Greetings, educators and lifelong learners! Ready to elevate your online presence and attract more students to your educational institution or program? Our guide to the top 95 educational websites is here to help.
Our team of experts in website design has meticulously evaluated the best educational sites, taking into account factors such as design, functionality, uniqueness, and user experience. From engaging and informative designs to seamless navigation, these sites represent online excellence in the education world.
Not only will you find inspiration for your own website, but also valuable tips on how to make your online presence stand out.
So, get ready to enhance your educational company or program with the help of this guide, and give students a top-notch learning experience that will help them reach their goals! You’ll find website examples of schools & universities, online learning platforms, tutoring & test preparation services, publishing & media companies, educational software providers, and professional development providers in this list! For examples within other industries, head back to our awesome web design examples article!
Top Educational Company Website Designs
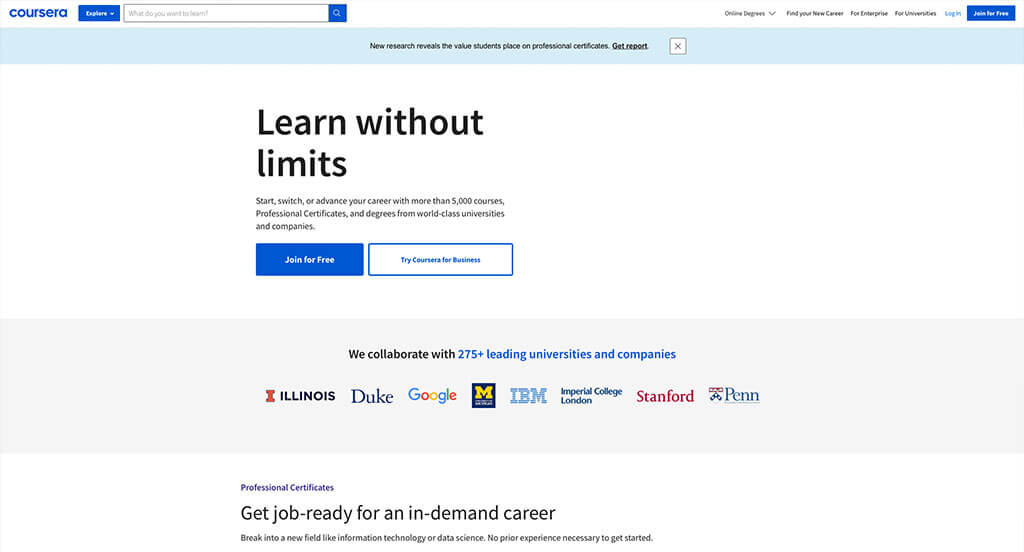
1. Coursera

This is a good example of a design for a educational sites looking for a custom look and feel on their next site. The simple blue color was definitely the most impactful feature of the homepage of Coursera. Another design quality of this clean educational site was the use of buttons for simple navigation. They clearly had digital marketing in mind when designing the logically organized content for their website. What a great website to review when building out your next website!
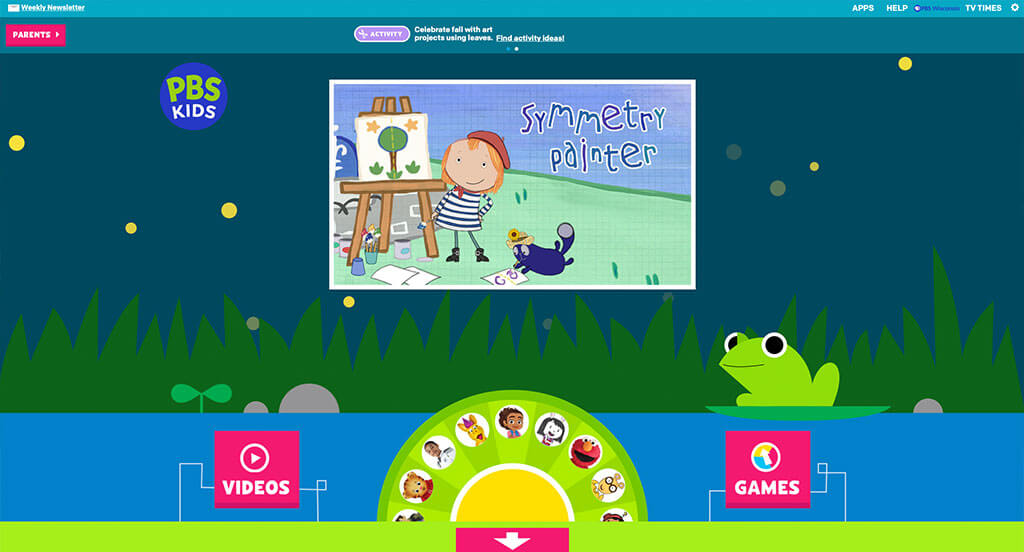
2. PBS Kids

This is a great example for educational sites looking for a professional look and feel for their next website. The most refreshing part of this educational website was their way of showing off their characters. The simple template was absolutely a consideration when ranking PBS Kids in this list of the most professional education websites. From a marketing perspective, for an education website we liked the way they utilized the ability to choose activities based on a show of your choice. Give some thought to the unique design of this education website when developing your next website.
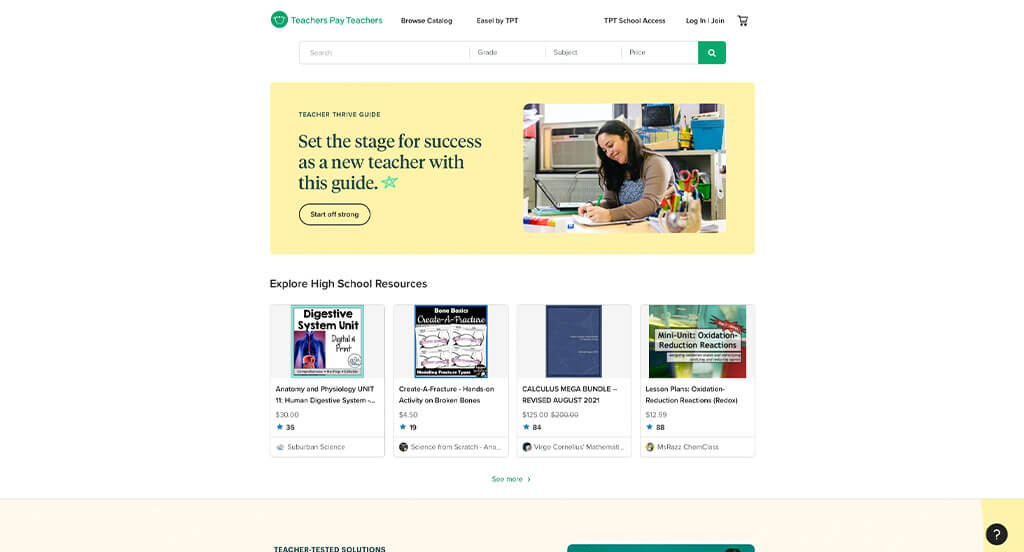
3. Teachers Pay Teachers

Teachers Pay Teachers has a great looking website that uses a green color scheme, which we like because it feels refreshing. We thought this website was a good example for educational sites because of their rating system on different products. Another thoughtful quality in this clean education website was their unique logo. They clearly had ease of use in mind when building the simple checkout process for their website. If you are looking for template ideas for your next education site, give some thought to this one.
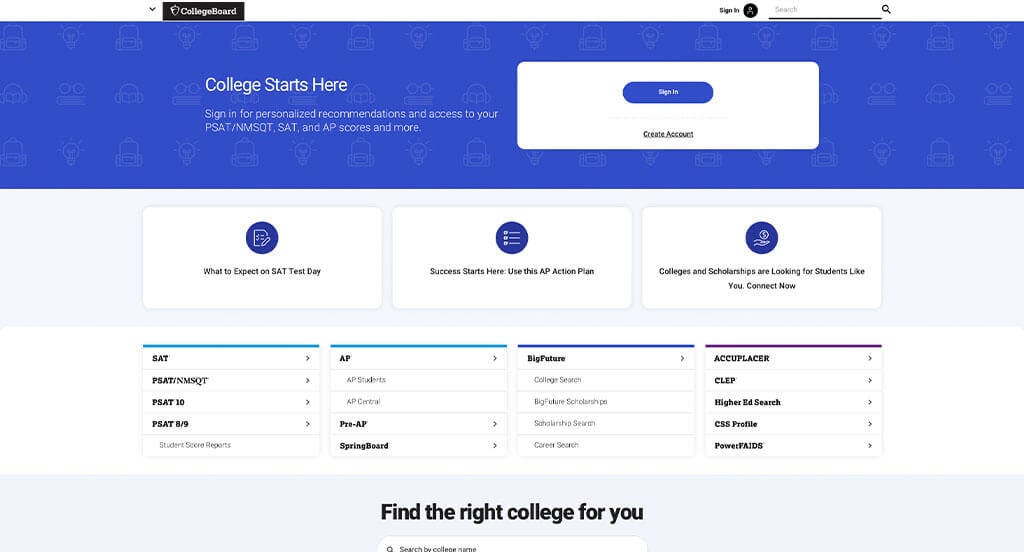
4. College Board

The website of College Board ranked because it is one of the nicer education websites we reviewed. Our web designers thought this was a good homepage example for educational sites because of the use different text throughout the page. Another feature of this professional education site was the creative graphics. They had conversions in mind when designing the simple navigation for their website. Any website designer building websites for educational purposes will want to consider checking this website out.
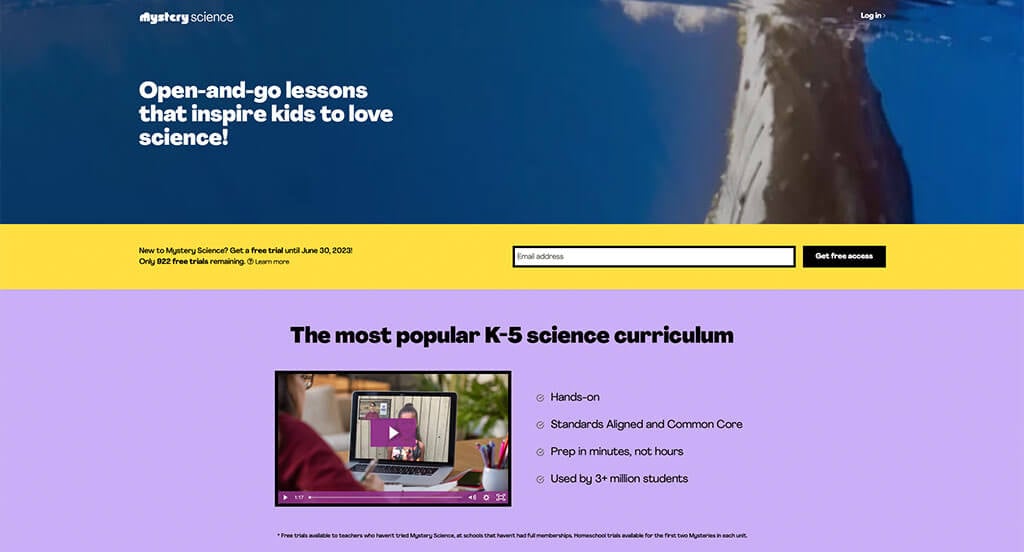
5. Mystery Science

Our web designers noticed the varied bright colored scheme of the Mystery Science website, which we liked because it creates an energetic and engaging template. Our web designers thought this was a good homepage design example for educational sites because of their helpful way of showing what age range lessons are for. This professional education website also does a good job with incorporation of customer reviews. They clearly had conversions in mind when creating the simple email subscription for their website. Be sure to consider the one-of-a-kind design of this education website when building your next website.
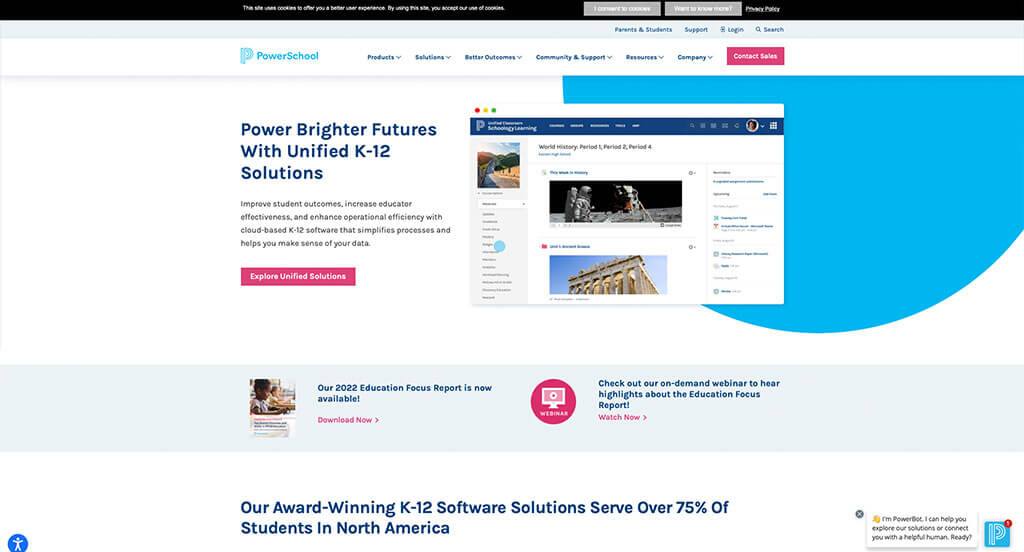
6. PowerSchool

We liked how this educational website combined the colors of black, white, blue and pink to create a custom web design layout. One of the homepage features of PowerSchool we noticed was their use of a live chat to help you navigate throughout their site because that isn’t something you find on most education websites. The high-quality visuals of this website helped make it into our list of the best website ideas for educational sites. PowerSchool had website usability in mind when creating the striking layout for their website. With so many good reasons to consider this education website, its obvious why we included it in this list of the best websites!
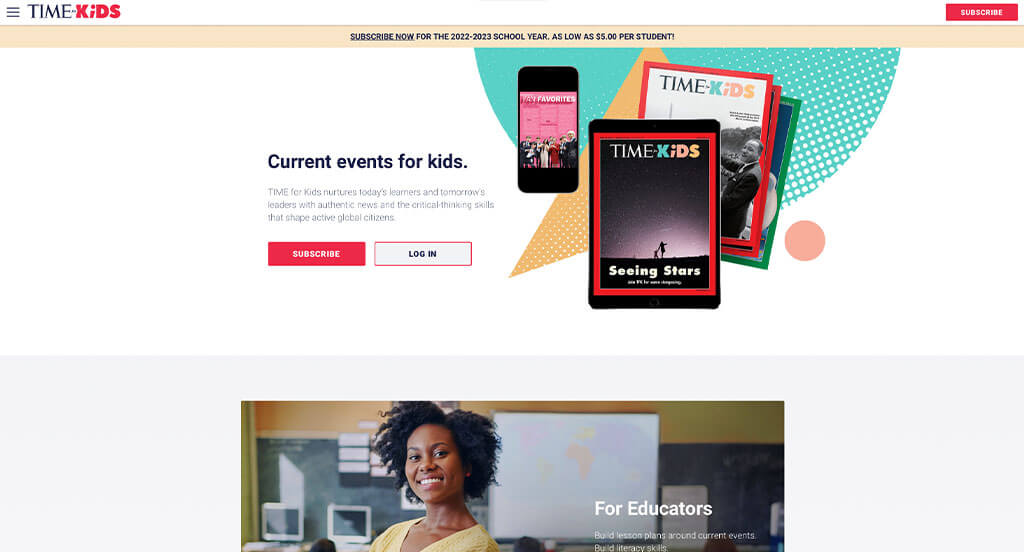
7. TIME for Kids

This is a great educational web design example for someone looking to develop a professional website. After scrolling past the navigation of this educational site, you’ll immediately notice the inventive way of allowing you to explore the website as a parent or a child. The creative imagery was definitely refreshing for a professional education website. They clearly had website marketing in mind when building the clearly labeled menu for their website. What a great website to review when building out your next education website!
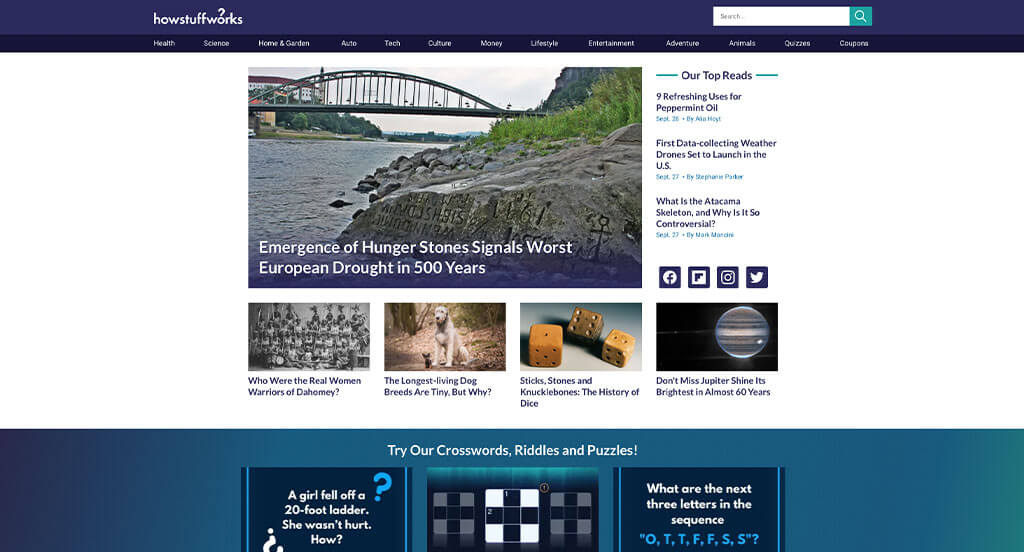
8. HowStuffWorks

We appreciated how this educational website used the colors of blue and purple to create an attractive design. The thought-provoking logo design was probably the most impactful aspect of the homepage of HowStuffWorks. The creative font was a nice touch for a custom site. They clearly had conversions in mind when designing the domain for their website that matches their company name. Don’t skip past this website when hunting for design ideas for your next education website!
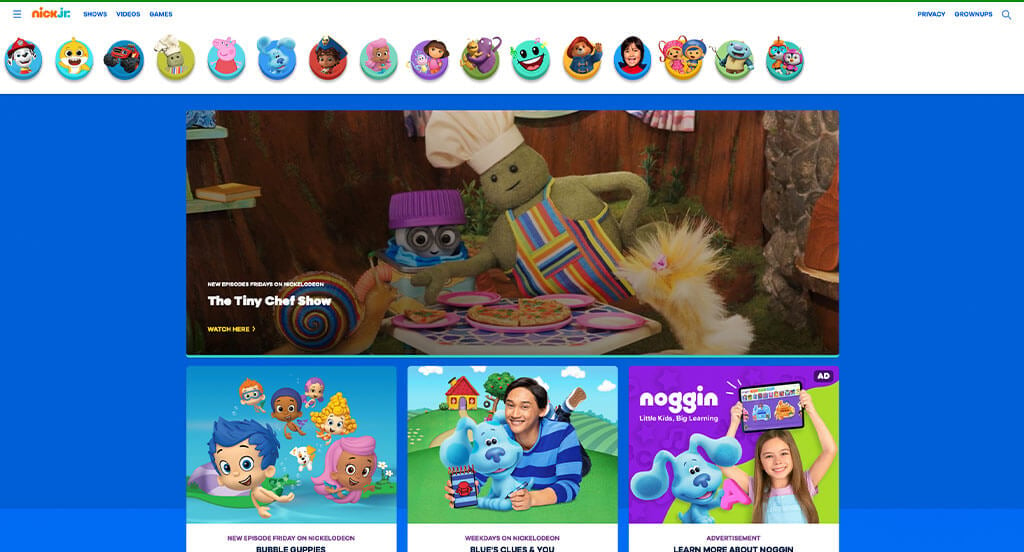
9. Nick Jr.

The website of Nick Jr. ranked because it is one of the nicer education websites we have encountered. As you scroll through the homepage, one of the design qualities we liked was the creative background graphics. The use of icons to organize content was a unique choice for a professional education site. Nick Jr. clearly had website usability in mind when designing the optimized content for their website. Give some thought to the creative design of this educational website when building your next website.
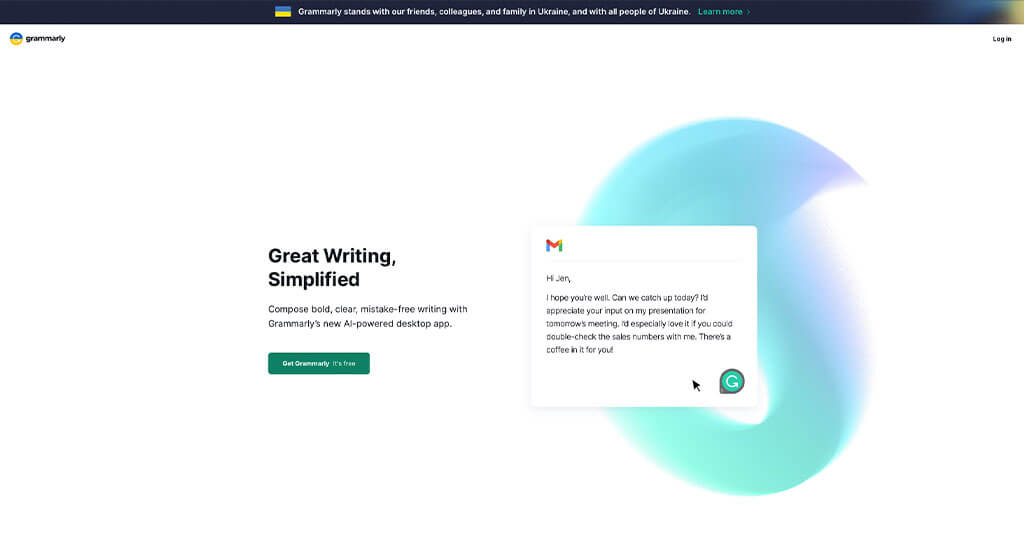
10. Grammarly

This is a creative website design example for an educational site looking to build their next professional website. The use of buttons to enhance usability was probably the most impactful quality seen in the homepage of this website. The well-labeled navigation bar is another reason why we included this website in our list of the best website ideas for educational purposes. Grammarly clearly had conversions in mind when building the colorful design for their website. For educational sites looking for ideas on their next website, this example will definitely be one to take a look at.
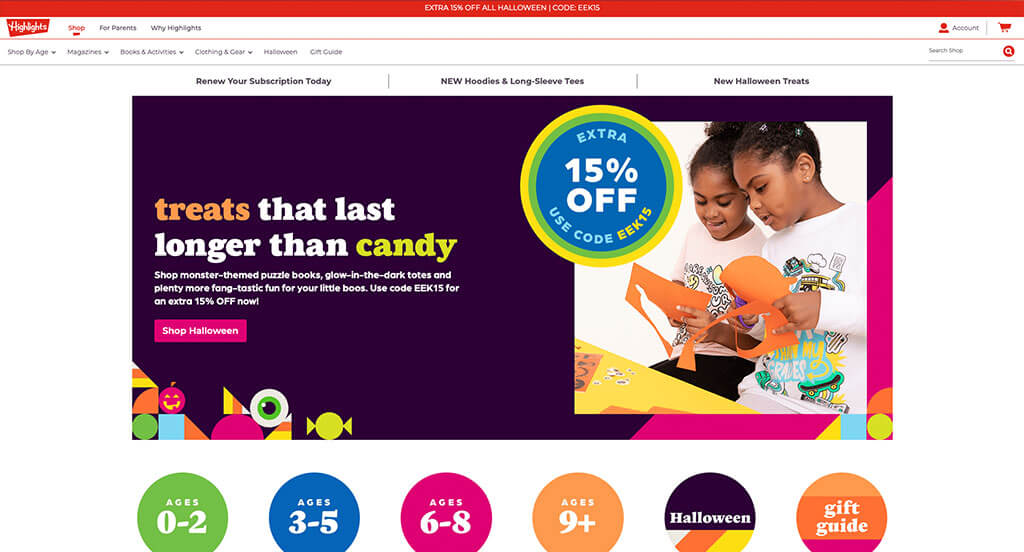
11. Highlights for Kids

This is a good example of an educational website design for looking for a professional website layout idea. While most educational websites share this quality, we thought Highlights for Kids site did a nice job of sorting out their content based on age of the customers child. Another thoughtful feature of this clean education site was the bright color scheme. They clearly had a focus on website usability when designing the simple checkout process for their website. If you are looking for template ideas for your next educational site, give some thought to this one.
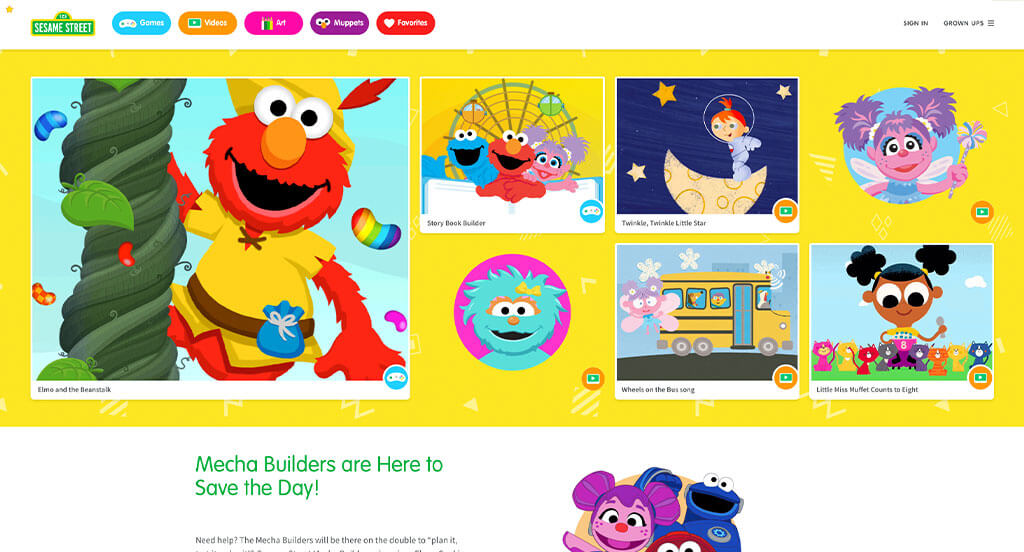
12. Sesame Street

