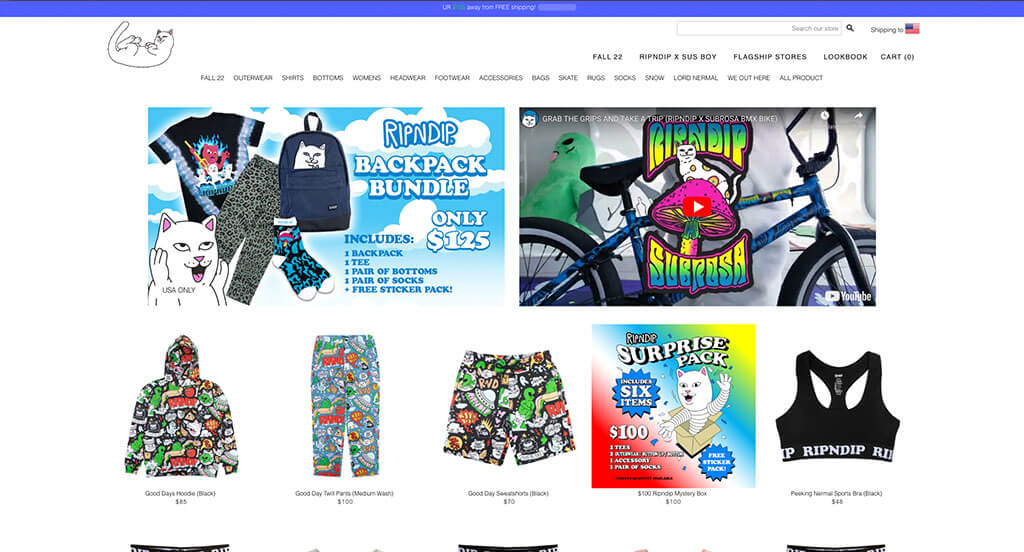
37. Ripndip

A basic color palette is used here to help their products stand out more. Their way of “hiding” parts of their design within the front t-shirt pocket was interesting yet humorous. Another thoughtful quality in Ripndip was their clearly labeled pricing. Allowing for a variety of products was helpful because more people could be drawn towards them.
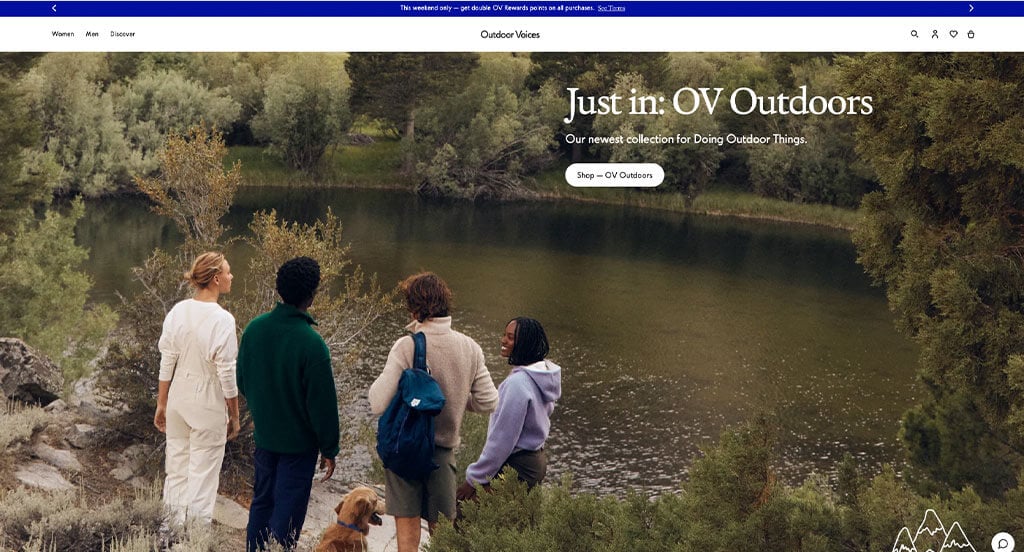
38. Outdoor Voices

