Greetings! Are you a handyman in search of some web design inspiration? Look no further, as we’ve got you covered with our guide of the top 43 handyman websites.
Our team of web design experts has scoured the internet to find and rate top handyman websites based on factors like design, functionality, uniqueness, and user experience. From visually appealing layouts to effortless navigation, these sites are crème de la crème in the handyman world.
Not only will you find inspiration for your own site, but you’ll also pick up some tips and tricks on how to make your online presence shine.
So, get ready to give your handyman business a boost while looking through this guide! You’ll find website examples of independent handyman services, handyman franchises, property managers, and more in this list! For website ideas from other industries, head on over to our Best Site Designs of 2023 article!
Top Handyman Website Designs
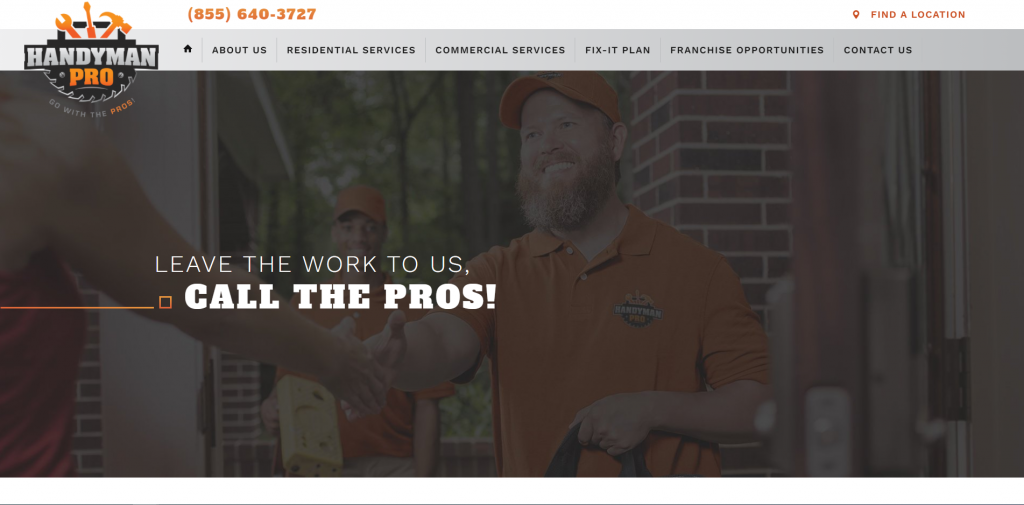
1. Handyman Pro

Handyman Pro’s website presents a detailed list of services for easy browsing. Many images to evoke a strong sense of branding and professionalism was seen in Handyman Pro. Client reviews that were visible on the homepage, with a link to additional ones, helps maintain a clean homepage without overwhelming viewers. Hover effects further engage the audience.
2. Chicago Handyman

Another one of the best handyman websites allows visitors to click through completed projects from their homepage. Very simple icons are used to explain services that are listed in their homepage. Also, a nicely organized section listing some other services offered that aren’t as common was a good choice. Easily accessed contact information, services, past work, reviews, and about Chicago Handyman can all be found at the top, which is also a sticky header. Social media links can be found below all of their content for another way to connect with them.
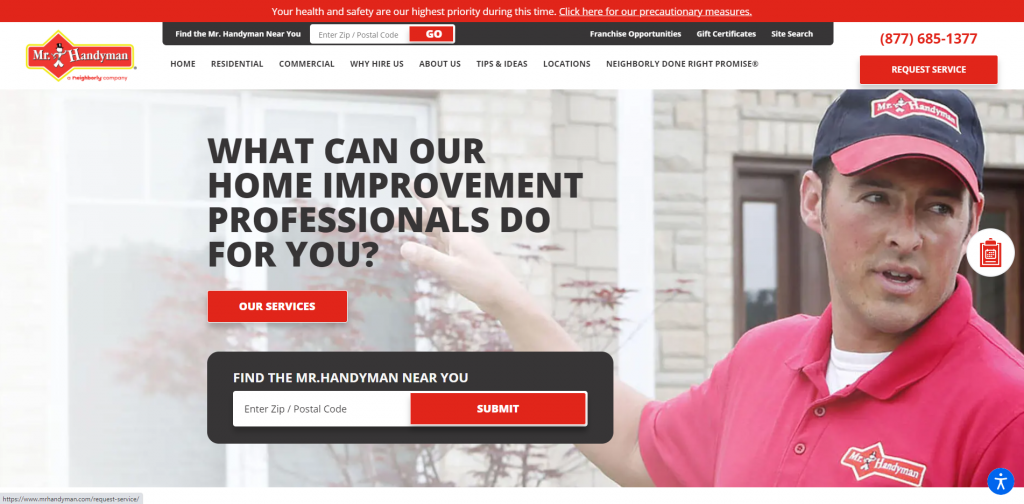
3. Mr. Handyman

Using a unique design tactic, Mr. Handyman starts out with services they offer. In this homepage, a large and bold font is used in all capital for each headline. Applying a simple question right away catches the audience’s attention and keeps them engaged. Another plus to their handyman site was a section dedicated to explaining what they can do for clients, along with keeping it easy to read and understand.
Please add a Lead Magnet.
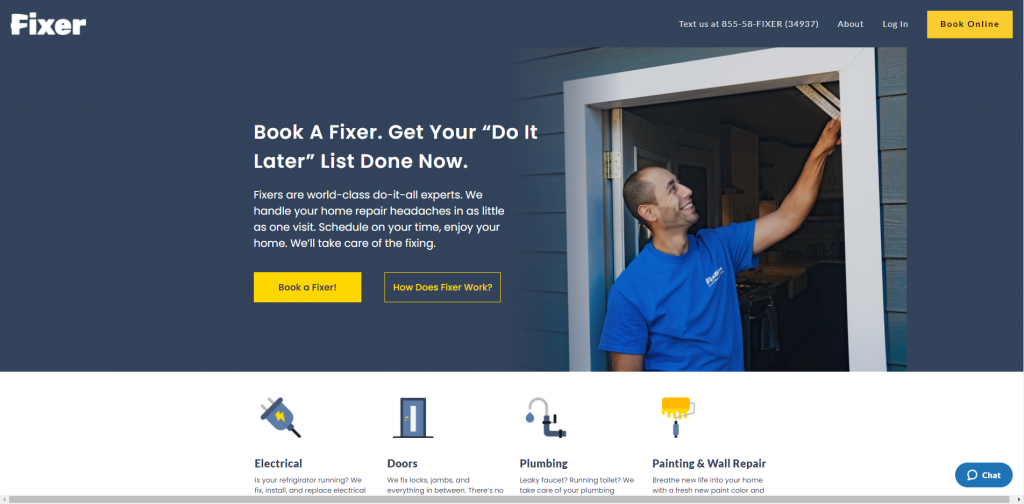
4. Fixer

We thought Fixer was a great example of a web design that was simple yet has a sense of elegance. Services that are identified with simple icons help ensure easy to understand information. These handymen make it very easy to contact them with many different links located throughout their homepage as well as a live chat option.
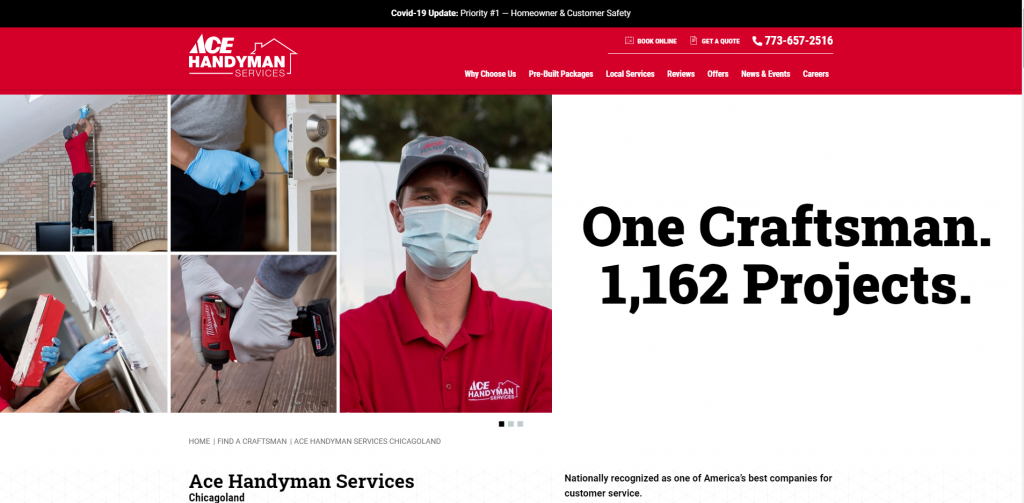
5. ACE Handyman Services

A good way to capture attention is with an intro slider just like ACE Handyman Services did. Along with that, choosing to showcase some of its projects and offers was a great choice. A red color scheme throughout their pages creates a nice layout and makes the page pop. Additionally, the template is arranged in a way that naturally draws viewer’s eyes towards important areas, like their services, online booking, and contact information.
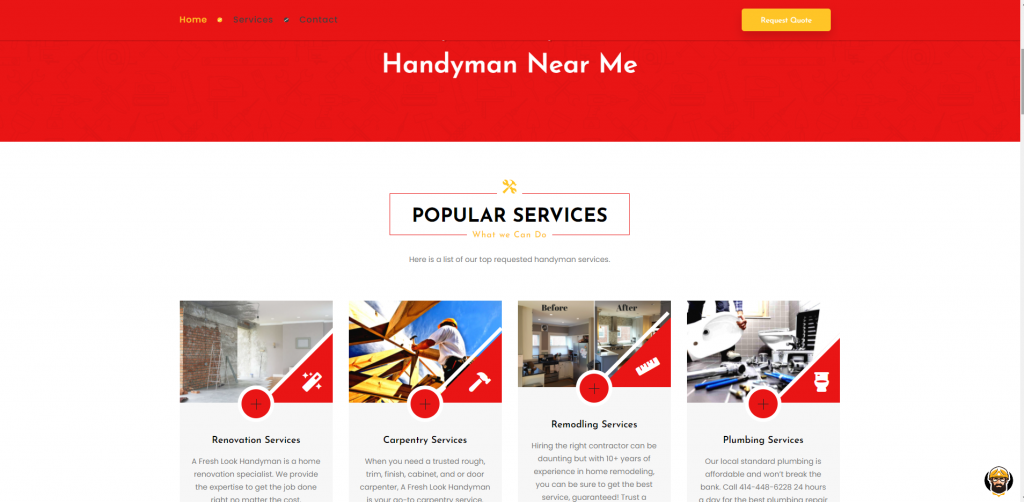
6. A Fresh Look Handyman