For a educational website, they did a great job utilizing the bright yellow, white and green colors throughout their site. The animated feel to the site was probably the most impactful quality in the homepage of this website. Another feature of this creative educational site was the icons seen on each square to show what type of content it is. Sesame Street had website usability in mind when building the simple navigation for their website. Be sure to consider the creative design of this education website when developing your next custom website.
13. Seussville

There were numerous educational to choose from, but the website for Seussville was the perfect example of a well-designed kids education site with a red and white color scheme. The most attention grabbing aspect of this education website was definitely the cartoon-like font. Another design quality of this professional educational website was the incorporation of the company’s characters. They had website usability in mind when designing the large buttons for their website. With so many good reasons to consider this education website, it’s no wonder we included it in this list of the best websites!
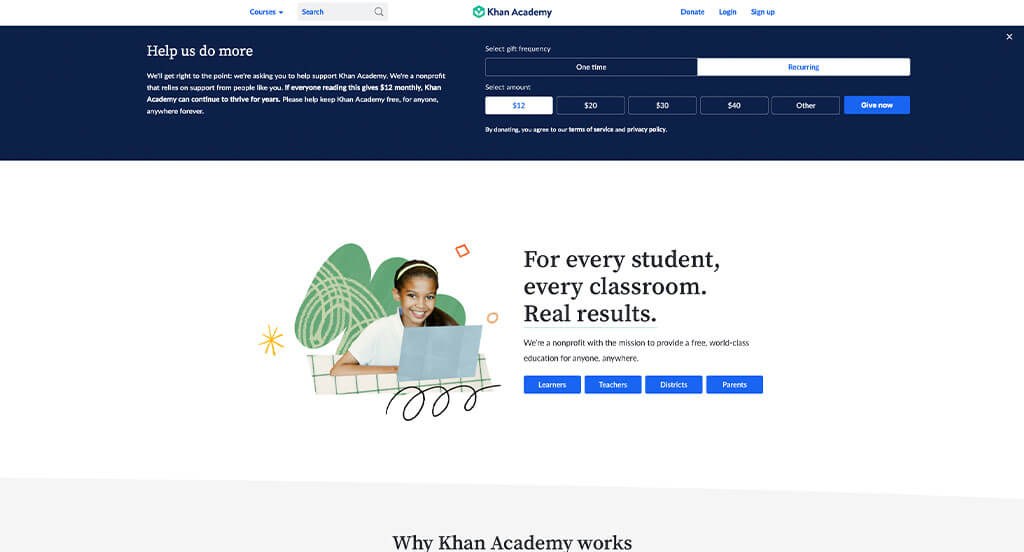
14. Khan Academy

Khan Academy has a great education website that uses a clean white and small blue accents for a color scheme. The simple sorted sections to enhance usability was definitely the most impactful feature in the homepage of Khan Academy. The fun graphics behind their imagery was one of the reasons we included this site in our rankings for the top web design ideas for education. They clearly had a focus on website usability when building the design for their website that was free of distractions. So many attractive qualities to consider when ranking this website.
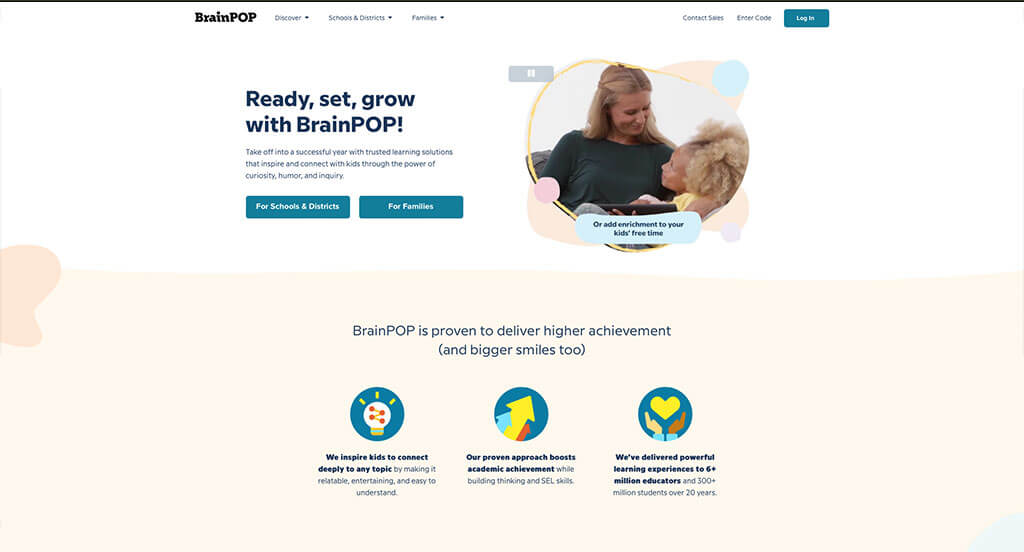
15. BrainPOP

This is a great example for educational sites looking for a professional look and feel for their next website. As you scroll through the homepage of this website, one of the qualities you’ll notice right away is their interesting use of a wavy color block. The simple animations were definitely refreshing for a professional educational site. BrainPOP had ease of use in mind when building the ability to navigate through courses based on age of their users. Give some thought to the creative design of this education website when developing your next custom website.
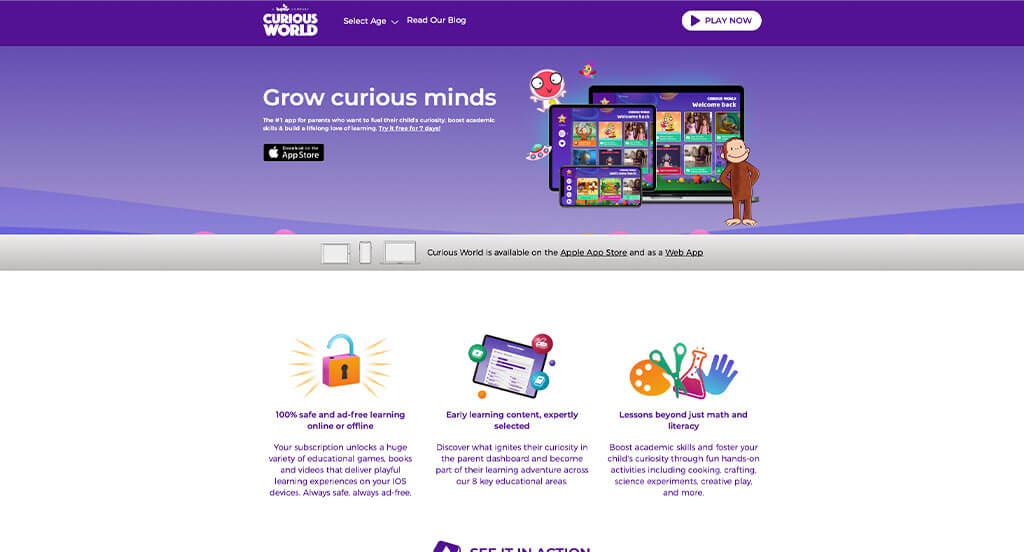
16. Curious World

This is a creative website design example for an educational site looking to build their next custom website. After scrolling past the navigation of this educational site, you’ll notice the dark purple color scheme. Showing off their company’s awards was definitely refreshing for a custom education site. They had internet marketing in mind when creating the customer review section for their website. For education sites looking for examples for their next website layout, this design example will absolutely be one to keep in mind.
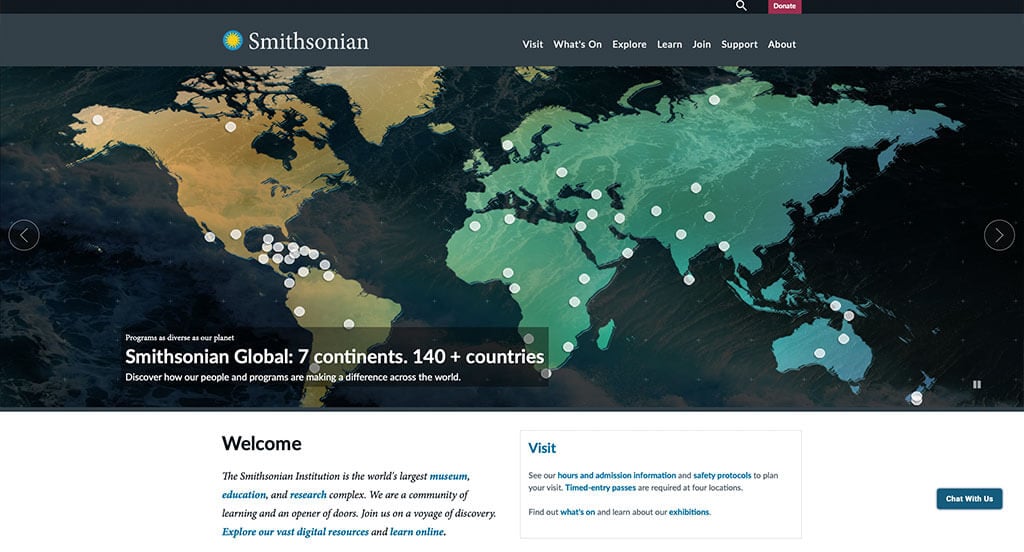
17. Smithsonian Institution

Smithsonian Institution has a great looking website that uses a gray, white and blue color scheme. As you scroll through the homepage of the website, one of the qualities you’ll notice right away is the simple but thoughtful logo design. The simple layout for their articles was definitely refreshing for a unique education website. Smithsonian Institution clearly had internet marketing in mind when building the clearly labeled menu for their website. What a great website to review when designing your next educational website!
Related: Set up an awesome paid advertising campaign with the help of a PPC agency with experience helping educational organizations.
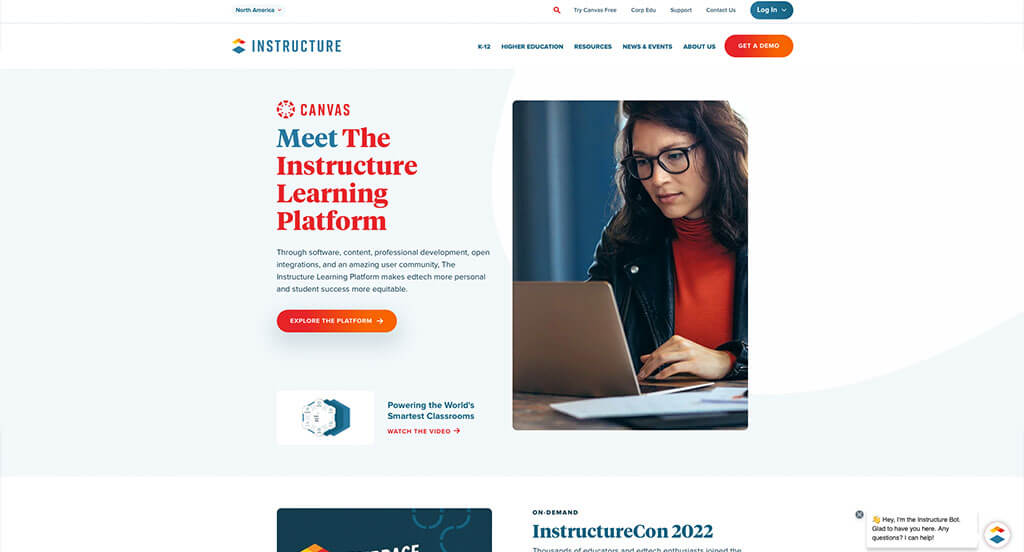
18. Instructure

This is a creative website design example for an educational site looking to build their next website. One of the homepage features of Instructure we noticed was their unique use of hexagons throughout the page because that isn’t something you find on most educational websites. The creative background graphics were a good choice for a unique website. Instructure clearly had website usability in mind when building the large buttons for their website. Don’t skip past this website when considering design ideas for your next education website!
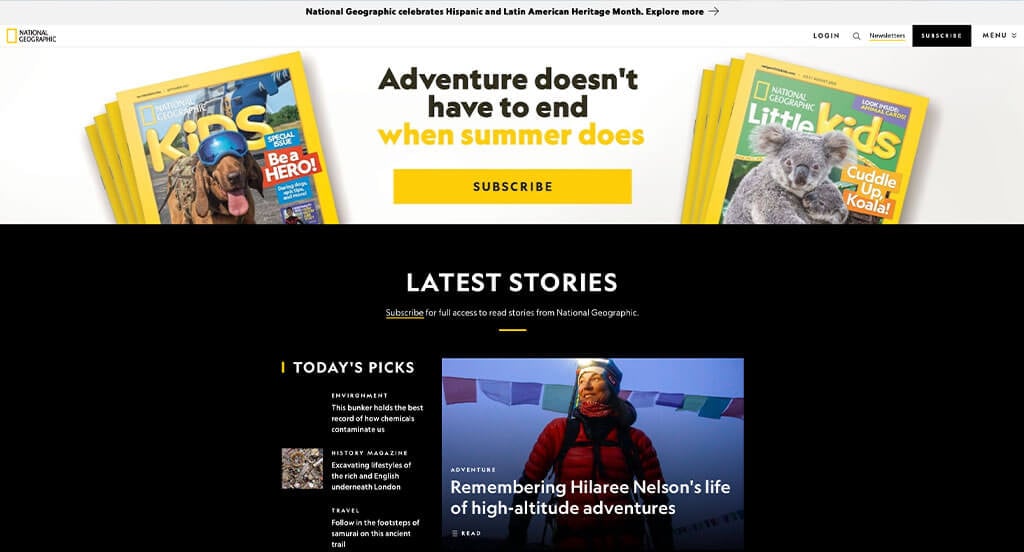
19. National Geographic

This is a great design example for educational sites looking for a custom design. While most educational websites share this quality, we thought National Geographic did a nice job of creating a design that creates contrast between the background and font color. The high-quality visuals were another reason why we included this website in our list of the best websites for educational purposes. National Geographic clearly had website marketing in mind when building the simple email list sign-up for their website. Be sure to consider the one-of-a-kind design of this educational website when developing your next custom website.
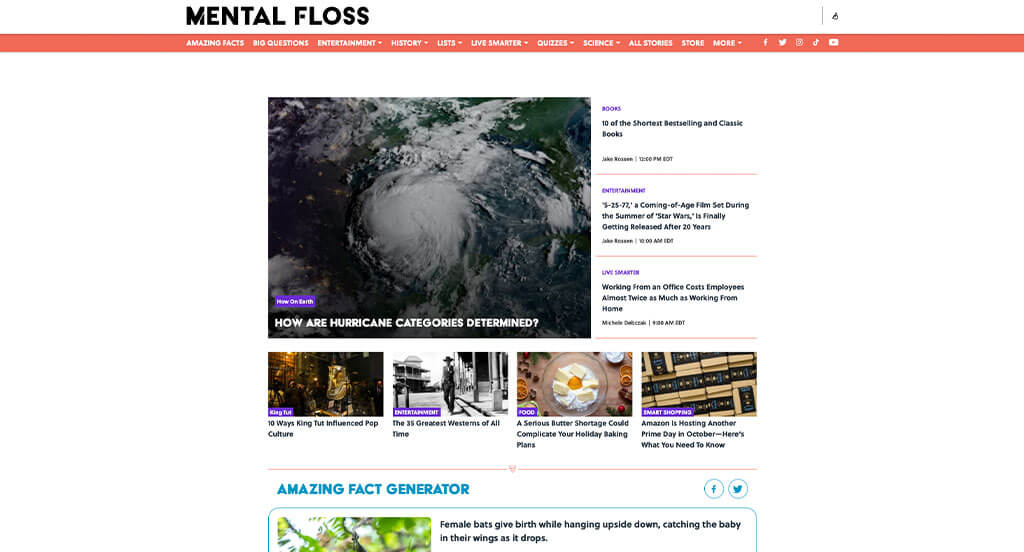
20. Mental Floss

We appreciated how this educational website used the colors of coral, white and black to create a custom web design layout. One of the design features we liked most seen in the homepage of Mental Floss was the bold text used for titles. The well organized navigation bar was refreshing for a unique site. Mental Floss had conversions in mind when designing the simple template for their website. Any web designer developing websites for educational websites will want to consider checking this website out.
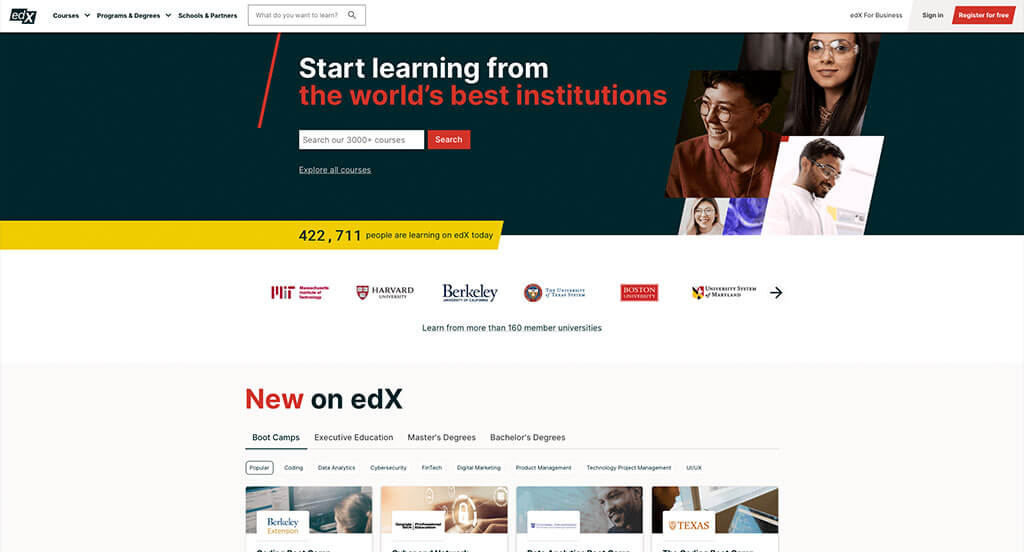
21. edX

This is a good example of a design for educational sites looking for a professional design. The look and feel of the homepage of this educational website caught our attention because of their easy to use template. The buttons to enhance usability was definitely refreshing for a unique website. They had ease of use in mind when creating the ability to search within their website. Don’t forget to check this website out while looking through our list of the best education website layouts!
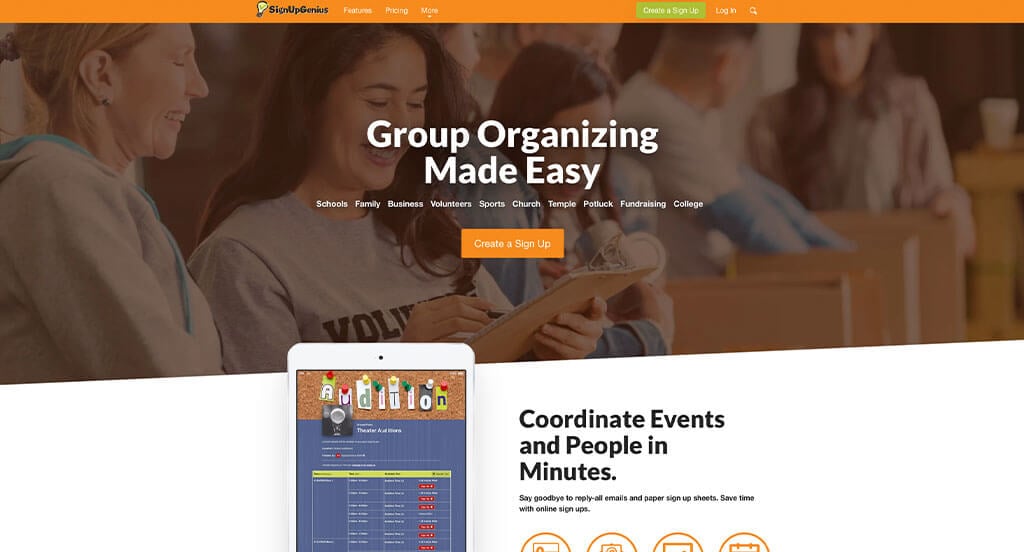
22. SignUpGenius

The orange, white, green and black colors of this education website stood out to us because it gives a confident feel to the design. The creative logo design was likely the most impactful quality in the homepage of this website. The use of bullet points to organize information was another feature of this custom education site we enjoyed. SignUpGenius clearly had conversions in mind when designing the clearly stated prices for their services. For educational websites looking for examples for their next website layout, this design example will absolutely be one to keep in your back pocket.
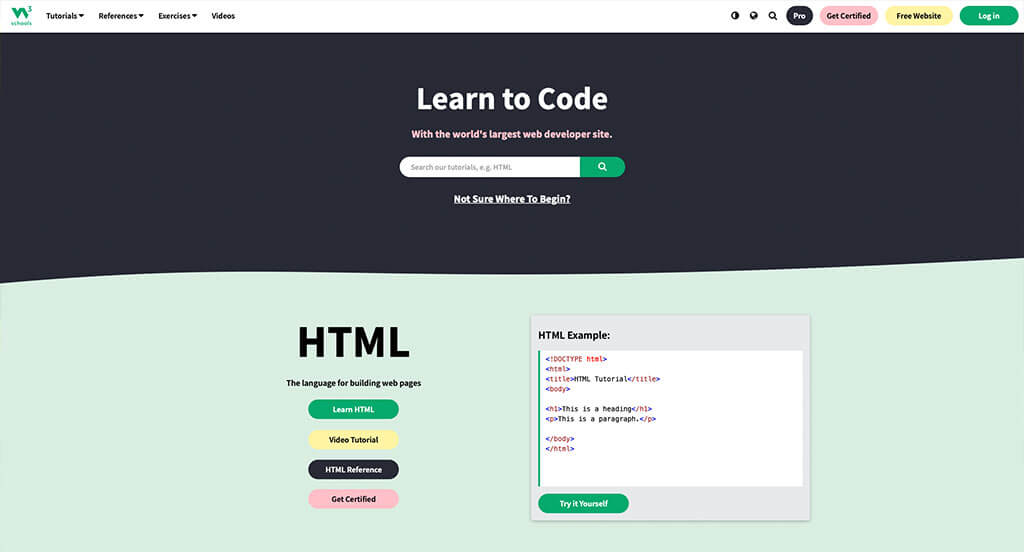
23. W3Schools

This is a great web design example for educational sites looking for a professional site. We thought this was a good example of a homepage layout because of the varied pastel color scheme. The ability to search within this website helped make it into our list of the best website layouts for education sites. From a marketing perspective, we really liked the way they utilized a clearly labeled menu. Give some thought to the great design of this education website when developing your next website.
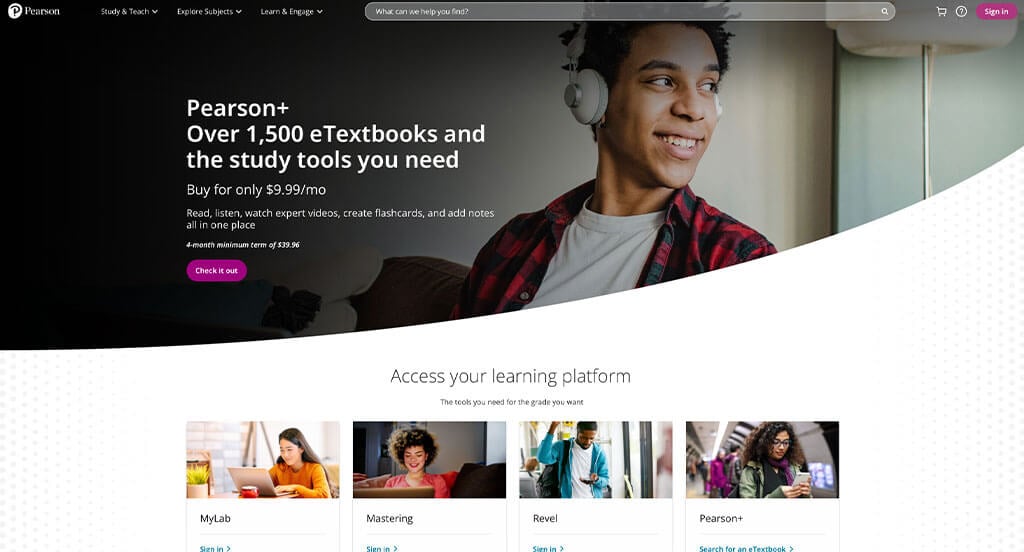
24. Pearson