This is a good example of a corporate website design when looking for inspiration for a professional looking website. After scrolling past the navigation of this corporate site, you’ll notice their stunning display of their products. This corporate site also does a good job with their simple email sign-up. Outdoor Voices had internet marketing in mind when building the professional text for their website. Don’t scroll past this website when considering design ideas for your next corporate website!
39. Amcor

We loved how accents of dark blue are included, allowing for a relaxing feel. This logo was simple, but very interesting. Short paragraphs are used, making information easy to understand and organize. Their navigation bar was very organized, making it easy to find specific information. We also felt that it was great to have videos, blog posts, news and announcements posted within this homepage.
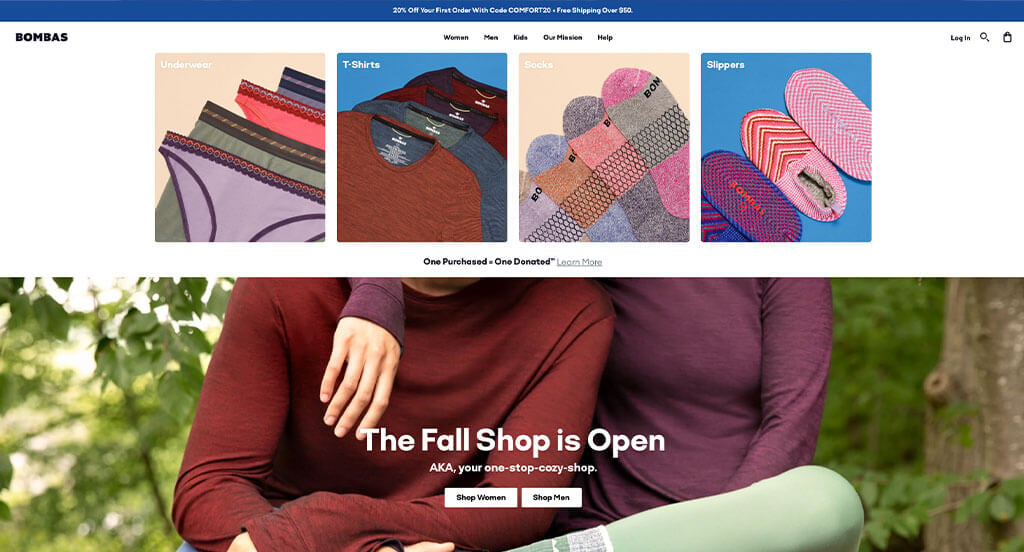
40. Bombas

Bombas did a great job showing off their products throughout their images. Their interesting balance of fonts creates a sense of visual hierarchy, which is always good. We love how they have a page dedicated to their thank you’s, this helps to show their focus on giving back. Lots of creative graphics are also included to create a more interesting look.
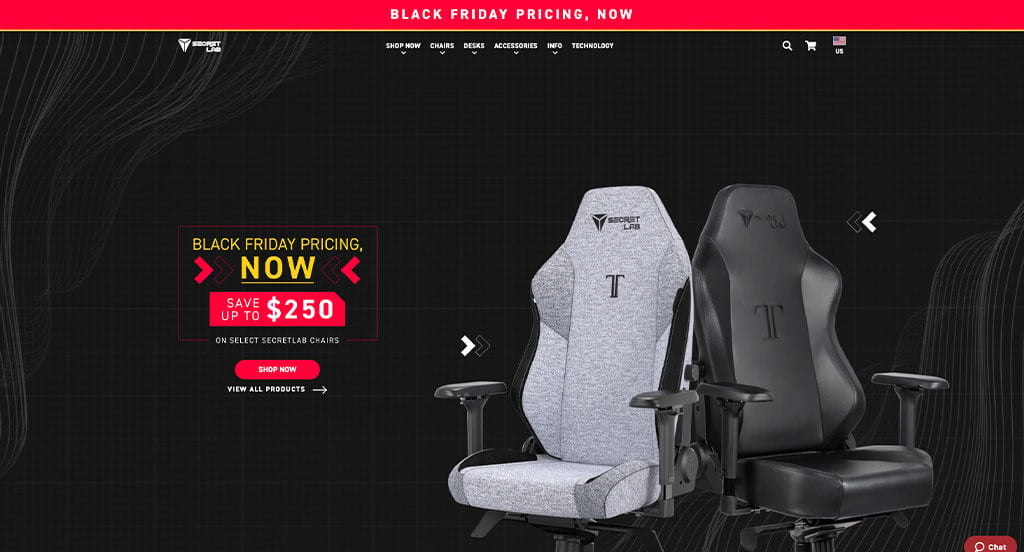
41. Secret Lab