When looking for best websites for handymen check out A Fresh Look Handyman, who uses a large red banner to grab the client’s attention right away. Utilizing that red color throughout the pages helps to highlight important areas. A great explanation of how their process works was included, while also making use of large numbers and a readable font.
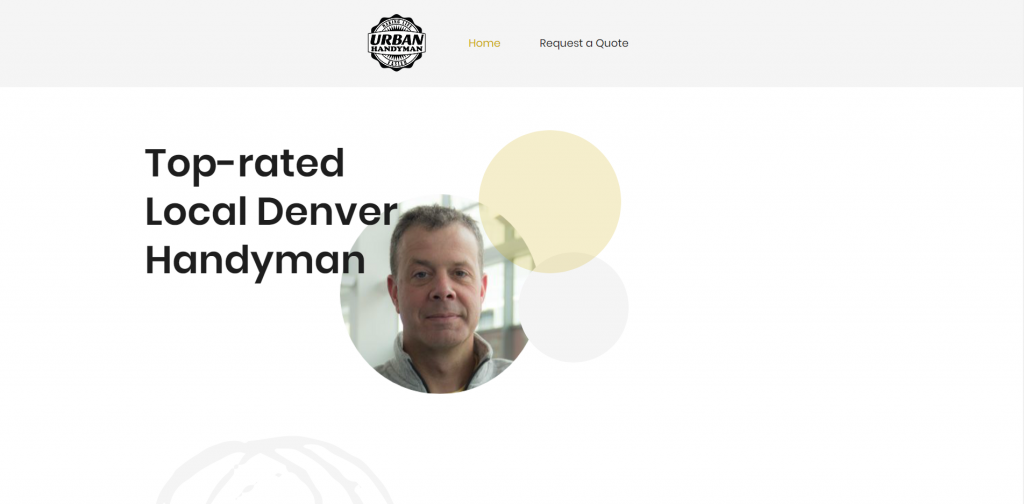
7. Urban Handyman

Another one of our best handyman websites utilizes a very simple web design, but still does a great job showing off their services through pictures. Though it’s mostly white space, there is some gold coloring to draw attention to what is most important. Adding in a great introduction for the owner, along with some background information about their business was refreshing. Plus, awesome testimonials from happy customers proves good past services.
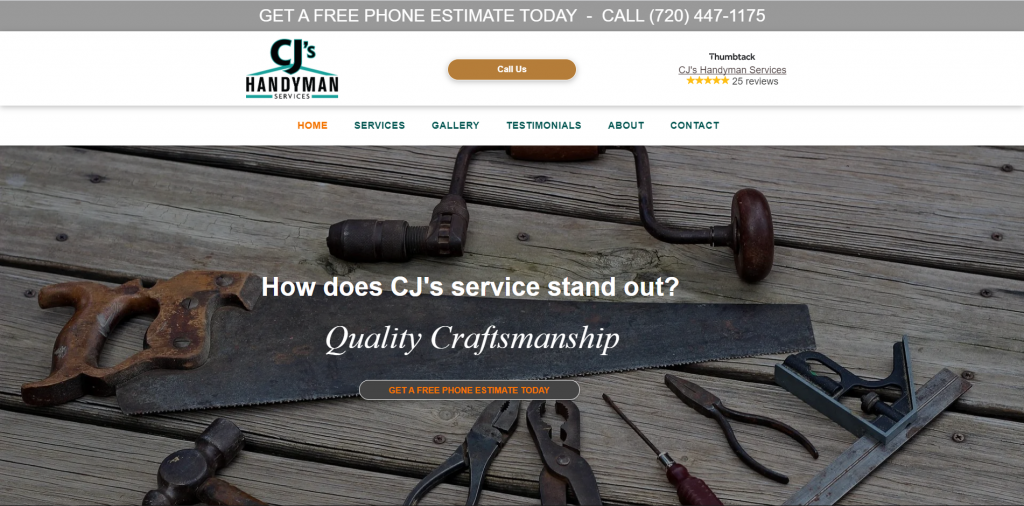
8. CJ’s Handyman

CJ’s Handyman Services uses rounded pictures to highlight what services are offered through their company. A simple homepage with many links to more information helped their site make it to our list of best handyman sites. Information about their company’s owner creates a personalized experience for viewers. Including a “Learn More” button, allows people to reach out for more information or a more in-depth explanation to specific services.
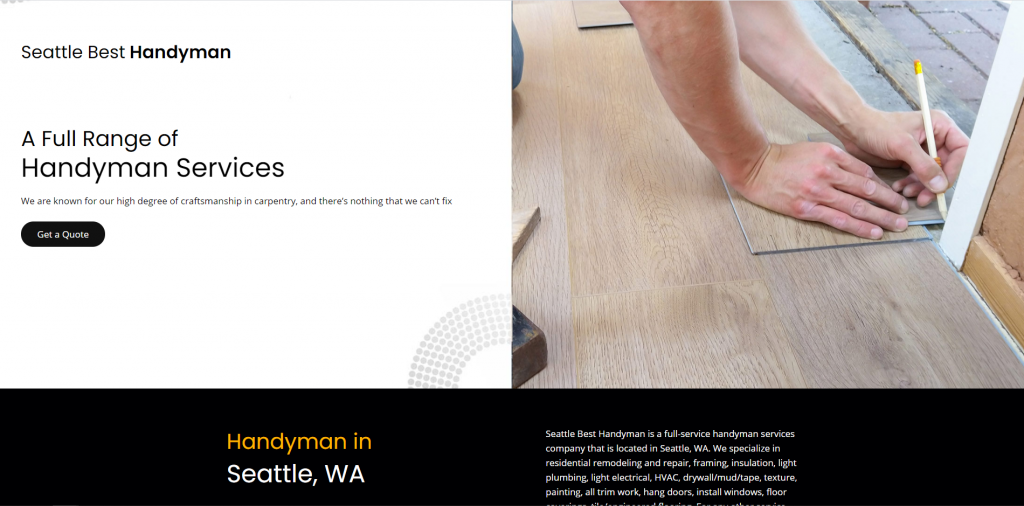
9. Seattle Best Handyman

Elegance is a describing word that comes to mind when first viewing Seattle Best Handyman’s layout. Their color scheme is one element to point out. The use a solid black and white background works harmoniously with a yellow accent. Another aspect we liked was how they used their color scheme to create a cartoon handyman. Just these elements all add up to one amazing theme, something to keep in mind for your website.
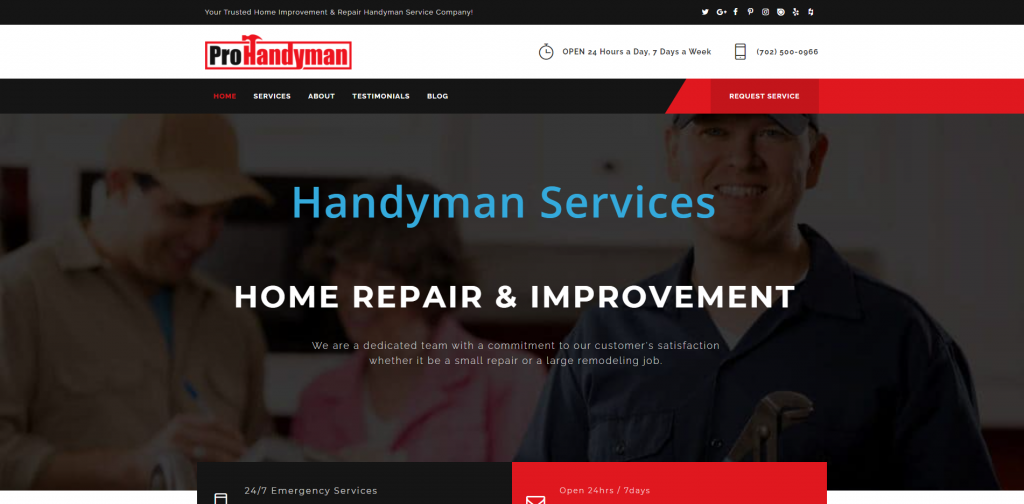
10. Pro Handyman

Pro Handyman leads off with their 24/7 contact information, showing they’re ready to answer questions as soon as they get them. All of the services organized throughout their layout with separators, explanations, and links for each one was helpful to users. Adding in links brings more information and images to help understand their services. Many testimonials for visitors to click through, helps add to the dynamic.
Related: To get your handyman website found in search results, you’ll need an SEO agency ready to help you improve your website content, backlink authority, and page performance. Look no further than our SEO experts.
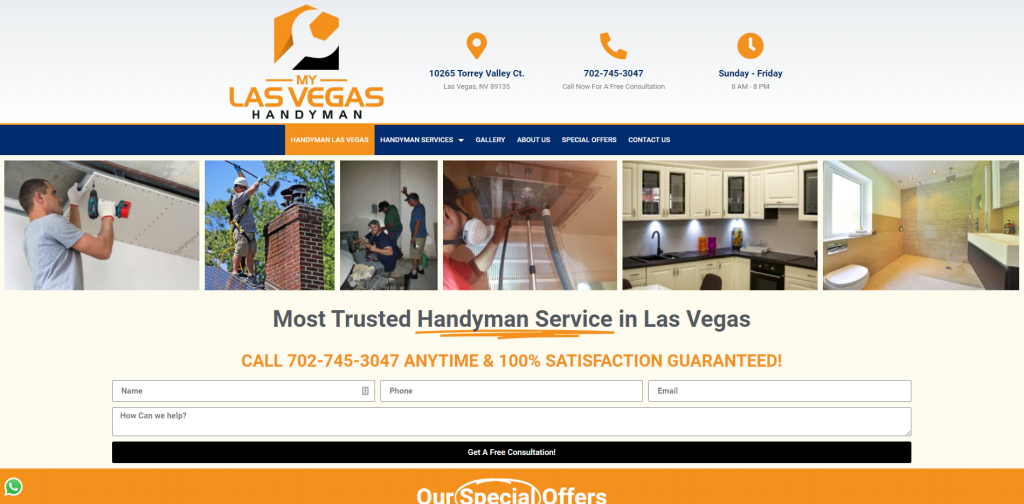
11. My Las Vegas Handyman

The web design for My Las Vegas Handyman is definitely what helped them stand out. Using many different images with a variety of projects and services helped create a busy, but professional design. There are also many video testimonials of clients, showing and explaining their happiness, which gives comfort to incoming customers.
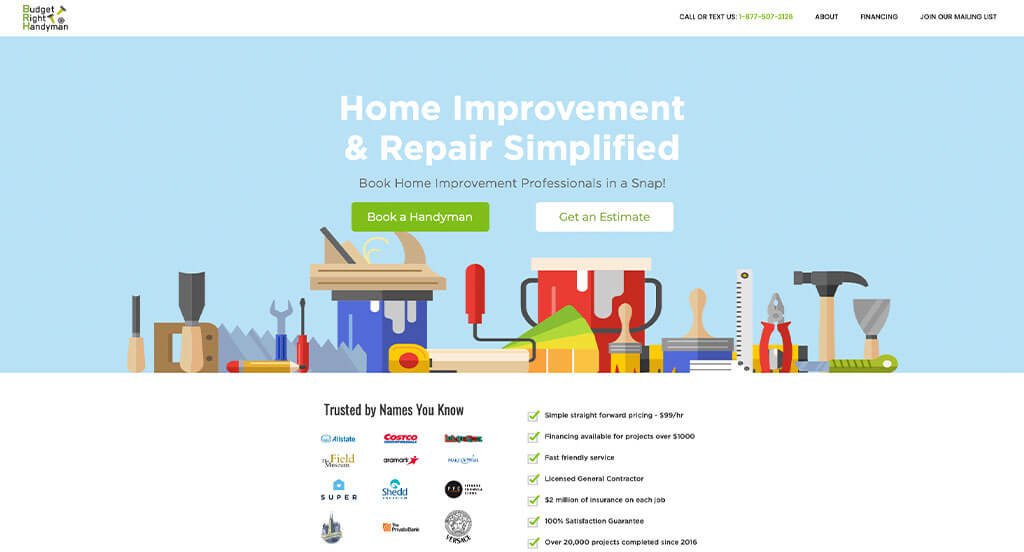
12. Budget Right Handyman

