When it comes to building a new audiology website, it can be challenging to know where to begin. With so many options and design elements to consider, it’s easy to feel overwhelmed. That’s why our team of experienced website designers and developers has compiled a list of the top 44 audiology websites!
Our rankings are based on factors such as design, functionality, uniqueness, user experience, and more.
By exploring these websites, audiologists can gain inspiration and insights for their own site. You’ll find examples of small clinics, hospitals, and single physician practices offering audiology services in the list below. To ensure your website is helpful for visitors, it’s important to have clear and concise information about your services, easy navigation, and a user-friendly design that caters to the needs of your target audience.
For design examples within other industries, head back to our best rated websites blog article!
Top Audiology Website Designs
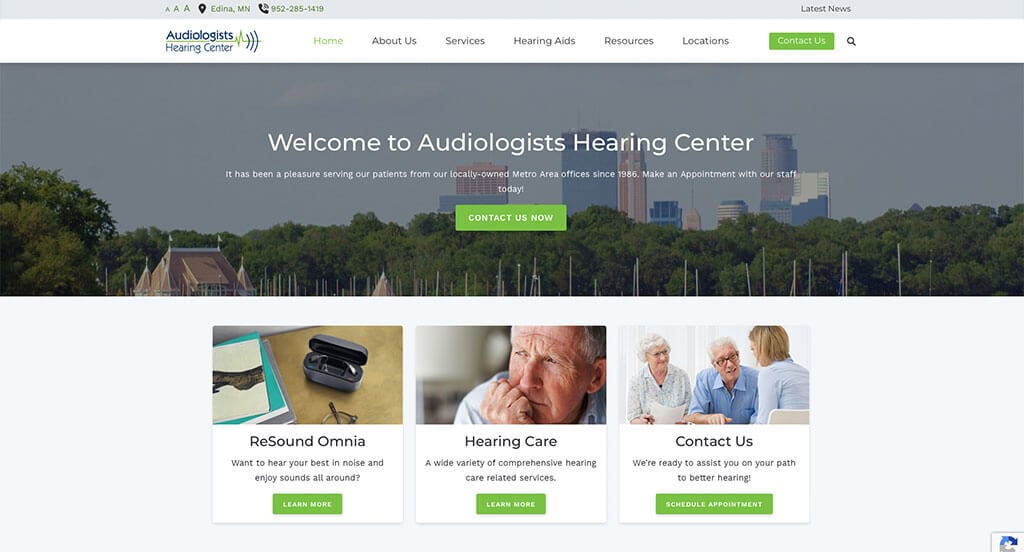
1. Audiologists Hearing Center

We appreciated how this audiologist website used the colors of white, green and blue to create a custom web design. The use of noticeable buttons was definitely the most impactful quality in the homepage of this website. Another thoughtful quality in this professional audiologist website we liked was their simple contact information. They clearly had conversions in mind when designing the professional font for their website. There was no shortage of reasons to include this website in our list of websites for audiologists to consider when designing their next website.
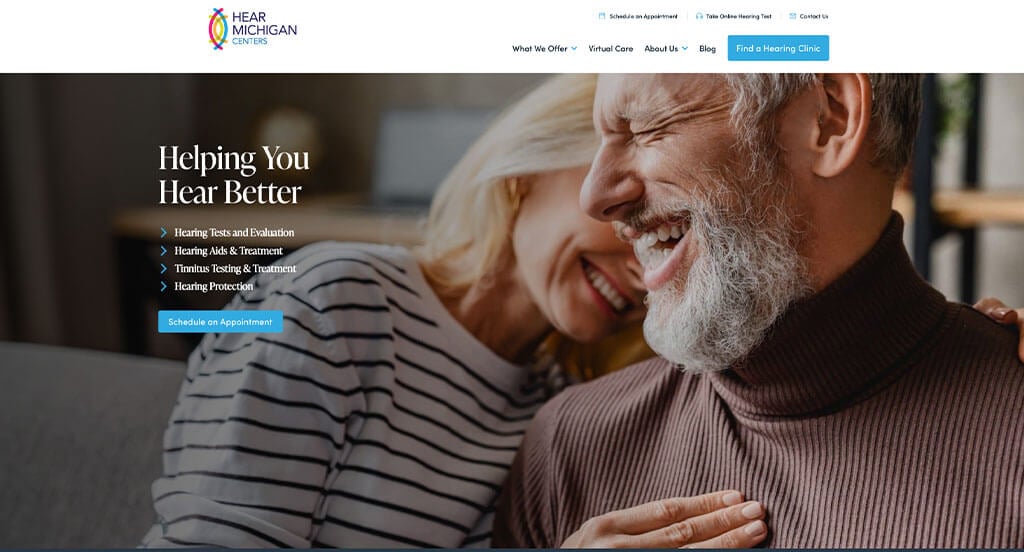
2. Hear Michigan Centers

The website of Hear Michigan Centers ranked because it is one of the better looking audiologist websites we came across. Of all the professional audiologist websites we reviewed, one of the features in this custom website we liked was the bright blue accent color. The layout with a good balance of white space was definitely refreshing for a custom audiologist site. Hear Michigan Centers clearly had a focus on website marketing when creating the use of bullet points in the site to organize their information. Give some thought to the unique design of this audiologist website when building out your next website.
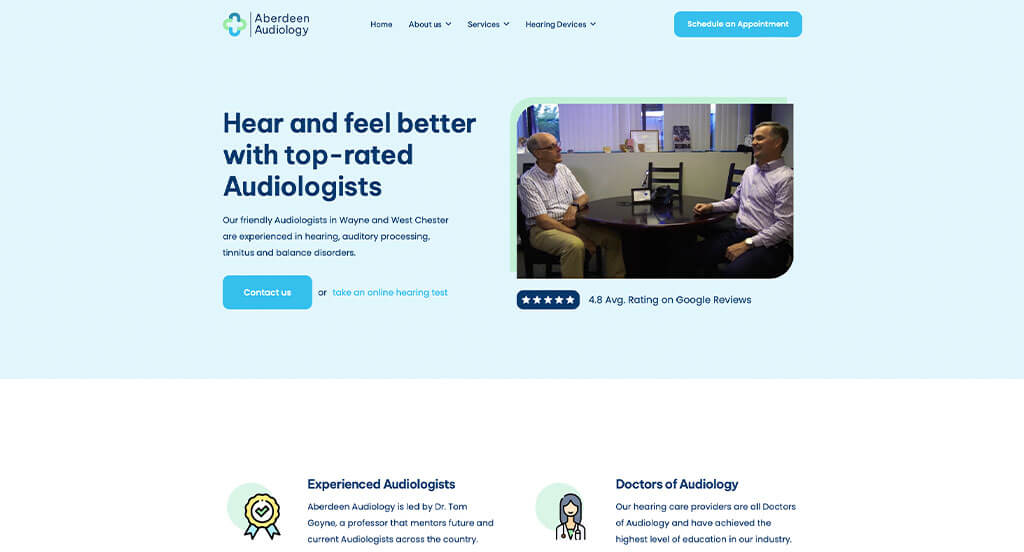
3. Aberdeen Audiology

We liked how this audiologist site combined the colors of white, blue and green into an attractive website design. We thought this website was a good example for audiologists because of their creative frames for their imagery. Another thoughtful feature in this custom audiologist website was their section for customer reviews. They clearly had a focus on digital marketing when building the clearly labeled menu for their website. What a great website to review when designing your next audiologist website!
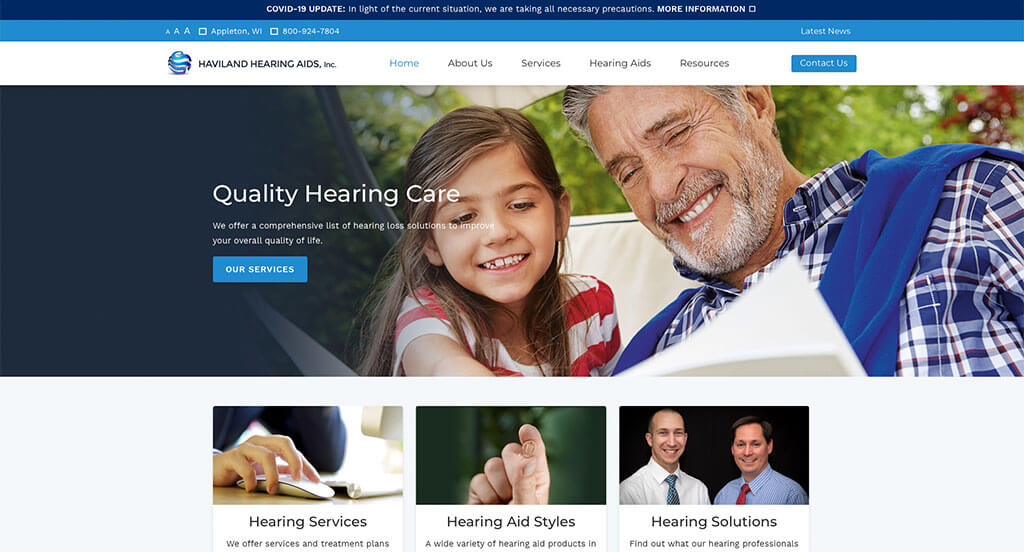
4. Haviland Hearing Aids

We appreciated how this audiologist site used the colors of white, blue and black to create an attractive website design. As you scroll through the homepage of the website, one of the qualities you’ll notice right away is their layout that is easy to follow. Another feature in this clean audiologist site we liked was the inclusion of a map. They had ease of use in mind when building the navigation bar with organized sections for their website. With so many quality reasons to consider this audiologist website, it’s no wonder we included it in this list of the best sites!
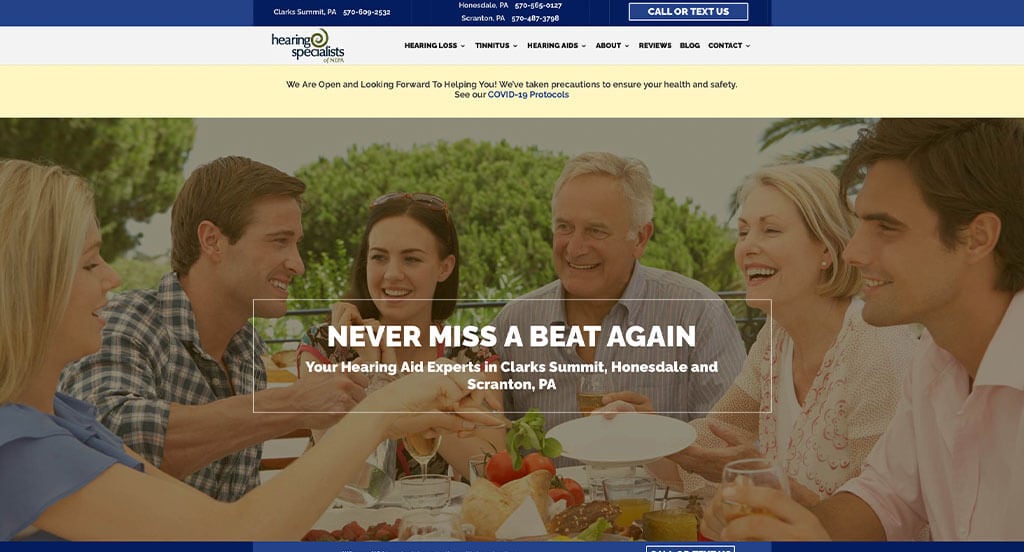
5. Hearing Specialist of NEPA

This is a good example of a website for an audiologist looking for custom web design layout ideas. After scrolling past the header of this audiologist website, you’ll immediately notice their professional font. This creative audiologist website also does a good job with their bulleted information to make it easier for viewers to read. They clearly had a focus on website marketing when creating the blog for their website. Any website designer building websites for audiologists will want to consider checking this website out.
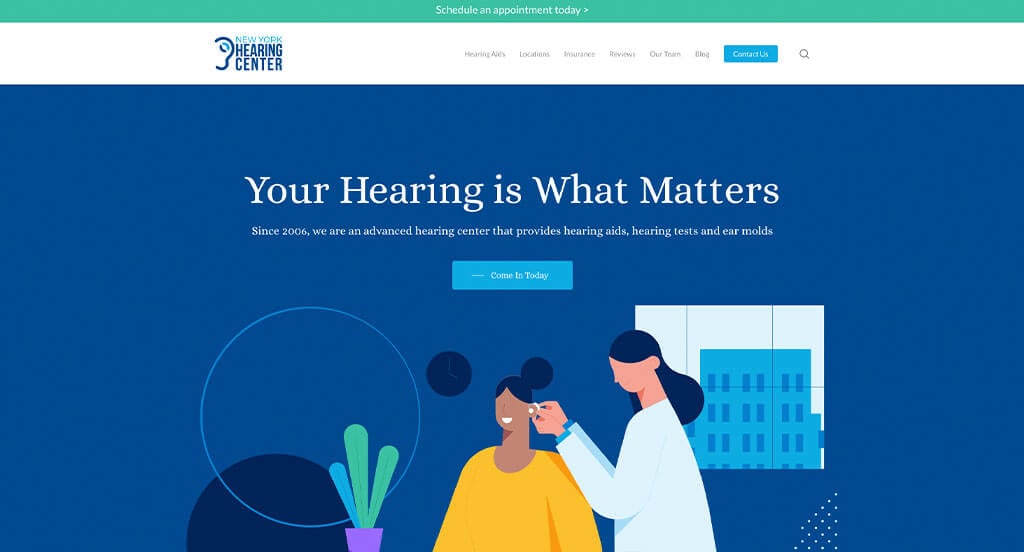
6. New York Hearing Center