This company had a great logo design that grabs attention. Using automatically playing videos was another thing that we liked. Showing that this product can be used for both offices and gaming was something that we also really enjoyed. Additionally, they will often offer crossover products to get customers excited about interesting products.
How to Build an Outstanding Corporate Website
Building a new corporate website? Exciting!
Here are some key steps to creating or redesigning your site.
Already have a domain, hosting, and platform? Feel free to skip ahead!
1.) Acquiring a Domain Name
Choosing a domain name is very important when building your online identity—it’s your address and a major part of your branding.
Here’s how to pick a perfect one:
- Brainstorm: Start by finding domain names based on your corporation’s name, industry, and key strengths.
- Simplicity: Keep it simple—choose a domain that’s easy to spell and pronounce. Avoid hyphens, numbers, and complex words.
- Consistency: If your brand is established, include it in your domain—e.g., use WaltonMedical.com, not something generic like MedDevices.online.
- Availability: Check if your desired domain is available. If it’s taken, see if it’s unused and for sale—but avoid overpaying.
- Domain Extensions: Choose a domain extension that fits your site’s purpose. While .com is most common, options like .net, .org, or industry-specific extensions (e.g., .corp) may also work.
- Legal Considerations: Before registering, run a trademark search to avoid infringing on existing brands. Don’t use names tied to other businesses or well-known brands.
- Register the Domain: Once you’ve picked an available domain, register it through a trusted provider. We recommend GoDaddy and Namecheap for their ease of use.
2.) Selecting a Website Platform
Next, we’ll have to choose a platform. Most corporate sites focus on content and lead generation, while larger companies may need eCommerce. Here are top platform options for both.
For Content Websites:
Most corporations enjoy using WordPress. Here’s additional information about it:
- WordPress: WordPress is a flexible, widely used CMS ideal for all types of corporate sites. With countless themes and plugins, it’s great for customization, control, and scalability. Most choose the self-hosted version for full flexibility.
For Ecommerce Websites:
If your corporation sells products online, you’ll want to explore these:
- WooCommerce: If you’re adding an online store to your site, WooCommerce is the go-to plugin. It integrates smoothly, offers plenty of extensions, and supports payments and inventory management.
- Shopify: Shopify is a top hosted eCommerce platform with built-in hosting, security, and tools for managing inventory, payments, and shipping. It’s easy to use and fully customizable.
Web Hosting Requirements
If you go with WordPress or WooCommerce, you’ll need reliable web hosting.
We recommend our own hosting for WordPress compatibility, or consider these trusted providers:
- WP Engine: WP Engine is one of our favorites. It offers an easy control panel, smooth staging setup, and reliable backups. Just note the PHP execution time limits and potential price increases for upgrades.
- SiteGround: We’ve had all great experiences with SiteGround. Their support is excellent, backups are easy to use, and pricing is reasonable for corporations.
- Digital Ocean: Digital Ocean is a solid cloud hosting option, though it may be too advanced for most corporate sites. It’s reliable, but costs can add up with droplets, software, backups, and management. For admin help, consider AdminGeekZ.
3.) Selecting a Website Template
Many corporations choose pre-built templates to save time and cost. If you prefer a custom design, hiring a custom web developer or custom ecommerce developer is always an option.
For now, here are top marketplaces to explore pre-made corporate website themes:
WordPress Corporate Themes
You can find free themes at wordpress.org, or consider corporate-inspired templates on ThemeForest.
Infinite – Themeforest
$67

