Picture this: It’s late at night, and you’re scouring the web for a solution to a problem that’s been nagging you all week. You’re tired, slouched with your head in your hands, fighting off sleep. Just as you’re about to give up, a promising search result appears. With bated breath, you click and…
Nothing happens. After an eternity, a white screen with walls of text and a tiny, pixelated product image begins to render. It feels like the age of dial-up. There’s no price info, no customer reviews, and multiple phone numbers urging you to call. No working links in sight, and the only social proof is an animation of a cat saying the product is “Purrrrfect!” It’s clear: you’ve found a website graveyard.
Don’t let this nightmare be your store! The best user experiences come from engaging, regularly updated websites. Whether you’re starting out or updating your ecommerce store, our ecommerce developers are here to help!
This article covers the essential criteria for product pages and design choices to avoid. We’ve also compiled a list of our favorite product pages with pros and cons to inspire your next project!
Building the Perfect Product Page
Your product page’s purpose is to sell your product and meet visitor expectations. With the average person in the US spending nearly seven hours and fifty minutes per day, visitors will scrutinize their experience like a sommelier critiques wine. They can easily distinguish between a good and bad website experience.
Your product page should meet visitor expectations, offer a seamless user experience, and include unique elements to keep them coming back.
Meeting user expectations can be challenging if you’re unsure what they want. That’s why we’ve created a guide with best and worst practices for designing your product page to engage users and boost your conversion rate.
Best Practices for Ecommerce Product Page Design
We’ve compiled a list of essential features and concepts to create brilliant product pages and enhance your visitors’ experience when used tastefully.
- Clean URL
- Captivating name
- Straightforward pricing
- Attractive Call to Actions
- Item availability
- Distinct product options
- Quality product pictures including multiple camera angles, situations, and models
- Comparison to similar products
- “Favorites/wishlist” button
- FAQ section
- Zoom functionality
- Augmented reality
- 360° view
- Vivid product descriptions
- Live chat feature
- A mixture of product and lifestyle media for story narration
- Responsive design
- Relevant “related products” section
- Ability to increase the quantity of product
- Size/fit guide (if applicable)
- Seamless navigation
- Intuitive filter options
- Sticky “Back to Top” button
- Highly accessible to differently-abled users
- Upfront shipping and return policies
- Sticky “Add to Cart” or “Buy Now” buttons
- Social proof
- Extended details (materials, technical specs, dimensions, weight, special features, etc.
- No redundancy
- A spacious and interesting font
- Quick load times
- Dark mode friendly
Beware of feature creep, where too many unnecessary features harm the user experience. For instance, augmented reality might not help a toothpick company but would benefit a furniture seller. Evaluate which features enhance your product without overcrowding your page.
What to Avoid When Designing Product Pages
When implementing good practices, avoid distracting ones. These range from confusing users with hyperlink blue for normal text to more malicious actions like sneaking unwanted items into a cart.
- Too many colors
- Convoluted price
- Inconsistent design
- Bait and switch tactics
- Hidden fees
- Too long/too short or copied description
- Inconsistent product names
- False guarantees
- Recommend non-relevant products
- Burying call to actions
- Small & poor quality images, videos, gifs
- Negative reviews
- Reoccuring pop-ups
- Confirmshaming
- Sneaking items into customer’s cart
- Unclear navigation
- Compact font
- Busy negative space
- No FAQ
- No social proof
Top 25 Product Page Layouts
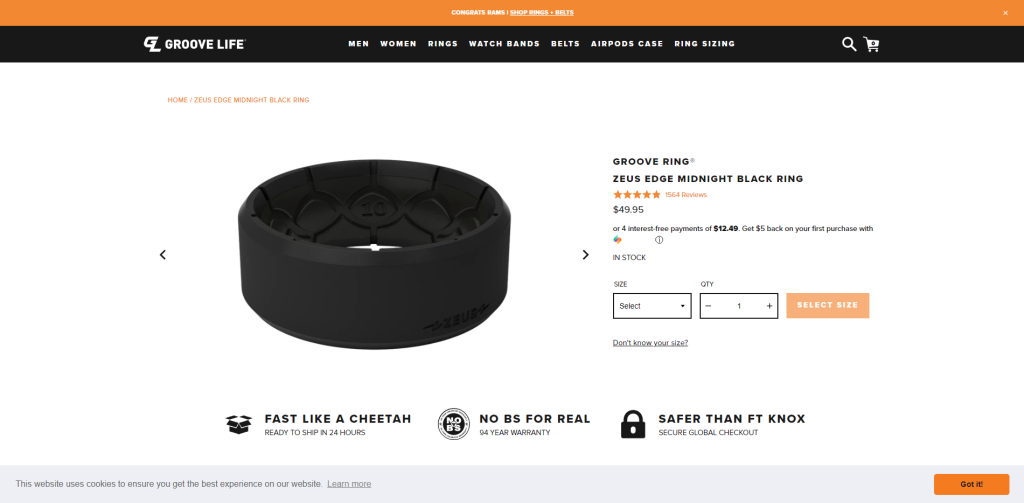
1.) Groove Life
What We Liked
- Easy solution to find out your ring size.
- Great social pressure (Instragram feed, reviews)
- Description is easily digestable.
What We Didn’t Like
- Could use a sticky “Buy Now” button on desktop
- Doesn’t use any upsell techniques
- An uneven design