A basic color palette like Budget Right Handyman’s can definitely enhance a professional handyman site. Using simple graphics helps build up their design. Having a section just for FAQ was helpful to viewers of all backgrounds. Large and colorful buttons to assist users through their site was useful.
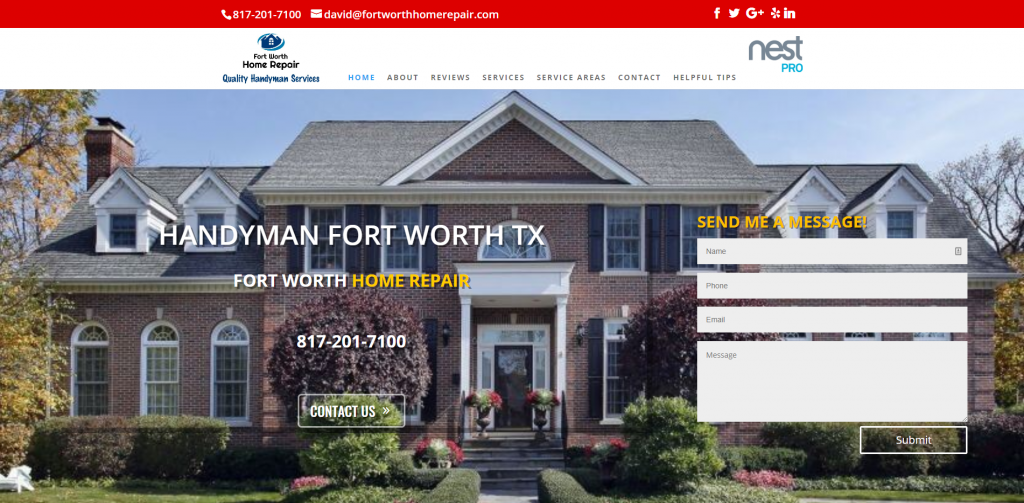
13. Fort Worth Home Repair

Fort Worth Home Repair using a text filled, but easy to understand, homepage was a design choice we noticed right away. The viewer can get a good feel for the business just from their homepage. They listed their most common services, along with areas covered with their service. After all that information, a link to a contact form helps make it easy to contact them with any questions, comments or concerns.
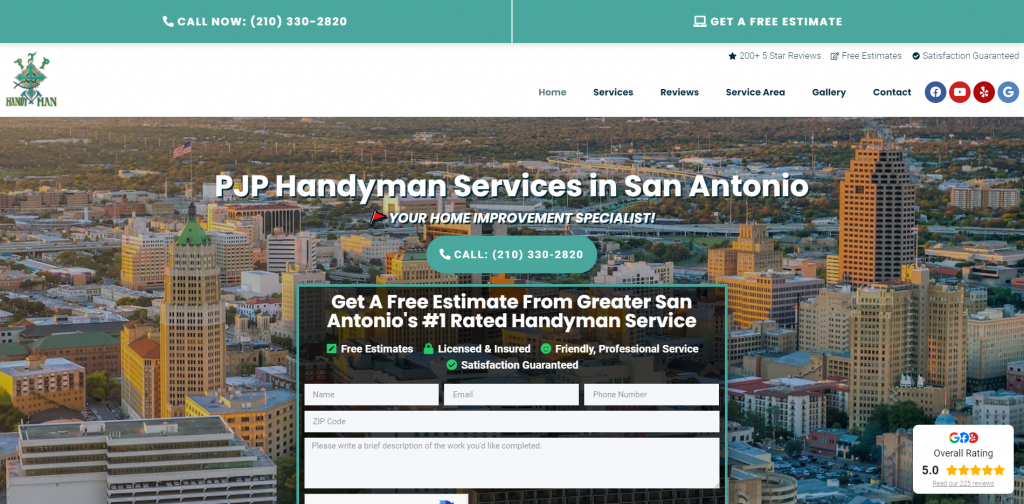
14. PJP Handyman

The balanced ratio of information to images throughout their layout was a design feature we enjoyed. To add on to that, there is a video clip helping to explain services they offer, along with a pictures related to services. Many links to get an online estimate makes it easy to access no matter where in their site you are.
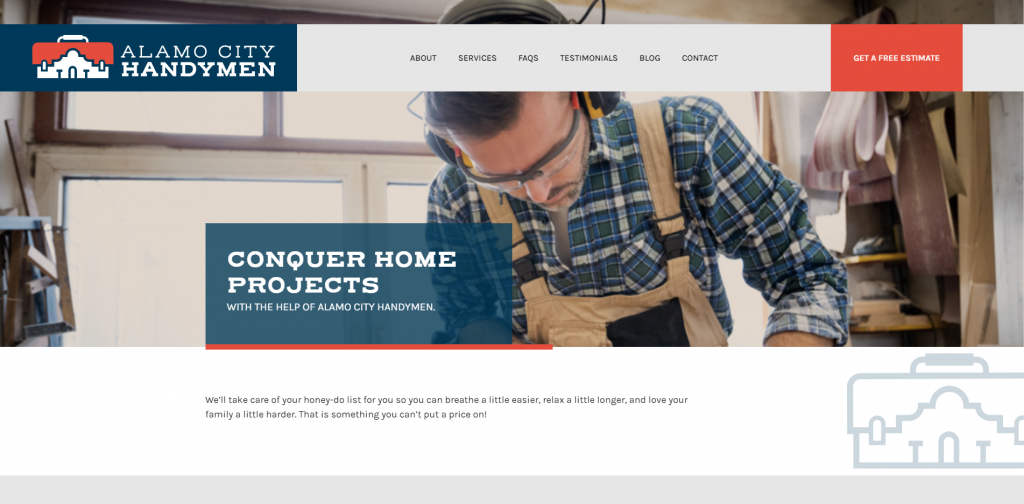
15. Alamo City Handymen

In this web design, it’s clear they understand that some things are better off simple. A unique feature we liked was how services are shown in white and grey until hovered over, then they become colorful. Also on the homepage, they include customer testimonials. Alamo City Handymen has an awesome blog section showing and explaining why you should hire one of their handymen.
Please add a Lead Magnet.
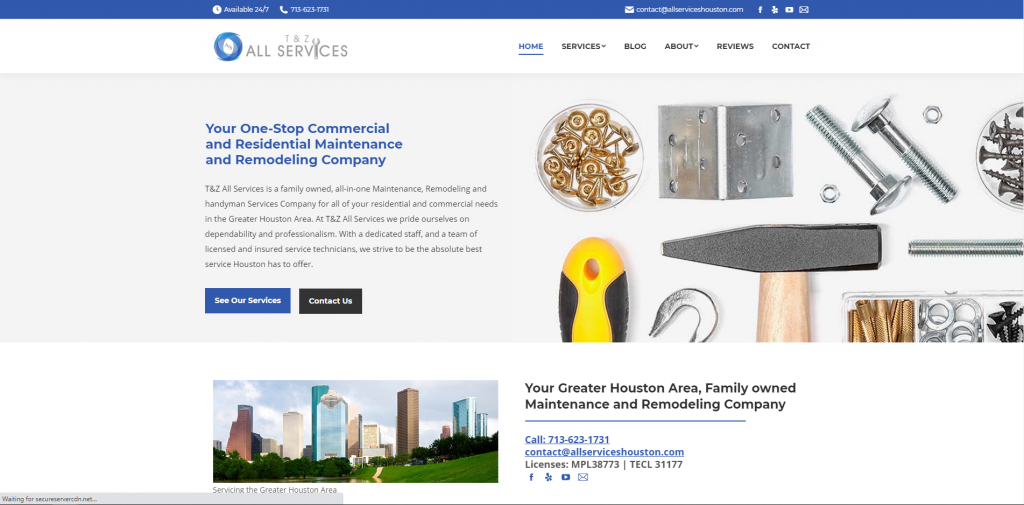
16. T&Z All Service

Throughout T&Z All Service, they use plenty of white space and a blue color scheme that helps highlight different sections. Many boxes are used to organize information, including services their business offers. A large contact form that viewers eyes are drawn to makes it easy to connect with them.
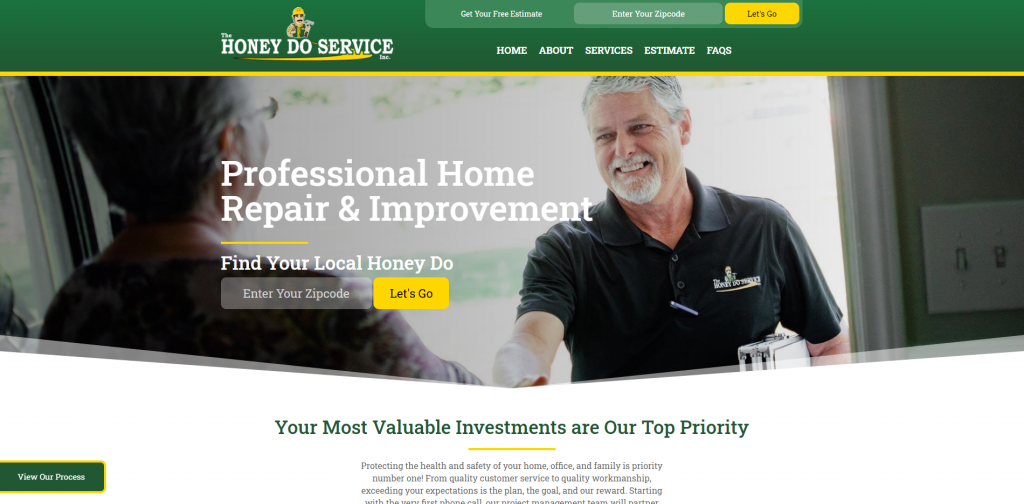
17. The Honey Do Service