This is a great educational web design example for anyone looking for a professional look and feel. As you scroll through the homepage of this website, one of the qualities you’ll notice right away is the inventive logo. Their clearly labeled pricing was a nice touch for a custom website. Pearson clearly had internet marketing in mind when designing the simple navigation for their website. These were just a few of the numerous qualities in this website to consider while we were putting together this list of top websites for educational purposes.
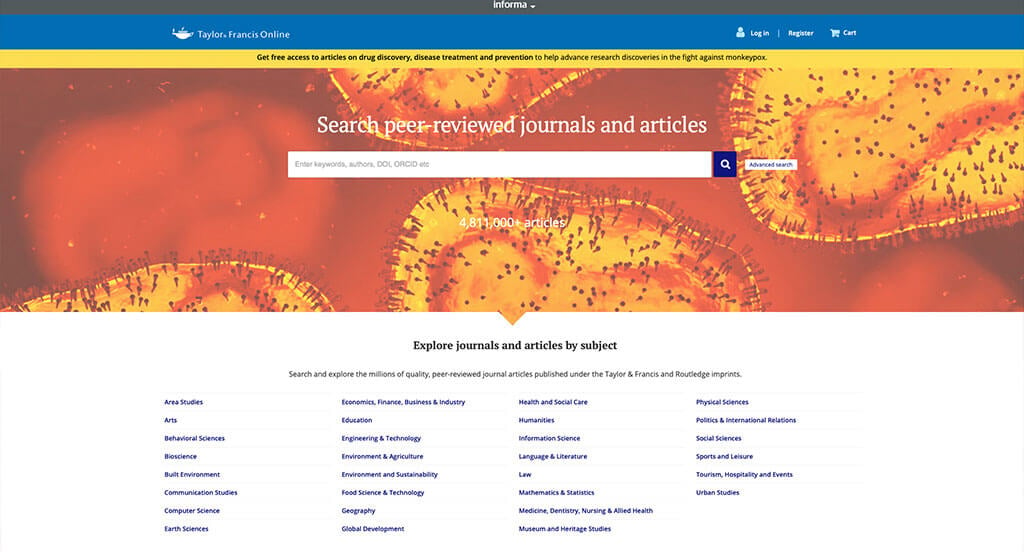
25. Taylor & Francis Online

Taylor & Francis Online has a well-designed education website that uses a varied blue color palette, which we like because it creates a clean and sleek design. We thought this website was a good example for educational sites because of the ability to look at articles based on categories. Another design quality of this professional education site we enjoyed was the professional font. Taylor & Francis Online clearly had a focus on website accessibility when designing the informative feel to the template of their website. Talk about a great website to have included in this list!
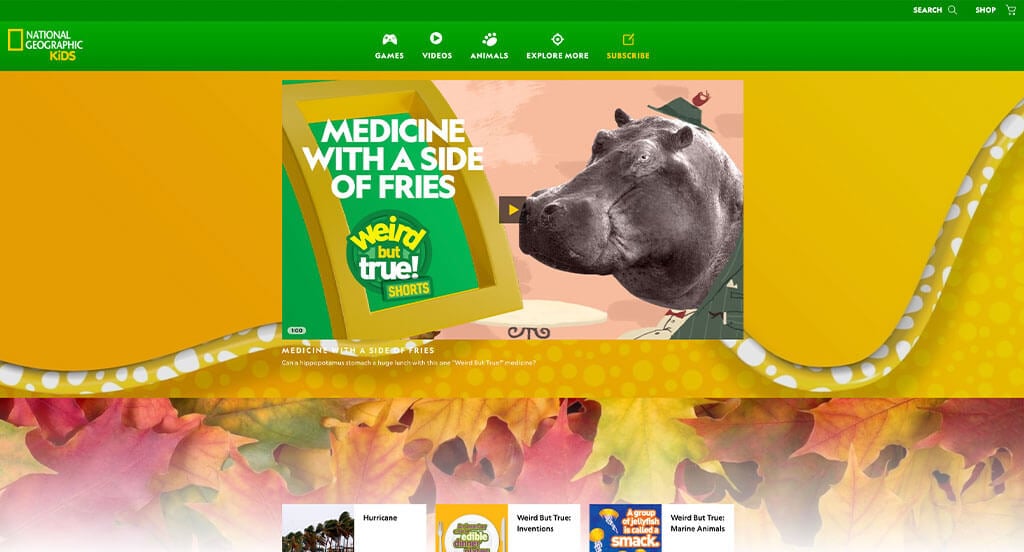
26. National Geographic Kids

The National Geographic Kids website has a very professional feel to it, thanks to its unique use of white, yellow and green. The creative way of making the page appealing to younger kids was definitely the most impactful aspect in the homepage of National Geographic Kids. The icons for simple navigation was refreshing for a unique educational website. National Geographic Kids clearly had internet marketing in mind when building the simple link to their shop within their website. Be sure to consider the unique design of this education website when building out your next website.
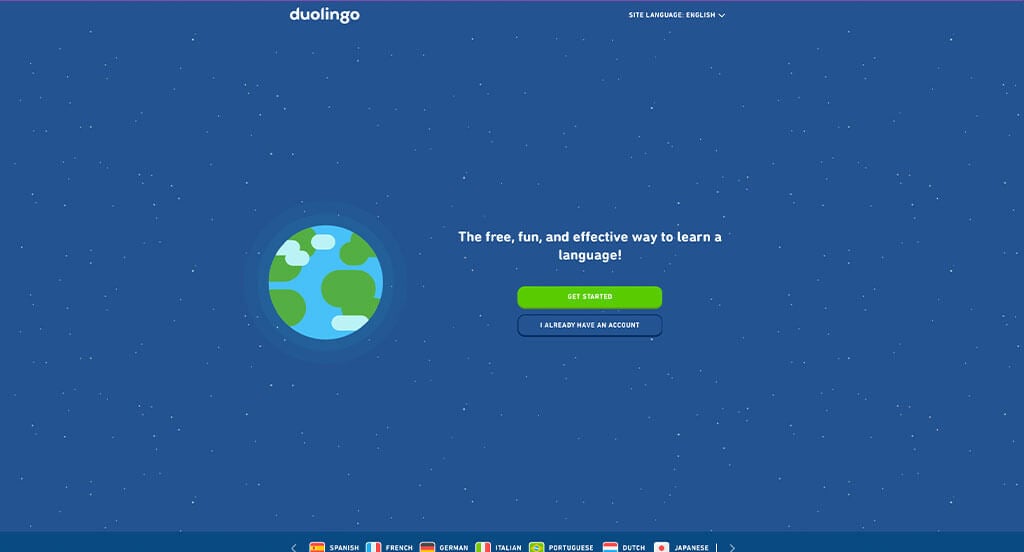
27. Duolingo

The white and green colors of this education website stood out to us because it gave the design an intelligent feel. After scrolling past the header of this education website, you’ll immediately notice the display of different flags for languages they teach. The cartoon aspect was a unique choice for a custom education website. Duolingo clearly had a focus on website marketing when building the large buttons for better navigation throughout their website. Don’t skip past this website when considering design ideas for your next education website!
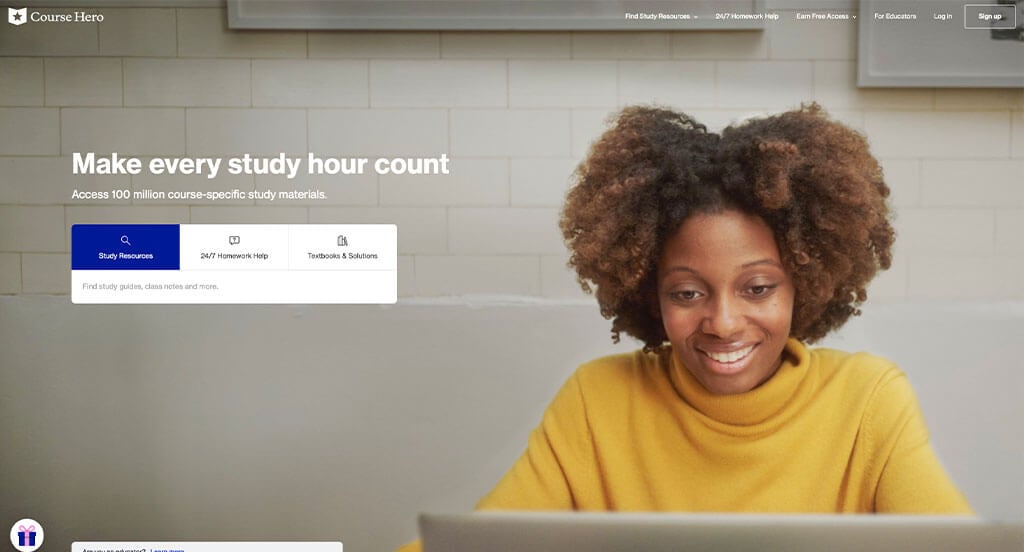
28. Course Hero

The Course Hero website has a very professional feel to it, thanks to its blended use of black, white and blue. The easy to use template was definitely the most impactful feature in the homepage of this website. The ability to type in your school and class to find study guides was a nice touch for a unique education website. Course Hero clearly had website accessibility in mind when creating the domain for their website that matches their company name. If you are looking for template options for your next educational site, be sure to check this one out.
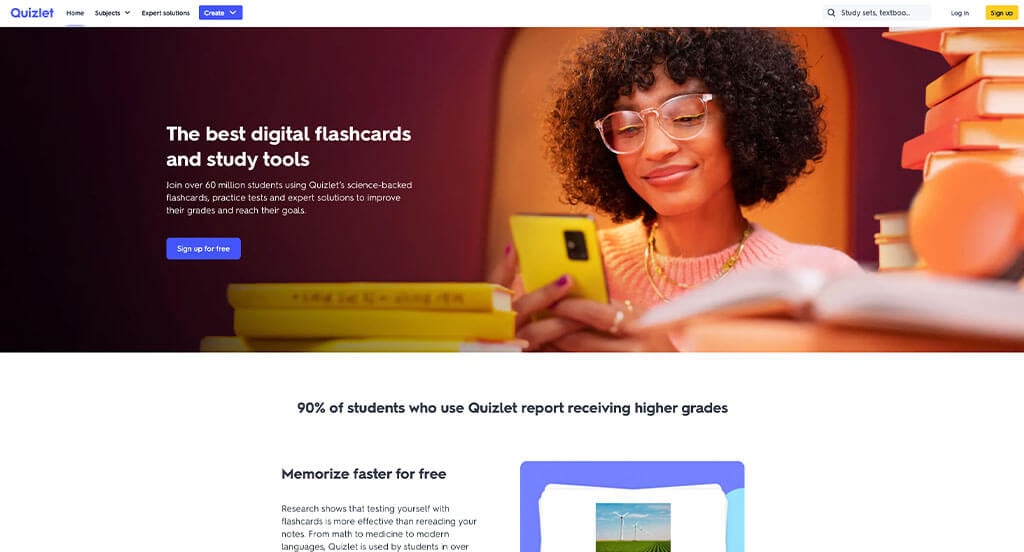
29. Quizlet

The website of Quizlet ranked because it is one of the nicer education websites we have encountered. The subtle animations were definitely the most impactful feature in the homepage of Quizlet. This clean education site also does a good job with their captivating font. They clearly had a focus on website accessibility when building the balance of white space throughout their website. What a great website to review when building out your next website!
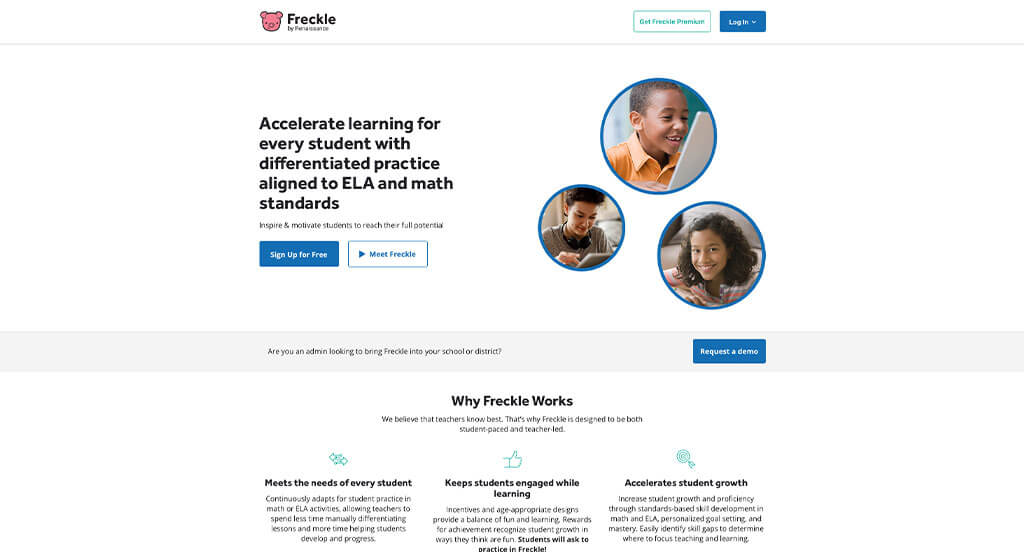
30. Freckle

This is a great website design example for educational sites looking for a custom design. After scrolling past the header of this educational website, you’ll notice their use of bullet points to organize information. The customer review section was one of the reasons we included this website in our rankings for the top web design ideas for educational purposes. Freckle had website accessibility in mind when building the simple navigation for their website. Give some thought to the creative design of this education website when building out your next website.
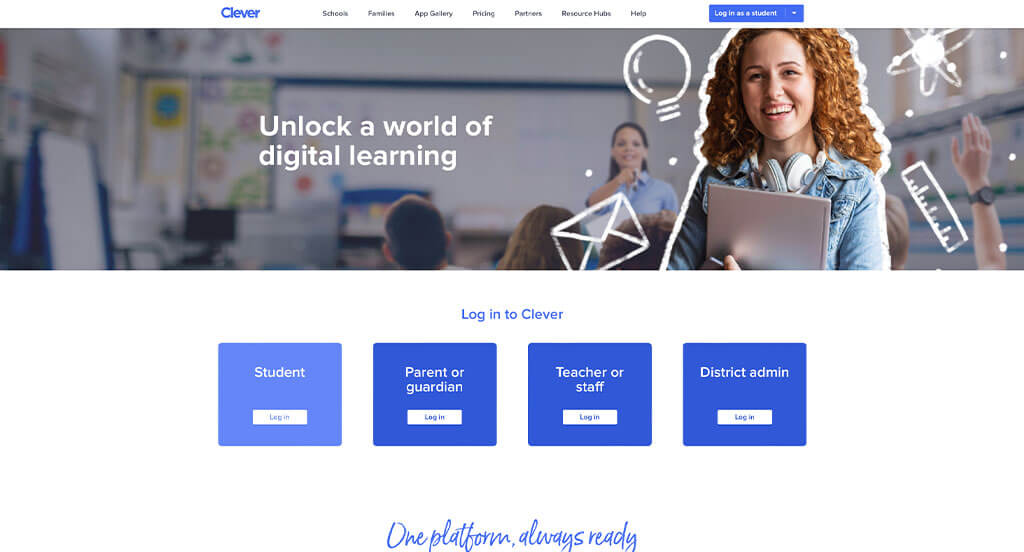
31. Clever

This is a good example of a website design for educational sites looking for a custom look and feel for their next site. The part of this website’s homepage that caught our attention was definitely the simple graphics. The well organized navigation bar was definitely refreshing for a professional educational website. Clever definitely had website marketing in mind when designing the fun blue color scheme for their website. Any web designer developing websites for educational will want to consider checking this website out.
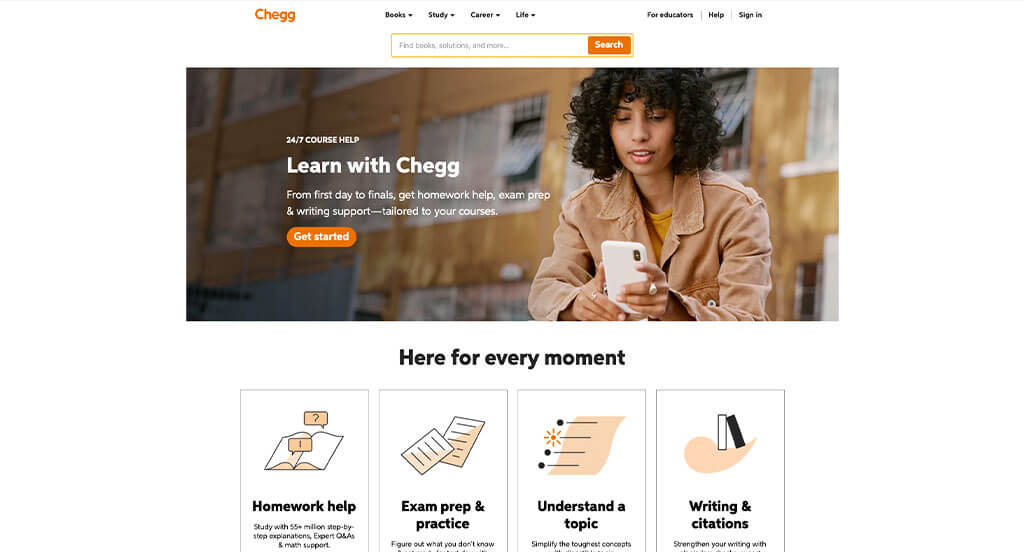
32. Chegg

The website of Chegg ranked because it is one of the nicer education sites we reviewed. While most education websites share this quality, we thought Chegg did a nice job of their simplistic template. The accented orange color was another thoughtful feature of this professional education site we enjoyed. They clearly had a focus on internet marketing when designing the colorful buttons for their website. For educational websites looking for examples for their next website layout, this design example will absolutely be one to keep in mind.
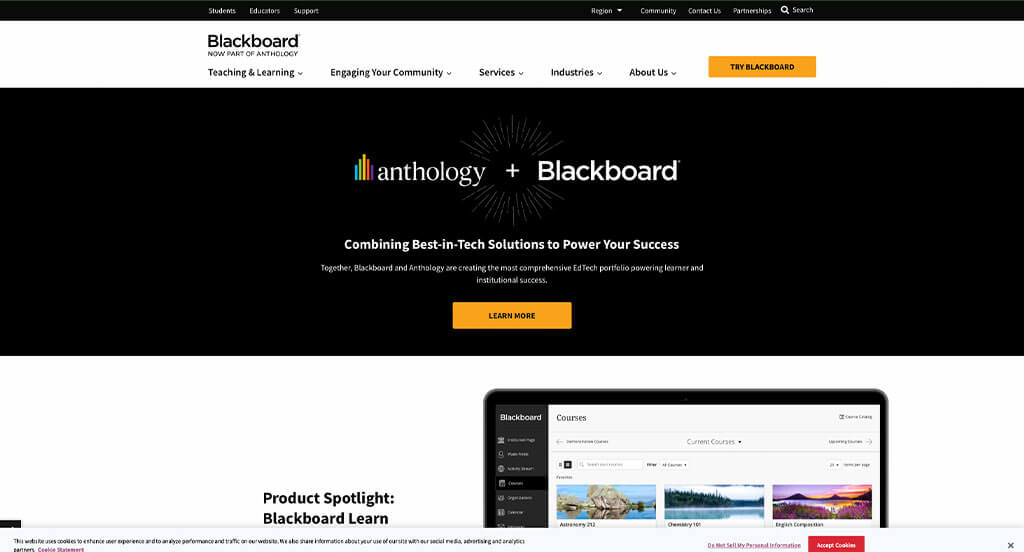
33. Blackboard

This is a great website example for educational sites looking for a custom web design. After scrolling past the navigation of this educational site, you’ll notice the simple color scheme of black and white with accents of yellow. The professional text is another feature in this professional education site we enjoyed. They clearly had conversions in mind when creating the clearly labeled menu for their website. There was no shortage of reasons to include this website in our list of designs for educational sites to consider when developing their next website.
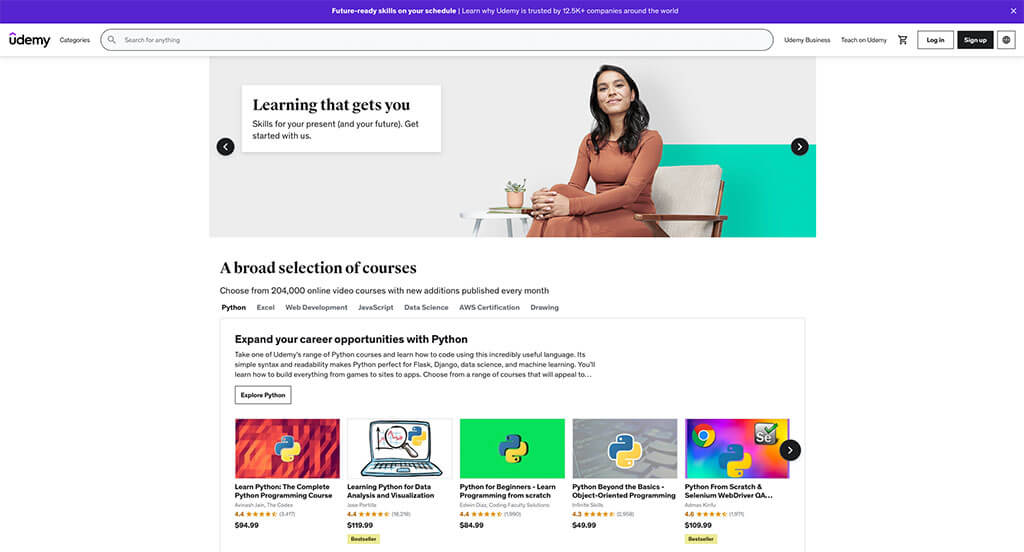
34. Udemy

The white and accented purple color scheme of this education website stood out to us because it created an elegant design. Of all the professional educational websites we reviewed, one of the features in this custom website we liked was the customer review section. Another thoughtful feature in this professional education site was the creative designs for the categories within their site. They had website marketing in mind when designing the unique ability for customers to see other large companies that use their site. Be sure to consider the unique design of this education website when developing your next website.
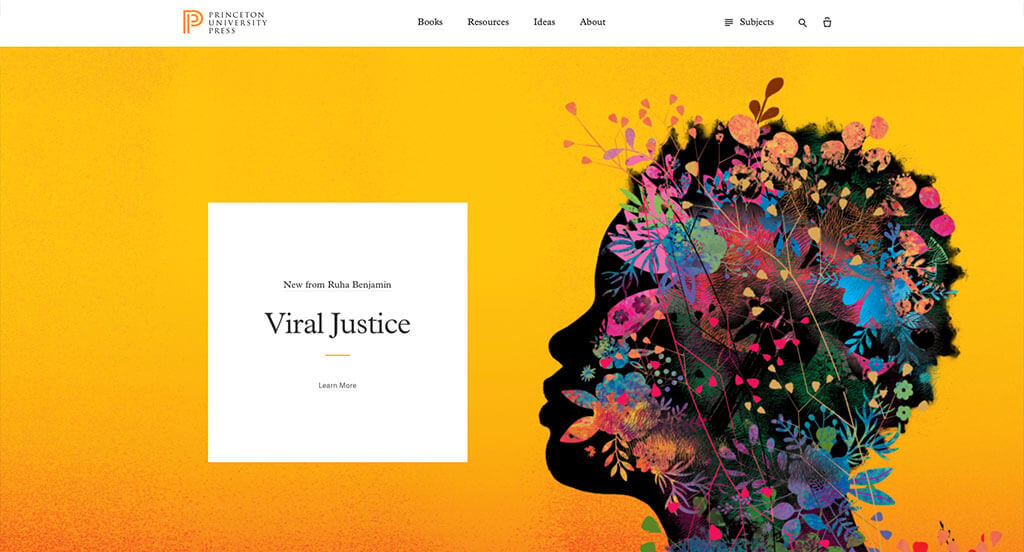
35. Princeton University Press

Showcasing a clean and intuitive layout, this site keeps things simple for an educational website. The well-organized flow of information was definitely the most impactful feature in the homepage of Princeton University. This clean educational site also does a good job with their simple logo design. They clearly had a focus on digital marketing when designing the professional and simple touch for their website. If you are looking for template ideas for your next education site, give some thought to this one.
36. Gilman School

This is a good example of a website design for educational sites looking for a custom site layout. The layout of this educational website was thoughtful because of the smooth transitions. This custom education site also does a good job with the bold font to emphasize statements. Gilman School clearly had a focus on ease of use when designing the unique visuals in their website. Give some thought to the great design of this education website when developing your next custom website.
Related: Lift your educational website in search results by implementing SEO techniques that get you found online!
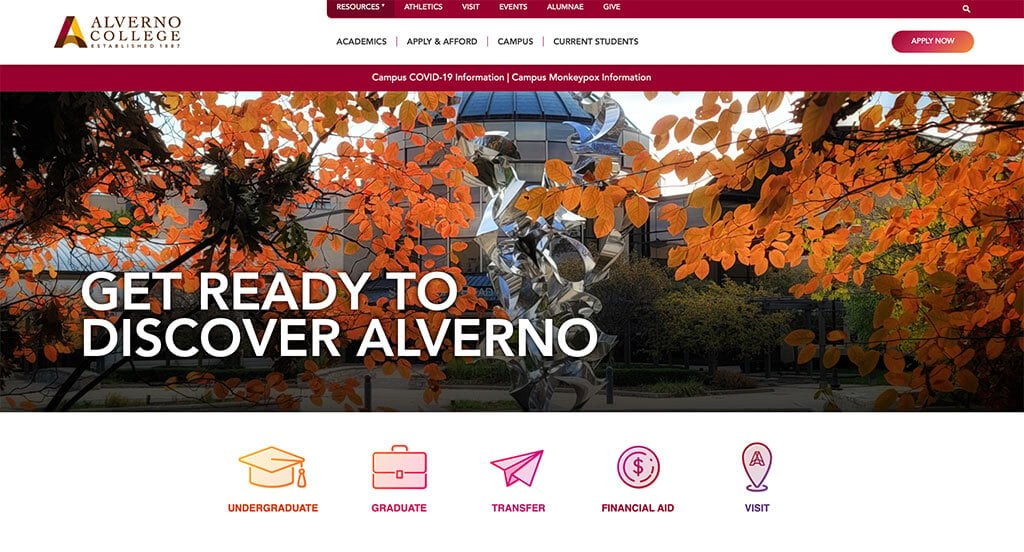
37. Alverno College