This is a good example of a website design for audiologists who are looking for a professional website layout. As you scroll through the homepage, one of the design qualities we liked was the interesting graphics. The use of large buttons for simple navigation was another design quality in this professional audiologist site we enjoyed. They clearly had a focus on internet marketing when designing the clearly labeled menu for their website. For the audiologists out there searching for website examples, make sure to check this one out!
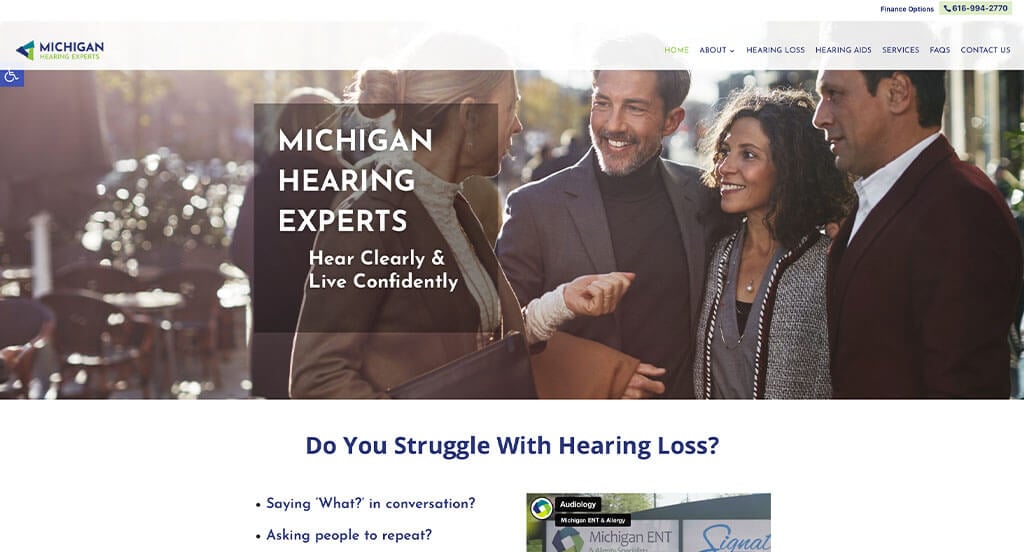
7. Michigan Hearing Experts

This is a great example for audiologists who are looking for custom web design ideas. One of the homepage features of Michigan Hearing Experts we noticed was their organization of their content because it was rather refreshing for an audiologist website. Another thoughtful quality in this professional audiologist website was their different sized fonts to emphasize their titles. Michigan Hearing Experts clearly had a focus on website marketing when creating the domain for their website that matches the company’s name. You won’t be disappointed after reviewing this website for design ideas for your next website!
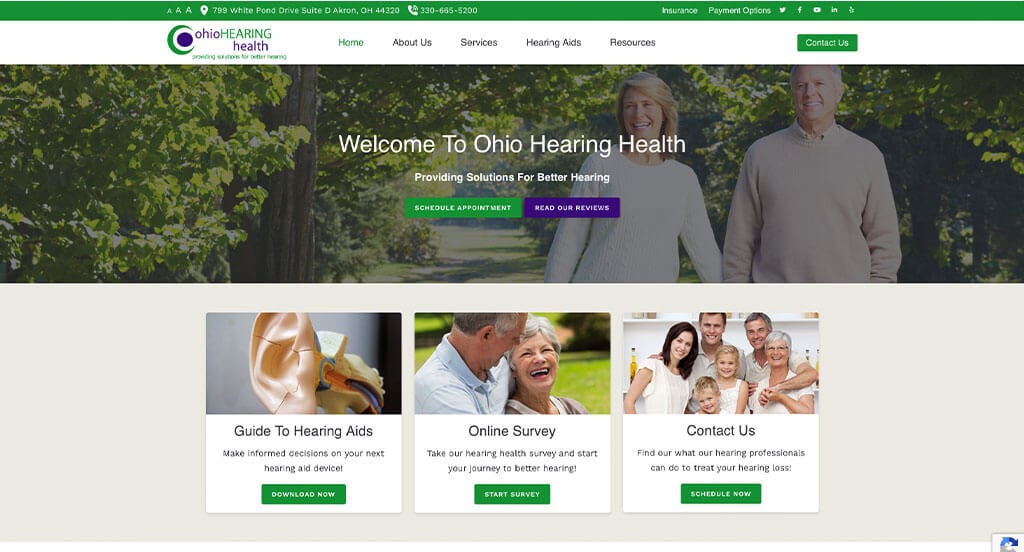
8. Ohio Hearing Health

This is a great example for audiologists who are looking for a professional look and feel for their next website. Our web designers thought this website was a good example for audiologists because of their accent colors that add to the company’s design, but aren’t overpowering. The ability to look at hearing aids by brand within this website helped it make it into our list of the best website layouts for audiologists. They had conversions in mind when creating the simple navigation for their website. Don’t scroll past this website when considering design ideas for your next audiologist website!
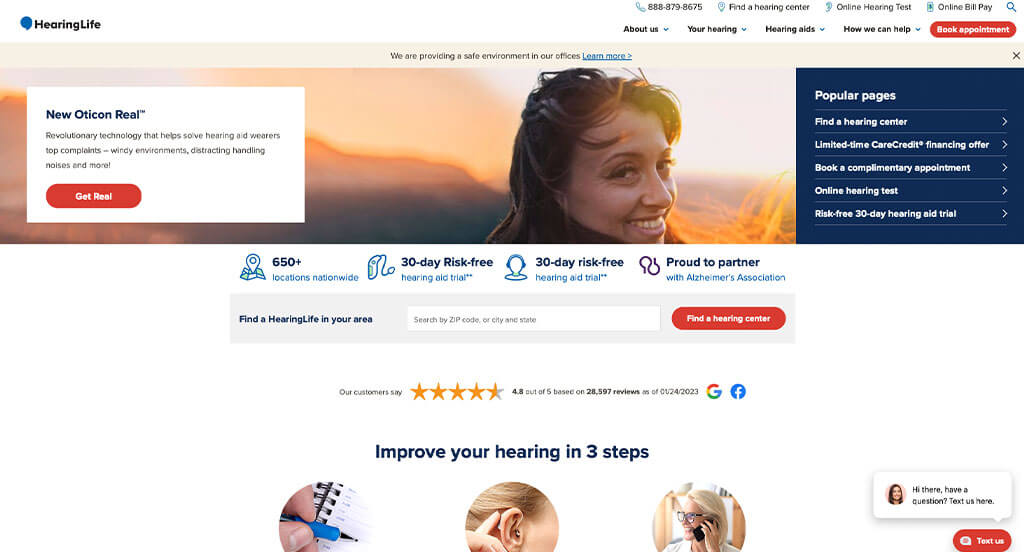
9. HearingLife

This is a good example of a website design for audiologists looking for a professional website design for their next site. We thought this was a good homepage design example for audiologists because of their template that was free of distractions. Another thoughtful feature in this creative audiologist site we liked was their use of buttons to navigate throughout their site. They clearly had a focus on ease of use when designing the domain for their website that matches their company’s name. Give some thought to the creative design of this audiologist website when developing your next custom website.
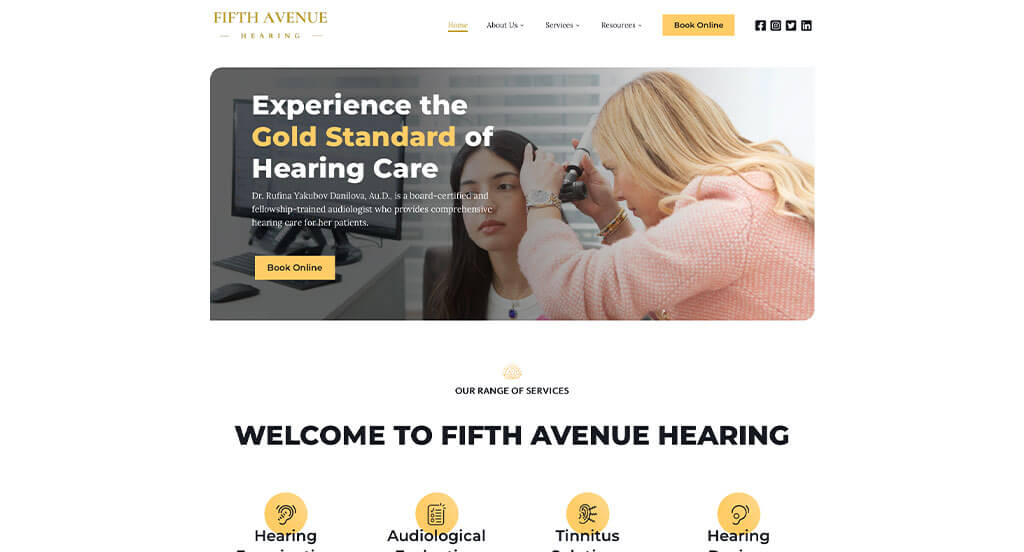
10. Fifth Avenue Hearing

Sporting a clean and intuitive layout, this website keeps things simple for an audiologist site. The look and feel of the homepage of this audiologist website caught our attention because of their captivating visuals. Another thoughtful quality in this creative audiologist site was the short and to the point paragraphs. They clearly had a focus on website marketing when building the small graphics within their website. Be sure to consider the creative design of this audiologist website when developing your next website.
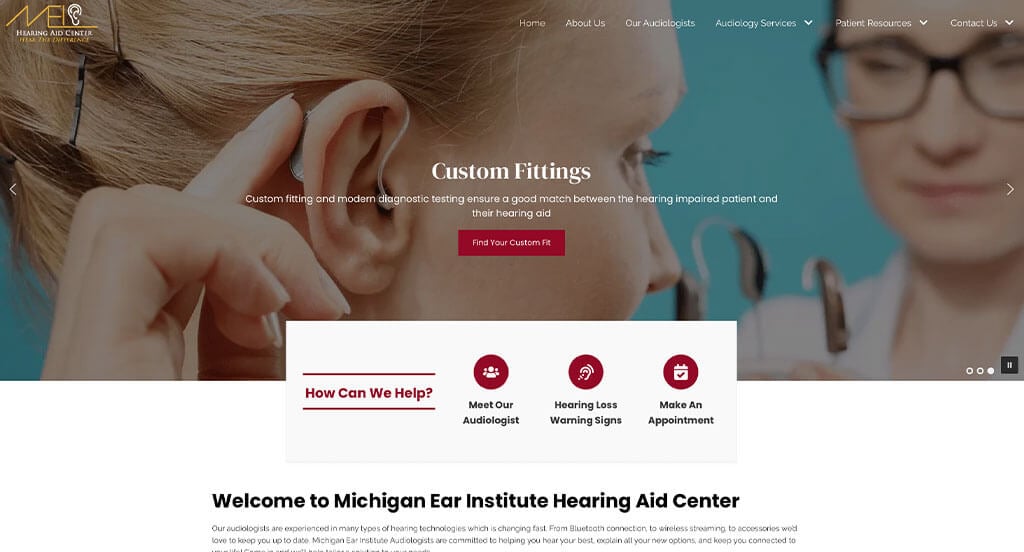
11. Michigan Ear Institute Hearing Aid Center

This is a good example of a website for an audiologist looking for a custom look and feel on their next site. As you scroll through the homepage of this website, one of the design qualities we liked was their interesting color palette. The high-quality visuals were a nice touch for a custom website. Michigan Ear Institute Hearing Aid Center clearly had a focus on website usability when creating the well-labeled navigation bar for their website. Talk about a great website to have included in this list of top websites!
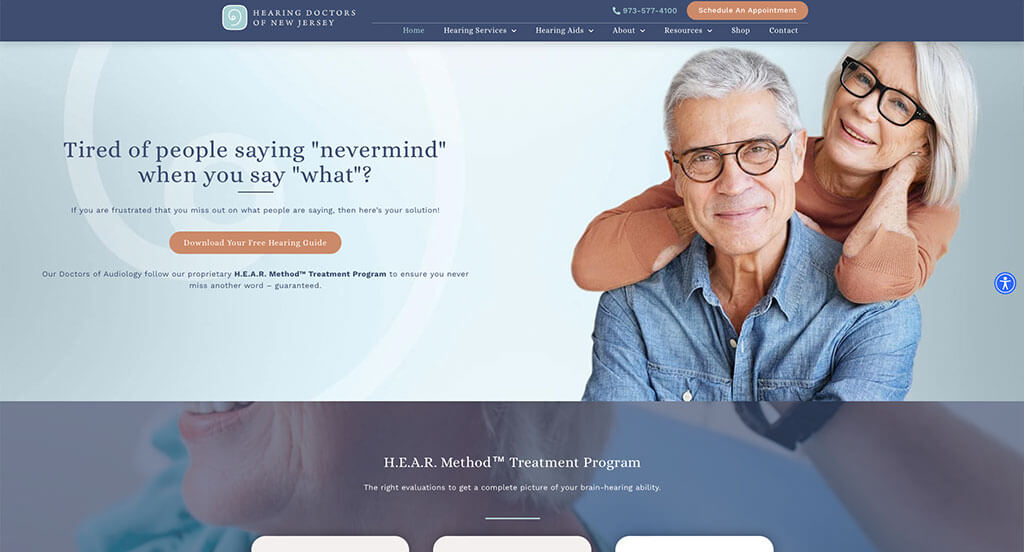
12. Hearing Doctors of New Jersey