Green and yellow paints over this handyman’s web design, which matches well with their logo and tools they use. Content that was well organized with many card designs and links leading users to more information. A homepage that is kept very clean and simple is ideal for custom sites. Another thing that stood out to us was how they used a detailed checklist of what should be done each season.
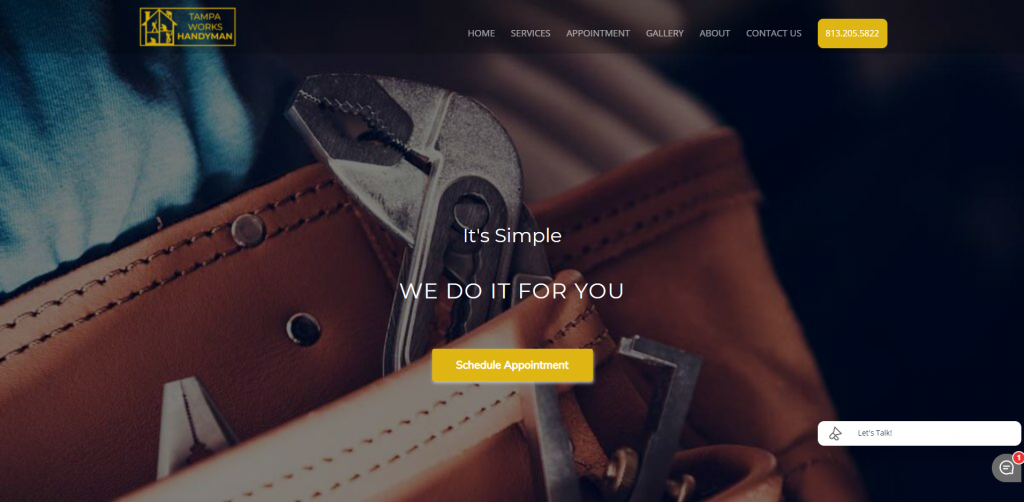
18. Tampa Works Handyman

A bright yellow accent used in this site really helps tie the design together, along with adding a bit of character. We liked how Tampa Works Handyman shares what services they offer. Along with a few images, a link to a photo gallery allows viewers to dive deeper into their work if they wish. Additional features we noticed are a live chat, social media links, and a contact form.
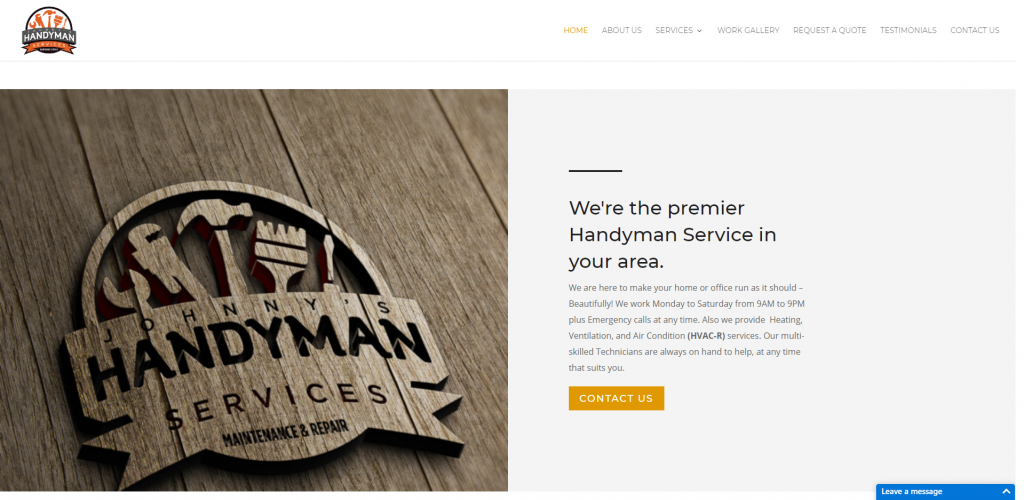
19. Johnny’s Handyman Services

When looking for design ideas, don’t forget Johnny’s Handyman Services. They use many images to help convey their business’s message. Visible links offer work galleries, testimonials, and a variety of additional information. Seeing a large image branded with their logo and balanced with a block of text was a nice touch.
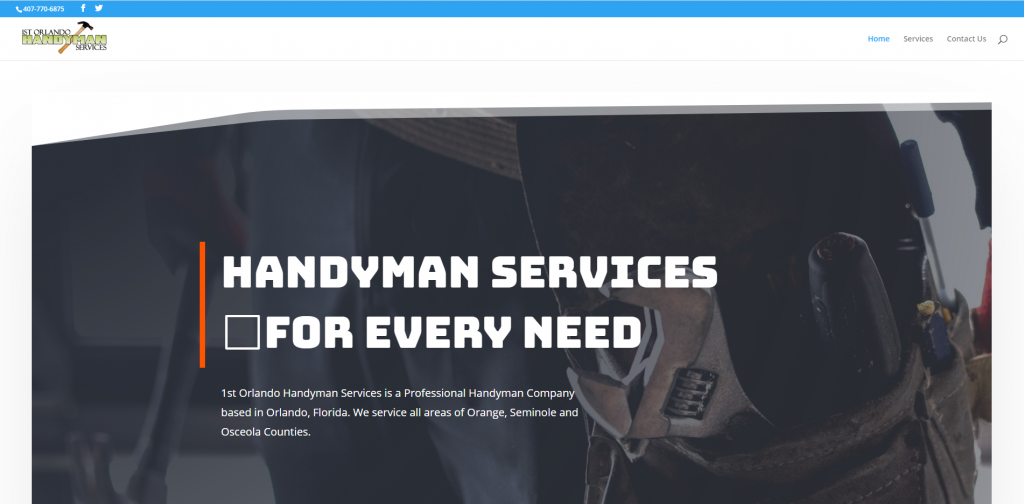
20. 1st Orlando Handyman Services

Big and bold font is something often seen in a variety of sites, which makes content easier to read and pulls the reader in. Services organized well with links to more in-depth content was helpful. Some notable features of this web design was a largely printed phone number, social media links, customer testimonials, live chat, and a sticky header.
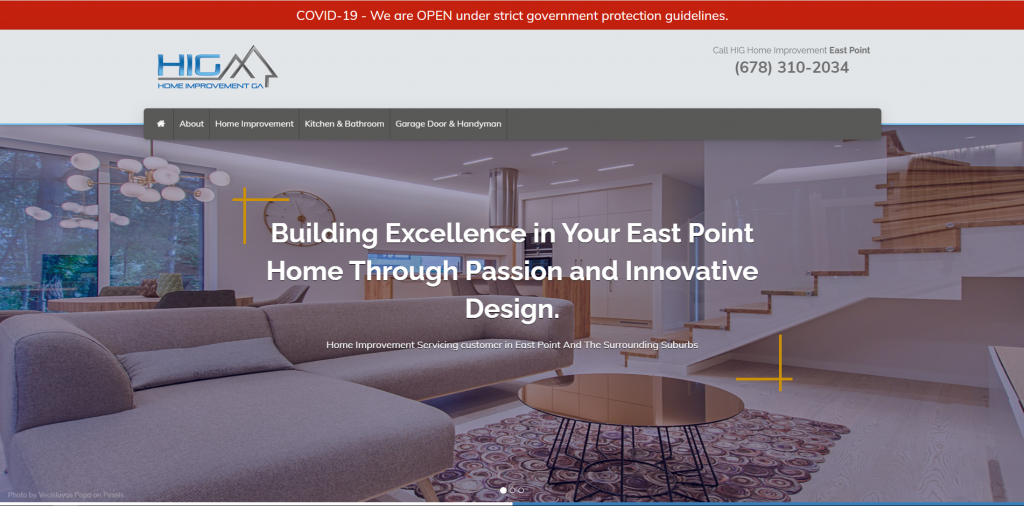
21. Handyman East Point

Handyman East Point has a great intro slider to show their different design projects. Asking questions right away to grab potential customers’ attention was unique. A simple layout with only a few pictures and then links was stunning for a one of our best handyman sites. Their organization by separating services into three different categories, along with an explanation for each service was nice for clients.
Related: For immediate leads for your handyman business, consider having a PPC agency build out some paid advertising campaigns to drive relevant traffic to your website or conversion funnels.
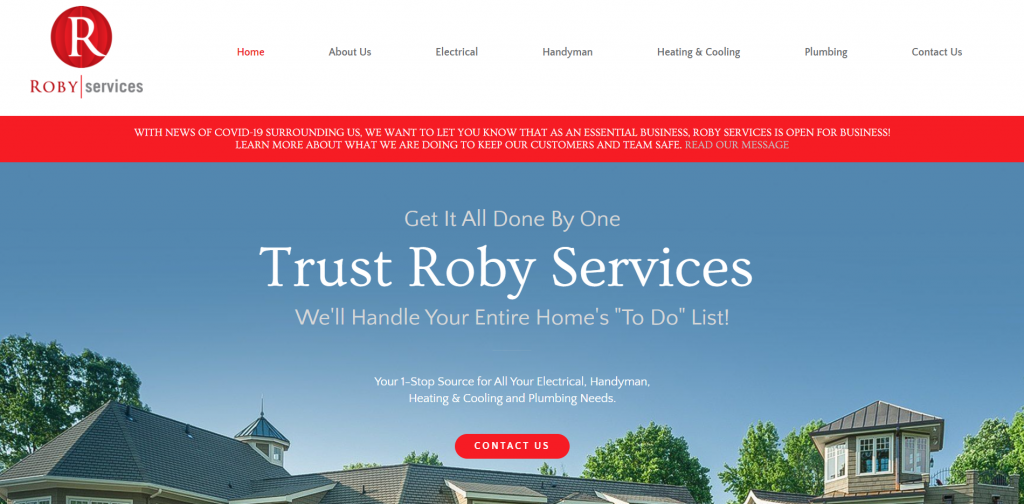
22. Roby Service

Presenting services provided by this company in picture form with a link for more information creates a unique feeling. Each link listing all of the projects they can do was also helpful. A red color used throughout their site draws the visitor’s eye to important information and visuals. To verify their simple contact process, they place their phone number around the homepage.
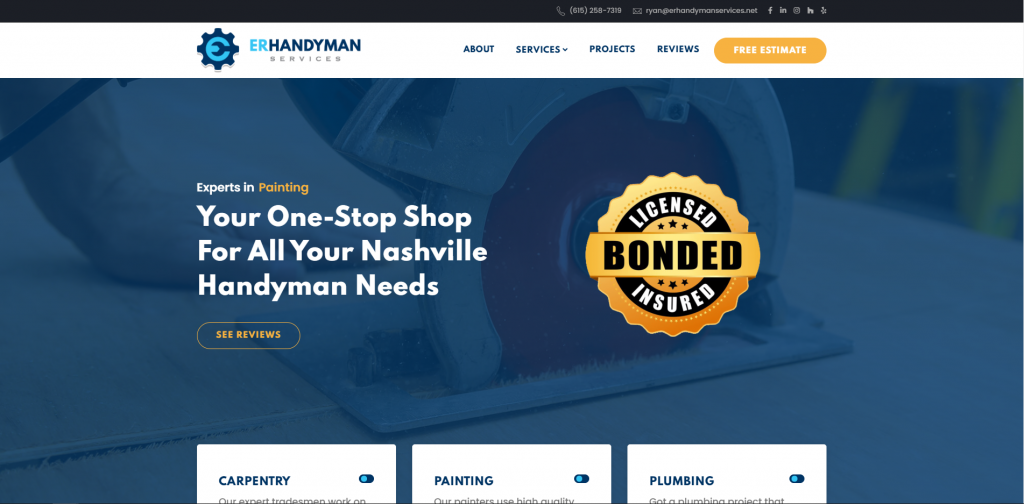
23. ER Handyman Services