Pearl – Themeforest
$59

BLO – Themeforest
$59

Creote – Themeforest
$39

Wix Corporate Themes
Browse through free and paid themes available in the marketplace at wix.com, some of which are suitable for corporations.
4.) Creating Content & Adding Images
Now that you have your domain name, website platform, and theme in place, it’s time to start building compelling content for your corporate website!
Here are some valuable tips to help you craft engaging and effective website copy:
- Know your target audience: Understand your audience’s demographics, needs, and preferences. Tailor content to their interest points and goals to boost SEO and engagement.
- Define your key messages: Align them with your brand, showcase your strengths, and highlight benefits from your products or services.
- Keep it concise and scannable: Since readers often skim, keep content easy to scan. Use short paragraphs, bullet points, subheadings, and bold text to improve readability.
- Create clear and compelling headlines: Create headlines that grab attention and clearly show your value—this encourages visitors to continue exploring.
- Incorporate keywords strategically: Research and naturally include relevant keywords to boost search visibility. Make sure to avoid keyword stuffing. Ahrefs or Semrush can help with that.
- Maintain a conversational tone: Avoid jargon unless your audience expects it. Speak directly to readers in a friendly, approachable way.
- Edit and proofread: Always proofread before publishing. Check grammar, spelling, flow, and brand alignment. Tools like Grammarly can help.
- Utilize ChatGPT for assistance: Need help with content ideas or refinement? Try AI tools like ChatGPT.
Use high-quality, relevant images to break up long text. Here are some tips:
- Choose high-quality images: Choose high-resolution, well-composed images—blurry visuals will hurt your overall quality.
- Ensure relevance: Use images that support your content and add context or visual appeal.
- Explore stock photo resources: Use trusted stock sites like Unsplash, Pixabay, or Shutterstock for quality images. Follow licensing rules and provide attribution when needed.
- Customize images when appropriate: If possible, customize images to match your brand for a cohesive look. Tools like Adobe Photoshop or Canv can help.
- Optimize image file sizes: Compress images to reduce file size without losing quality. Large files slow your site and hurt SEO. Tools like TinyPNG can help.
5.) Post-Launch Tasks and Optimization
After launching your corporate site, focus on key post-launch tasks to boost effectiveness. Here are some essential tips:
- Search Engine Optimization (SEO): Boost local visibility with strong SEO—research keywords, optimize content, and build solid internal links. Keep content fresh, and consider hiring our SEO team or a provider like The HOTH.
- Paid Advertising: Use Google Ads or Facebook Ads to drive targeted traffic. For best results, hire our PPC management services or find experts on platforms like Mayple.
- Conversion Rate Optimization (CRO): Use tools like Google Analytics to track performance and spot drop-off points. Run A/B tests with VWO to boost conversions and improve user experience.
- Website Security: Secure your site with SSL, firewalls (e.g., Sucuri), and regular backups. Keep everything updated and monitor for threats. Tools like UptimeRobot help track uptime.
- Website Maintenance: Maintain your site for top performance. For WordPress, update plugins/themes, fix errors, and monitor speed. Back up regularly, and consider our website maintenance services or Upwork freelancers.
- User Feedback and Testing: Gather user feedback and run tests to understand site interactions. Use insights to make ongoing improvements and enhance the user experience.
- Content Updates: Post blogs, update info, and share valuable content to attract and retain visitors.
Post-launch digital marketing is key to long-term success. Stay proactive, track performance, and adjust strategies to meet your goals and audience needs.