Hearing Doctors of New Jersey has a well-designed audiologist website that uses white and many shades of blue for their color palette, which we like because it creates a calm design. One of the design features we liked most on the homepage of Hearing Doctors of New Jersey was their section for customer reviews because it was rather refreshing for an audiologist website. Another feature in this professional audiologist site was their simple logo design. Hearing Doctors of New Jersey clearly had conversions in mind when creating the navigation bar with organized categories for their website. If you are looking for template examples for your next audiologist site, give some thought to this one.
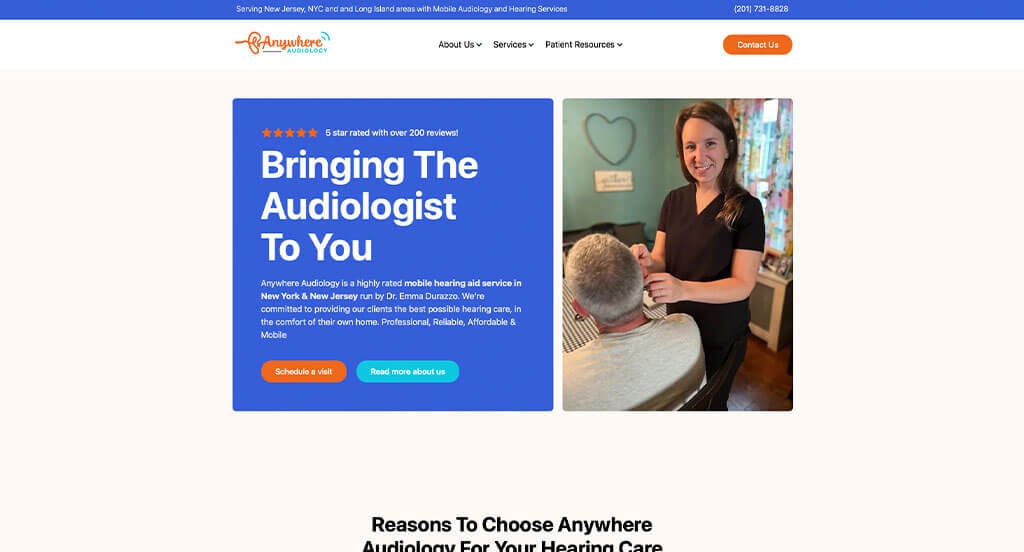
13. Anywhere Audiology

Anywhere Audiology has a great looking website that uses a orange, white and blue color scheme. After scrolling past the header of this audiologist website, you’ll immediately notice their thoughtful logo design. The professional font was a nice touch for a professional website. The template that was easy to navigate helped make this one of the best audiologist websites we looked at. With so many reasons to consider this audiologist website, it’s obvious why we included it in this list of the best websites!
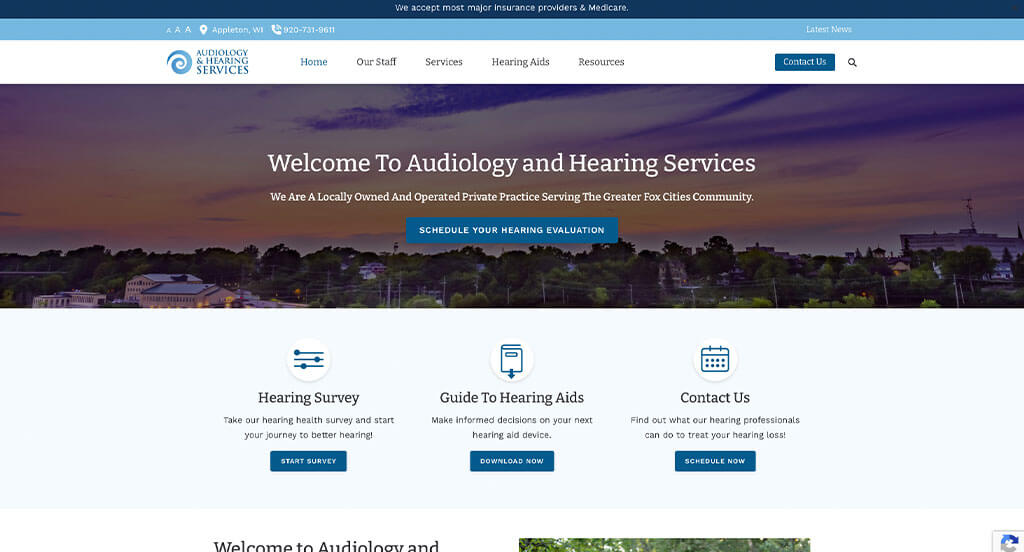
14. Audiology & Hearing Services

This is a great audiologist web design example for anyone looking for a professional look and feel for their next site. The section to learn more about the owner was definitely the most impactful feature in the homepage of this website. Another thoughtful feature in this custom audiologist site we liked was their stunning imagery. Their clearly labeled menu helped make this one of the best audiologist websites we reviewed. Don’t forget to check this website out when looking through our list of the best audiologist website layouts!
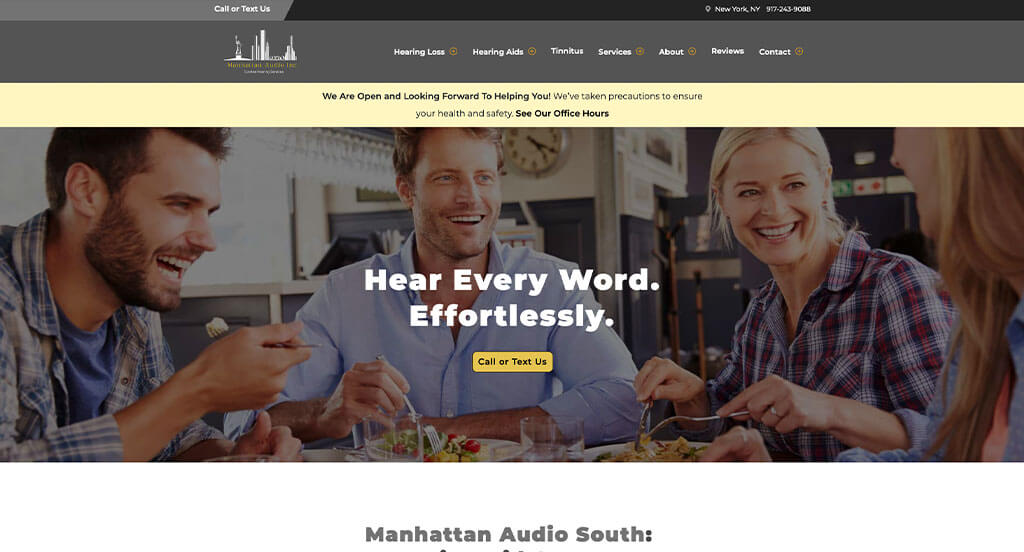
15. Manhattan Audio Inc.

There were numerous audiologist sites to choose from, but the website for Manhattan Audio Inc. was the perfect example of a well-designed audiologist site with a gray, yellow, and white color scheme. The use of bullet points was an impactful feature in the homepage of Manhattan Audio Inc. The creative logo design was a nice touch for a custom website. Manhattan Audio Inc. clearly had ease of use in mind when creating the clearly labeled menu for their website. For audiologists who are looking for examples for their next website layout, this example will for sure be one to take a look at.
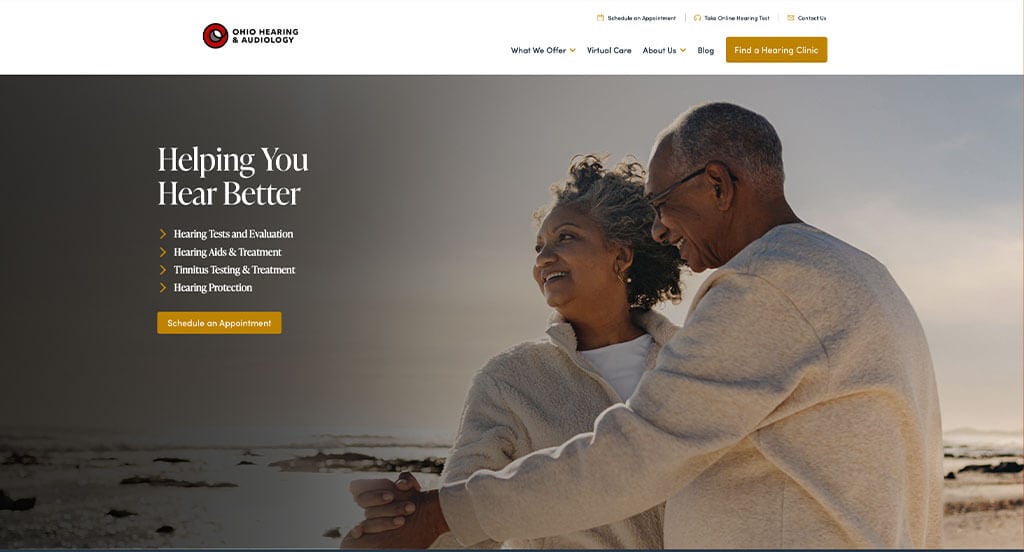
16. Ohio Hearing & Audiology

We appreciated how this audiologist website used the colors of red, white, yellow, and blue to create a custom web design. We thought this website was a good design idea for audiologists because of their short and to the point paragraphs. Another thoughtful feature in this creative audiologist site was the inclusion of a blog. They clearly had website accessibility in mind when creating the use of buttons throughout their website. Talk about a great website to have included in this list of top websites!
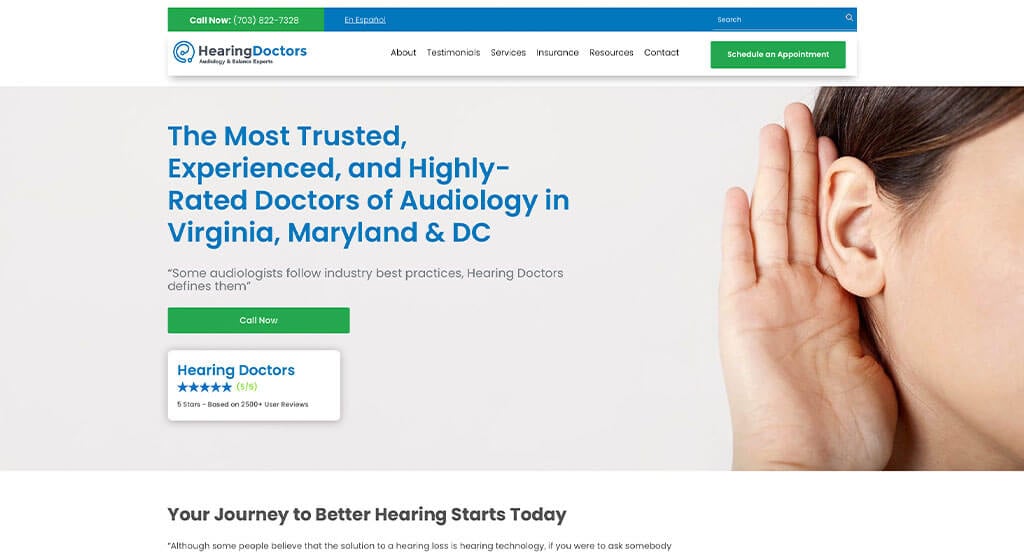
17. Hearing Doctors Audiology & Balance Experts

The white, gray and blue colors used in this audiologist website stood out to us because it creates a comforting and professional design. After scrolling past the navigation of this audiologist site, you’ll notice their small graphics. Their inclusion of a testimonial page was definitely refreshing for a unique website. From a marketing point of view, we liked the way this audiologist website utilized simple contact information. Any website designer making websites for audiologists will want to consider checking this website out.
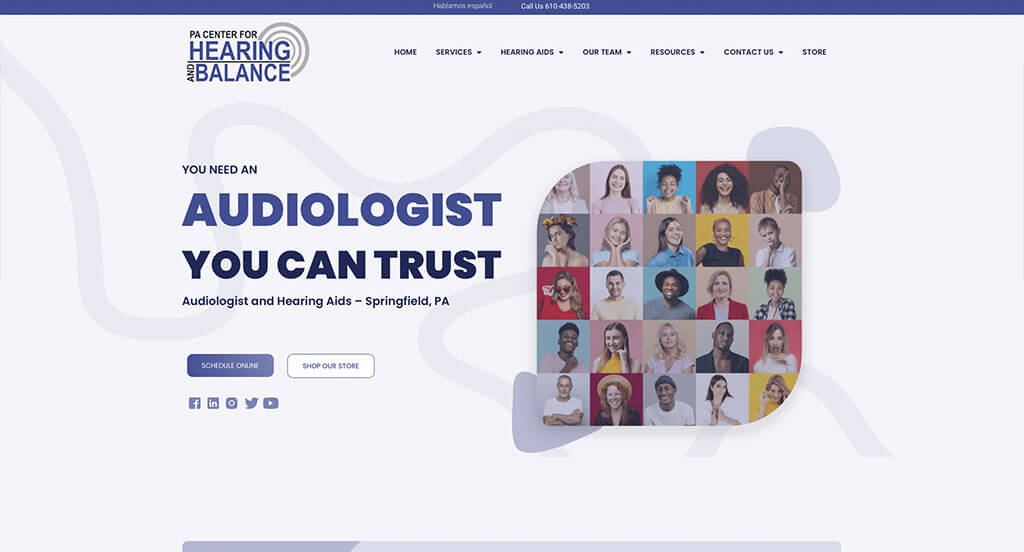
18. PA Center for Hearing and Balance