ER Handyman Services has a very simple homepage. Services are displayed and explained well and there’s an option to show more information for each service. Customer reviews are easy to access and easy to read, which helps possible customers decide if this company is for them. At the bottom, an Instagram section can be seen with many pictures and posts from past clients which helps drive sales and increase the time spent in this site.
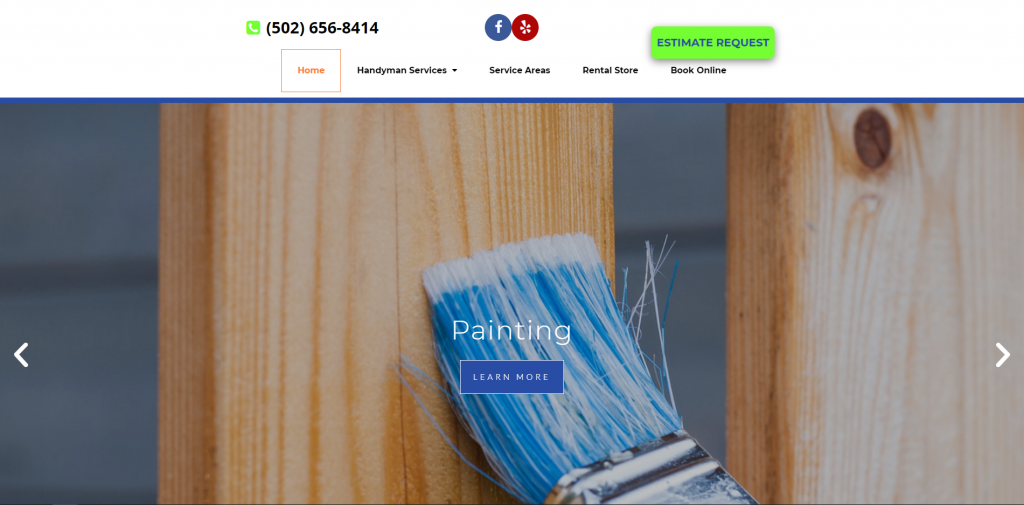
24. Lend A Hand

Here we see another good example of a handyman site. In Lend A Hand’s top slider, they showcase a variety of services offered. They display that they are licensed, insured, have an honest service, and they stand by the work they do. This helps build trust with a potential customer. Along with that they feature many images of projects, a Google map, and reviews for Google, Facebook, and Yelp.
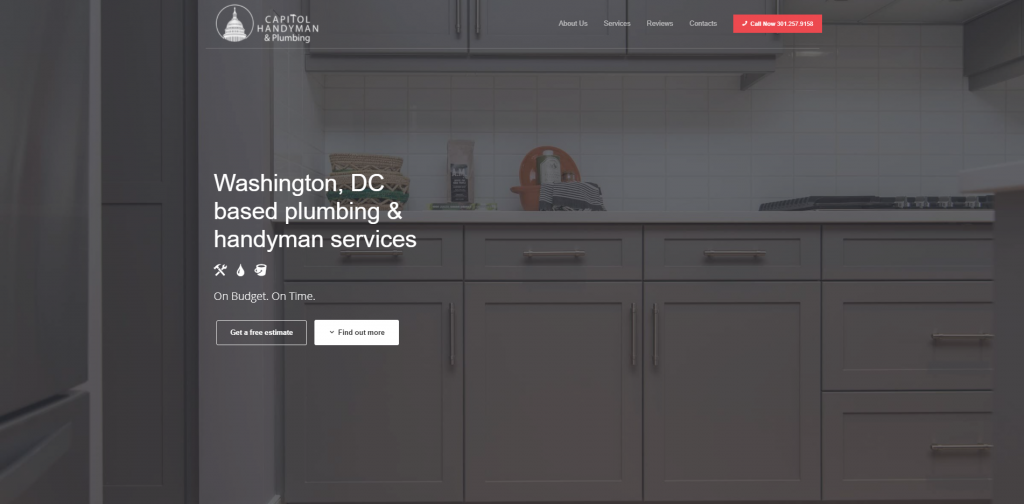
25. Capital Handyman & Plumbing

Handyman sites, like this one, tend to use many picture sliders all throughout their page to show off different services that they have done. Each slider has written text on its side, which helps guide viewers eyes from their images to their information. The addition of reviews, contact info and social media links helps clients easily navigate their page and information.
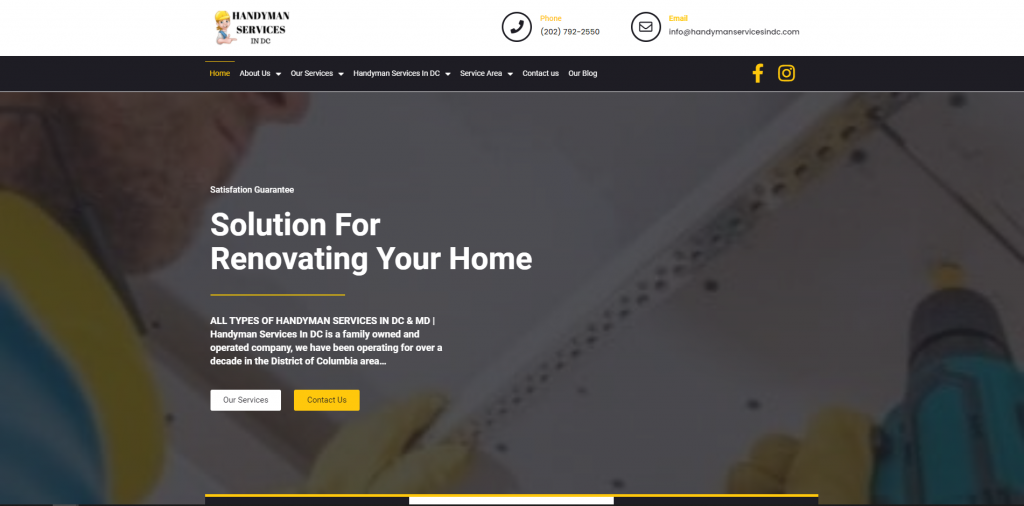
26. Handyman Services in DC

Look to Handyman Services in DC as an example of a design example that places its services front and center. In their homepage, they also share reviews from positive customers. Using bright yellow colors for their site grabs your attention. Contact information that is easy to find was another aspect of this site we enjoyed.
Please add a Lead Magnet.
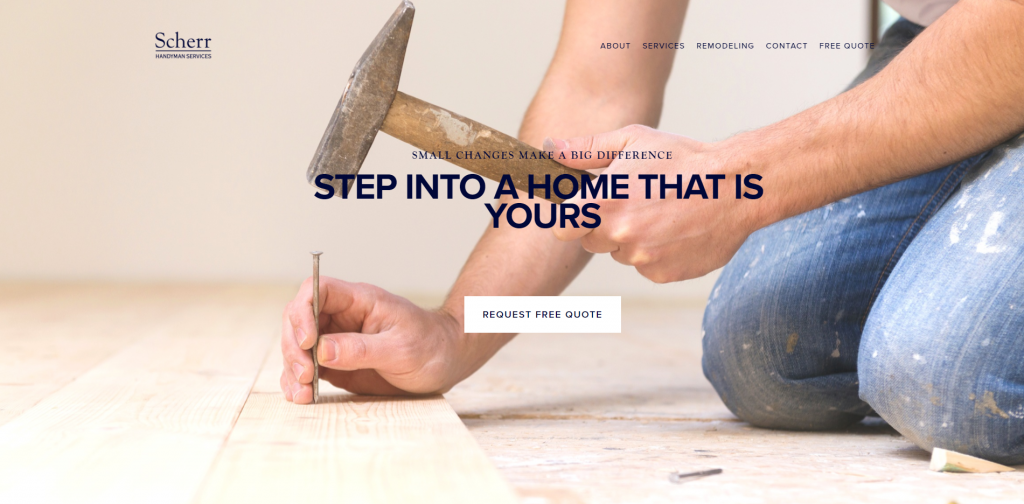
27. Scherr

Scherr’s website has a very simple homepage using a light grey and navy color text with a clean white background. Reviews and a contact form featured on their homepage was a nice touch. Their design is a great example to show that simpler can be better. Links placed throughout their site along with pictures within those links create a unique aspect for their page.
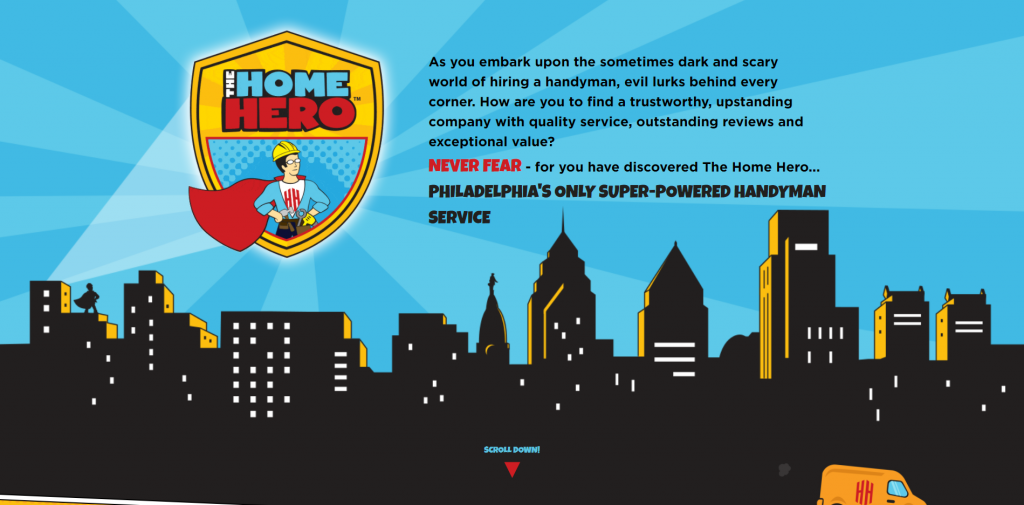
28. The Home Hero