This is a great example for educational sites looking for a professional website layout. As you scroll through the homepage of this website, one of the design qualities we liked was the creative graphics. Another thoughtful quality of this professional educational site we enjoyed was their unique quick facts section. They clearly had digital marketing in mind when designing the well-labeled navigation bar for their website. Don’t skip past this website when considering design ideas for your next education website!
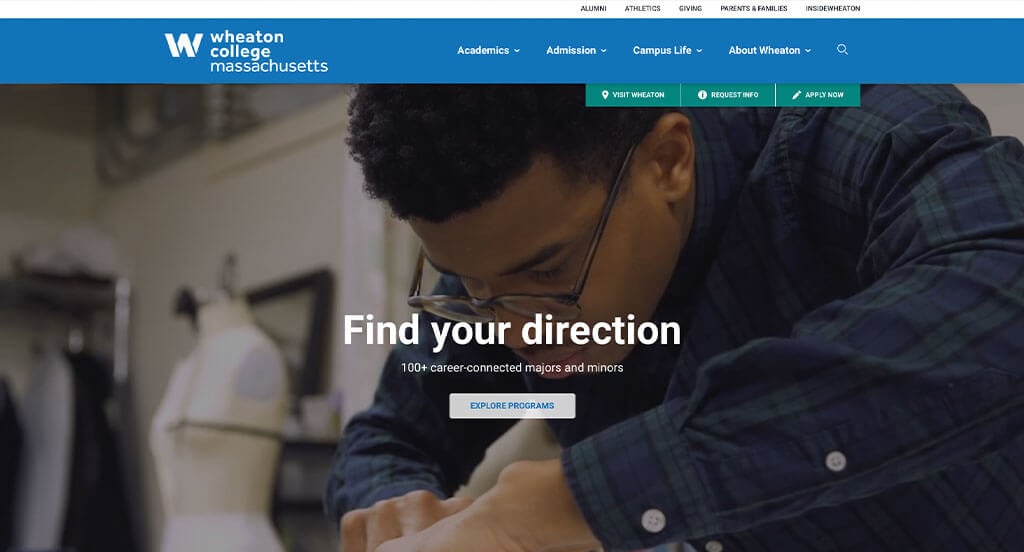
38. Wheaton College

The blue and white colors of this custom education website stood out to us because it shows off the school’s colors. One of the homepage features of Wheaton College Massachusetts we noticed was the creative compass animation because that isn’t something you find on most education websites. The staggered imagery to go with their news section was definitely refreshing for a custom site. From a marketing point of view, we liked the way this education website utilized a thoughtful online campus tour. What a great website to review when designing your next educational website!
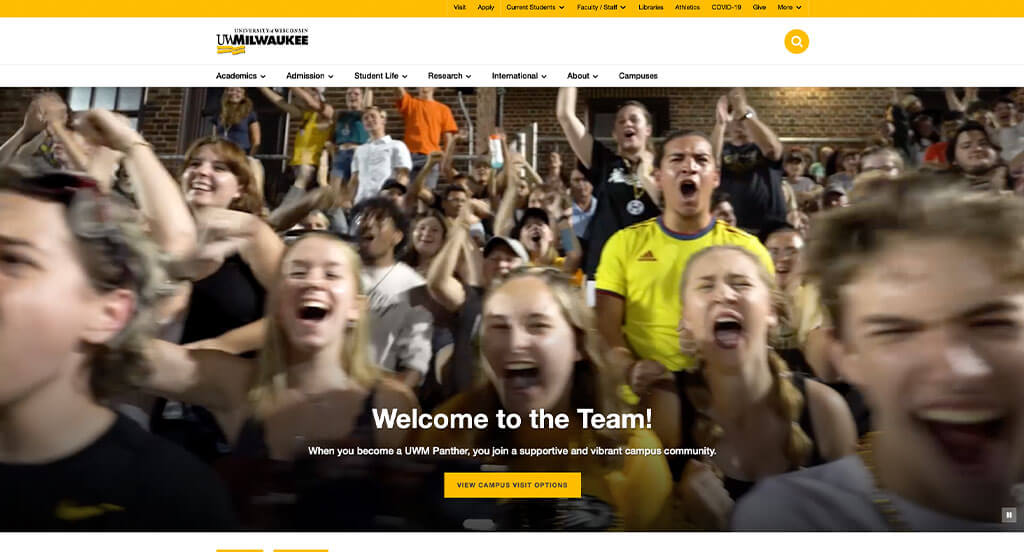
39. University of Wisconsin-Milwaukee

The gray, white and yellow color scheme of this college website stood out to us because it showcases school spirit. As you scroll through the homepage of this website, one of the design qualities we liked was the creative template that was free of distractions. The use of a search bar was a nice touch for a unique educational site. University of Wisconsin-Milwaukee clearly had website accessibility in mind when building the simple navigation for their website. Don’t scroll past this website when considering design ideas for your next education website!
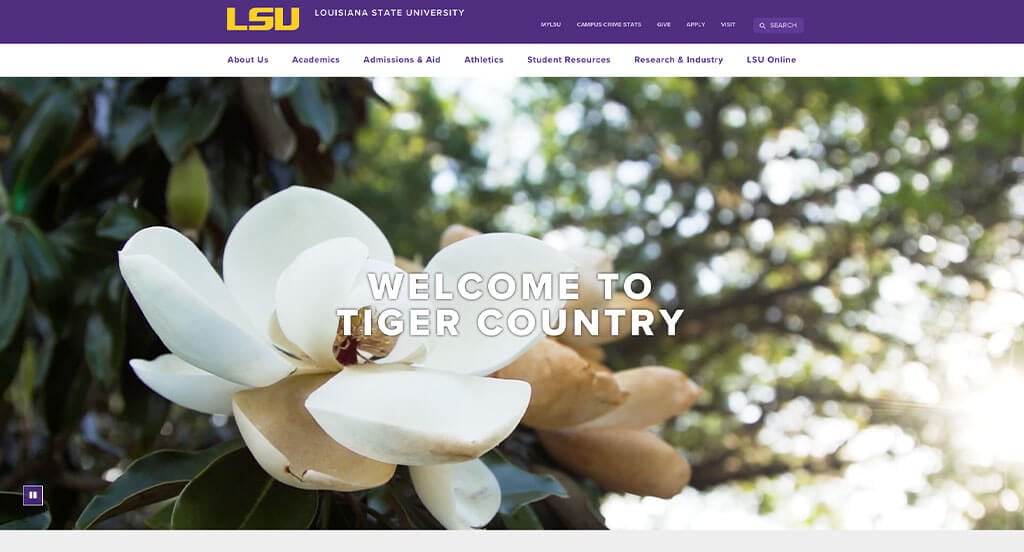
40. Louisiana State University

Our team liked the white, yellow and purple color scheme of the Louisiana State University website because the complementary colors create a great harmony. We thought this was a good example of a homepage layout for educational sites because of the high-quality visuals. The captivating font was definitely refreshing for a custom educational site. They clearly had customer usability in mind when building the clearly labeled menu for their website. With so many quality reasons to consider this website, it’s no wonder we included it in this list of the best education sites!
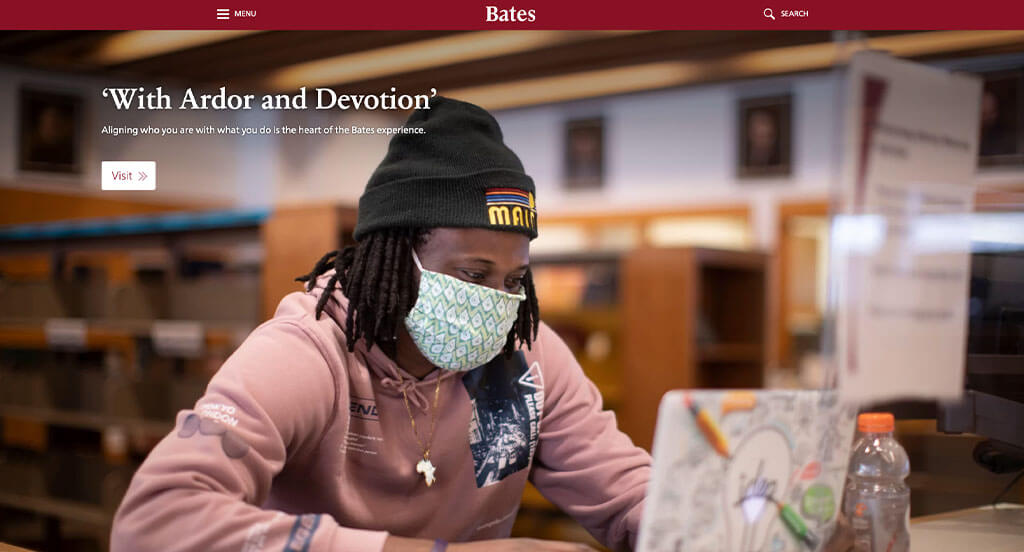
41. Bates College

The website of Bates College ranked because it is one of the nicer education websites we have encountered. After scrolling past the header of this education site, you’ll notice the short phrases. The smooth transitions were refreshing for a professional education website. Bates College had ease of use in mind when building the incorporation of social media for their website. Be sure to consider the creative design of this educational website when building your next website.
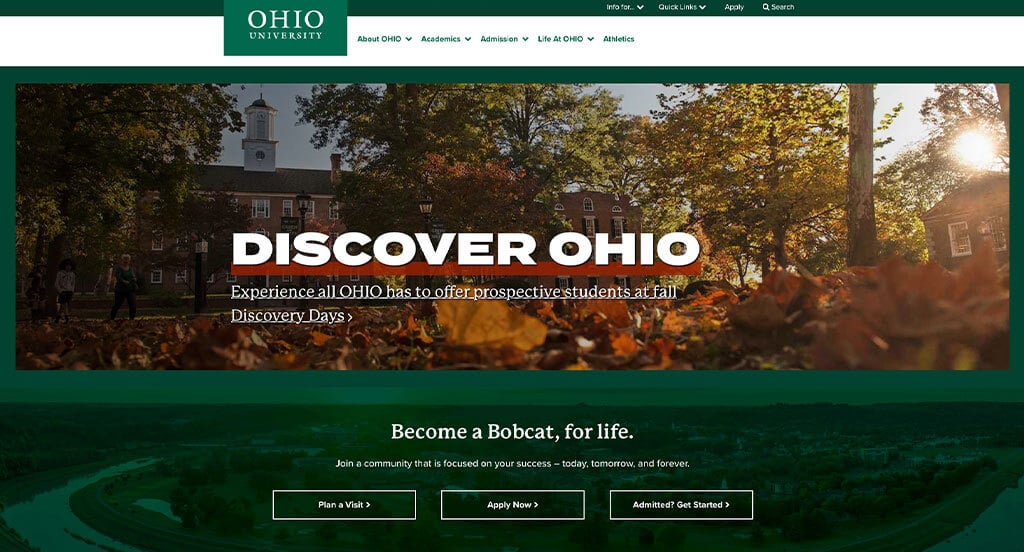
42. Ohio University

This is a great design example for educational sites looking for a custom design. Our web designers thought this website was a good example for educational sites because of their relaxing green colors. Another feature in this custom educational site we liked was the rectangle configuration on some pages. Ohio University had digital marketing in mind when creating the large buttons for their website. For the educational out there searching for website examples, make sure to check this one out!
43. Summit Country Day School

The blue and white color scheme seen in this education website stood out to us because it catches the eyes of viewers. Of all the education websites we reviewed, one of the features in this custom website we liked was the professional text. The display of all their awards was refreshing for a custom website. They clearly had conversions in mind when building the logo design carefully reused throughout the site. If you are looking for template ideas for your next education site, give some thought to this one.
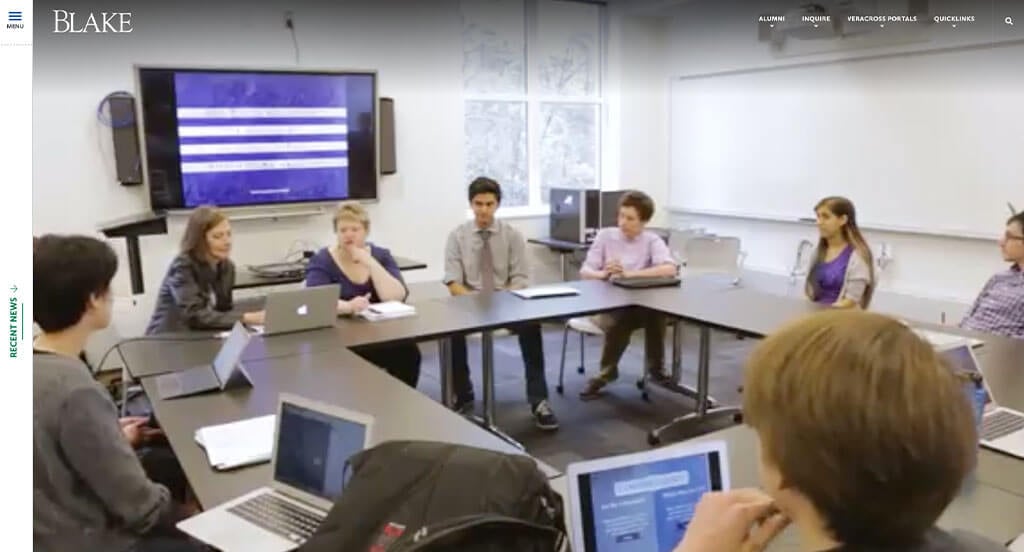
44. The Blake School

This is a good example of an educational website design for a person looking for a professional look and feel. Of all the educational websites we reviewed, one of the features in this custom website we liked was the use of a mix of photos and videos for their site. Their well organized navigation bar was a nice touch for a custom website. They clearly had digital marketing in mind when creating the unique way of allowing viewers to see percentages and numbers related to their school. What a great website to review when designing your next education website!
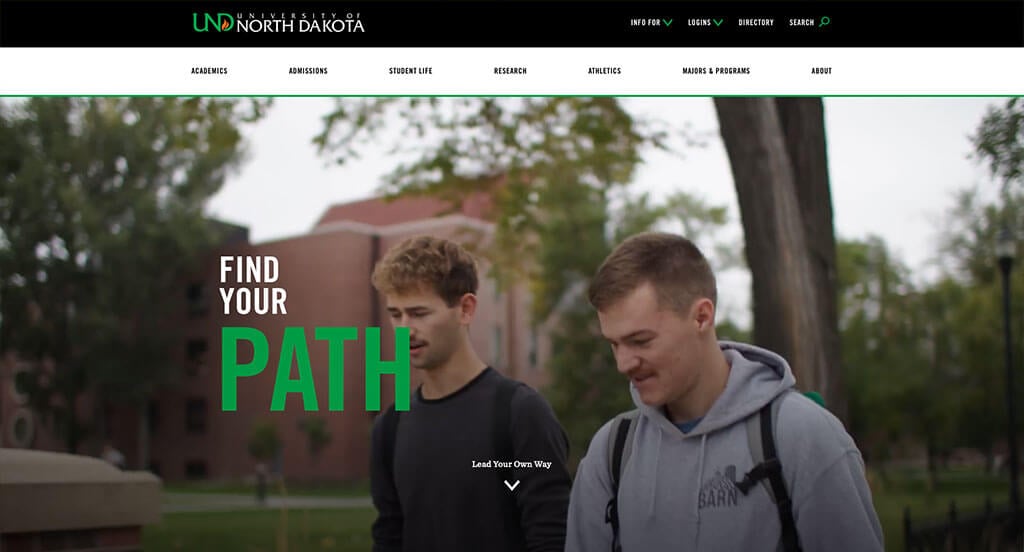
45. University Of North Dakota

This is a good example of a website design for educational sites looking for a professional website. As you scroll through the homepage of this website, one of the design qualities we liked was their use of green throughout the whole site. Another thoughtful feature in this creative educational website was the integration of social media. University Of South Dakota clearly had marketing in mind when creating the simple and short phrases for their website. Give some thought to the one-of-a-kind design of this education website when developing your next custom website.
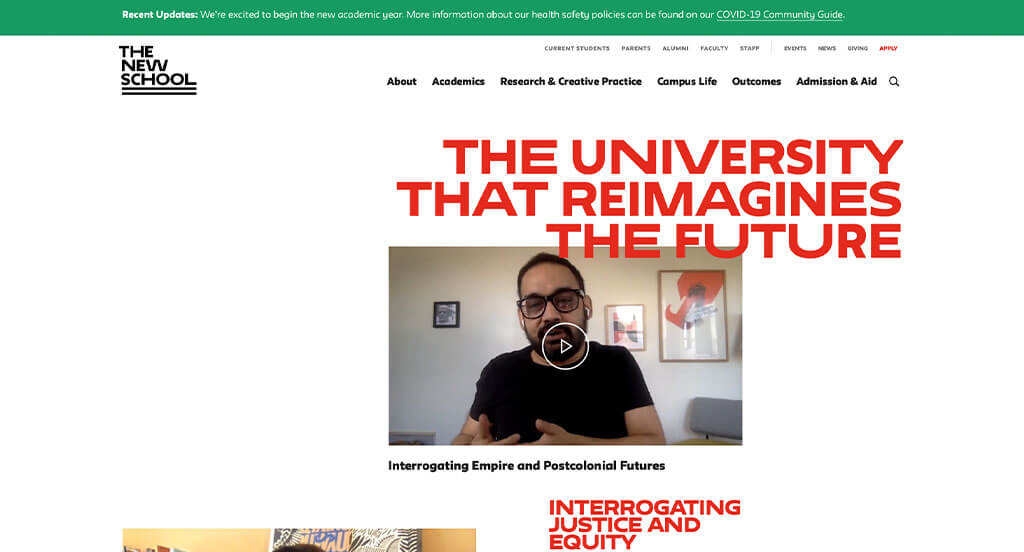
46. The New School

This is a good example of an educational website design for someone looking for a professional layout. After scrolling past the navigation of this educational site, you’ll immediately notice the bold font to help define titles. The simple menu was another design quality of this custom education website we enjoyed. They had conversions in mind when creating the balance of white space for their website. Don’t skip past this website when considering design ideas for your next educational website!
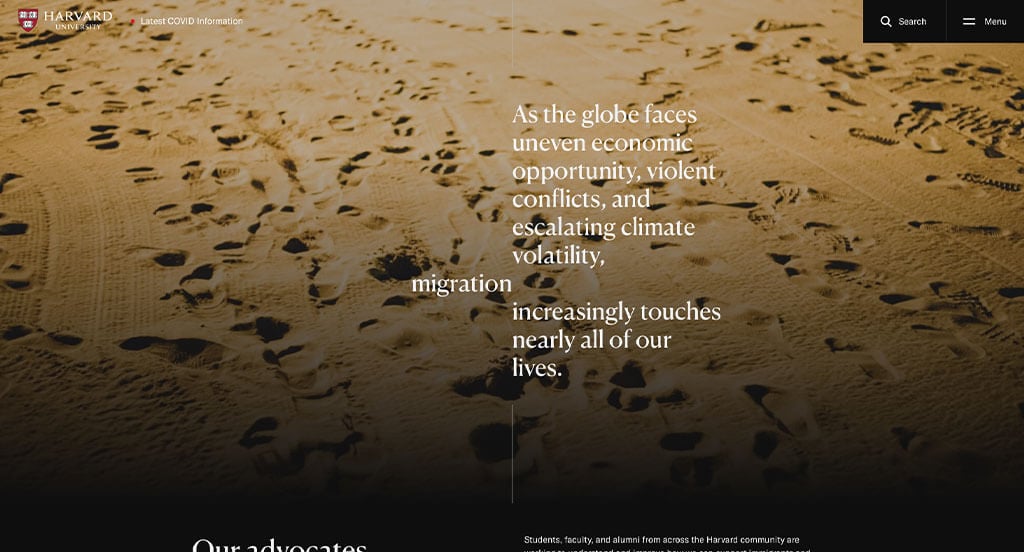
47. Harvard University

We chose Harvard University because of it’s nicely organized website that uses a sleek black and white color scheme. Our web designers thought this website was a good design idea for educational sites because of their captivating font. The use of quotes from both students and professors was another thoughtful feature in this custom education site we enjoyed. Harvard University clearly had a focus on website marketing when building the balance of negative space for their website template. Be sure to consider the creative design of this educational website when developing your next custom website.
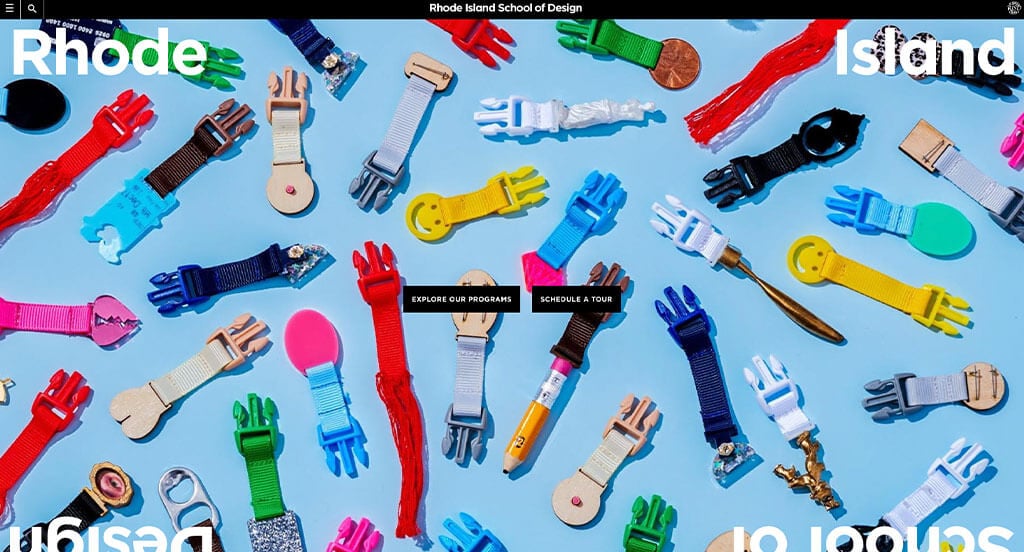
48. Rhode Island School of Design

This is a great website design example for a college looking for inspiration for their website. While most educational websites share this quality, we thought Rhode Island School of Design did a nice job with their smooth transitions. Their high-quality visuals was refreshing for a unique education site. Rhode Island School of Design had website usability in mind when building the clearly labeled menu for their website. Don’t forget to check this website out while looking through our list of the best educational website layouts!
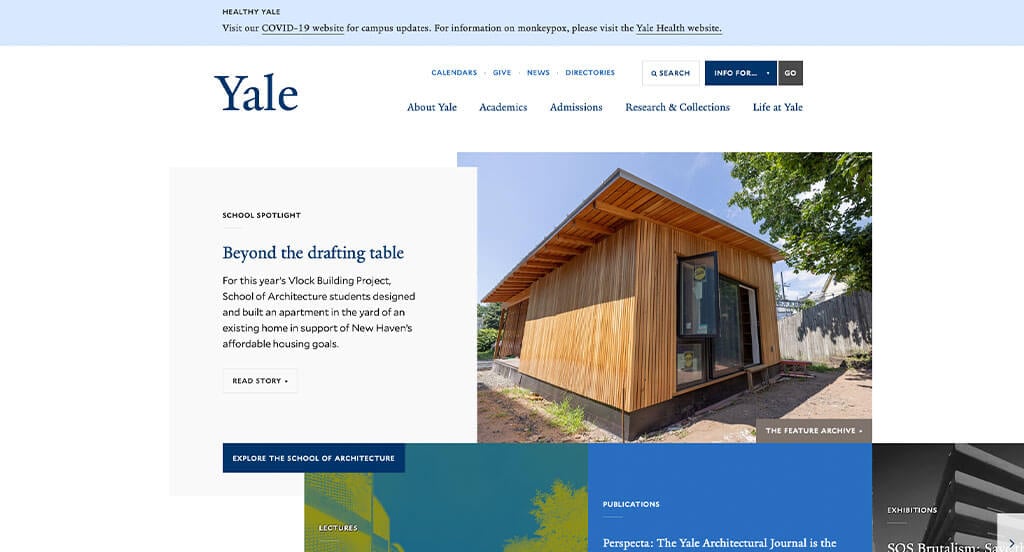
49. Yale University

This is a great website design example for educational sites looking for a custom look and feel. The addition of recent news was likely the most impactful feature in the homepage of this website. Another thoughtful feature in this custom college site was the use of different fonts for simple navigation. They clearly had digital marketing in mind when designing the integration of social media for their website. Any website designer building websites for educational websites will want to consider checking this website out.
50. St. Joseph’s Preparatory School

This is a great website design example for an educational site looking to get inspired for a custom layout. The display of their large crest was likely the most impactful quality in the homepage of this website. Another thoughtful feature in this creative educational site was the large buttons. St. Joseph’s Preparatory School clearly had a focus on website marketing when designing the images that link to other parts of their site. If you are looking for template options for your next education website, be sure to check this one out.
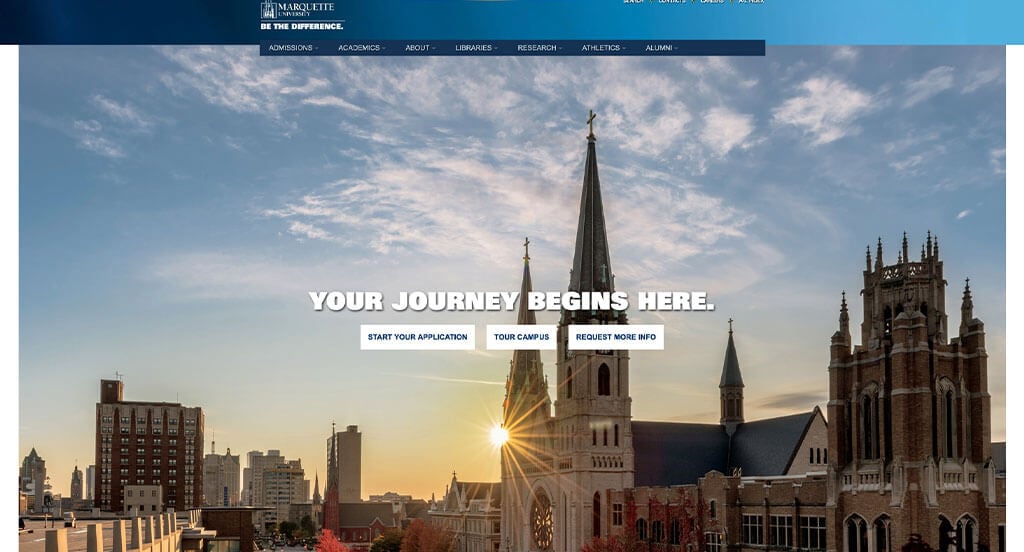
51. Marquette University