This is a good example of an audiologist website design for someone who is searching for a professional website design idea. The interesting template was probably the most impactful feature in the homepage of this website. The unique frames for their imagery was another design quality in this professional audiologist site we enjoyed. PA Center for Hearing and Balance clearly had digital marketing in mind when creating the domain for their website that matches their company’s name. Be sure to consider the one-of-a-kind design of this audiologist website when developing your next website.
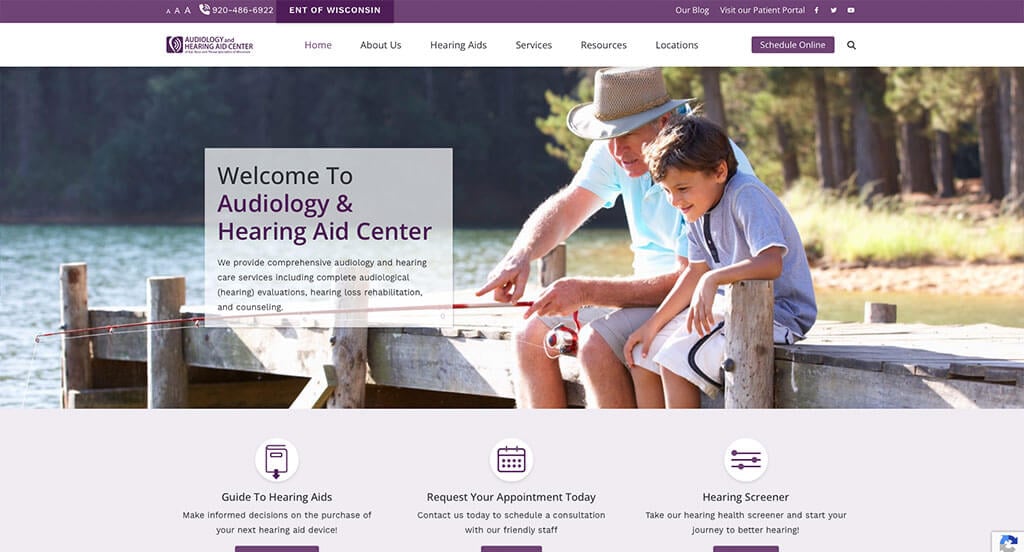
19. Audiology & Hearing Aid Center

This is a great web design example for audiologists who are looking for a professional look and feel for their next site. Of all the professional audiologist websites we reviewed, one of the features in this custom website we liked was their relaxing color palette. The profiles for all their audiologists was another thoughtful feature in this custom audiologist website we enjoyed. Audiology & Hearing Aid Center clearly had website marketing in mind when designing the well labeled navigation bar for their website. Don’t scroll past this website when hunting for design ideas for your next audiologist website!
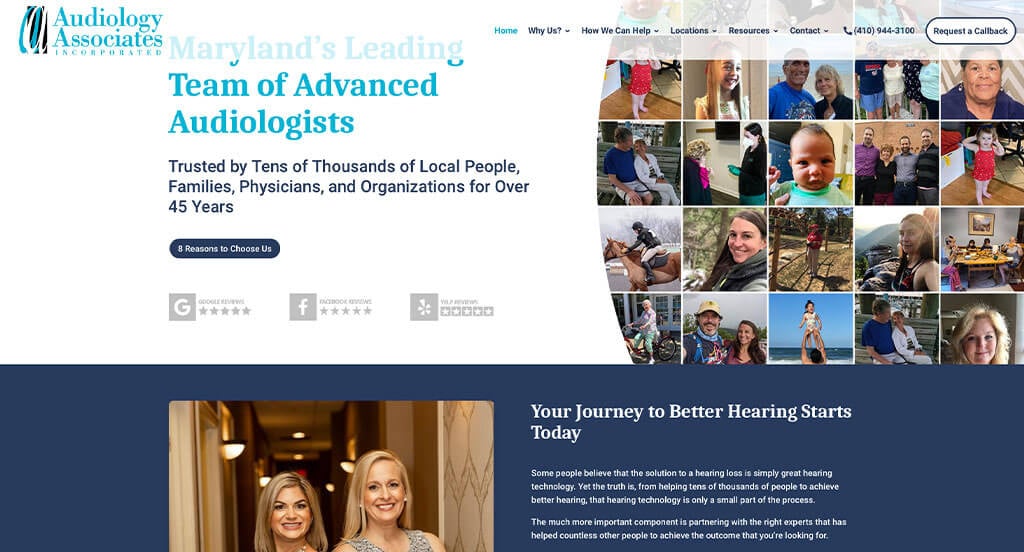
20. Audiology Associates Incorporated

This is a great website design idea for an audiologist who is looking for custom website layouts. The layout of this audiologist website was thoughtful because of their creative logo design. The professional font was another thoughtful feature in this custom audiologist site we enjoyed. From a marketing perspective, we really liked the way they utilized a template with a good balance of white space. Give some thought to the creative design of this audiology website when developing your next website.
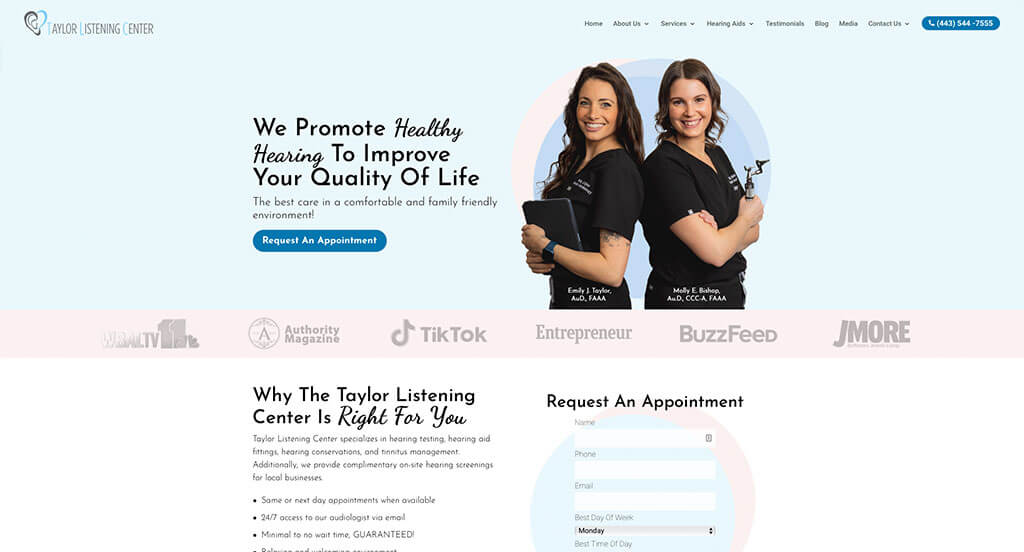
21. Taylor Listening Center

This is a great website design example for audiologists who are looking for a custom look and feel for their next site. While most audiology websites share this quality, we thought Taylor Listening Center did a nice job of with their color palette. The inventive logo was a nice touch for a professional website. Taylor Listening Center clearly had a focus on website accessibility when designing the template that seems authentic to their website. These were just a few of the numerous qualities in this website to consider when putting together this list of top websites for audiologists.
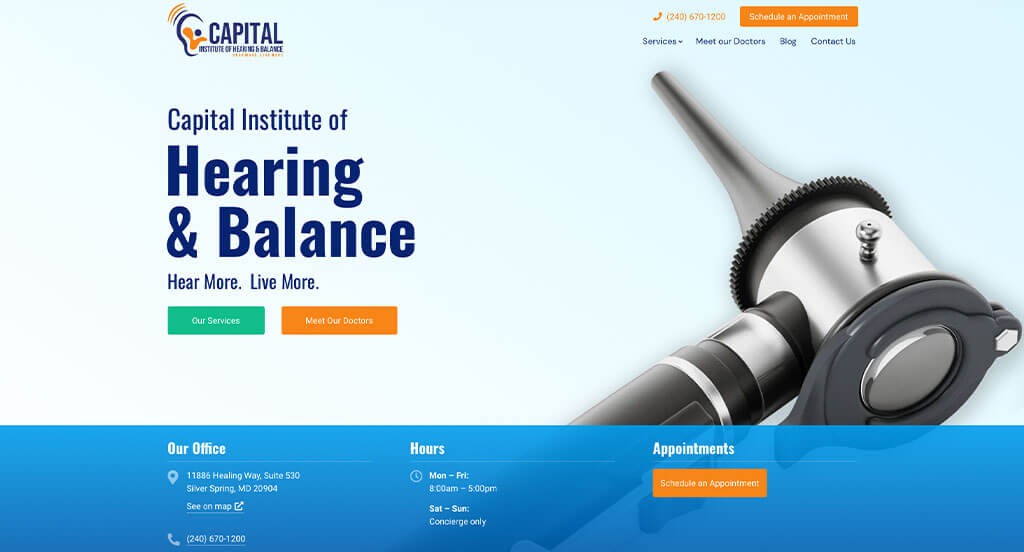
22. Capital Institute of Hearing & Balance

This is a great website design example for audiologists who are looking for a custom layout. As you scroll through the homepage of the website, one of the design qualities we liked was the large and high-quality visuals. Another design quality in this clean audiologist website was the use of a blog. The buttons to enhance usability helped make this one of the top audiologist websites we reviewed. What a great website to review when designing your next audiologist website!
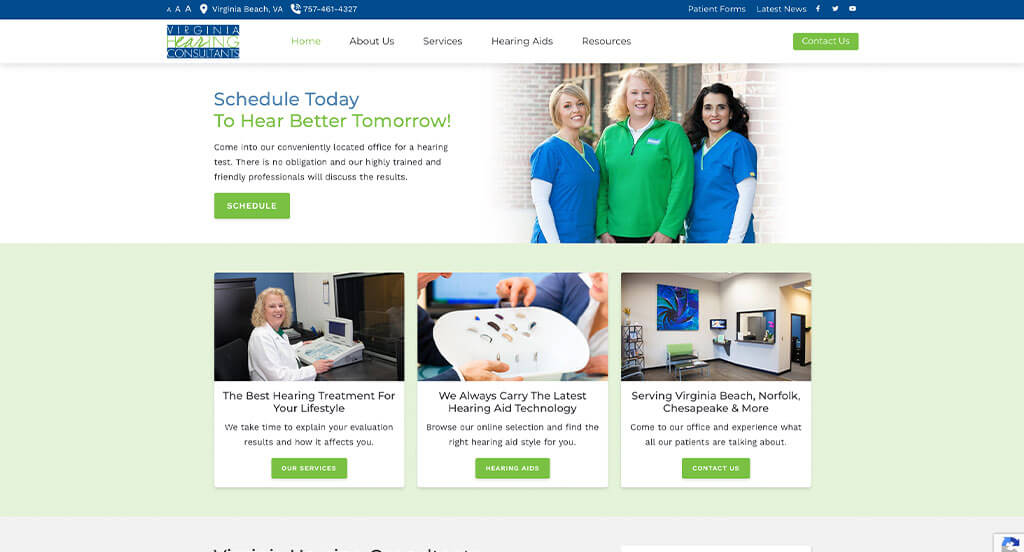
23. Virginia Hearing Consultants

Virginia Hearing Consultants has a great looking website that uses a white, blue and green color scheme, which we like because it feels relaxing. The simple navigation for their site was likely the most impactful feature in the homepage of Virginia Hearing Consultants. The clearly labeled menu was definitely refreshing for a professional audiologist website. Virginia Hearing Consultants clearly had digital marketing in mind when creating the bold fonts for titles within their website. For audiologists who are looking for examples for their next website layout, this example will for sure be one to consider.
24. Ear, Nose & Throat Surgical Associates

Ear, Nose & Throat Surgical Associates has a great audiologist website that uses an ombre effect with blue, teal, green and white for a color scheme, which we like because it catches the eyes of customers. The most refreshing part of this audiology website was the inventive frames. The use of repetitive circles was refreshing for a custom site. Ear, Nose & Throat Surgical Associates had digital marketing in mind when building the simple contact information for their website. Another amazing website to add to this list!
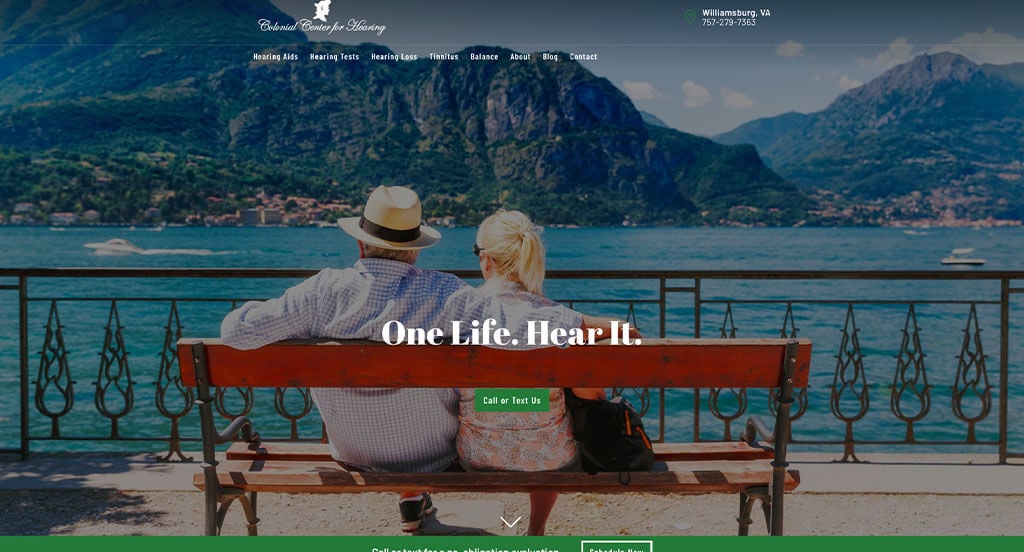
25. Colonial Center for Hearing