The Home Hero’s use of an awesome theme that brings the whole page to life was a design feature we definitely enjoyed. Utilizing a cartoon hero presented with some flashing frames, bold colors, and sloped lines helped tie it all together. Interesting fonts added a whole other dimension to their interesting site.
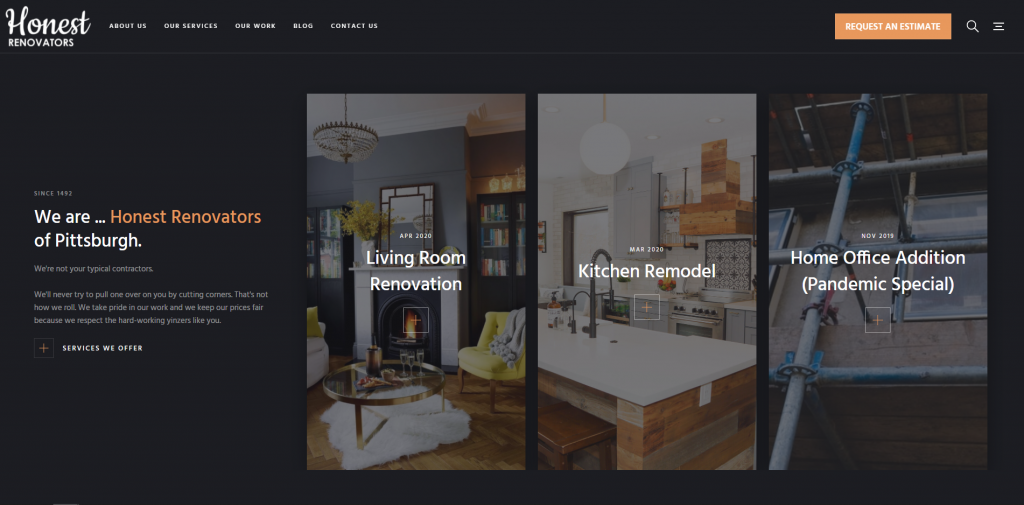
29. Honest Renovators

Taking a step away from stereotypical bright colors and other loud features, this site uses dark colors to draw attention to pictures and text. At the bottom of the home page, there’s an Instagram section to show different pictures from customers. This is a great way for potential customers to see social proof and the work their business does.
30. Masterpiece Handyman Services

Another one of our best handyman website design examples uses a wood grain background to grab attention. To balance out their background color, plenty of white space is used and content is centered in the website. We also liked how all of their services were listed along with an image. Additionally, customer testimonials and reviews from Google, Yelp, and Angie’s List comforts potential customers.
31. Handyman Pittsburgh & CO.

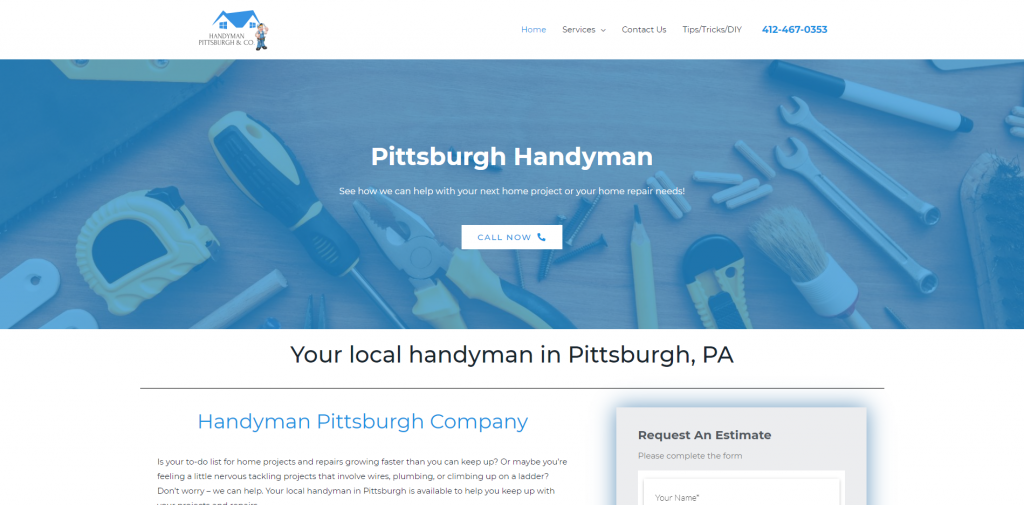
Many pictures used throughout their site helped explain different topics about them as a company, along with keeping the audience’s attention. There’s a good balance between images and written text which makes for a great template. A contact form, Google map, and their phone number can all be found easily.
Related: Handyman businesses often use digital marketing strategies to help with lead generation, social media marketing, conversion funnels, email marketing, and online reputation management.
32. Columbus Handyman

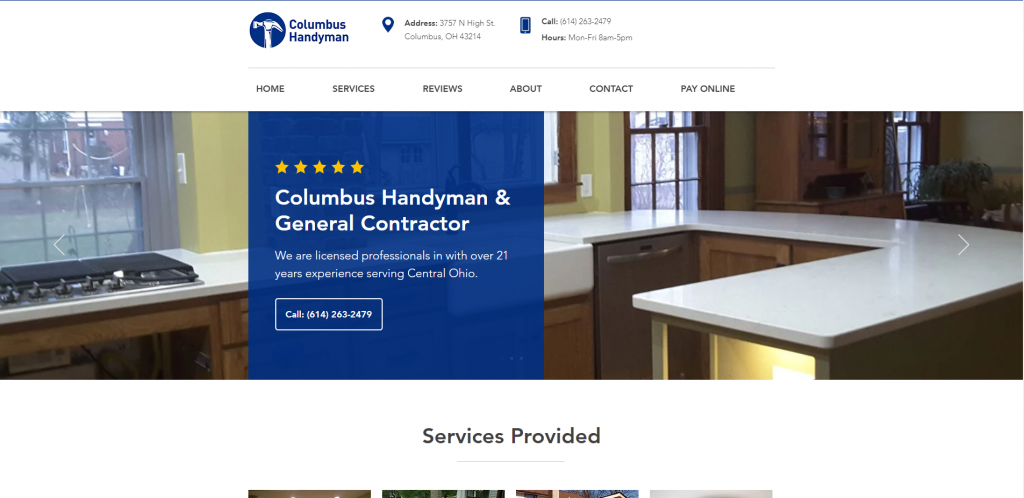
An intro slider with many different images from past projects was something we enjoy in handyman sites. Organizing the services and including an image, along with a simple icon. Testimonials are shared in a logical and easy to locate spot.
33. MNM Handyman Services

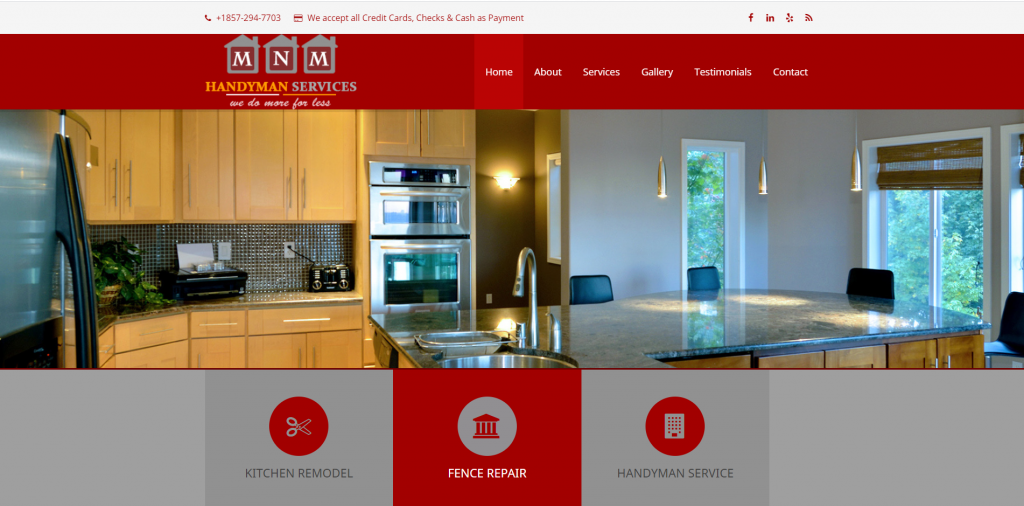
When looking at this handyman website’s homepage, we noticed they offer a great portfolio and many reviews scrolling across. They also do a great job of explaining their services. It’s definitely easy to contact this company when they place their phone number at the top of their page, along with social media links. An additional link can be seen elsewhere in their site brings customers to their contact page.
34. ProConnect

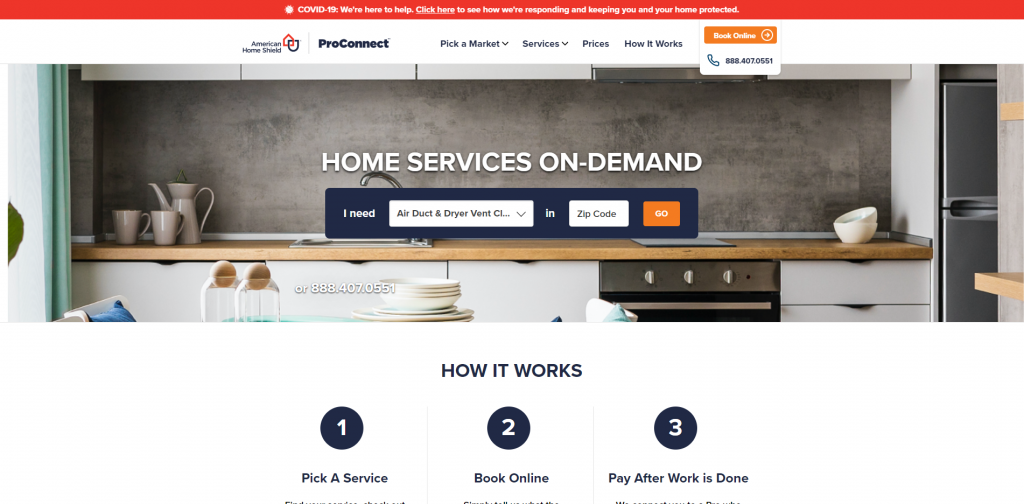
This site focuses on clients’ ability to contact their company by making it fast and easy to book appointments online. This shows visitors that they don’t have to wait hours or even days to schedule an appointment. Along with that, they wouldn’t have to call to get an appointment. We also liked their good balance of white space.
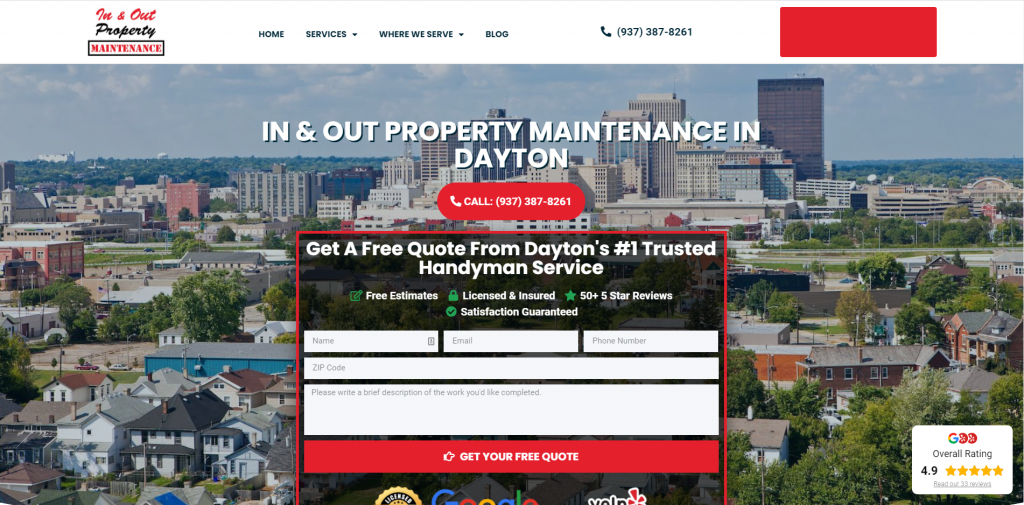
35. In & Out Property Maintenance