This is a good example of an educational website design to check out when looking for a professional website layout idea. As we scrolled through the homepage of this website, one of the design qualities we liked was the simple phrases placed throughout the page. The use of a white, blue and yellow color palette was another thoughtful feature of this custom education website we enjoyed. Marquette University had internet marketing in mind when building the simple and creative design for their website. With so many quality reasons to consider this website, it’s no wonder we included it in this list of the best educational sites!
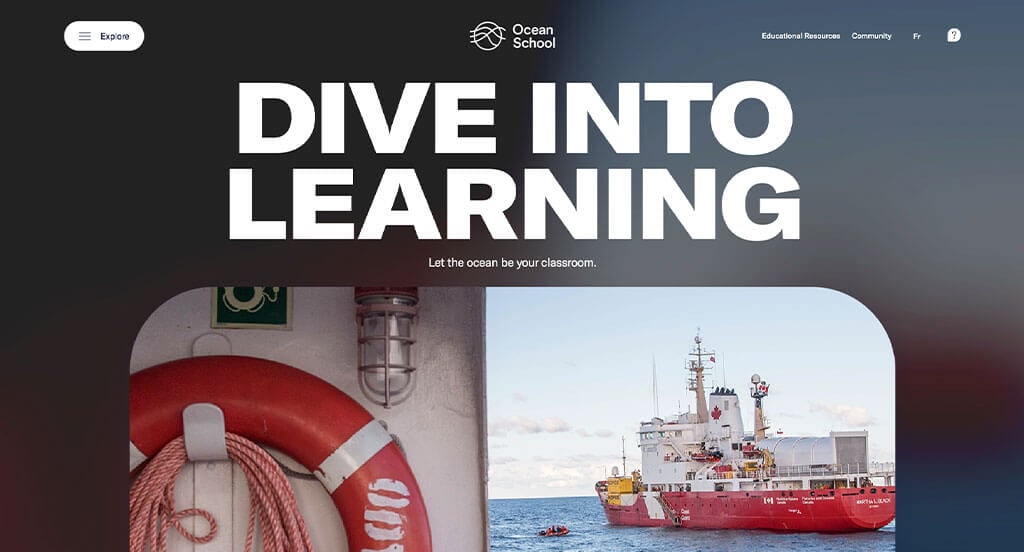
52. Ocean School

The white and blue color scheme in this education site stood out to us because it seems authentic for this site. The large imagery to break up the content was likely the most impactful feature in the homepage of Ocean School. The unique logo design was definitely refreshing for a professional website. From a marketing perspective, we really liked the way this educational website utilized large and bold text to show off the titles. For educational sites looking for ideas on their next website, this example will definitely be one to keep in your back pocket.
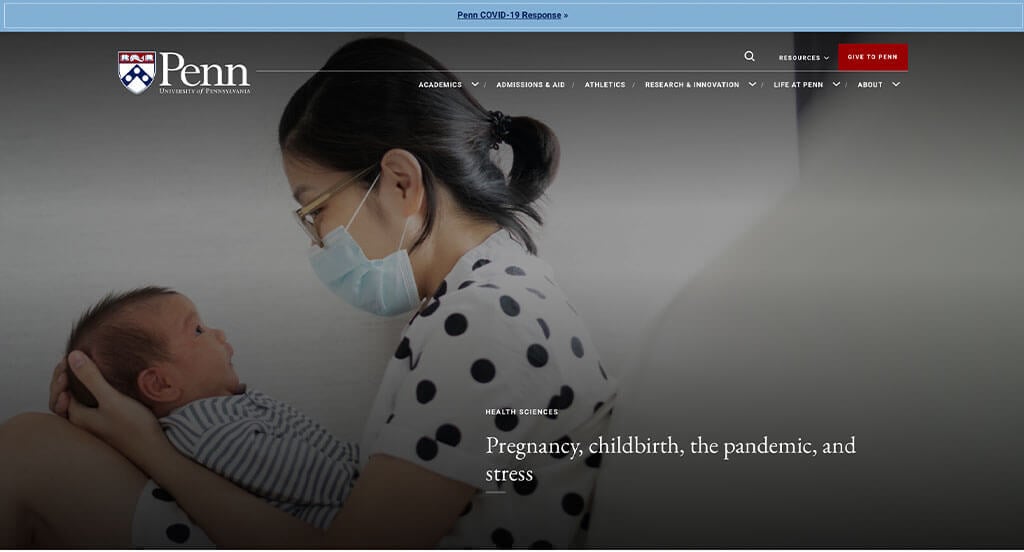
53. University of Pennsylvania

Showcasing a clean and intuitive layout, this website keeps things simple for an educational site. After scrolling past the navigation of this educational website, you’ll notice their use of large images and color blocks to help break up content. The incorporation of social media was refreshing for a professional website. University of Pennsylvania clearly had digital marketing in mind when designing the well-labeled navigation bar for their website. Give some thought to the creative design of this education website when developing your next website.
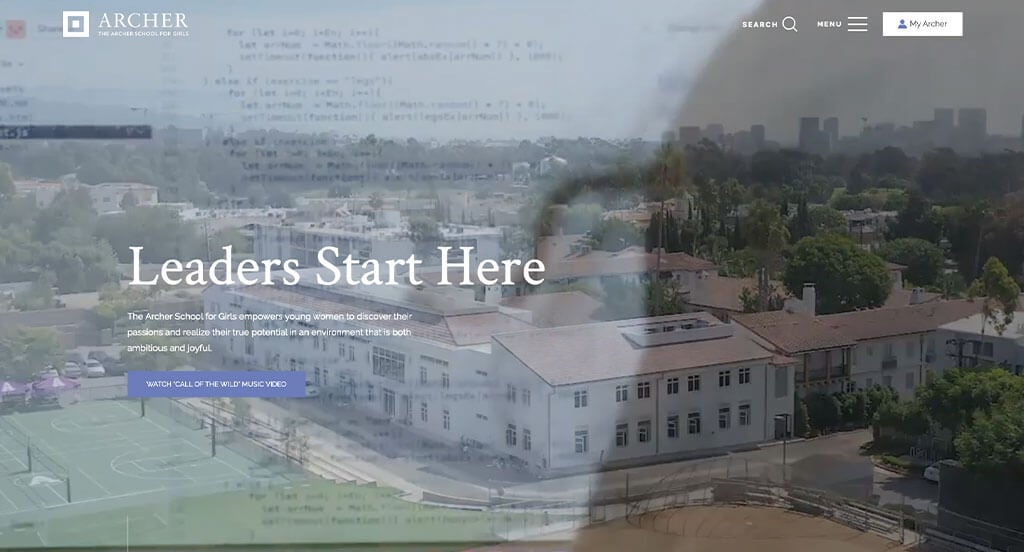
54. Archer School for Girls

This is a good example of a web design for educational sites looking for a custom look and feel. After scrolling past the header of this educational site, you’ll immediately notice the unique icons for their fast facts section. Another feature of this professional education site we enjoyed was their school schedule that was easily accessible on their site. They had digital marketing in mind when designing the simple navigation for their website. These were just a few of the numerous good qualities in this website to consider while we were putting together this list of top layouts for educational websites.
Related: An educational company can rely on digital marketing services to design and build conversion funnels, manage online reputation, and improve lead generation.
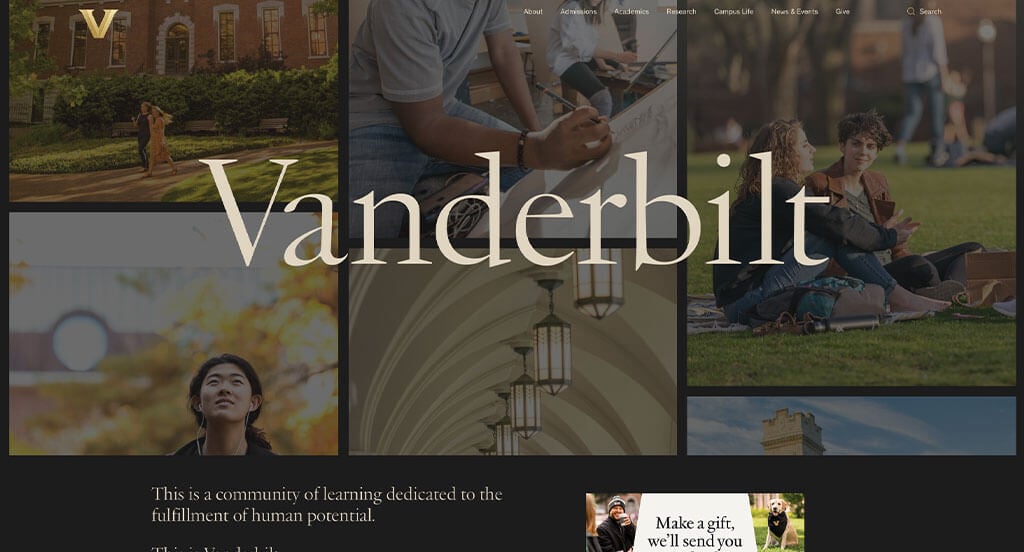
55. Vanderbilt University

We liked how this educational site combined the colors of black, tan and white to create an attractive website design. Our web designers thought this was a good homepage design example for educational sites because of their striking layout. The use of simple phrases and quotes was another design quality in this custom education website we enjoyed. From a marketing point of view, we liked the way they utilized a clearly labeled menu for their site. What a great website to review when building out your next education website!
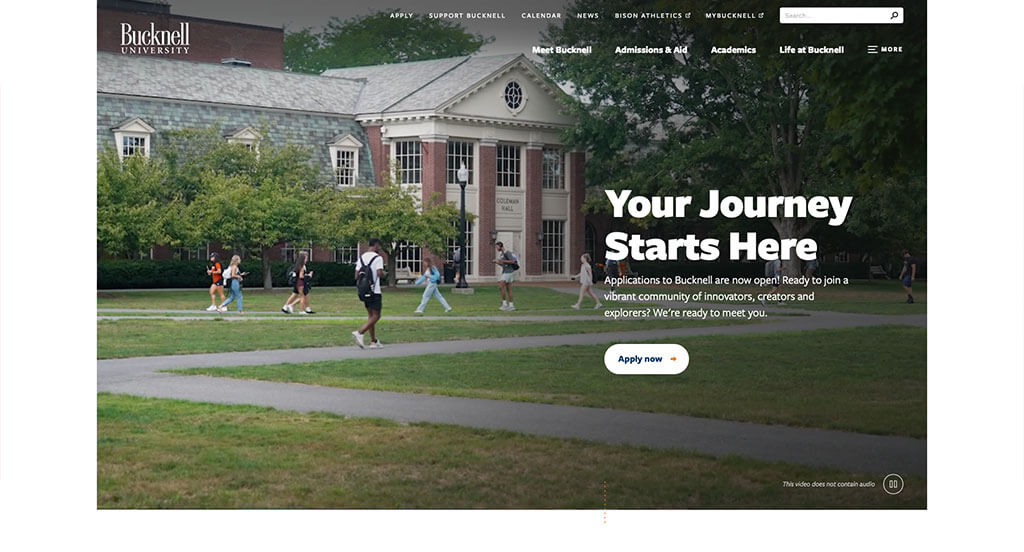
56. Bucknell University

Showcasing a clean and intuitive layout, this website keeps things simple for an educational site. We thought this was a good homepage design example for educational sites because of the buttons to enhance usability. The search bar was a great quality that was refreshing for a unique education site. Bucknell University clearly had a focus on internet marketing when designing the domain for their website that matches their school name. Don’t forget to check this website out while looking through our list of the best educational sites!
57. Carnegie Mellon University

This is a creative website design example for an educational site to look at when building their next custom website. The most attention grabbing aspect in this educational website was definitely the video that plays automatically drawing in the viewers attention. This creative education website also does a good job with creating a template that is free of distractions. They clearly had a focus on conversions when designing the small and simple animated icons for their website. Be sure to consider the one-of-a-kind design of this educational website when building your next website.
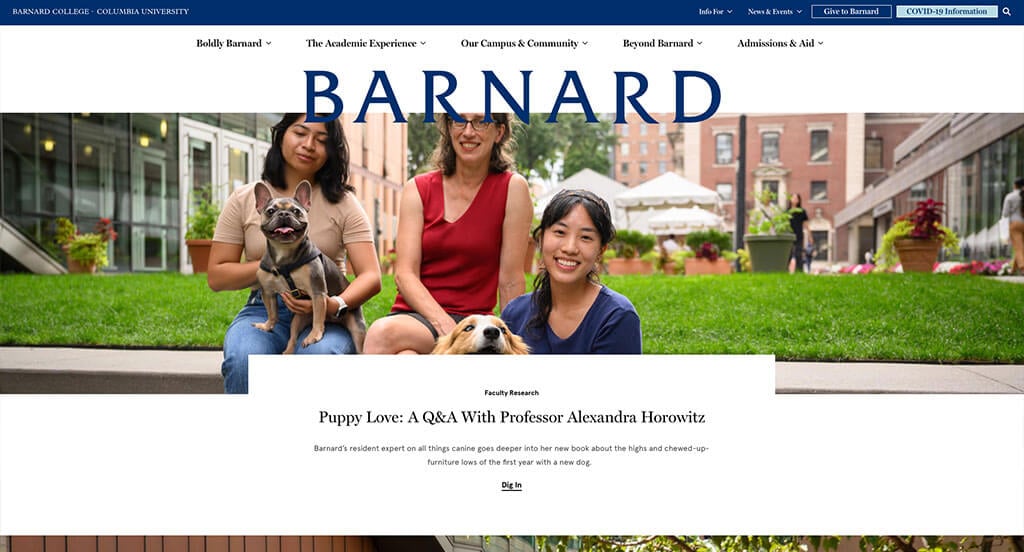
58. Barnard College

This is a creative website design example for an educational site looking to build their next professional website. The look and feel of the homepage caught our attention because of their balance of text and images. Another thoughtful quality of this clean education website was their addition of social media. Their well organized navigation bar helped make this one of the top educational websites we looked at. If you are looking for template examples for your next education site, be sure to check this one out.
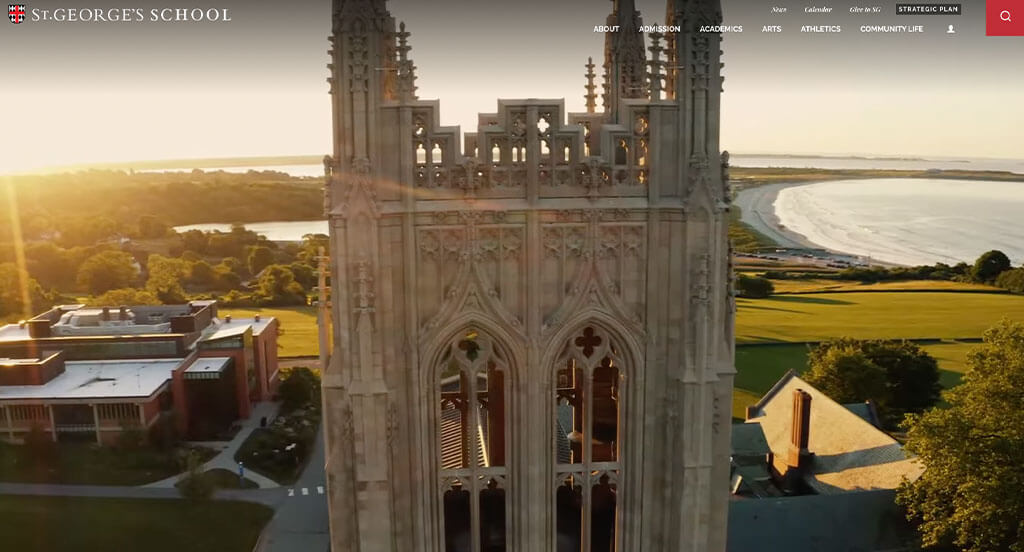
59. St. George’s School

Our team liked the black, white and red color scheme of the St. George’s School website, because it feels very formal. As you scroll through the homepage of this website, one of the qualities you’ll notice right away is the creative display of images. The ability to pause or mute their video was another thoughtful feature of this custom educational website we enjoyed. They clearly had website accessibility in mind when creating the clearly labeled menu for their website. Give some thought to the one-of-a-kind design of this educational website when developing your next custom website.
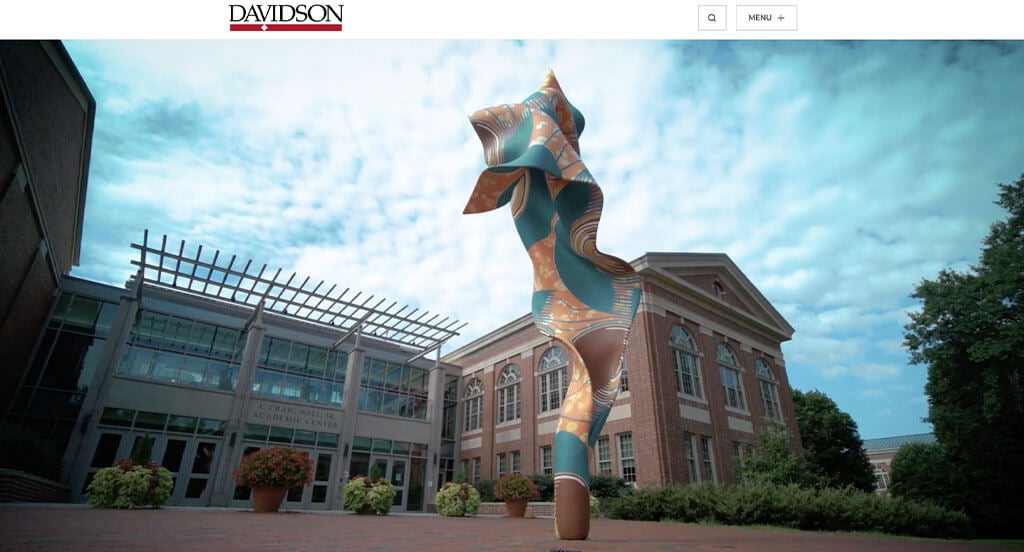
60. Davidson College

This is a great website design example for educational sites looking for a custom layout. Of all the educational websites we reviewed, one of the features of this custom website we liked was their creative template. Another thoughtful feature in this professional education site was the way they incorporated red into their design. Davidson College clearly had a focus on website marketing when creating the stunning imagery for their website. Any website designer building websites for education sites will want to consider checking this website out.
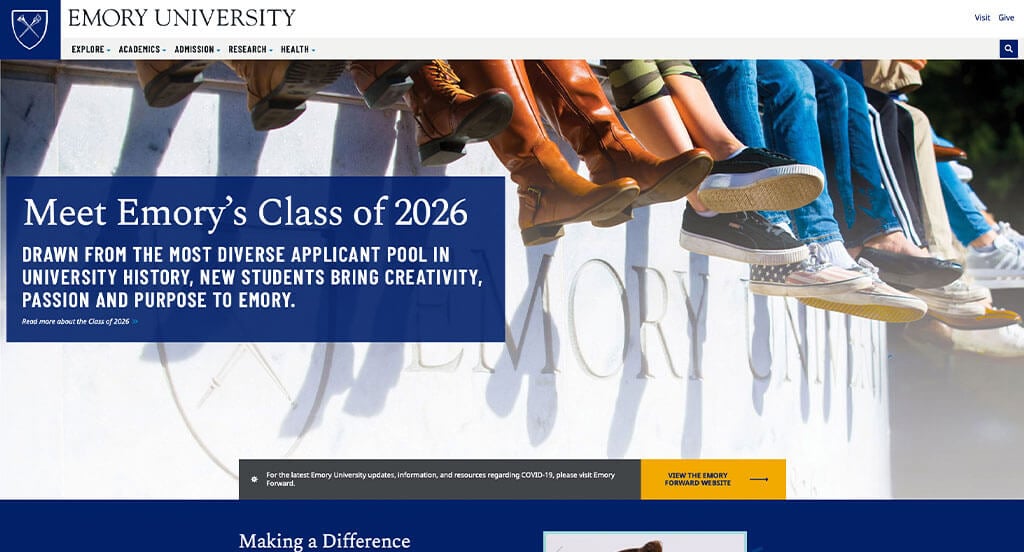
61. Emory University

This is a good example of a website design for educational sites looking for a professional website layout. The inventive logo design was probably the most impactful quality in the homepage of Emory University. The simple font choice was another unique quality in this professional education website we enjoyed. Emory University clearly had website marketing in mind when designing the integration of social media for their website. There was no shortage of reasons to include this website in our list of websites for educational sites to consider when developing their next website.
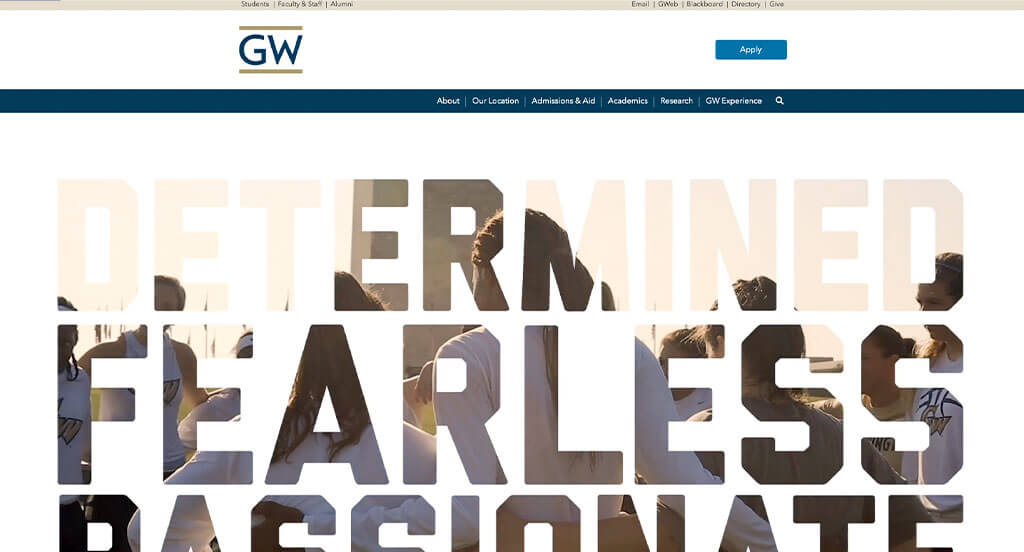
62. George Washington University

This is a good example of a website for an educational site looking for a custom look and feel on their next site. Of all the professional educational websites we reviewed, one of the features of this custom website we liked was their use of recent local news. Another feature of this clean education site was the use of bold fonts to emphasize statements. George Washington University clearly had ease of use in mind when designing the buttons for their website. Another amazing website to add to this list!
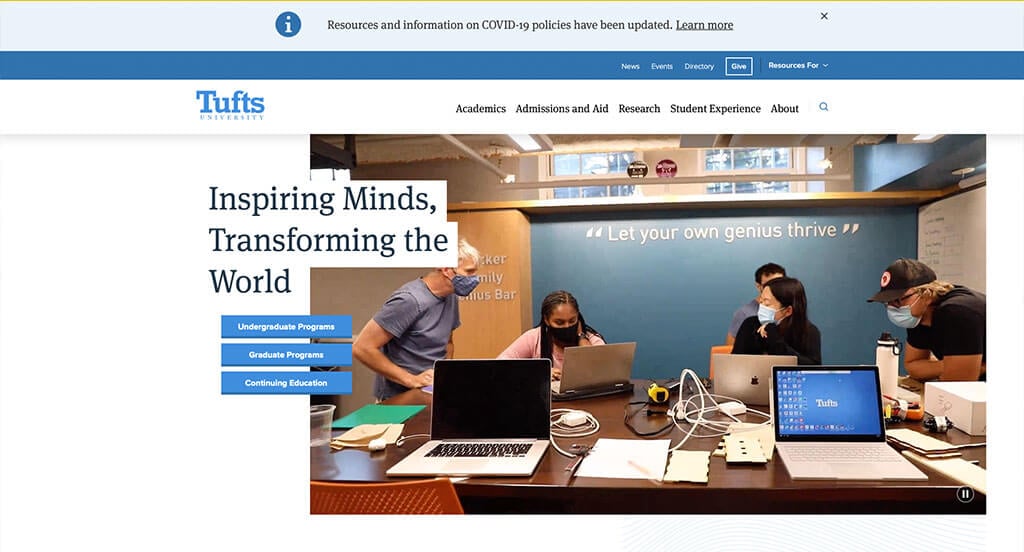
63. Tufts University