This is a great website design idea for an audiologist looking for a custom website layout for their next site. Our web designers thought this website was a good design idea for audiologists because of their layout that was well organized. The short and to the point paragraphs were one of the reasons we included this site in our rankings for the top web design ideas for audiologists. They had website marketing in mind when including a blog into their website. If you are looking for template ideas for your next audiologist site, give some thought to this one.
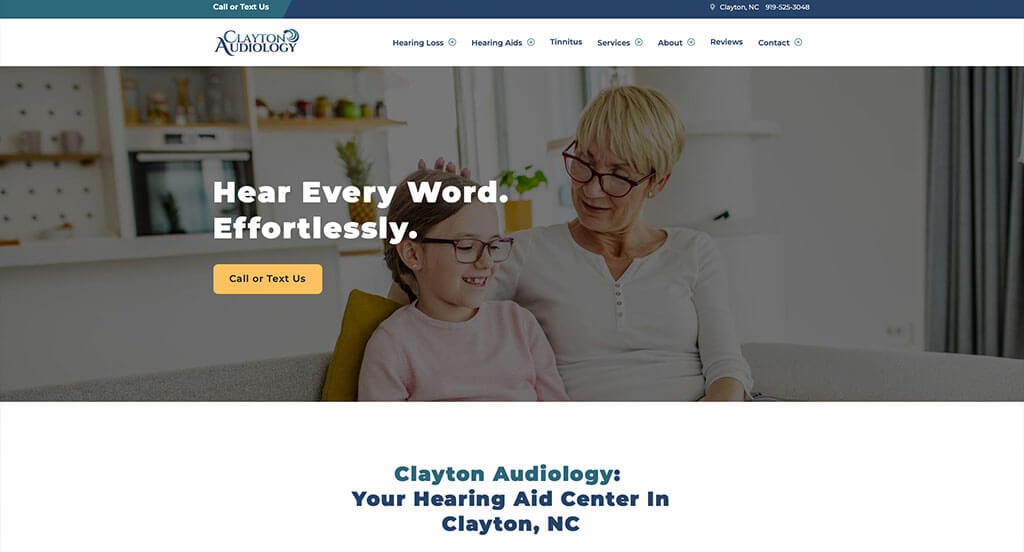
26. Clayton Audiology

This is a good example of a web design for audiologists who are looking for a custom layout. The simple font choice was definitely the most impactful quality in the homepage of this website. The use of bullet points to organize information was another design quality in this professional audiologist website we enjoyed. They had conversions in mind when designing the color scheme for their website that wasn’t overpowering. Don’t forget to check this website out when looking through our list of the best audiologist sites!
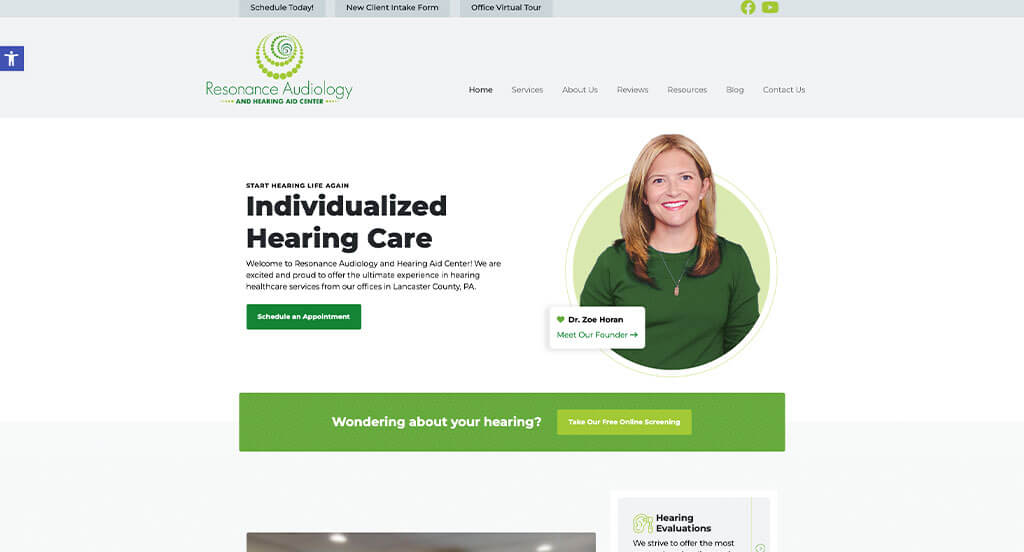
27. Resonance Audiology and Hearing Aid Center

This is a good example of a website design for audiologists who are looking for a professional layout. After scrolling past the header of this audiology site, you’ll notice their unique logo design. The variety of greens used throughout the site was another thoughtful feature in this custom audiologist website we enjoyed. They clearly had a focus on website usability when building the use of buttons throughout their website. Be sure to consider the great design of this audiologist website when developing your next custom website.
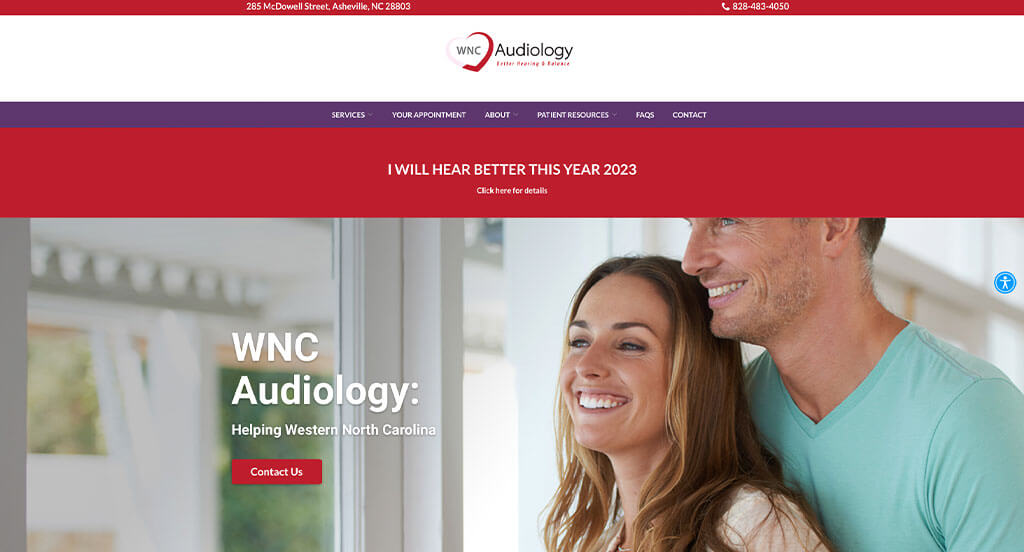
28. WNC Audiology

This is a great website design idea for an audiologist who is looking for a custom website layouts. Of all the professional audiology websites we reviewed, one of the features in this custom website we liked was their high-quality visuals. The customer review section was another design quality in this professional audiologist site we enjoyed. The domain for their website that matches their company’s name helped make this one of the best audiology websites we considered. Give some thought to the creative design of this audiologist website when developing your next website.
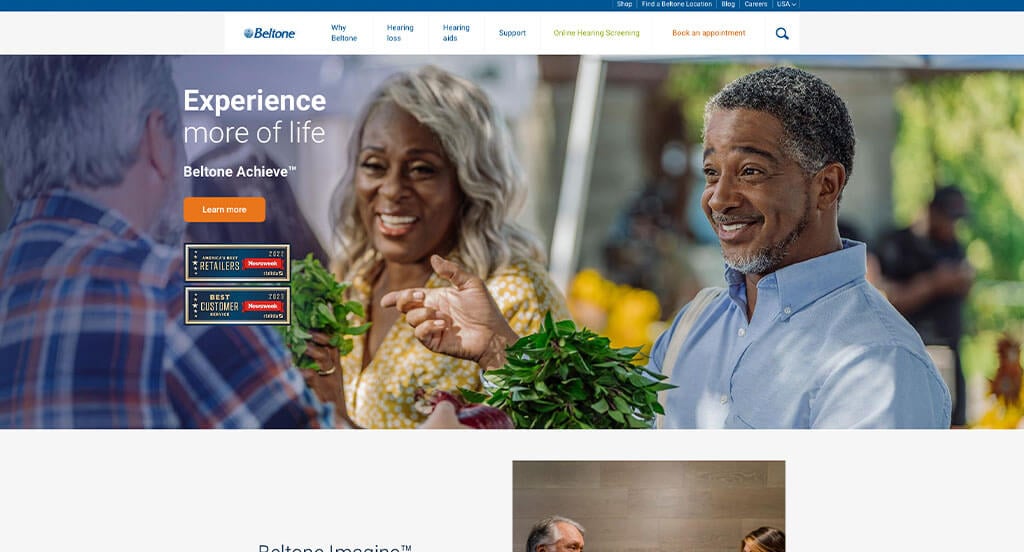
29. Beltone

Showcasing a clean and intuitive layout, this website keeps things simple for an audiologist site. The different fonts were an impactful feature in the homepage of this website. The inclusion of videos was definitely refreshing for a unique website. Beltone clearly had website marketing in mind when creating the navigation bar for their site with organized categories within their website. You won’t be disappointed after reviewing this website for design ideas for your next website!
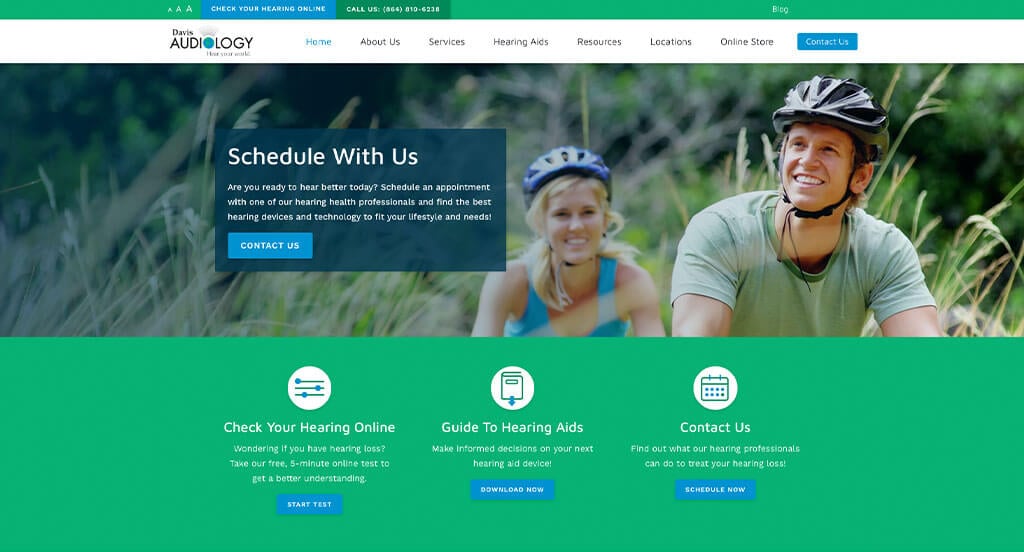
30. Davis Audiology

This is a good example of an audiologist website design for a person looking for a professional look and feel. The stunning template was likely the most impactful quality in the homepage of this website. The use of brightly colored buttons for simple navigation throughout the site was refreshing for a professional audiology website. They clearly had website usability in mind when designing the domain for their website that matches their company’s name. What a great website to review when building out your next website!
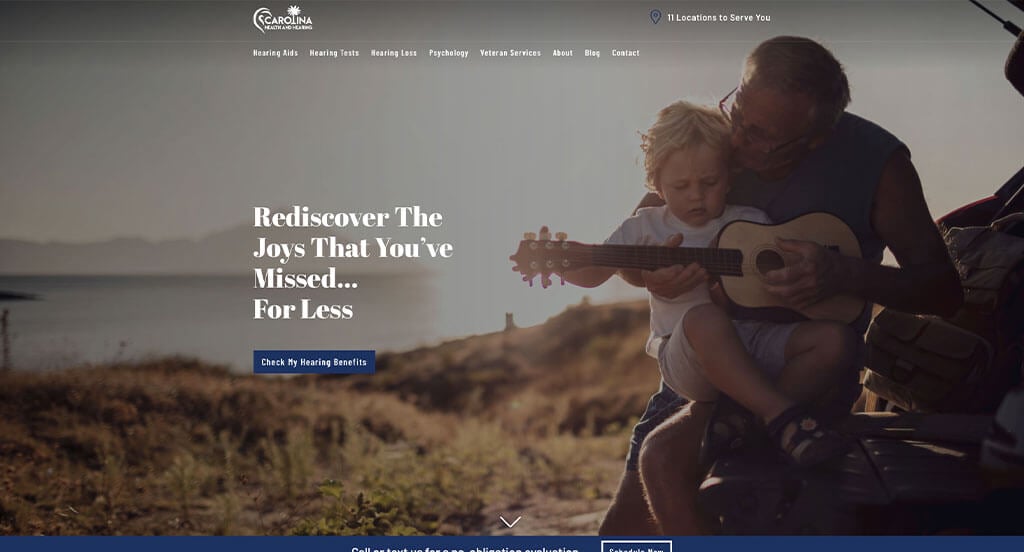
31. Carolina Health & Hearing