In & Out Property Maintenance website uses a red color scheme, which really makes their site pop. There is large text and capital letters to help make their site easier to read. Red and navy-colored banners cover their layout to help separate information. Some features that stand out are adding in a Google Map, social media links, and reviews from Yelp, Google, and Facebook.
36. A+ Handyman

Quick communication is an essential aspect for all websites. Using a slider allows this company to use that aspect to communicate services they offer. Along with that, links are placed for potential customers to easily find more in-depth content. A balanced homepage between images and content was another feature that is essential.
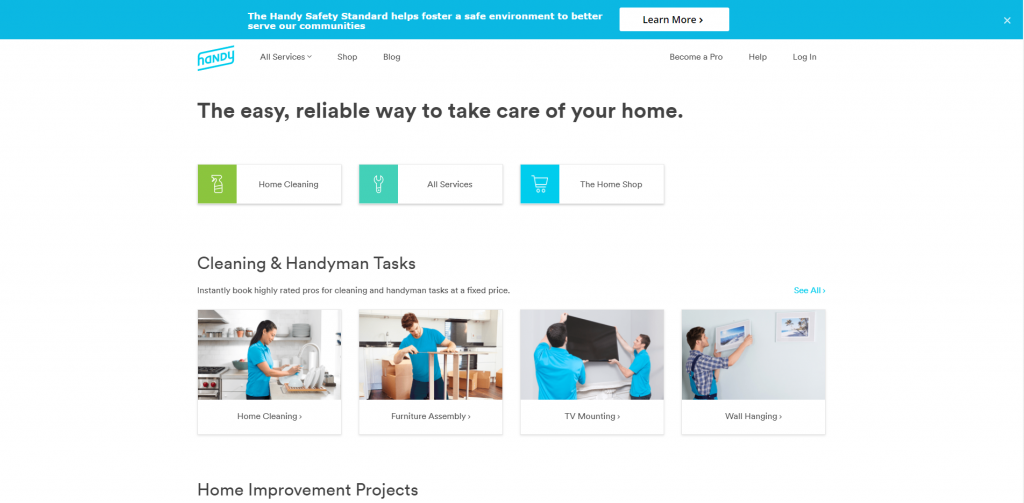
37. Handy

This site is a great example of what minimalism looks like in a web design. Handy uses lots of white space, but a bright blue color to show off important information really heightens their layout. Using images of people working on different services and past projects really helps represent their brand.
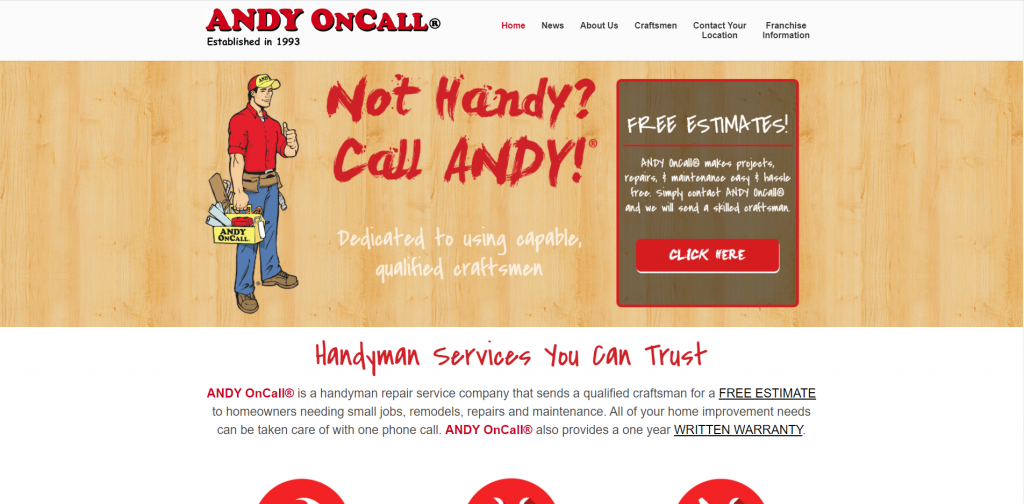
38. Andy OnCall

Right away, we see that Andy OnCall has a catchy slogan, presented in red. This website uses a creative font to creates an impression of hand painted letters, helping to develop a strong sense of branding through visuals. It’s very easy to contact this company with a few different links placed in the homepage and a sticky header including a contact page.
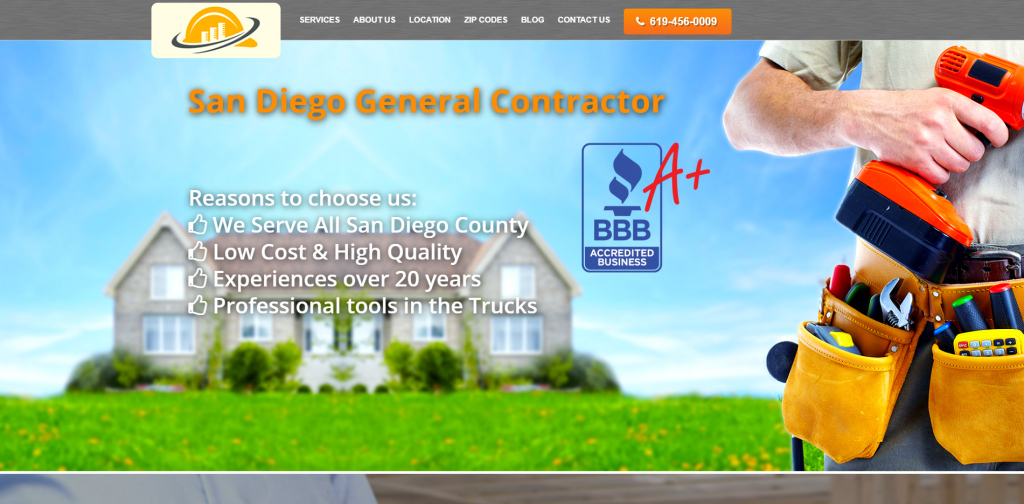
39. San Diego General

Adding a variety of images and backgrounds that all work well together was the first thing we noticed about this web design. San Diego General’s site is organized well with a list of services and contact information that viewers could utilize from the start. Also farther down, they go into more details related to their services. They show of some bigger companies who are also their clients on the homepage, along with customer testimonials.
40. The Birmingham Handyman

The first thing that comes to mind about this professional handyman site is approachable. This could be because of their choice of large, bold fonts that speak to their audience in just a few word choices. A clean design with background images, rounded buttons, and a very simple contact form all add on to this site. Using a well labeled navigation bar may have improved their template also.
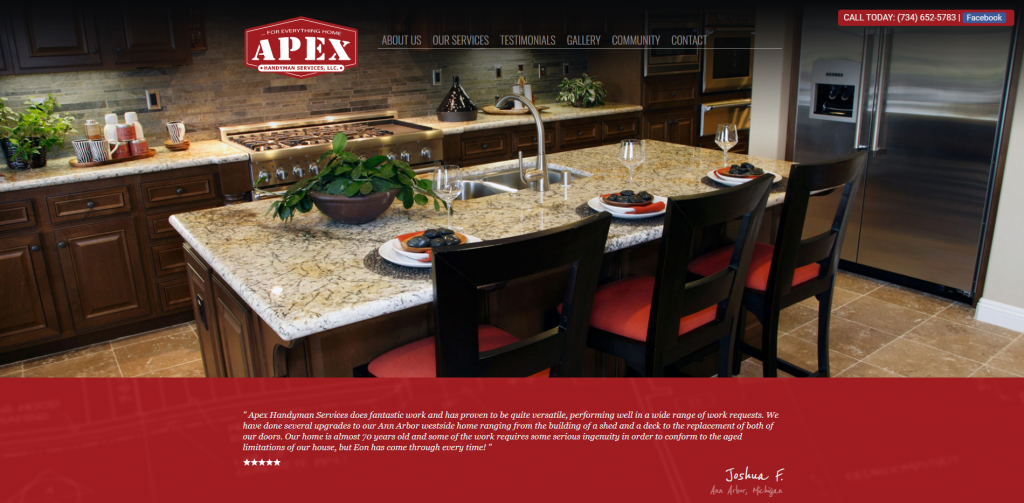
41. Apex

Sophistication is clearly shown in this handyman web design example. Apex uses fonts and images that are less flashy than its competitors, which helps create a modern and professional touch. Applying simple colors highlighted by a bright red generates a more upscale site to fit them as a company.
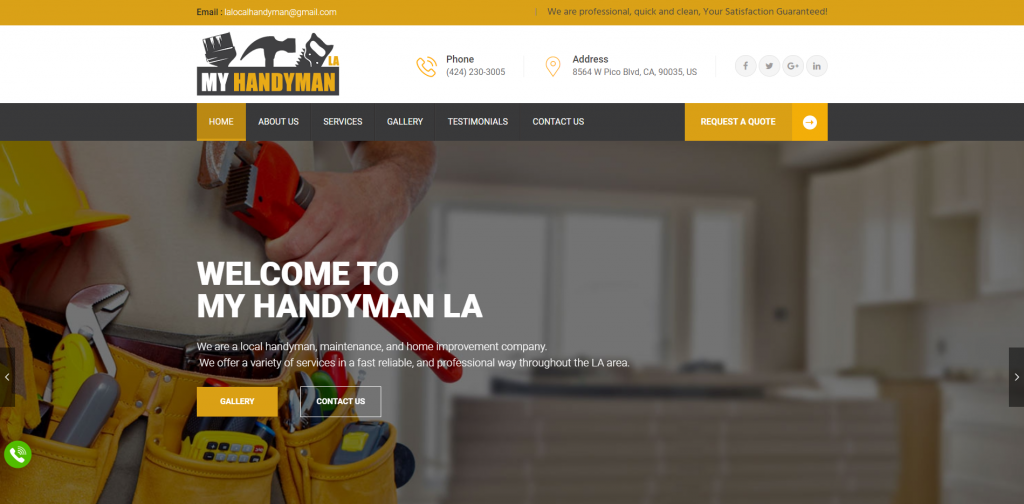
42. My Handyman LA