This is a good website example of a website design for educational sites looking for a custom look and feel for their next site. The part of this website’s homepage that caught our attention was definitely the high-quality imagery. Another design quality of this clean educational website was the simple and subtle graphics seen throughout the pages. Tufts University clearly had a focus on conversions when creating the well-labeled navigation bar for their website. You won’t be disappointed after reviewing this website for design ideas for your next website!
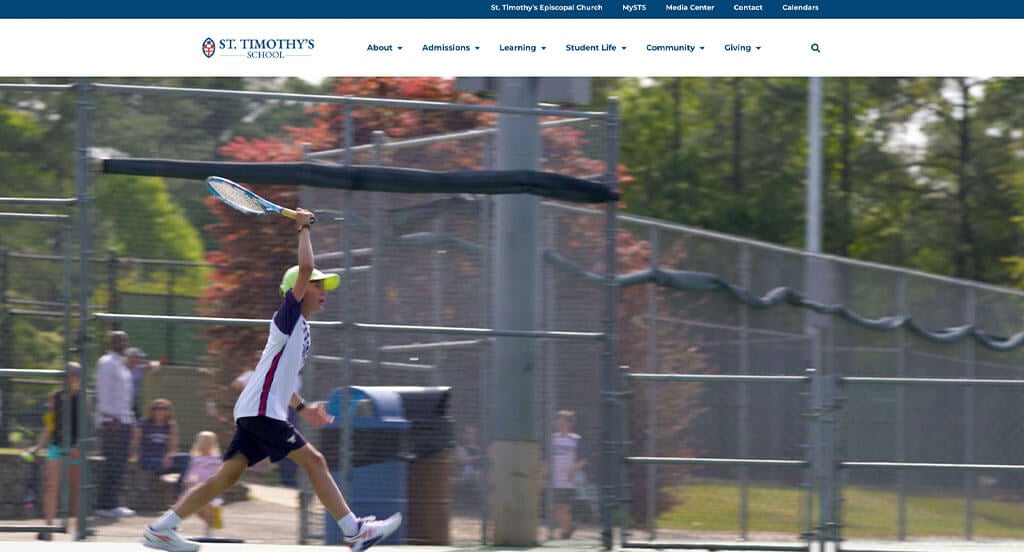
64. St. Timothy’s School

The website of St. Timothy’s School ranked because it is one of the nicer education websites we have encountered. The use of bullet points to organize information was likely the most impactful quality in the homepage of St. Timothy’s School. Another thoughtful feature of this custom education site was the subtle animations. St. Timothy’s School had internet marketing in mind when choosing the professional font for their website. For educational sites looking for examples for their next website layout, this design example will absolutely be one to consider.
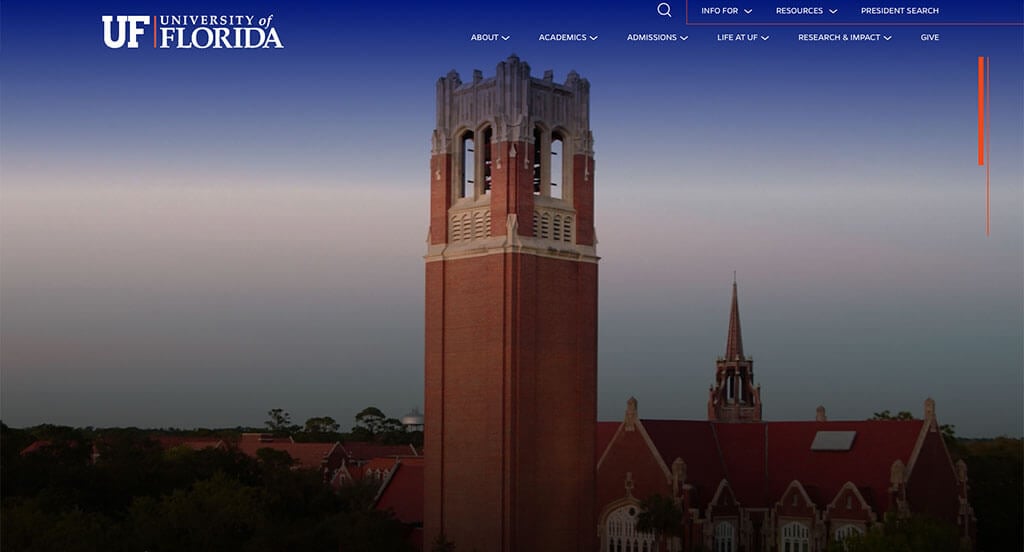
65. University of Florida

We chose University of Florida because of it’s nicely organized education website that uses a white, orange and blue color scheme, which we like because it showcases the school’s colors. The use of template that is easy to use was probably the most impactful quality in the homepage of this website. Another design quality of this creative education website was ability for viewers to see the school’s impact overall, statewide, nationwide and globally. University of Florida clearly had a focus on digital marketing when designing the academic and event calendars to be noticeable within their website. With so many good reasons to consider this website, it’s no wonder we included it in this list of the best educational websites!
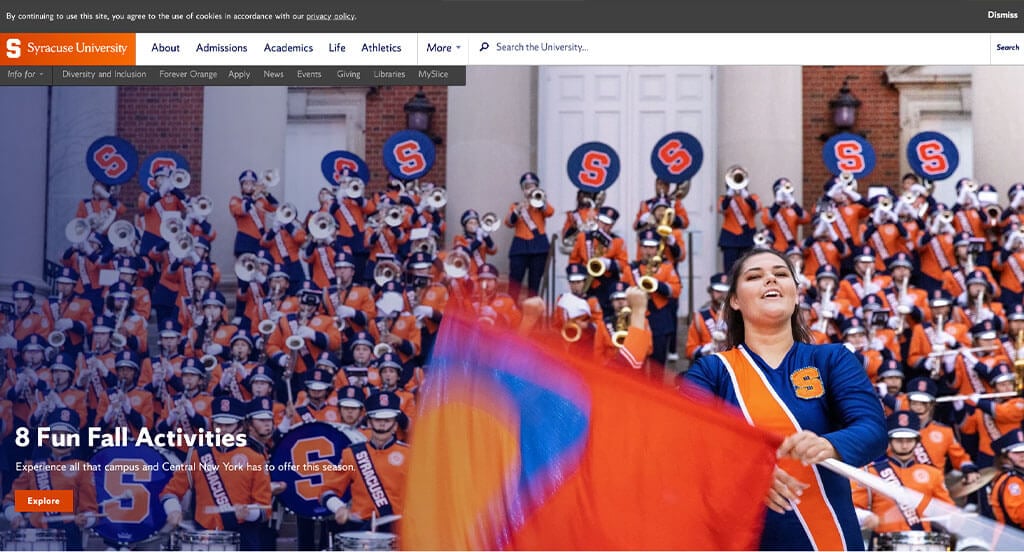
66. Syracuse University

This is a creative website design example for an educational site looking to build their next website. The use of short phrases was likely the most impactful quality in the homepage of Syracuse University. The colorful design incorporating the school colors is another unique aspect of this custom educational site we enjoyed. From a marketing point of view, we really liked the way this education website utilized a clearly labeled menu. Give some thought to the creative design of this educational website when developing your next website.
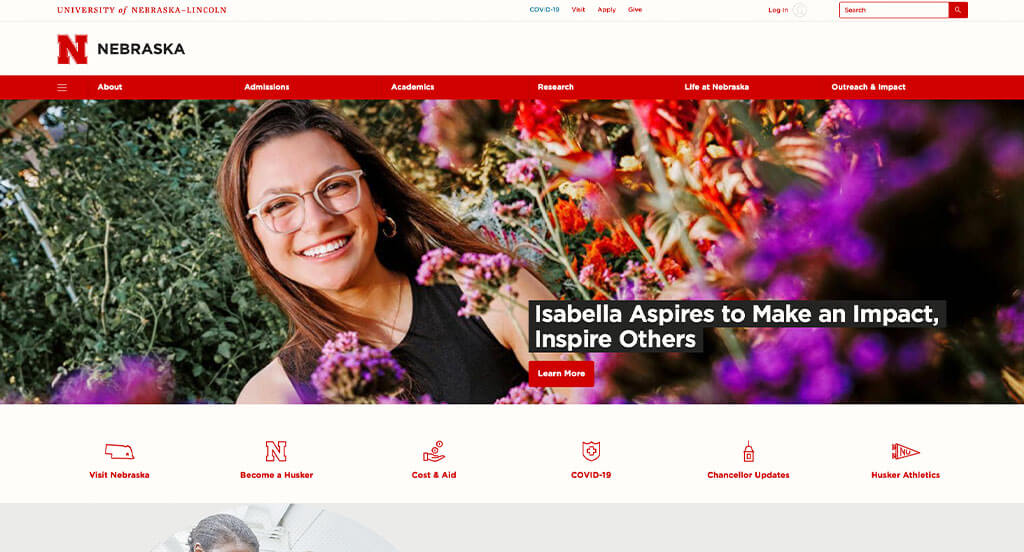
67. University Of Nebraska

We appreciated how this educational site used the colors of red, black, white and blue to create an attractive website layout. The part of this website’s homepage that caught our attention was definitely the contrast of the dark background and light colored text. Another thoughtful feature in this custom educational site was the incorporation of social media. University of Nebraska clearly had a focus on ease of use when designing the simple navigation for their website. What a great website to review when designing your next education website!
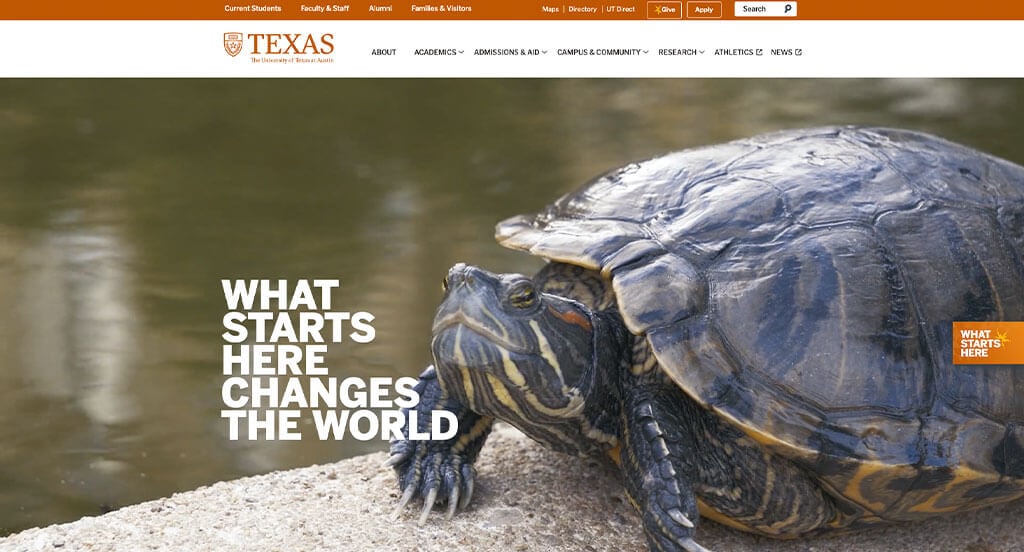
68. University of Texas

This is a creative website design example for an education site looking to build their next professional website. Our web designers thought this was a good example of a homepage layout for education sites because of the smooth transitions. The creative graphics were another unique quality in this custom educational site we enjoyed. They had digital marketing in mind when building the optimized content for their website. Be sure to consider the great design of this education website when developing your next custom website.
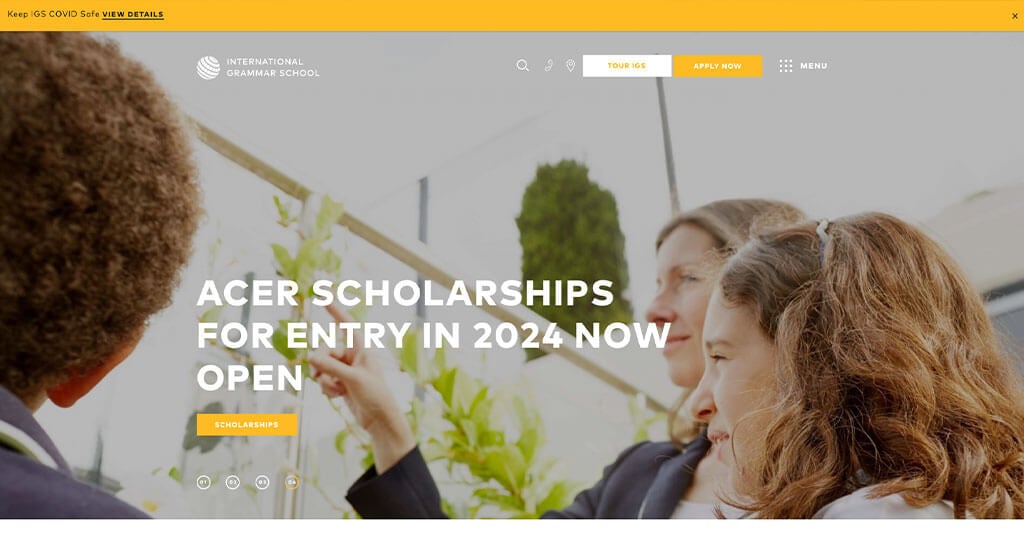
69. International Grammar School

The International Grammar School website has a very professional feel to it, thanks to its blended use of black, white, yellow and pink. We thought this website was a good example for educational sites because of their template that is free of distractions. The large lettering was refreshing for a professional website. They clearly had website accessibility in mind when designing the small icons for their website. If you are looking for template examples for your next education website, be sure to check this one out.
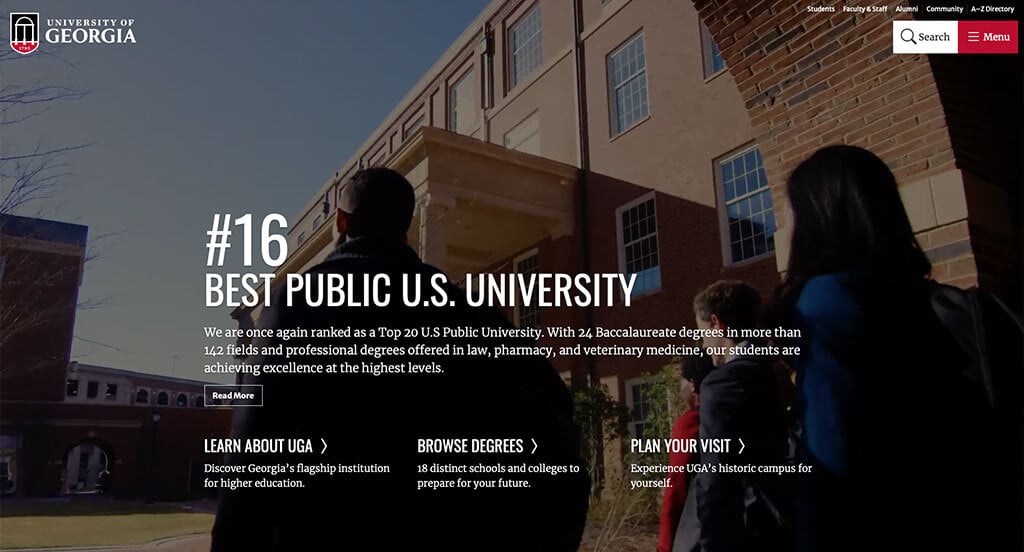
70. University of Georgia

This is a great website design idea for an education site looking for custom website layouts. The geometric patterns for their backgrounds was likely the most impactful quality in the homepage of University of Georgia. The professional imagery was definitely refreshing for a custom site. From a marketing viewpoint, we liked the way this education website utilized a well-labeled navigation bar. For educational sites looking for examples for their next website layout, this design example will absolutely be one to keep in your back pocket.
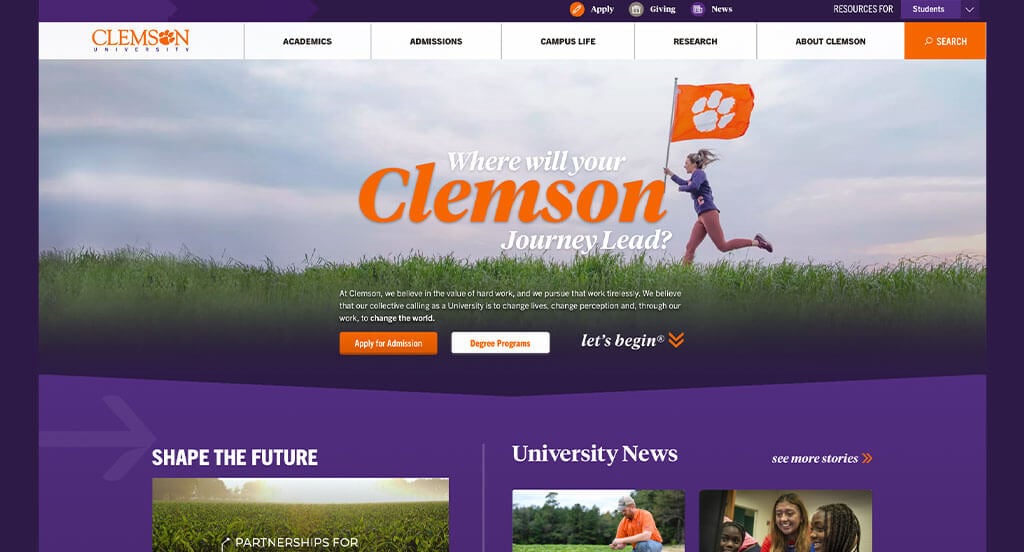
71. Clemson University

This is a great education web design example for someone looking to develop a professional website. After scrolling past the header of this education site, you’ll immediately notice the use of a paw print graphic to represent their mascot. The ability to search for majors and programs within their site was another reason why we included this educational website in our list of the best website ideas for education sites. From a marketing point of view, we really liked the way this website utilized a beautiful purple, orange and white color scheme. With so many good reasons to consider this website, its obvious why we included it in this list of the best educational websites!
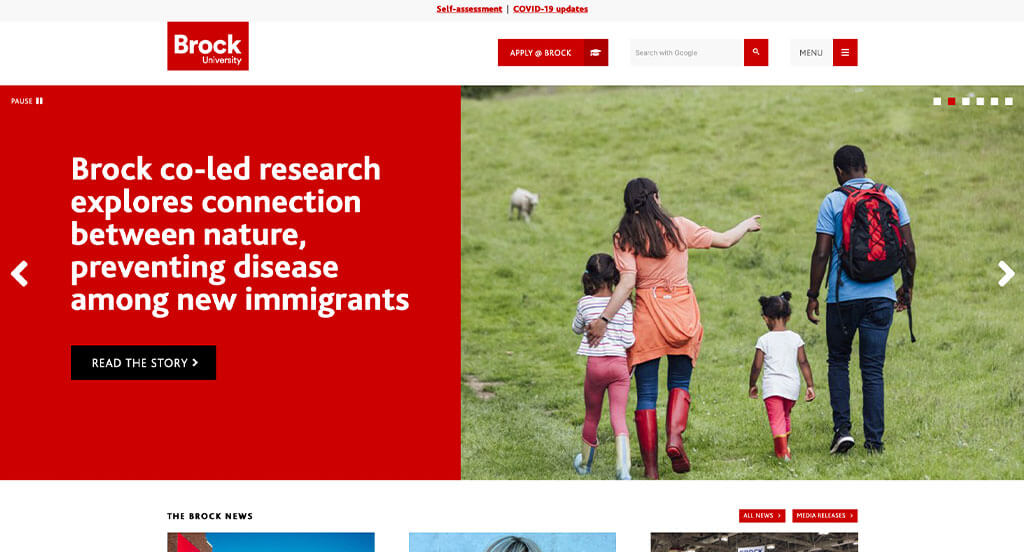
72. Brock University

This is a great website design idea for educational sites looking for custom website layouts. One of the homepage features of Brock University we noticed was the buttons to enhance usability. The section showing upcoming events was refreshing for a unique college site. Brock University had website marketing in mind when designing the simple layout for their website. You won’t be disappointed after reviewing this website for design ideas for your next website!
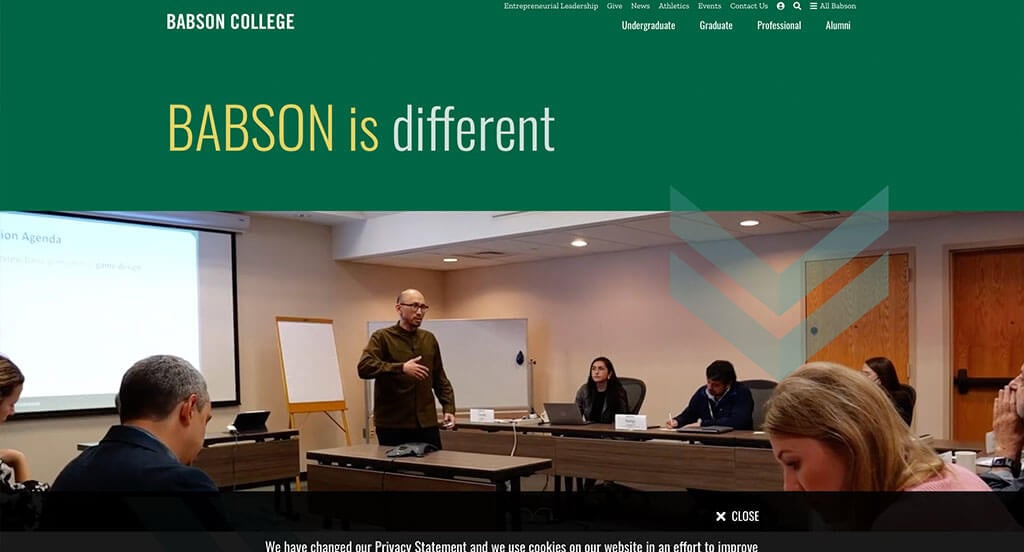
73. Babson College

This is a great website design example for educational sites looking for a custom website. After scrolling past the navigation of this educational site, you’ll immediately notice the green color palette. The use of creative arrows was definitely refreshing for a professional education website. They clearly had a focus on conversions when creating the clearly labeled menu for their website. What a great website to review when designing your next website!
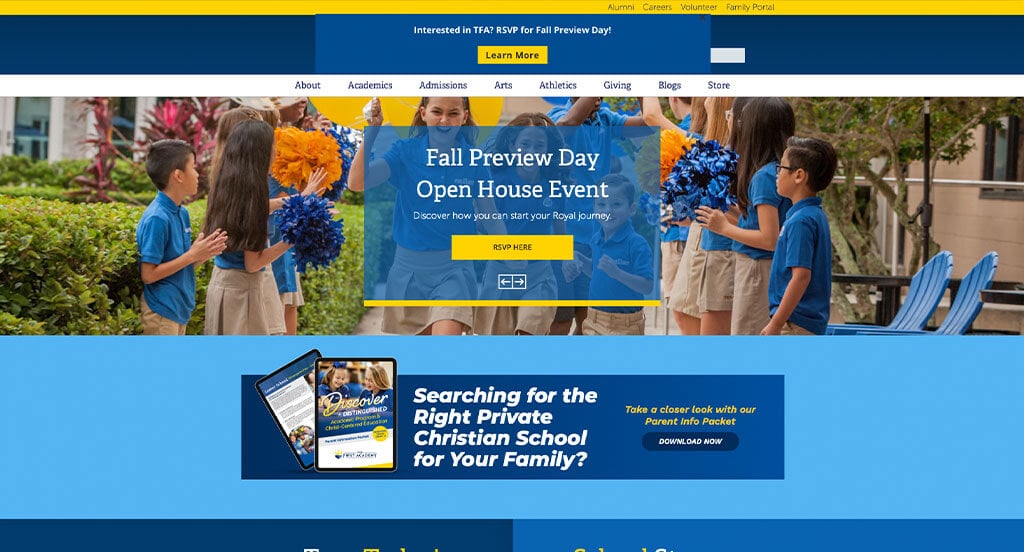
74. The First Academy

We appreciated how this educational site used the colors of blue, yellow and white to create an attractive website layout. After scrolling past the header of this educational website, you’ll immediately notice the large buttons for simple navigation. Their crest that reappears all over their site was refreshing for a professional site. The First Academy clearly had internet marketing in mind when building the navigation bar with organized categories. These were just a few of the numerous qualities in this website to consider while we were putting together this list of top layouts for education sites.
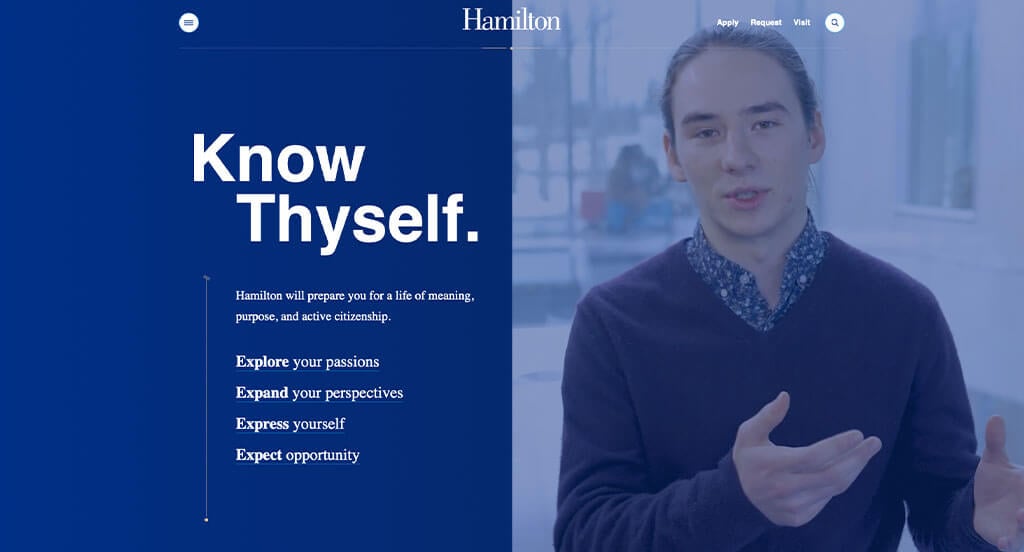
75. Hamilton College