The website of Carolina Health & Hearing ranked because it’s one of the nicer audiologist websites we have encountered. The use of icons throughout the site was probably the most impactful quality in the homepage of Carolina Health & Hearing. Another feature in this clean audiology website we enjoyed was the bullet points to organize their information. Their display of an award was another reason we considered this audiology website. Any website designer building websites for audiologists will want to consider checking this website out.
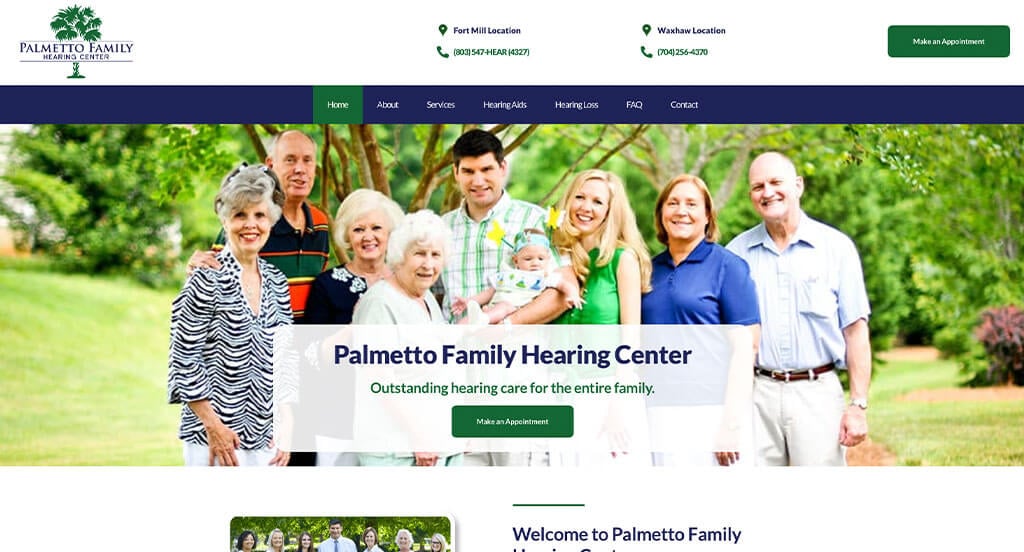
32. Palmetto Hearing Center

This is a great website design example for audiologists who are looking for a custom website design. After scrolling past the header of this audiology site, you’ll immediately notice the large fonts for their titles to help them stand out. The short and to the point paragraphs were one of the reasons we included this site in our rankings for the top web design ideas for audiologists. They had website marketing in mind when creating the inclusion of a FAQ page for their website. For audiologists looking for examples for their next website layout, this example will for sure be one to consider.
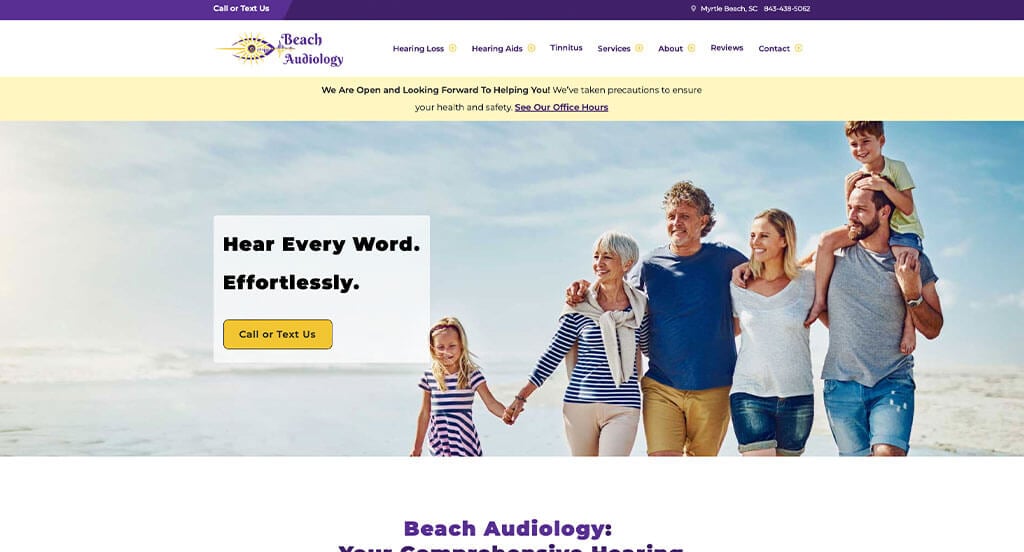
33. Beach Audiology

This is a good example of an audiologist website design for someone who is searching for a professional website design idea. We thought this was a good homepage design example for audiologists because of their interesting logo design. The complementary color match used in this website helped it make it into our list of the best websites for audiologists. They clearly had a focus on website usability when building the simple navigation for their website. Be sure to consider the one-of-a-kind design of this audiology website when building your next website.
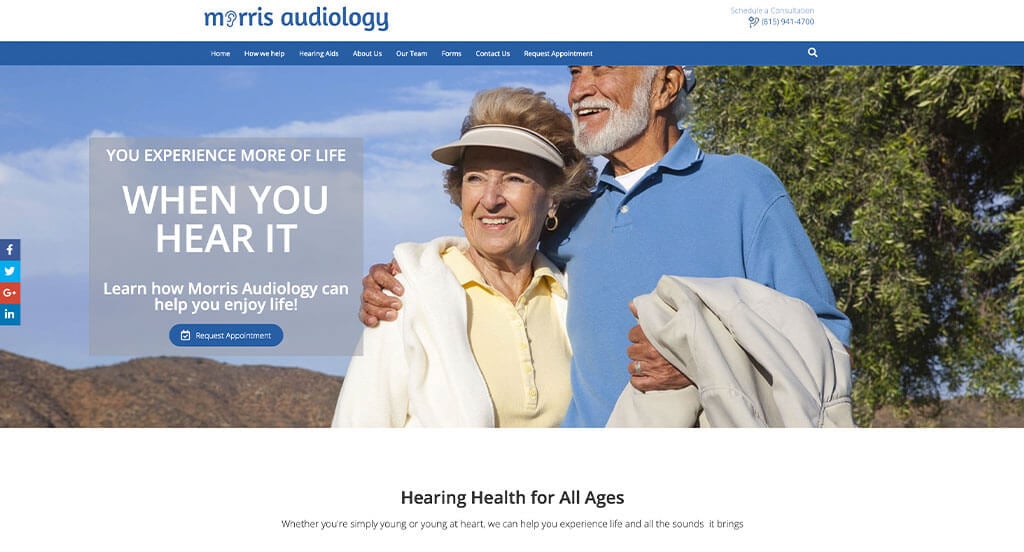
34. Morris Audiology

This is a good example of a website design for audiologists who are looking for a professional website layout. After scrolling past the navigation of this audiologist site, you’ll immediately notice their alternating color blocks. The inclusion of a map was refreshing for a custom site. They had internet marketing in mind when building the including a search bar into their website. Give some thought to the creative design of this audiologist website when developing your next website.
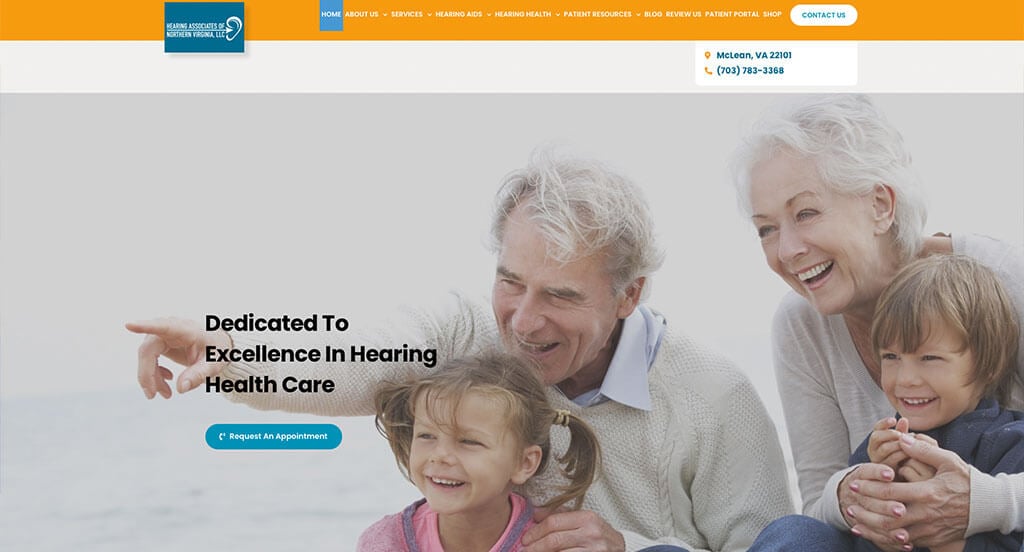
35. Hearing Associates of Northern Virginia

We appreciated how this audiologist website used the colors of white, blue and orange to create a custom web design layout. We thought this website was a good example for audiologists because of their use of icons throughout the site. The customer reviews were another unique quality in this professional audiology website we enjoyed. Their template that was easy to navigate helped make this one of the best audiologist websites we considered. Don’t forget to check this website out while looking through our list of the best audiology website layouts!
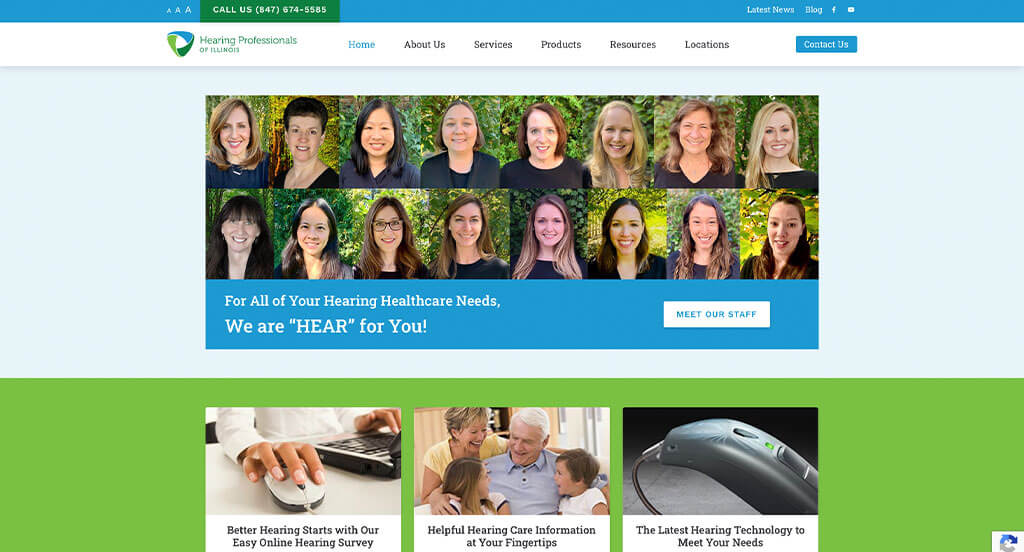
36. Hearing Professionals of Illinois

Hearing Professionals of Illinois has a great audiologist website that uses white, green and blue for their color scheme. The layout of this audiologist website was thoughtful because of their inclusion of a hearing survey. Another thoughtful feature in this professional audiologist site was their use of brightly colored buttons. They had conversions in mind when designing the short and to the point paragraphs for their website. With so many good reasons to consider this audiology website, it’s no wonder we included it in this list of the best websites!
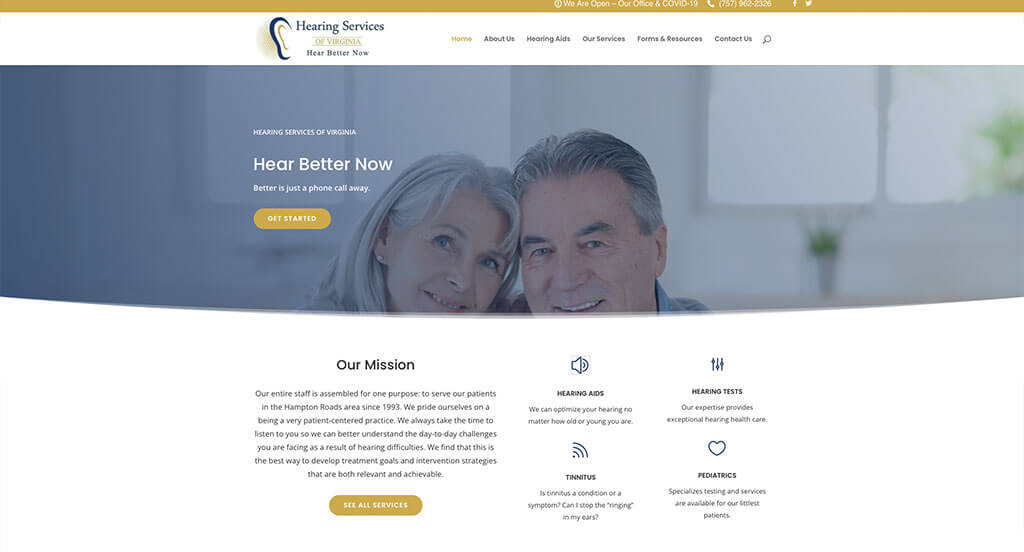
37. Hearing Services of Virginia