My Handyman LA uses its introduction slider to present images that move almost like a video clip. That movement catches customers eyes and adds life to their web design. Furthermore, it encourages them to keep scrolling to see more content about My Handyman LA. We also like how they share customer testimonials, contact information, and social media links.
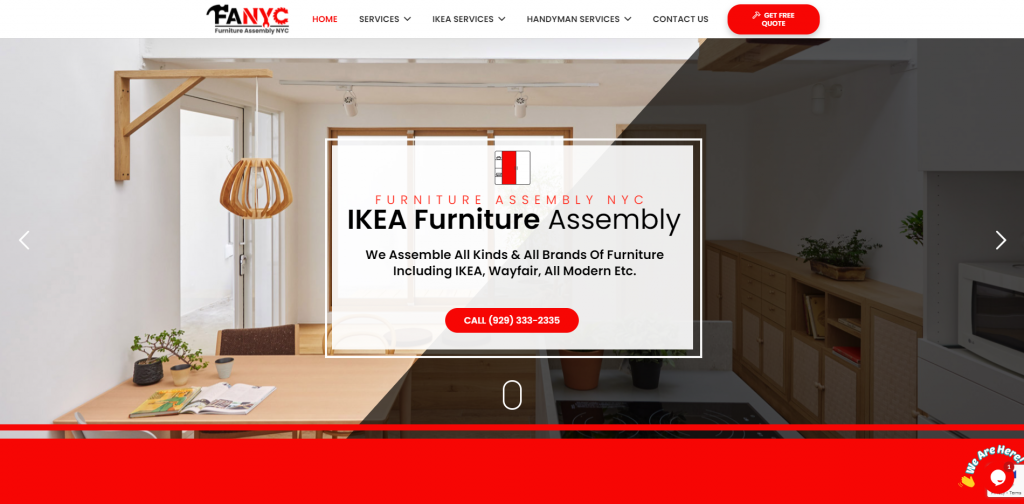
43. FANYC

Organization is something to always look for in your handyman site. This website is a great example of that. To add onto that, a bright red color is displayed across the website’s layout to grabs your attention and makes their pages pop. We also liked how they share how many projects they have done so far to build trust with the potential customer.
How to Build an Outstanding Handyman Website
Are you in the process of building a new website for your handyman business? How exciting!
Let’s review key steps for building or redesigning a handyman website.
Skip ahead if you’ve already selected a domain name, hosting service, and website platform!
1.) Choosing a Domain Name
Selecting a domain name is key for your handyman site’s online identity, impacting branding and recognition.
Follow this step-by-step process to help you select the perfect domain name:
- Brainstorm: Begin generating domain name ideas based on your business name, services, and location.
- Simplicity: Choose a straightforward domain name that is easy to spell and avoid complex words, hyphens, or numbers.
- Consistency: Incorporate your established brand name into your domain, avoiding unrelated alternatives like HandyManAl.biz, if your company is named Morning Time Handyman.
- Availability: Check domain name availability early, as many common names are taken. If yours is unavailable, consider purchasing it if it’s for sale, but don’t overspend.
- Domain Extensions: Choose a domain extension that fits your website’s purpose; .com is common, but .net or .org may work too, as might industry-specific extensions like .services.
- Legal Considerations: Before registering your domain, do a trademark search to avoid infringing on others’ intellectual property. Avoid using names similar to existing handyman companies or well-known tool brands.
- Register the Domain: Register your chosen domain through a reputable registrar like GoDaddy or Namecheap for ease of management.
2.) Selecting a Website Platform
Once you’ve secured your domain, the next step is choosing a website platform for your handyman site.
Most handymen will create content-based websites with essential features like phone numbers, service area maps, appointment calendars, live chats, and contact forms to drive conversions.
WordPress is a great platform for this purpose. Alternatively, you can explore options like Wix and other hosted website builders.
- WordPress: WordPress is a versatile CMS with extensive customization options, suitable for various types of handyman websites. It offers control, scalability, and a wide array of themes and plugins for tailored solutions. While there’s a hosted version available, most users prefer the open-source version.
- Wix: Wix is a user-friendly platform with page building features similar to WordPress. It’s a hosted solution, eliminating the need for separate web hosting.
Web Hosting Requirements
For platforms like WordPress or WooCommerce, you’ll need a web hosting service.
Consider our reliable web hosting service for WordPress websites. Alternatively, here are some reputable options:
- WP Engine: One of our top web hosting choices for handyman companies is WP Engine. They provide a user-friendly control panel, seamless backups, and reliable customer support. Keep in mind their limitations on PHP max_execution_time and potential price increases for upgraded services.
- SiteGround: We recommend SiteGround for its excellent live chat and email support, along with reasonable pricing and user-friendly backup tools. Their support team is quick to respond, making it a reliable choice for handyman companies.
3.) Selecting a Website Template
Most handyman companies prefer pre-built website templates for their cost and time savings. Alternatively, you can hire a custom web developer or custom ecommerce developer for a unique design tailored to your business.
Let’s focus on finding pre-built website templates. Here are links to major theme marketplaces:
WordPress Handyman Themes
You can find free themes at wordpress.org, or consider handyman-inspired templates on ThemeForest.
Service Master – Themeforest
$85

Hendy – Themeforest
$69

SturdyFix – Themeforest
$79

Repairer – Themeforest
$29

Wix Handyman Themes
Explore free and paid themes at wix.com for templates suitable for handyman companies.
4.) Crafting Content & Adding Images
With your domain, platform, and theme set, it’s time to craft content for your handyman site!
Here are some guidelines for crafting compelling website copy:
- Know your target audience: Define your audiences demographics, preferences, and needs. Tailor your content to address their main points, offer value, and resonate with them. This ensures your handyman business to rank in relevant search results.
- Establish key messages: Align your key messages with your brand, highlight your unique advantages, and clearly communicate the benefits of your handyman services.
- Keep it concise and scannable: Use short paragraphs, bullet points, subheadings, and bold text to enhance readability for online readers who tend to scan content.
- Create compelling headlines: Craft compelling headlines immediately convey the value of your handyman business. Well-crafted headlines can captivate visitors and encourage further exploration of your services.
- Strategically incorporate keywords:
Research relevant keywords and seamlessly integrate them into your content to boost your handyman website’s visibility in search engine results. Avoid overusing keywords, as it can detract from readability. Tools like Ahrefs or Semrush can aid in keyword research. - Maintain a conversational tone: Engage your handyman audience with a conversational writing style that avoids jargon or technical language unless necessary. Address readers directly and maintain a friendly, approachable tone to keep them engaged.
- Edit and proofread: Proofread your content meticulously before publishing, using tools like Grammarly to catch any errors and ensure consistency with your brand voice and style guidelines.
- Utilize ChatGPT for assistance: Consider using AI tools like ChatGPT if you need help generating ideas or refining content for your handyman website.
Using images to break up content is essential. Here are some tips:
- Choose high-quality images: Choose visually appealing, high-resolution images to maintain the quality of your handyman website.
- Ensure relevance: Utilize relevant images that complement your content and enhance the visual appeal of your handyman website.
- Consider stock photo resources:
Use reputable stock photo platforms like Unsplash, Pixabay, or Shutterstock for high-quality images related to handyman services. Follow licensing guidelines and attribute images as needed. - Customize images when possible:
Customize or brand images to align with your handyman business for a consistent visual experience. Utilize tools like Adobe Photoshop or Canva for customization. - Optimize image file sizes:
Compress images to optimize file sizes without sacrificing quality, ensuring faster loading speeds for your handyman website. Utilize tools like TinyPNG for efficient image compression.
5.) Post Launch Tasks
After launching your handyman website, focus on essential tasks to maximize its effectiveness. Here are key suggestions for post-launch activities:
- Search Engine Optimization (SEO):
Boost your handyman business’s local visibility with effective SEO strategies. Conduct keyword research, optimize content, and maintain a strong internal linking structure. Regularly update your site with quality content. Consider our SEO team or third-party providers like The HOTH for support. - Paid Advertising:
Utilize paid advertising platforms such as Google Ads or Facebook Ads to drive targeted traffic to your handyman business. Consider our PPC management services or platforms like Mayple to find skilled professionals. - Conversion Rate Optimization (CRO):
Analyze your website’s performance using Google Analytics. Identify areas of improvement by conducting A/B testing with tools like VWO. This helps make data-driven changes to enhance user experience and conversion rates. - Website Security: Protect your handyman website from malware and other threats by implementing robust security measures like SSL certificates and web application firewalls (e.g., Sucuri). Regularly back up your website and keep your CMS, plugins, and themes up to date. Monitor your website for security risks and address issues promptly. Use a service like UptimeRobot to track website uptime.
- Website Maintenance: Regularly maintain your handyman website by updating plugins and themes, monitoring website speed and performance, and fixing any errors. Consider hiring our website maintenance services or finding a freelancer on platforms like Upwork. Back up your website regularly to prevent data loss or technical issues.
- User Feedback and Testing: Actively seek user feedback to understand visitor experiences and identify areas for improvement. Implement user testing and gather insights on how users interact with your handyman website. Use this feedback to make iterative enhancements and continuously optimize the user experience.
- Content Updates: Regularly update your handyman website content with new blog posts, service information, and relevant updates to keep it fresh and engaging. This encourages visitors to return and share your content, ultimately driving more traffic to your site.
Post-launch digital marketing is vital for your handyman website’s long-term success. Stay proactive, monitor performance, and adjust strategies to meet business goals and audience needs.
FAQs about Web Development for Handyman Websites
When selecting a hosting provider for a handyman website, prioritize reliability and fast page load times to enhance user experience and SEO ranking.
When choosing a hosting provider for a handyman website, ensure they offer ample storage and bandwidth, along with security features like SSL certificates and backups. Prompt and reliable customer support is essential to quickly resolve any issues and minimize downtime. A well-chosen hosting provider is crucial for the success of a handyman business website.
No, physical proximity is not a requirement for building a website for your handyman business. Web development can be done remotely, allowing you to hire web developers or companies from anywhere in the world to create a website for your business.
Having internet access and effective communication skills with the web developer are all you need to have a website built for your handyman business. A website can expand your business’s reach beyond your local area, attracting new clients and opportunities.
For ongoing support with your handyman website, you can reach out to the web development company or designer who created it to inquire about their maintenance services. Many developers offer packages for regular updates, backups, and security monitoring to keep your website running smoothly.
You can hire a freelance web developer or agency to handle support and maintenance for your website. They offer services like updates, fixes, and even complete redesigns based on your needs.
You can also find online tutorials, courses, and forums for website development. These resources offer support and guidance for troubleshooting and enhancing your website.
The time frame for building a handyman site varies based on factors like site complexity and desired features. Basic sites may take 4-8 weeks, while complex ones can take months.
For those needing a website promptly, template-based options are quicker. Using pre-built designs customized to the business’s needs can be done in a few weeks. The timeline ultimately depends on business needs and chosen development approach.