The white, blue and black color scheme of this custom educational site stood out to us because it creates a relaxing but professional design. Our web designers thought this website was a good design idea for educational sites because of their optimized content. Another thoughtful feature of this custom education website is the captivating font. They had conversions in mind when creating the clearly labeled menu for their website. Give some thought to the unique design of this educational website when developing your next custom website.
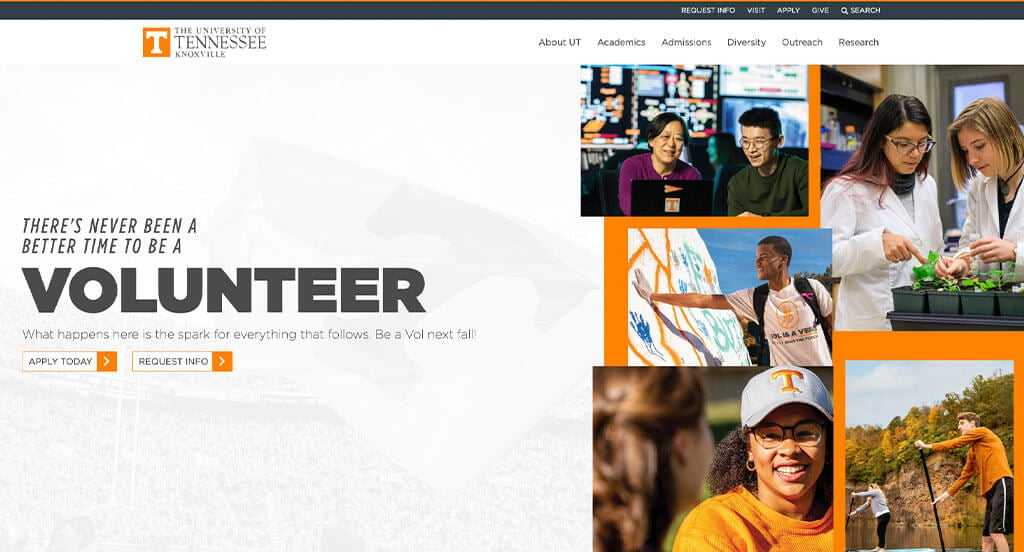
76. University of Tennessee

This is a great example for educational sites looking for a professional website design. We thought this website was a good design idea for an educational site because of their fun accent graphics for near images. The high-quality visuals were another feature of this professional education site we enjoyed. University of Tennessee clearly had a focus on ease of use when building the alluring template for their website. Be sure to consider the great design of this educational website when building out your next website.
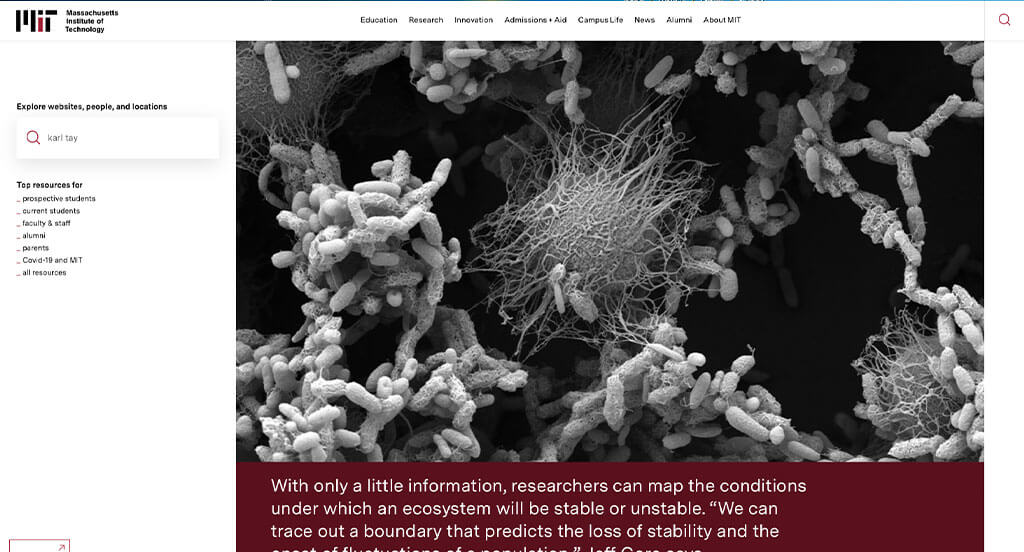
77. Massachusetts Institute of Technology

The Massachusetts Institute of Technology website has a very professional feel to it, thanks to it’s blended use of white, blue, red and black. As you scroll through the homepage of this website, one of the qualities you’ll notice right away is the display of their community news. Another thoughtful feature in this professional education site was their search bar to help viewers navigate their site. They clearly had a focus on conversions when designing the simple navigation for their website. So many attractive qualities to consider when ranking this website.
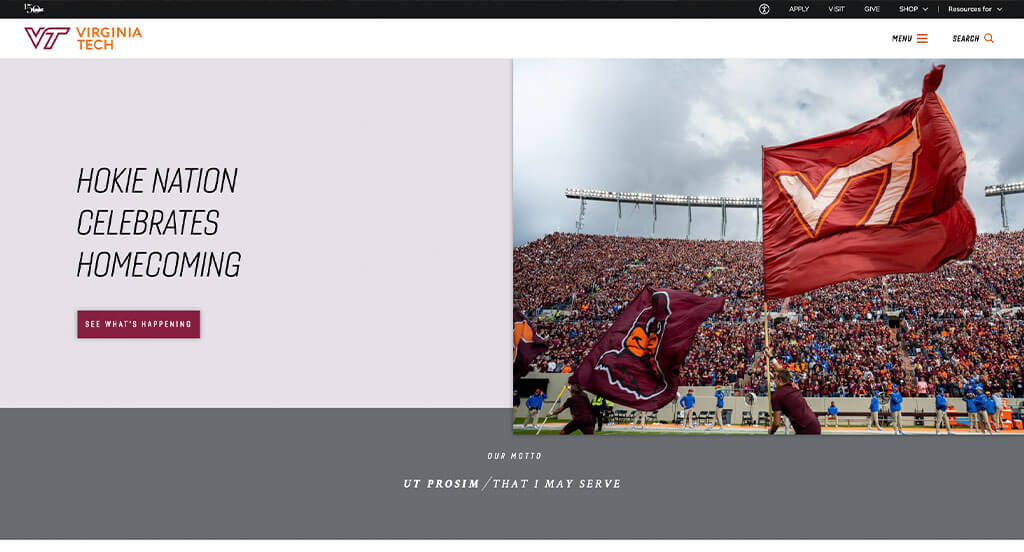
78. Virginia Tech

We appreciated how this educational website used the colors of maroon, yellow, white, gray and black to create a custom web design. We thought this website was a good example for educational sites because of their simple layout that is free of distractions. Another thoughtful quality of this clean education site was their professional and unique text. Virginia Tech clearly had a focus on digital marketing when building the simple contact information for their website. For educational websites looking for examples for their next website layout, this example will for sure be one to consider.
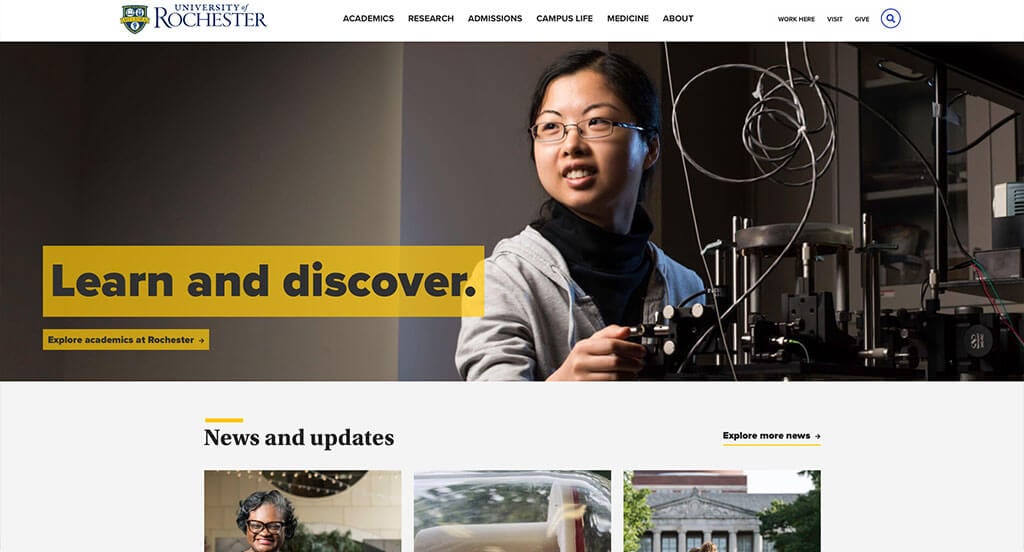
79. University of Rochester

This is a good example of a website for an educational site looking for a custom look and feel for their next site. The way the information was logically organized was likely the most impactful feature in the homepage of University of Rochester. The incorporation of social media was a nice touch for a unique site. From a marketing perspective, for a educational website we really liked the way they utilized a color scheme that matches their crest. What a great website to review when designing your next website!
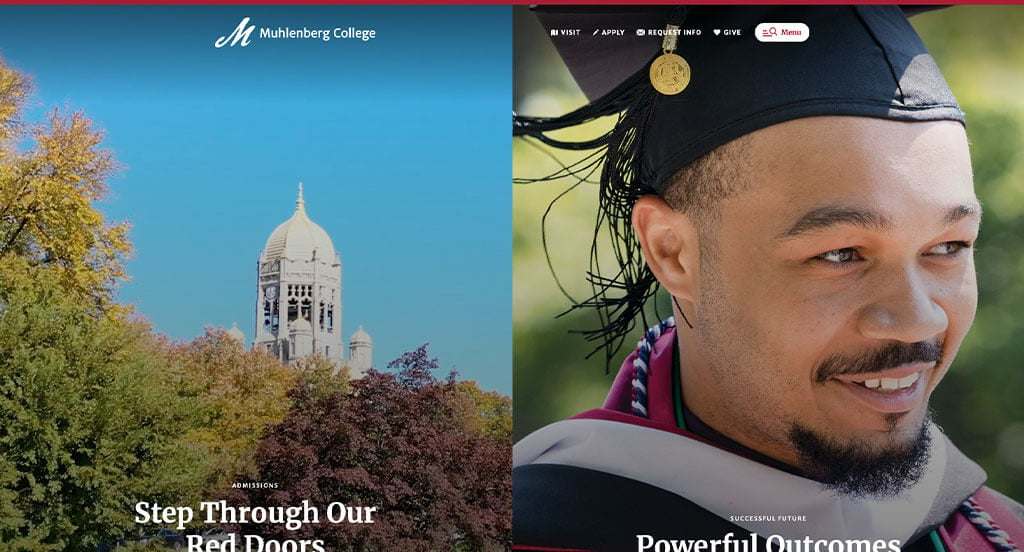
80. Muhlenberg College

Sporting a clean and intuitive layout, this site keeps things simple for an educational website. As you scroll through the homepage of the website, one of the qualities you’ll notice right away is their perfect blend of colors using red, white, gray and black. The quotes and story from different students was definitely refreshing for a custom website. They clearly had a focus on digital marketing when building the simple navigation for their website. Another amazing website to add to this list!
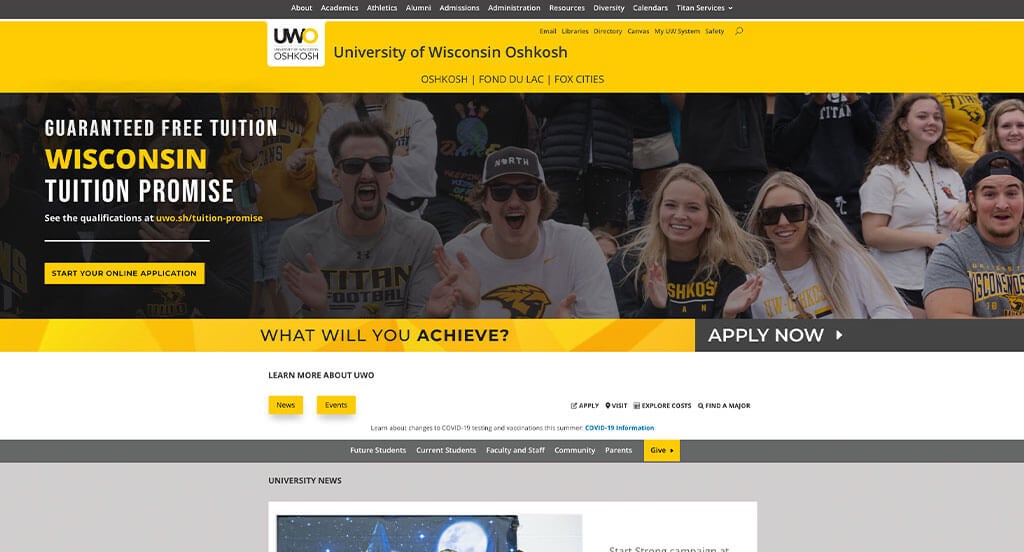
81. UW Oshkosh

The yellow, black, gray and white color palette of this custom education website stood out to us because it catches the eyes of viewers. After scrolling past the navigation of this education website, you’ll immediately notice the geometric patterns in the background. The simple directions to their application page is another unique quality of this custom college website we enjoyed. They clearly had internet marketing in mind when creating the ability to chat with student support to ask questions. Give some thought to the great design of this educational website when developing your next website.
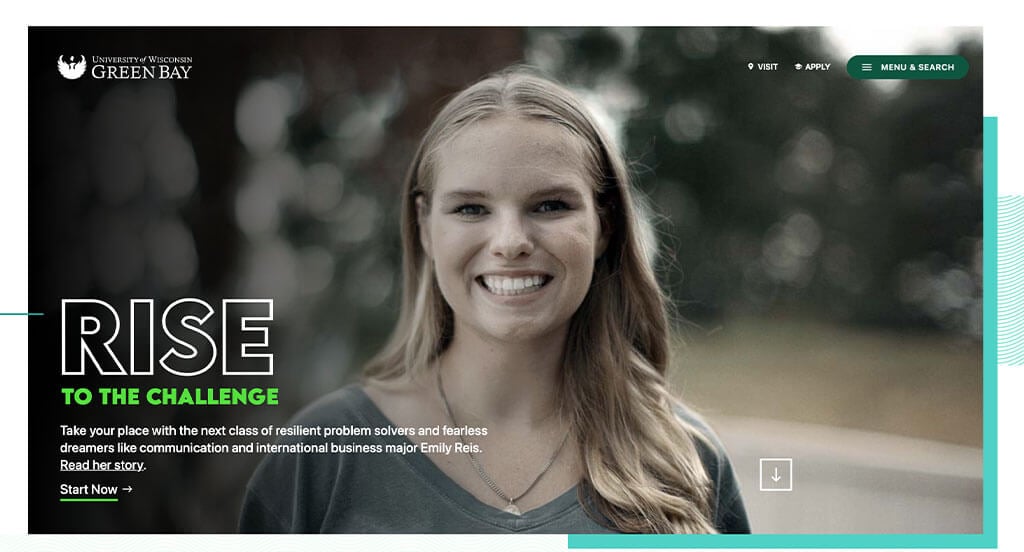
82. UW Green Bay

The UW Green Bay website has a very classy feel to it, thanks to its blended use of white and green. One of the design features we liked most in the homepage of UW Green Bay was their creative logo design because that isn’t something you find on most education websites. The fun graphics around images and in the background of this website helped make it into our list of the best layouts for educational sites. They clearly had a focus on digital marketing when creating the simple navigation for their website. Don’t forget to check this website out while looking through our list of the best education website layouts!
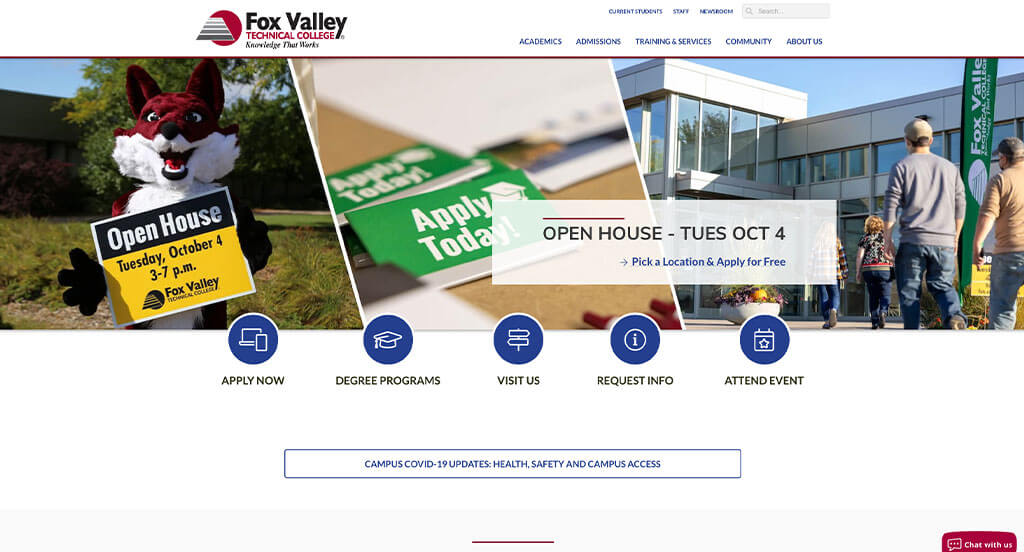
83. Fox Valley Technical College

The white, blue and green color palette of this custom educational site stood out to us because it creates a simple but informational design. After scrolling past the navigation of this educational website, you’ll immediately notice their use of icons that direct you to different pages. Another feature of this clean education site we liked was the events calendar that is easily accessible. They clearly had internet marketing in mind when building the balance of white space for their website. Be sure to consider the design of this educational website when developing your next website.
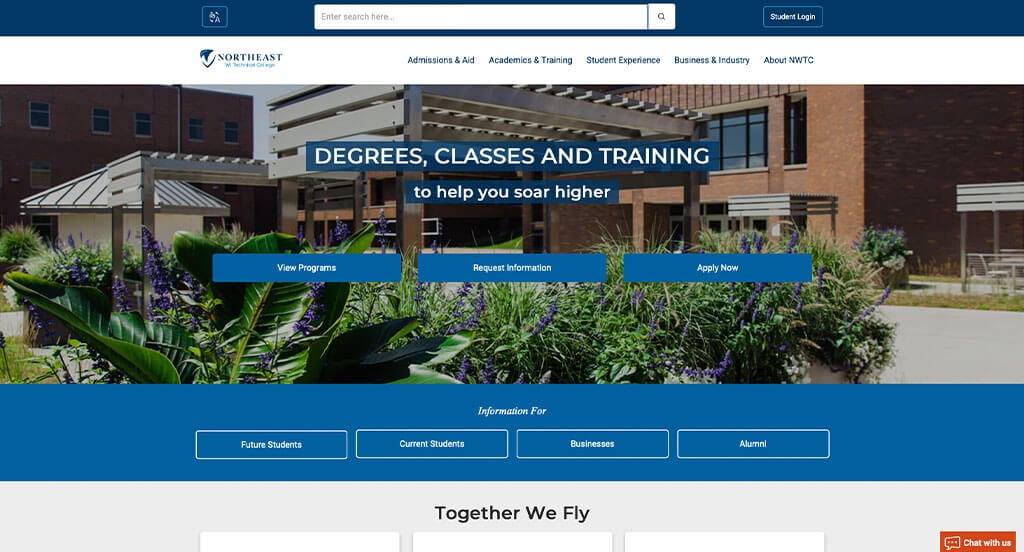
84. Northeast Wisconsin Technical College

This is a great website design idea for an educational site looking for inspiration on custom templates. While most educational websites share this quality, we thought Northeast Wisconsin Technical College did a nice job of using large buttons to enhance usability. Another feature of this creative education site was a simply accessed button to translate the page if you don’t speak english. Northeast Wisconsin Technical College clearly had ease of use in mind when creating the clearly labeled menu for their website. For educational websites looking for ideas on their next website design, this example will definitely be one to keep in mind.
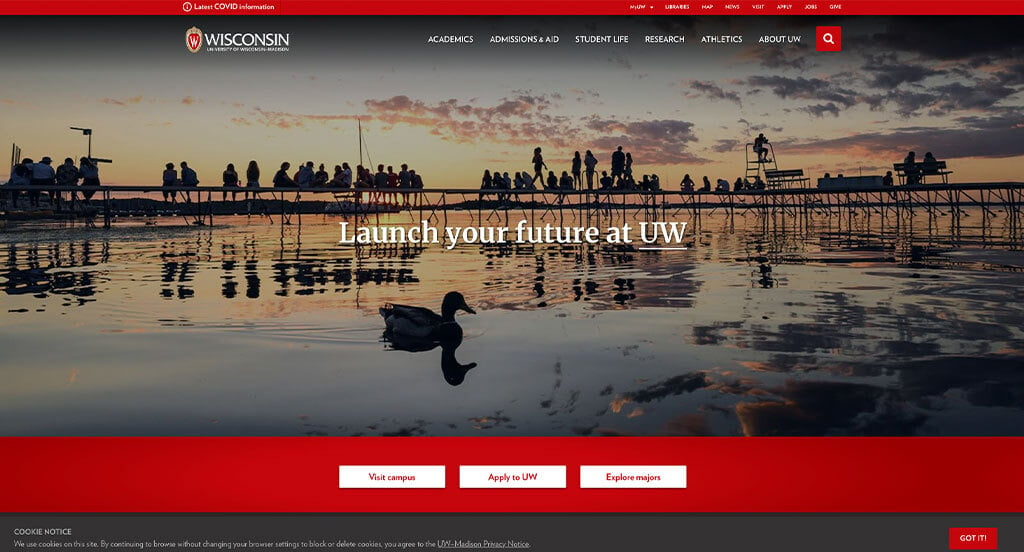
85. UW Madison

There were a lot of educational sites to choose from, but the website of UW Madison was a great example of a nicely organized website with a white, red and black color scheme. After scrolling past the navigation of this educational site, you’ll immediately notice the high-quality visuals. The use of a simple but professional font was a nice touch for a custom education website. They clearly had a focus on website accessibility when adding in the quotes from students in their website. Don’t skip past this website when considering design ideas for your next educational website!
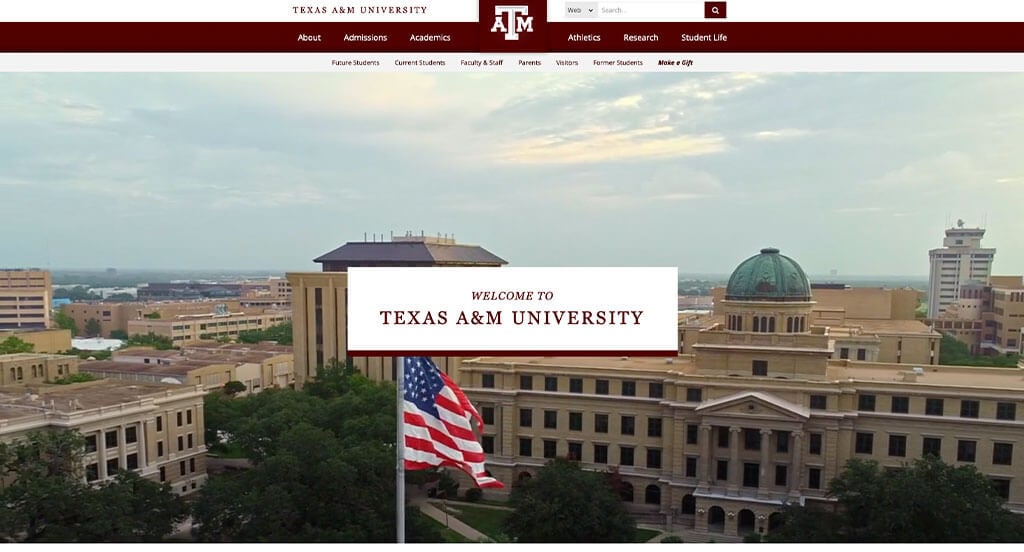
86. Texas A&M

This is a good example for an educational website to look at while searching for professional website layout ideas. Our web designers thought this was a good design idea for educational sites because of their display of recent news. The balance of white space was a nice touch for a unique education website. From a marketing perspective, we liked the way this educational website utilized a clean template. With so many quality reasons to consider this website, it’s no wonder we included it in this list of the best education sites!
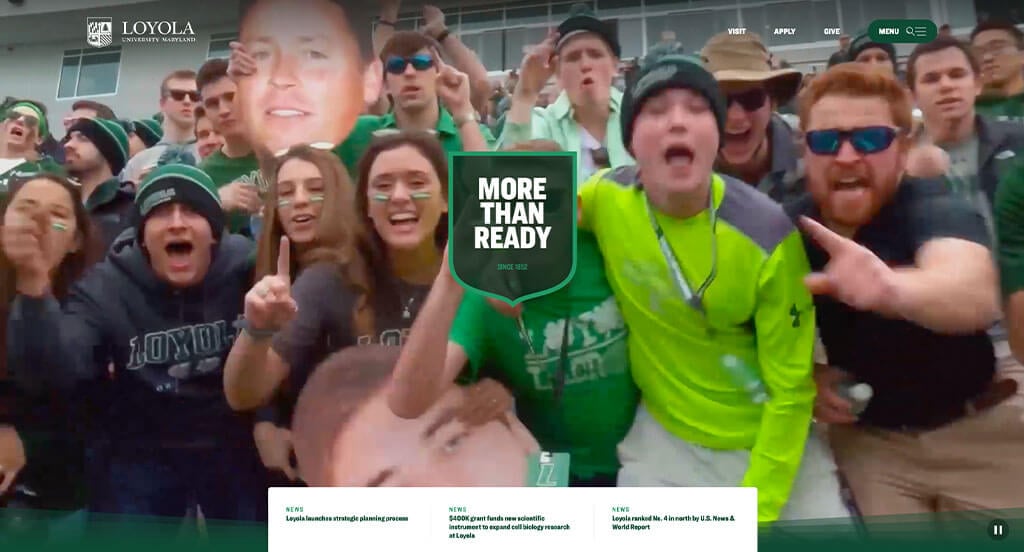
87. Loyola University Maryland