For an audiology website, this site did a great job utilizing the white, gold and navy blue colors throughout their website. The high-quality visuals were definitely the most impactful feature we noticed in the homepage of this website. The variety of information seen in of this website helped it make it into our list of the best websites for audiologists. Hearing Services of Virginia clearly had a focus on conversions when building the simple contact information for their website. Any website designer mocking up websites for audiologists will want to consider checking this website out.
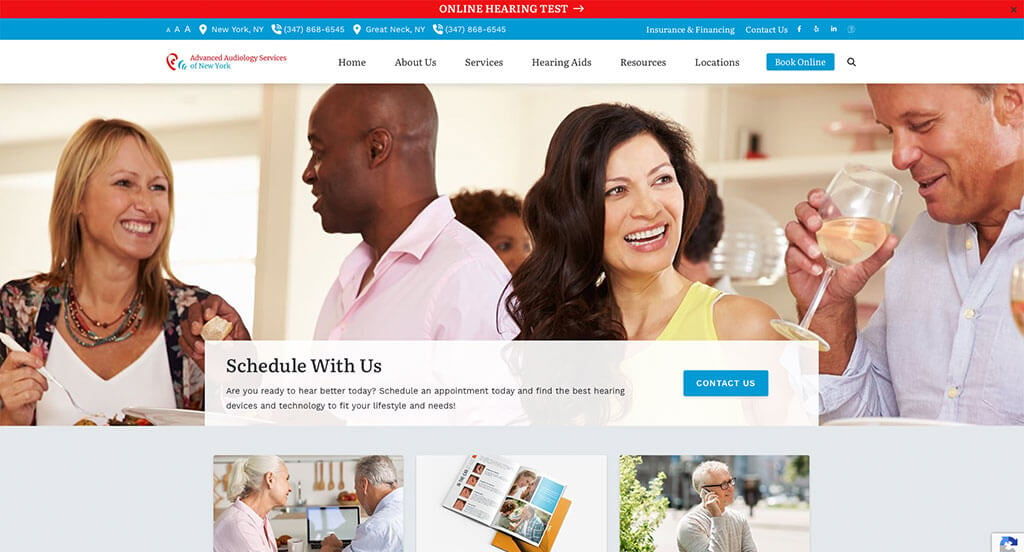
38. Advanced Audiology Services of New York

The Advanced Audiology Services of New York website has a very professional feel to it, thanks to its blended use of red, blue and white. We thought this website was a good design idea for audiologists because of their display of their awards. The bullet points to organize their information was a nice touch for a professional site. Advanced Audiology Services of New York had website usability in mind when designing the clearly labeled menu for their website. There was no shortage of reasons to include this website in our list of websites for audiologists to consider when developing their next website.
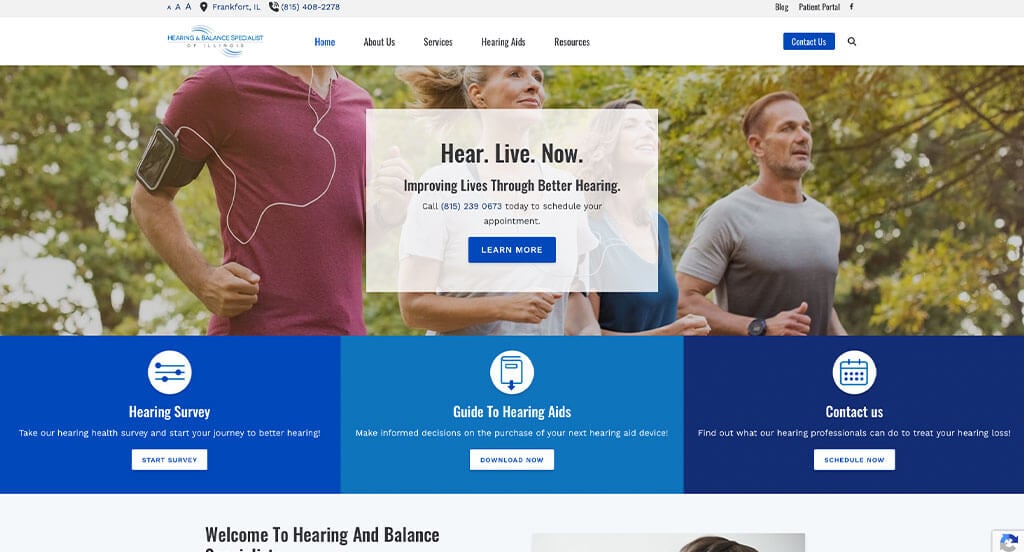
39. Hearing & Balance Specialist of Illinois

This is a good example of a website design for audiologists who are looking for a professional layout for their next site. We thought this was a good homepage design example for audiologists because of their template that was free of distractions. Another thoughtful quality in this professional audiology website we enjoyed was their biography on their audiologist. Their simple contact information helped make this one of the top audiologist websites we looked at. What a great website to review when building out your next audiology website!
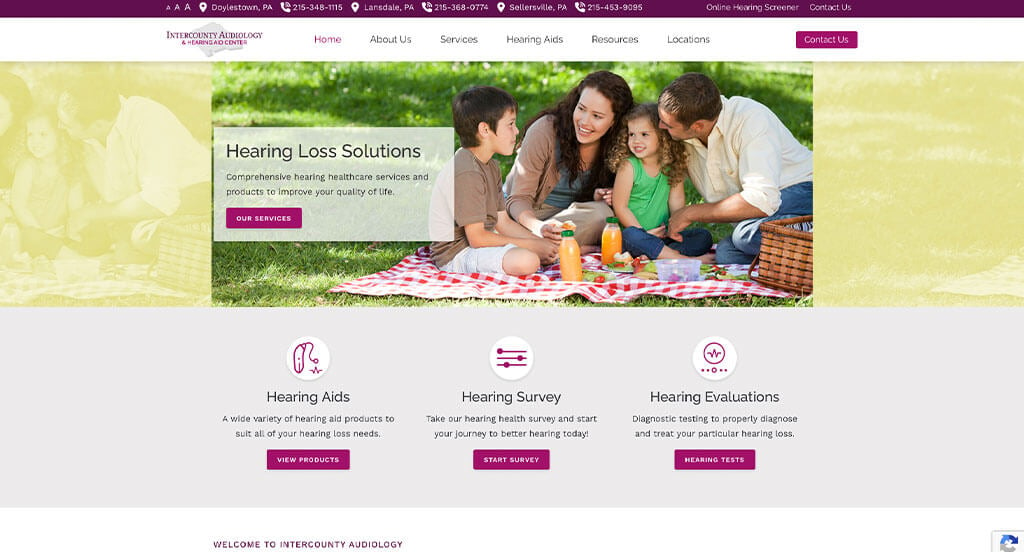
40. Intercounty Audiology & Hearing Aid Center

This is a good example of a website design for audiologists who are looking for a professional look and feel for their next site. The relaxing color palette was likely the most impactful quality in the homepage of this website. The display of their awards within their site was another design quality in this professional audiologist site we enjoyed. Intercounty Audiology & Hearing Aid Center clearly had a focus on website usability when building the domain for their website that was similar to their company name. If you are looking for template ideas for your next audiologist website, be sure to check this one out.
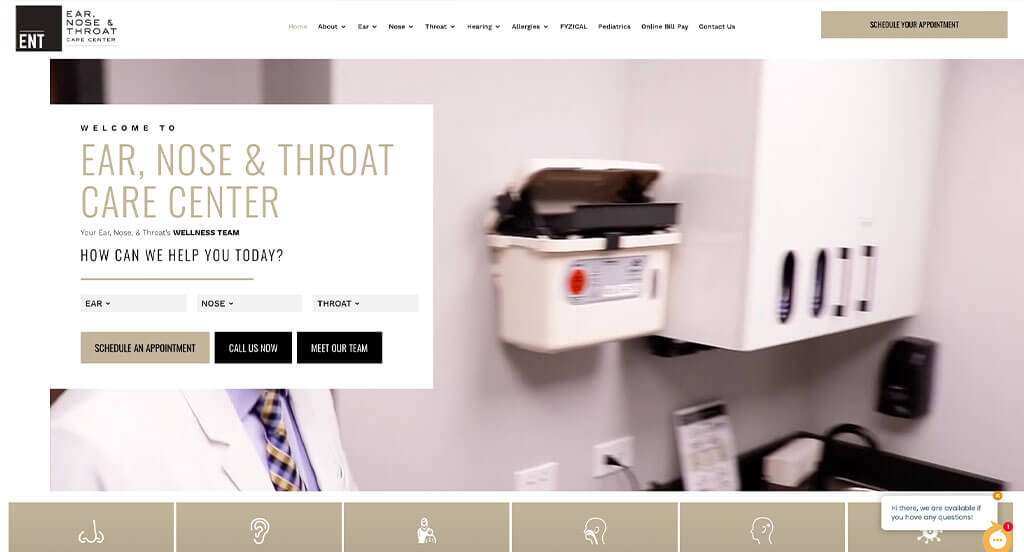
41. Ear, Nose & Throat Care Center

This is a great audiologist web design example for someone who is looking for a professional layout. The inclusion of videos was likely the most impactful quality in the homepage of this website. The layout that was easy to navigate was another feature in this custom audiologist site we enjoyed. Ear, Nose & Throat Care Center clearly had website usability in mind when building the navigation bar with organized sections for their website. Give some thought to the creative design of this audiologist website when developing your next custom website.
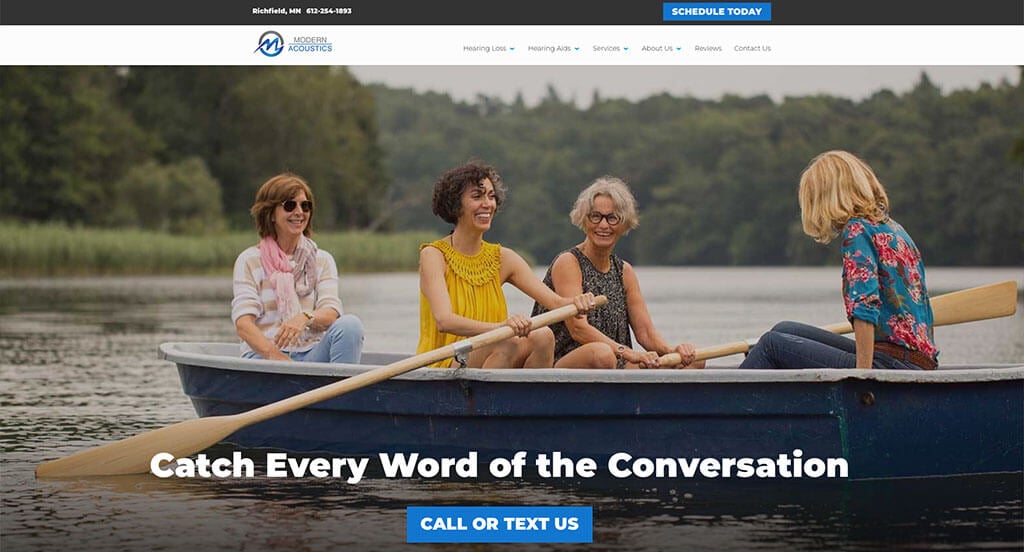
42. Modern Acoustics

This is a great web design example for audiologists who are looking for a professional website. The simple color scheme was probably the most impactful quality in the homepage of this website. Another thoughtful quality in this creative audiologist website was the variety of information in their site. They had conversions in mind when creating the review page for their website. Be sure to consider the unique design of this audiology website when developing your next website.
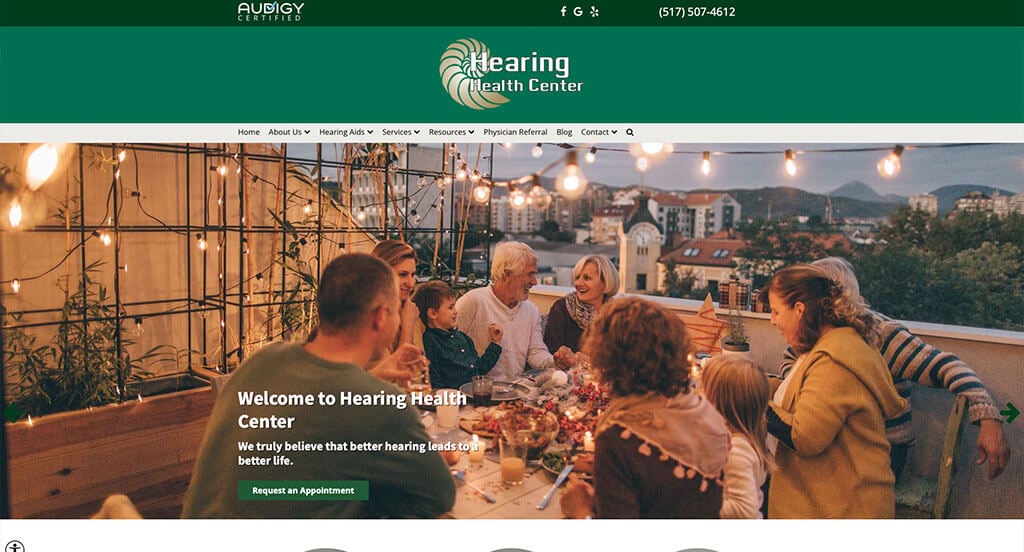
43. Hearing Health Center

This is a good example of an audiologist website design for someone who is looking for a professional layout. The stunning color choice was definitely the most impactful feature in the homepage of this website. The short and to the point paragraphs were a nice touch for a unique website. Hearing Health Center clearly had a focus on conversions when including a blog into their website. Talk about a great website to have included in this list!
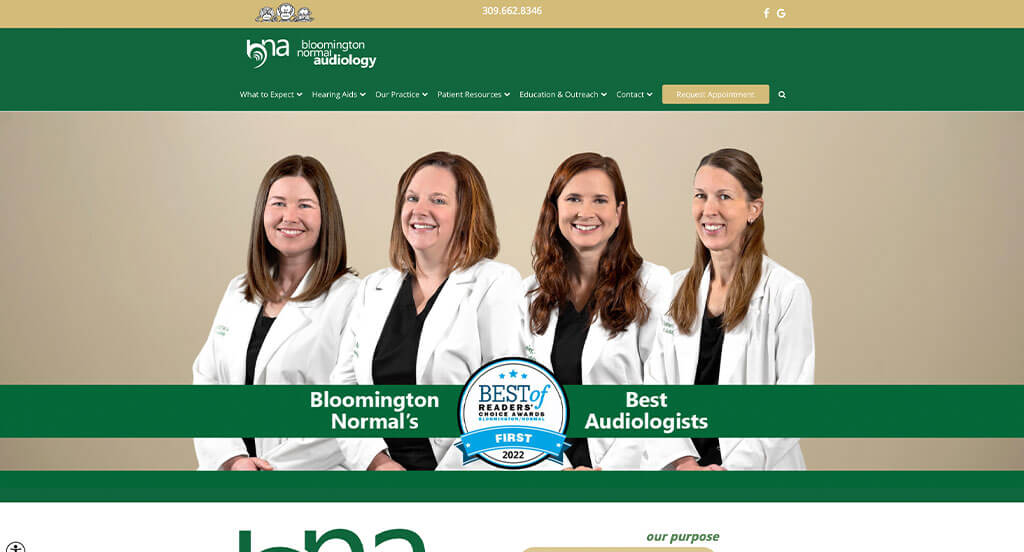
44. Bloomington Normal Audiology

This is a good example of a website design for audiologists who are looking for a professional website. One of the homepage features of Bloomington Normal Audiology we noticed was their creative color scheme because that isn’t something you find on most audiologist websites. The inclusion of a search bar was refreshing for a unique site. They had conversations in mind when creating the interesting logo design for their website. These were just a few of the numerous amazing qualities in this website we had to consider when putting together this list of top websites for audiologists.
How to Build an Outstanding Audiology Website
Are you in the process of building a new website for your audiology clinic? How exciting!
Let’s walk through some of the most important steps in building a new or redesigning an existing audiology clinic website.
Feel free to skip the first few sections if you already have a domain name, hosting service, and website platform picked out!
1.) Acquiring a Domain Name
Choosing the right domain name for your audiology website is a critical step in establishing your clinic’s online identity. It serves as the address that visitors will use to access your audiology website and plays a significant role in branding and recognition.
Here’s a step-by-step process to help you select the perfect domain name:
- Brainstorm: Begin by generating ideas for your domain name, considering the name of your clinic, the services you offer, and your location.
- Simplicity: Aim for a domain name that is simple, easy to spell, and pronounce. Avoid using complex words, hyphens, or numbers.
- Consistency: If your clinic already has an established brand name, it’s generally advisable to include it in your domain name. For example, if your clinic’s name is Milwaukee Audiology Clinic, avoid registering a domain name like HearBetterToday.online.
- Availability: Check the availability of your desired domain names early on. Many common domain names may already be taken. If that’s the case, consider if your desired domain name is being used and available for sale. However, be cautious not to invest too much money in purchasing a domain name.
- Domain Extensions: Consider which domain name extension best suits your website’s purpose. While .com is the most common and widely recognized extension, there are other options available, such as .net, .org, or industry-specific extensions like .clinic.
- Legal Considerations: Before registering your domain name, conduct a trademark search to ensure it doesn’t infringe upon someone else’s intellectual property. Avoid registering a domain name that includes another audiology clinic’s business name or the name of a popular hearing aid manufacturer.
- Register the Domain: Once you’ve chosen an available domain name, register it through a reputable domain registrar. Based on our experience as a digital agency, we recommend using GoDaddy, or Namecheap as user-friendly domain registrars.
2.) Selecting a Website Platform
After figuring out your domain name, the next step is selecting a website platform for your next audiology website.
Most audiologists are going to build content-based websites with contact forms, appointment schedulers, and phone numbers for conversion opportunities.
However, you might see audiologists get into ecommerce if they want to try selling hearing aids online. If this is the case, you’ll often see WooCommerce and Shopify used.
For Content Websites:
Most audiology clinics will find WordPress to be an excellent platform for their needs. However, there are also options like Wix and other hosted website builders.
- WordPress: WordPress is a highly versatile and widely used content management system (CMS) that offers tremendous flexibility and customization options. It caters to all types of audiology clinic websites, from simple websites to more complex ones with appointment scheduling or patient portals through third-party plugins. With numerous audiology-related themes and helpful plugins available, WordPress allows you to create a highly customized website tailored to your clinic’s needs. It’s an excellent choice if you value control and want the ability to expand your website’s functionality over time. Although there is a hosted version of WordPress, most people use the open-source version installed on a web hosting account.
- Wix: The Wix platform offers comparable page-building features and is also a hosted solution. We have worked on audiology websites built on Wix, and it is a reliable page builder, so we confidently recommend it. With Wix, you won’t need a separate web hosting service.
For Ecommerce Websites:
If your audiology clinic sells products online, there are several suitable options to consider, such as WooCommerce and Shopify.
- WooCommerce: If you plan to build an online store for your audiology clinic using WordPress, WooCommerce is the ideal ecommerce plugin to install. It seamlessly integrates with WordPress, allowing you to add ecommerce functionality to your existing clinic website. With a wide range of extensions, payment gateways, and inventory management tools, WooCommerce is a reliable choice for audiology clinics looking to sell products online.
- Shopify: The Shopify platform is a leading ecommerce solution that provides everything you need to create and manage an online audiology business. It is a hosted ecommerce platform, eliminating the need for a separate web hosting service. With a user-friendly interface, customizable themes, built-in security, and features for inventory management, payments, and shipping, Shopify offers a comprehensive solution.
Web Hosting Requirements
If you choose a platform like WordPress or WooCommerce, you’ll need a web hosting service to host your website.
As a suggestion, we recommend considering our own web hosting service, which is highly compatible with WordPress websites. If you prefer recommendations from other hosting companies, here are some reliable options:
- WP Engine: We highly recommend WP Engine as one of the top web hosting services for audiology clinics. It offers a great control panel that makes creating staging websites easy, and their backup process is seamless. The only downside we’ve encountered is the limits they place on PHP max_execution_time. Keep in mind that their pricing can increase if you require upgraded services.
- SiteGround: We have always had positive experiences with SiteGround. Their live chat and email support are excellent compared to other well-known hosting companies. Their backup tools are user-friendly, and they offer reasonable pricing for audiology clinics.
- Digital Ocean: While Digital Ocean is a great option for cloud hosting, it may be too advanced for most audiology clinic websites. We have experienced no issues with the Digital Ocean cloud network, unlike with other cloud networks we’ve tried. Keep in mind that cloud hosting can be expensive when considering droplet (server instance) costs, operating system fees, control panel fees, server software fees, offsite backup fees, and server management fees. If you need server administration assistance, you can check out AdminGeekZ.
3.) Choosing a Website Template
Many audiology clinics choose to customize a pre-designed website template as it reduces web development costs and turnaround time. However, if your clinic prefers a custom design, you can always hire a custom web developer or custom ecommerce developer to create a theme from scratch.
To guide you in setting up your audiology clinic website, let’s focus on suggestions for finding pre-built website templates. Here are some links to the main theme marketplaces:
WordPress Audiology Themes
You can find free themes at wordpress.org or consider audiology-inspired templates at ThemeForest.
Medicare – Themeforest
$69

MediClinic – Themeforest
$69

Vivo – Themeforest
$69

MediCenter – Themeforest
$69

Wix Audiology Themes
Explore free and paid themes in the Wix marketplace at wix.com, some of which are suitable for audiology clinics.
4.) Crafting Content & Incorporating Visuals
Now that you’ve secured your domain name, website platform, and theme, it’s time to start developing compelling content for your audiology clinic’s website!
Here are some valuable tips to create engaging and effective website copy tailored to your audiology clinic:
- Know your target audience: Before writing, gain a clear understanding of your target audience’s demographics, preferences, and needs. Tailor your content to address their challenges, provide valuable information, and resonate with them. This approach will help your audiology clinic rank higher in search engine results for relevant audiology-related queries.
- Define key messages: Determine the main messages you want to convey through your website content. Ensure that these messages align with your clinic’s brand, highlight its unique advantages, and effectively communicate the benefits of your audiology services.
- Keep it concise and scannable: Online readers tend to scan content, so make sure your writing is concise and easily digestible. Utilize short paragraphs, bullet points, subheadings, and bold text to break up the content and enhance readability.
- Create clear and compelling headlines: Craft attention-grabbing headlines that immediately communicate the value and relevance of your audiology clinic. A well-crafted headline can encourage visitors to explore your website further and discover more about your services.
- Incorporate keywords strategically: Conduct keyword research and incorporate relevant keywords naturally throughout your content. This can improve the visibility of your audiology website in search engine results. However, avoid overusing keywords, as it can negatively affect readability and user experience. Consider utilizing tools like Ahrefs or Semrush for keyword research.
- Maintain a conversational tone: Write in a conversational manner that resonates with your audiology audience. Avoid jargon or overly technical language unless your target audience requires it. Engage your readers by addressing them directly and adopting a friendly, approachable style. For instance, you don’t need to explain every intricate audiology concept unless it is necessary for your audience.
- Edit and proofread: Always edit and proofread your audiology content before publishing. Check for grammar, spelling, and punctuation errors. Ensure the flow of your content is smooth and logical while aligning with your clinic’s brand voice and style guidelines. Consider using tools like Grammarly for assistance.
- Leverage ChatGPT for support: If you need help generating ideas or refining the content on your audiology website, consider utilizing AI tools like ChatGPT.
Breaking up lengthy sections of text by incorporating relevant and high-quality images into your content can greatly enhance your audiology website. Consider the following tips:
- Utilize high-quality images: Opt for visually appealing and well-composed high-resolution images. Blurry or pixelated images can diminish the overall quality of your audiology website.
- Ensure relevance: Select images that are directly relevant to your content and help illustrate your message. The images should complement the text and provide additional context or visual interest related to audiology.
- Explore stock photo resources: Make use of reputable stock photo websites such as Unsplash, Pixabay, or Shutterstock to discover a wide range of professional-quality images related to audiology. Remember to comply with licensing requirements and attribute images as necessary.
- Customize images when possible: If you have the skills or resources, consider customizing or branding images to align them with your audiology clinic’s brand. This helps create a cohesive visual experience for your website visitors. Tools like Adobe Photoshop or Canva can be helpful for this purpose.
- Optimize image file sizes: Compress images to optimize their file sizes without compromising quality. Large image files can slow down your audiology website’s loading speed, negatively impacting user experience and SEO. Tools like TinyPNG can assist in this optimization process.
5.) After Launch Tasks
Once you have built and launched your audiology clinic’s website, there are several important tasks and services to consider in order to maximize its effectiveness. Here are some essential suggestions to help you navigate post-launch activities:
- Search Engine Optimization (SEO): Implementing SEO strategies is crucial for improving the visibility of your audiology clinic in local search results. Conduct keyword research, optimize your content, and ensure your website has a solid internal linking structure. Regularly update and create fresh, high-quality content to attract organic traffic. You may also consider hiring our SEO team or exploring services from providers like The HOTH.
- Paid Advertising: To generate faster traffic, consider utilizing paid advertising platforms such as Google Ads or Facebook Ads to drive targeted visitors to your audiology clinic. You can explore our PPC management services or find skilled professionals on websites like Mayple.
- Conversion Rate Optimization (CRO): Analyze your website’s performance and user behavior using tools like Google Analytics. Identify areas where users may drop off or encounter barriers to conversion. Conduct A/B testing with tools like VWO to make data-driven changes that improve your website’s conversion rates and overall user experience.
- Website Security: Protecting your audiology clinic’s website from malware and other security threats is crucial. Ensure you have robust security measures in place, such as SSL certificates, web application firewalls (e.g., Sucuri), and regular backups. Keep your CMS, plugins, and themes up to date to minimize vulnerabilities. Monitor your website for any potential security risks and promptly respond to any issues. It’s also beneficial to monitor website uptime using a service like UptimeRobot.
- Website Maintenance: Regularly maintain your audiology clinic’s website to ensure optimal performance. If you are using WordPress, this includes updating plugins and themes, monitoring website speed and performance, and resolving any broken links or errors. You may consider hiring our website maintenance services or finding freelancers on platforms like Upwork. Additionally, remember to regularly back up your audiology clinic’s website to safeguard against data loss or technical issues.
- User Feedback and Testing: Actively seek user feedback to understand visitor experiences and identify areas for improvement. Implement user testing to gather insights on how users interact with your website. Use this feedback to make iterative enhancements and continuously optimize the user experience.
- Content Updates: Keep your website content fresh and up to date. Regularly publish new blog posts related to audiology, update product or service information, and ensure that all information is accurate and relevant. Engaging and valuable content not only attracts visitors but also encourages them to return and share your audiology-related content with others.
Remember, post-launch digital marketing activities are crucial for the long-term success of your audiology clinic’s website. Stay proactive, monitor performance, and adapt your strategies to achieve your business goals and meet the needs of your audience.