This is a good example of a website design for educational sites looking for a professional layout. Of all the education websites we reviewed, one of the features in this custom website we liked was their short phrases. The subtle line pattern graphics were a unique choice for a professional educational website. The simple fonts were one of the marketing features that really stood out when reviewing this website. If you are looking for template ideas for your next education site, be sure to check this one out.
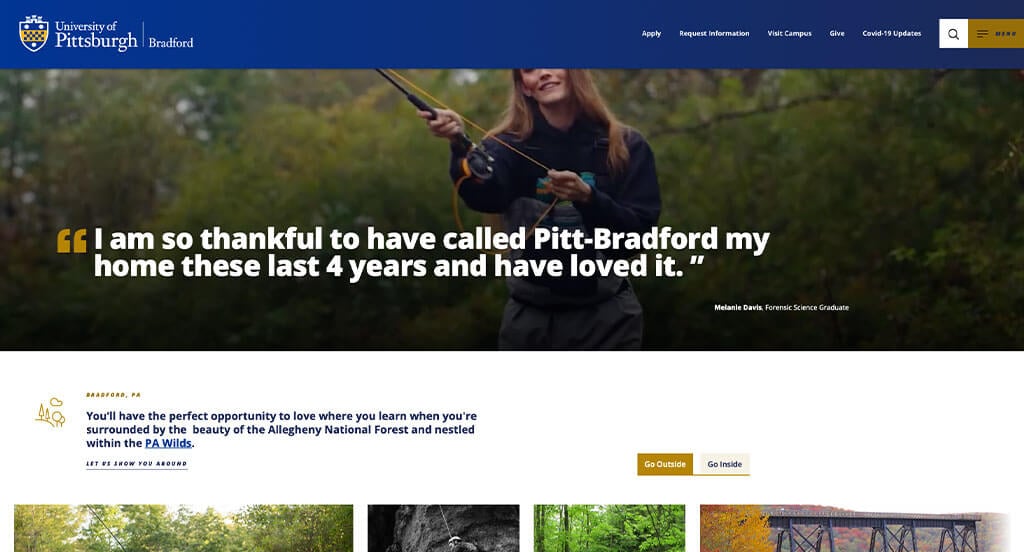
88. University of Pittsburgh at Bradford

We liked how this education site combined the colors of blue, gold and white into an attractive website design. The quotes from students was definitely the most impactful quality in the homepage of University of Pittsburgh at Bradford. Another feature of this custom education website was a search bar to enhance usability. University of Pittsburgh at Bradford had digital marketing in mind when building the striking imagery in their website. What a great website to review when building out your next website!
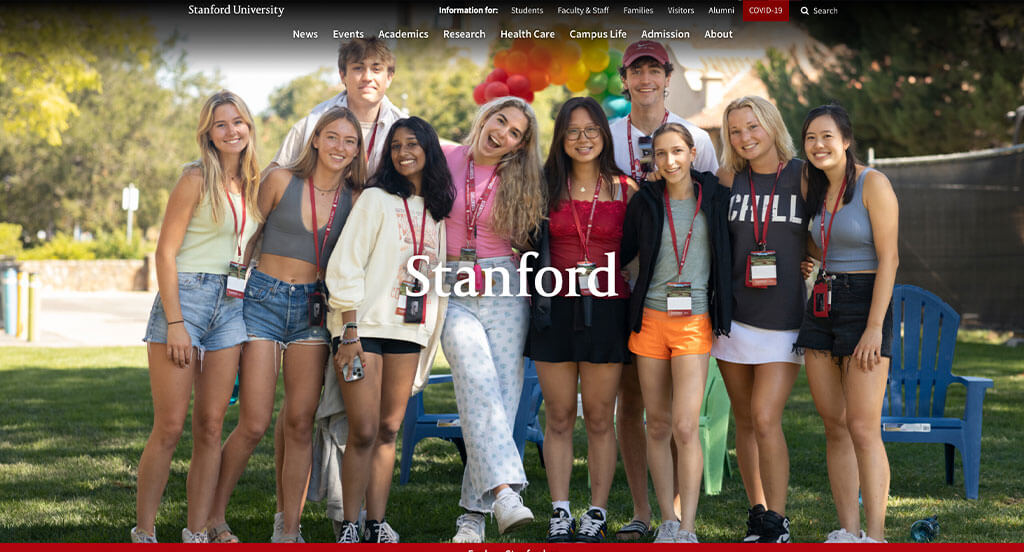
89. Stanford University

This is a good example of a website for an educational site looking for a custom look and feel for their next site. One of the design features we liked most on the homepage of Stanford University was their way of separating interests throughout the page. Another design quality of this creative education site was their use of large bright-colored buttons. They clearly had ease of use in mind when designing the simple navigation for their website. Be sure to consider the unique design of this educational website when building your next website.
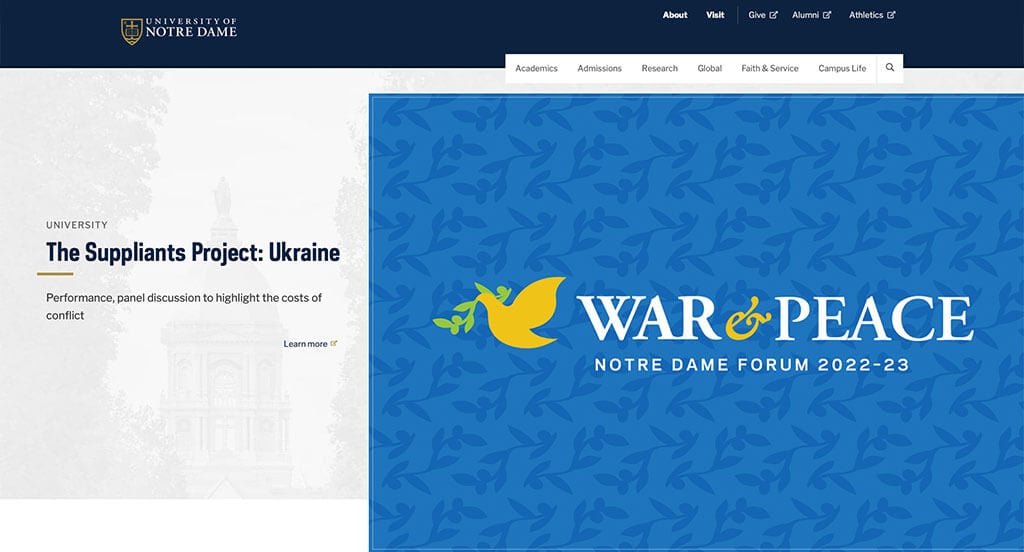
90. University of Notre Dame

We chose University of Notre Dame because of it’s nicely organized website that uses a gold, blue and white color scheme. The staggered alignment for their images and text was likely the most impactful quality in the homepage of University of Notre Dame. The news stories focused on the students or their programs was another design quality of this professional education website we enjoyed. They had internet marketing in mind when creating the well-labeled navigation bar for their website. Give some thought to the one-of-a-kind design of this educational website when building out your next website.
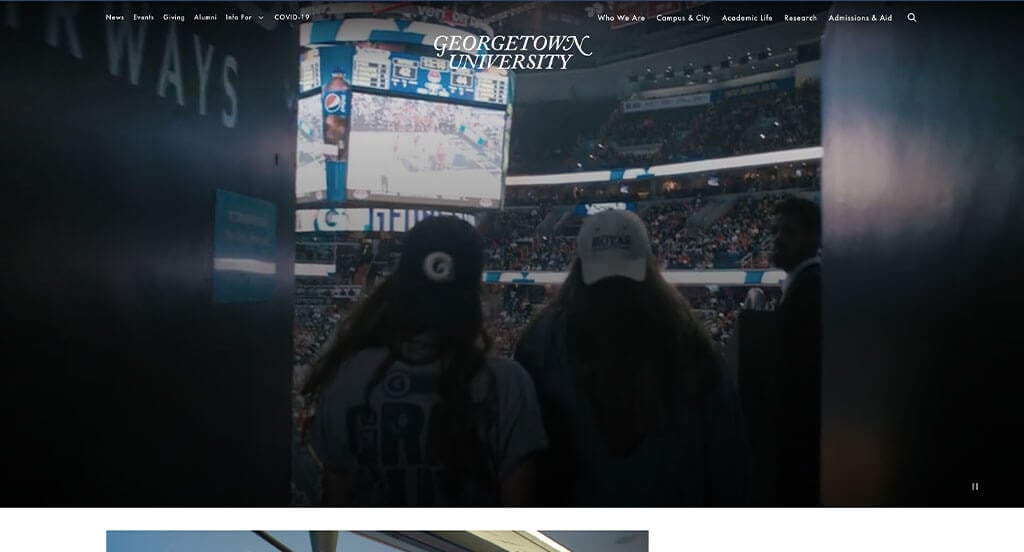
91. Georgetown University

This is a great website example for educational sites looking for a custom website layout. The layout of this educational website was thoughtful because of their large imagery. The captivating font was definitely refreshing for a custom education site. Their integration of social media helped make this one of the best educational websites we looked at. Any website designer building websites for education sites will want to consider checking this website out.
92. Johns Hopkins University

The website of Johns Hopkins University ranked because it is one of the better looking educational websites we came across. The use of creative backgrounds were probably the most impactful quality in the homepage of this website. This custom educational site also does a good job with their use of quotes and short phrases. Johns Hopkins University clearly had digital marketing in mind when designing the unique crest for their website. For education sites looking for ideas on their next website, this example will definitely be one to keep in your back pocket.
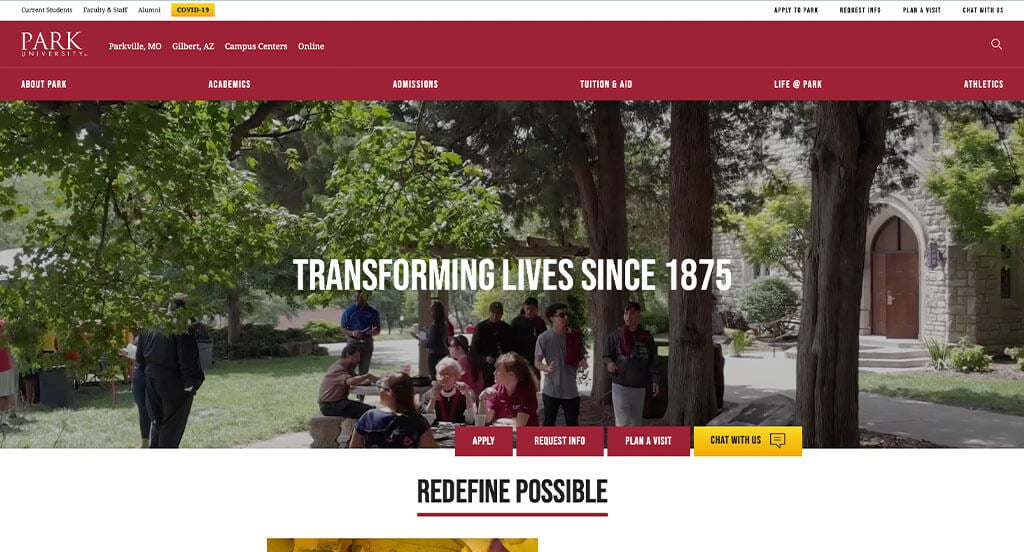
93. Park University

This is a great web design example for educational sites looking for ideas to build a professional website. After scrolling past the header of this educational website, you’ll notice their way of making their statistics seen. The easily accessible scholarship and financial aid pages was a unique choice for a custom education website. Park University clearly had a focus on website accessibility when designing the easy to use template for their website. Talk about a great website to have included in this list!
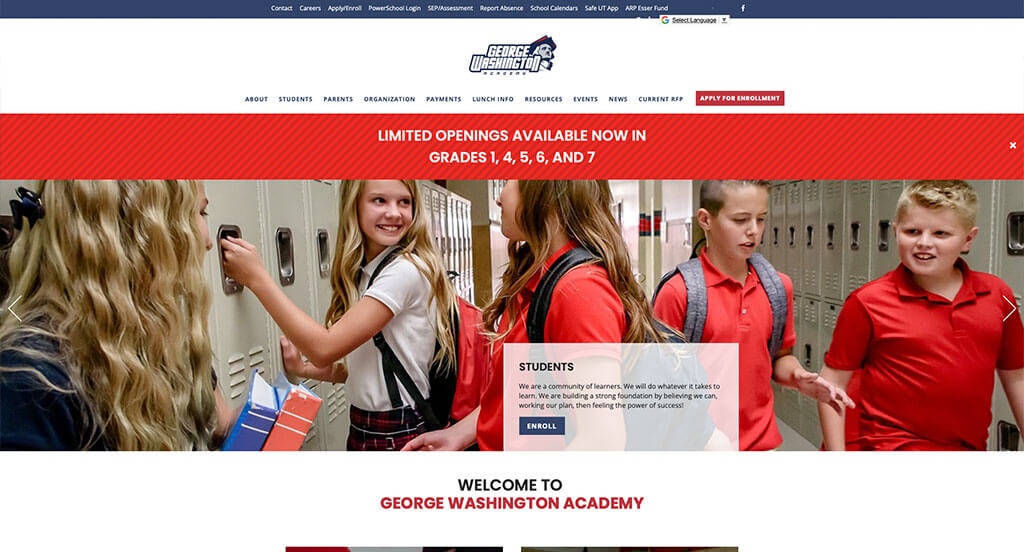
94. George Washington Academy

This is a great website design idea for an education site looking for inspiration on their next custom website. We thought this was a good homepage design example for educational sites because of their use of color blocks to break up content. The substantial amount of information in this education site was definitely refreshing. They clearly had a focus on digital marketing when building the clearly labeled menu for their website. With so many great reasons to consider this educational website, it’s obvious why we included it in this list of the best websites!
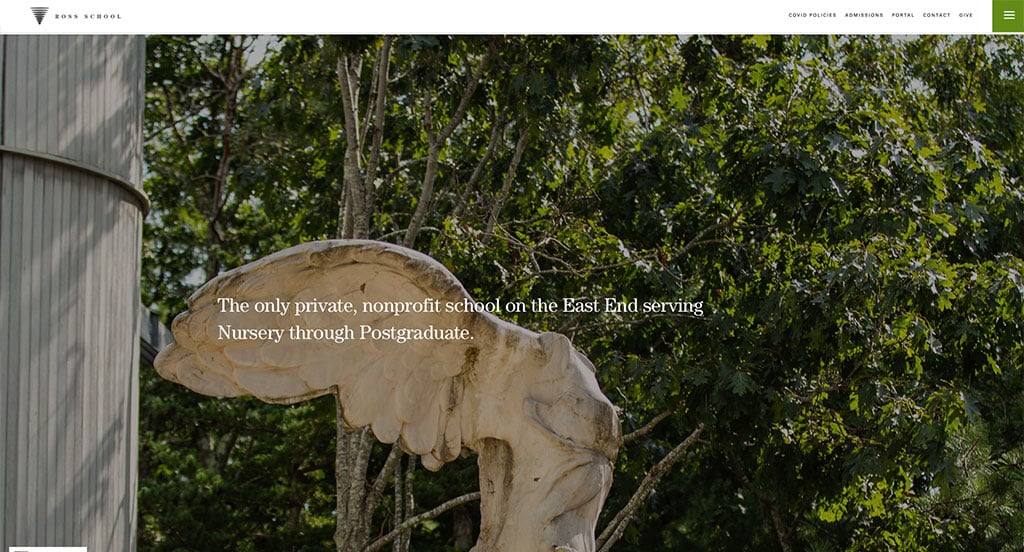
95. Ross School

This is a great website design example for educational sites looking for a custom look and feel. As you scroll through the homepage of this website, one of the qualities you’ll notice right away is the amount of visuals in their site. The progression bar is one of the reasons we included this site in our rankings of the top web design ideas for educational sites. Ross School clearly had website usability in mind when creating the professional text for their website. What a great website to review when designing your next education website!
How to Build a Great Educational Website
Are you in the process of building a new website for your educational company? How exciting!
Let’s walk through some of the most important steps in building a new, or redesigning an existing, educational company website.
Feel free to skip the first few sections if you already have a domain name, hosting service, and website platform picked out!
1.) Purchasing a Domain Name
Picking out a domain name for your educational website is a crucial step in establishing your online identity. It serves as the address that visitors will use to access your website, and it plays a significant role in branding and recognition of your company.
Here’s a step-by-step process to help you choose the perfect domain name:
- Brainstorm: Start by brainstorming ideas for your domain name, considering the name of your company, the educational services you offer, and your target audience.
- Simplicity: Try to keep your domain name simple, easy to spell, and pronounce. Avoid using complex words, hyphens, or numbers.
- Consistency: If your company has an established brand name, it’s generally a good idea to include it in your domain name. For example, if your company name is Valley Education, don’t register a domain name such as TutoringServices4You.online.
- Availability: Check the availability of your desired domain names before proceeding. Many common domain names have already been registered. If that’s the case, see if your desired domain name is available for purchase. However, be cautious not to spend excessive money on acquiring a domain name.
- Domain Extensions: Consider which domain name extension best suits your website’s purpose. While .com is the most common and widely recognized extension, there are many other options available, such as .net, .org, or industry-specific extensions.
- Legal Considerations: Before registering your domain name, it’s important to conduct a trademark search to ensure that your chosen name doesn’t infringe upon someone else’s intellectual property. Avoid registering a domain name that includes another educational company’s name or the name of a popular educational organization.
- Register the Domain: Once you’ve settled on an available domain name, it’s time to register it through a reputable domain registrar. Based on our experience as a digital agency, we recommend using GoDaddy, or Namecheap for the easiest domain name registration management.
2.) Choosing a Website Platform
After figuring out your domain name, the next step is selecting a website platform for your educational website.
Most educational organizations are going to develop content-based websites with contact forms, appointment calendars, event calendars, course signups, or live chats to drive conversions.
You’ll typically only see educational websites adding ecommerce if they are selling learning activities, educational games, or related products.
For Content Websites:
When it comes to content websites, there are several options available for educational companies, including WordPress, Wix, and other hosted website builders.
- WordPress: WordPress is a highly versatile and widely used content management system (CMS) that offers immense flexibility and customization options. It caters to all types of educational websites, from simple informational sites to more complex platforms with online course capabilities. With a vast selection of educational themes and plugins available, WordPress allows you to create a highly tailored website for your educational company. It is an excellent choice if you value control and want the ability to expand your website’s functionality over time. Although there is a hosted version of WordPress, most users opt for the open-source version installed on a web hosting account.
- Wix: The Wix platform is similar, offering intuitive page building features and a hosted solution. Wix is another viable option for creating educational websites, and its page builder is user-friendly as well. With Wix, you won’t need a separate web hosting service.
For Ecommerce Websites:
If your educational company sells products online, you’ll likely find WooCommerce and Shopify to be excellent options.
- WooCommerce: If you plan to create an online store for your educational company using WordPress, WooCommerce is the ideal ecommerce plugin. It seamlessly integrates with WordPress, allowing you to add ecommerce functionality to your educational website. With numerous extensions, payment gateways, and inventory management tools available, WooCommerce provides a comprehensive solution for educational companies looking to sell products online.
- Shopify: The Shopify platform is a leading ecommerce solution that offers all the necessary features to create and manage an online store for your educational company. It is a hosted ecommerce platform, eliminating the need for a separate web hosting service. Shopify provides a user-friendly interface, customizable themes, built-in security measures, and a wide range of features for inventory management, payments, and shipping.
Web Hosting Requirements
If you choose a platform like WordPress or WooCommerce, you’ll need to find a reliable web hosting service.
As a recommendation, we suggest considering our own web hosting service, which is optimized for WordPress websites. Alternatively, here are some reputable web hosting services offered by other companies:
- WP Engine: WP Engine is one of our top choices for web hosting services for educational companies. WP Engine offers a user-friendly control panel that simplifies the creation of staging websites. Their backup process is seamless. The only potential downside we’ve noticed is the limits they place on PHP max_execution_time. However, their pricing can increase rapidly if you require upgraded services.
- SiteGround: We have always had positive experiences with SiteGround. Their live chat and email support are exceptional compared to more well-known hosting firms. Response times are quick, and the first person we interact with typically resolves the issue. Their backup tools are user-friendly, and they offer reasonable pricing for educational companies.
- Digital Ocean: Digital Ocean is a great option for cloud hosting, although it may be too advanced for most educational company websites. Unlike other cloud networks, we have never encountered issues with the Digital Ocean infrastructure. Cloud hosting can be costly when considering droplet (server instance) costs, operating system, control panel, server software, offsite backup, and server management fees. For server administration, we recommend checking out AdminGeekZ.
3.) Selecting a Website Template
Many educational companies opt to purchase and customize a pre-designed website template, as it significantly reduces web development costs and turnaround time. However, if your company prefers a custom design from scratch, you can always hire a custom web developer or custom ecommerce developer to build a theme tailored to your needs.
For now, let’s focus on finding a pre-built website template. Here are some links to popular theme marketplaces:
WordPress Educational Themes
You can find free themes at wordpress.org or explore educational templates on ThemeForest.
Educator – Themeforest
$79

Eikra – Themeforest
$49

Kalvi – Themeforest
$49

eSmarts – Themeforest
$85

Wix Educational Themes
Discover a range of free and paid themes in the Wix marketplace at wix.com, including options suitable for educational companies.
4.) Creating Content & Adding Visuals
Now that you have your domain name, website platform, and theme in place, it’s time to start developing content for your educational company’s website!
Here are some valuable tips to help you create engaging and effective website copy:
- Know your target audience: Gain a deep understanding of your target audience before writing. Define their demographics, preferences, and needs. Tailor your content to address their pain points, provide value, and resonate with them. This will improve your visibility in search engines for education-related queries relevant to your business.
- Define your key messages: Determine the main messages you want to convey through your website content. Align them with your brand, highlight your unique advantages, and clearly communicate the benefits of your educational products or services.
- Keep it concise and scannable: Online readers tend to skim content, so make your writing concise and easy to digest. Use short paragraphs, bullet points, subheadings, and bold text to break up the content and enhance readability.
- Create clear and compelling headlines: Craft attention-grabbing headlines that immediately convey the value and relevance of your educational company. Well-crafted headlines can entice visitors to explore your website further and learn more about your offerings.
- Strategically incorporate keywords: Research relevant keywords and naturally integrate them into your content. This can enhance your website’s visibility in search engine results. However, avoid excessive keyword usage, as it can negatively impact readability and user experience. Tools like Ahrefs or Semrush can assist with keyword research.
- Maintain a conversational tone: Write in a conversational manner that resonates with your educational audience. Avoid jargon or overly technical language unless it is specifically required by your target audience. Engage readers by addressing them directly and using a friendly, approachable style.
- Edit and proofread: Always edit and proofread your content before publishing. Check for grammar, spelling, and punctuation errors. Ensure the flow of your content is smooth, logical, and aligns with your brand voice and style guidelines. Tools like Grammarly can be helpful in this process!
- Utilize ChatGPT for assistance: If you need help generating ideas or refining the content on your educational website, consider leveraging AI tools like ChatGPT.
Break up lengthy text sections by incorporating relevant, high-quality images into your content. Consider the following tips:
- Choose high-quality visuals: Opt for visually appealing, high-resolution images that are well-composed. Blurry or pixelated images can diminish the overall quality of your educational website.
- Ensure relevance: Select images that are relevant to your content and help illustrate your message. Your images should complement the text and provide additional context or visual interest for your educational company.
- Explore stock photo resources: Take advantage of reputable stock photo websites like Unsplash, Pixabay, or Shutterstock. These platforms offer a wide range of professional-quality images related to education that align with your website’s theme. Remember to comply with licensing requirements and provide proper attribution as needed.
- Customize images when possible: If you have the skills or resources, consider customizing or branding images to maintain consistency with your educational company’s brand. This can help create a unified visual experience for your visitors. Tools like Adobe Photoshop or Canva can assist in this process.
- Optimize image file sizes: Compress images to reduce their file sizes without compromising quality. Large image files can slow down your educational website’s page loading speed, which affects user experience and SEO. Tools like TinyPNG can help with image compression.
5.) After Launch Actions
Once you have developed and launched your educational company’s website, there are several essential tasks and services to consider for maximizing its effectiveness. Here are some fundamental suggestions to help you navigate post-launch activities:
- Search Engine Optimization (SEO): Implementing SEO strategies is vital to improve your educational company’s visibility in local search results. Conduct keyword research, optimize your content, and ensure your website has a solid internal linking structure. Regularly update and create fresh, high-quality content to attract organic traffic. Consider our SEO services or explore third-party providers like The HOTH for assistance.
- Paid Advertising: To generate immediate traffic, consider utilizing paid advertising platforms such as Google Ads or Facebook Ads to drive targeted visitors to your educational company. Explore our PPC management services or find talented professionals on websites like Mayple.
- Conversion Rate Optimization (CRO): Analyze your website’s performance and user behavior using tools like Google Analytics. Identify areas where users may drop off or encounter obstacles to conversion. Conduct A/B testing with tools like VWO to make data-driven changes that enhance your website’s conversion rates and overall user experience.
- Website Security: Safeguard your website from malware and other security threats. Implement robust security measures such as SSL certificates, web application firewalls (like Sucuri), and regular backups. Keep your CMS, plugins, and themes up to date to minimize vulnerabilities. Monitor your website for potential security risks and promptly address any issues. Consider using a service like UptimeRobot to monitor website uptime.
- Website Maintenance: Regularly maintain your website to ensure optimal performance. If you use WordPress, this includes updating plugins and themes, monitoring website speed and performance, and resolving any broken links or errors. Consider our website maintenance services or hire freelancers from platforms like Upwork. Regularly back up your website to protect against data loss or technical issues.
- User Feedback and Testing: Actively seek user feedback to understand their experiences and identify areas for improvement. Implement user testing to gain insights into how users interact with your website. Use this feedback to make iterative enhancements and continuously optimize the user experience.
- Content Updates: Keep your website content fresh and up to date. Regularly publish new educational blog posts, update product or service information, and ensure that all information is accurate and relevant. Engaging and valuable content not only attracts visitors but also encourages them to return and share your educational resources with others.
Remember, post-launch digital marketing activities are crucial for the long-term success of your educational website. Stay proactive, monitor performance, and adapt your strategies to achieve your business goals and meet the needs of your audience.