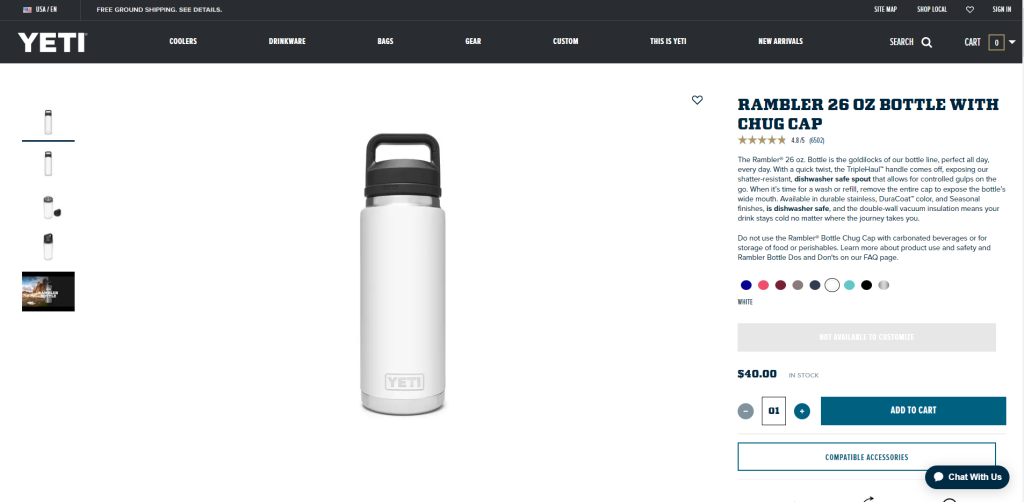
2.) Yeti
What We Liked
- Bullet points to include product features
- Unique typography
- Feature to customize your water bottle
What We Didn’t Like
- Obnoxiously large sticky “buy now” section
- Lots of white space near the bottom
- Seemingly skewed reviews

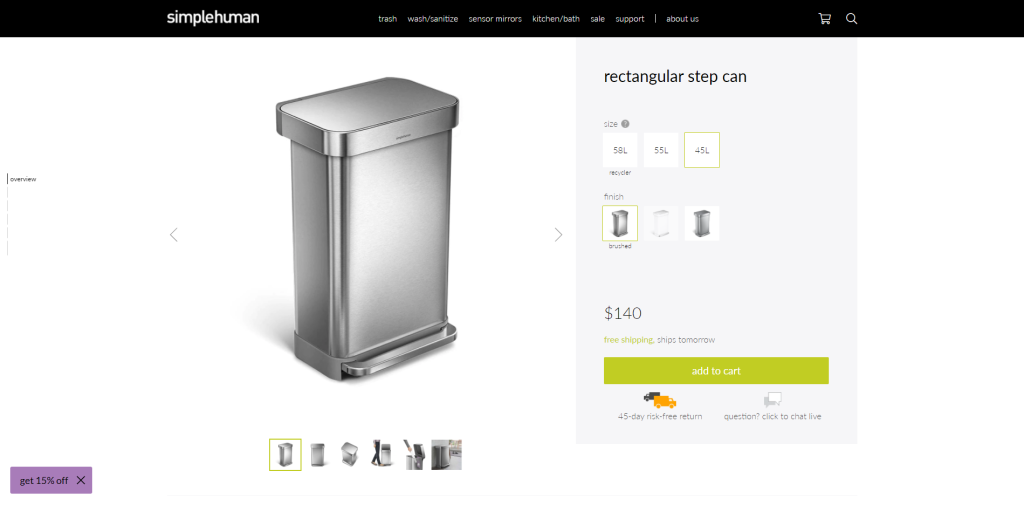
3.) Simple Human
What We Liked
- Interesting navigation tool on the left side
- Use of animations
- Lots of information about their products
What We Didn’t Like
- Reviews didn’t stand out
- Pricing blends in an bit making it difficult to know the price
- Accent colors were all over the place

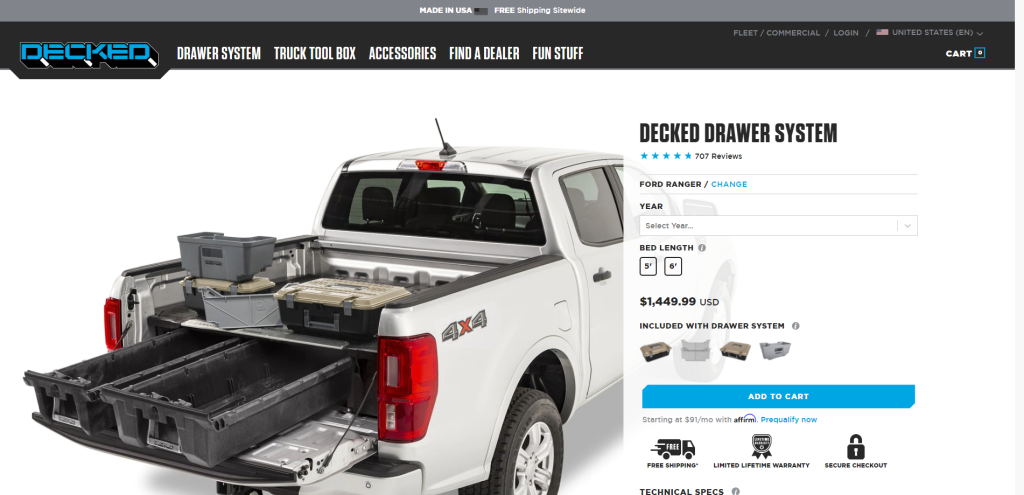
4.) Decked
What We Liked
- Good sense of community among buyers with great social proof
- Typography fits the brand’s voice with icons to match
- Images enhance the overall look
What We Didn’t Like
- Large white space by the FAQ
- Contact info is harder to find
- Lacks any sticky header, “Buy Now” button, or way to jump to the top

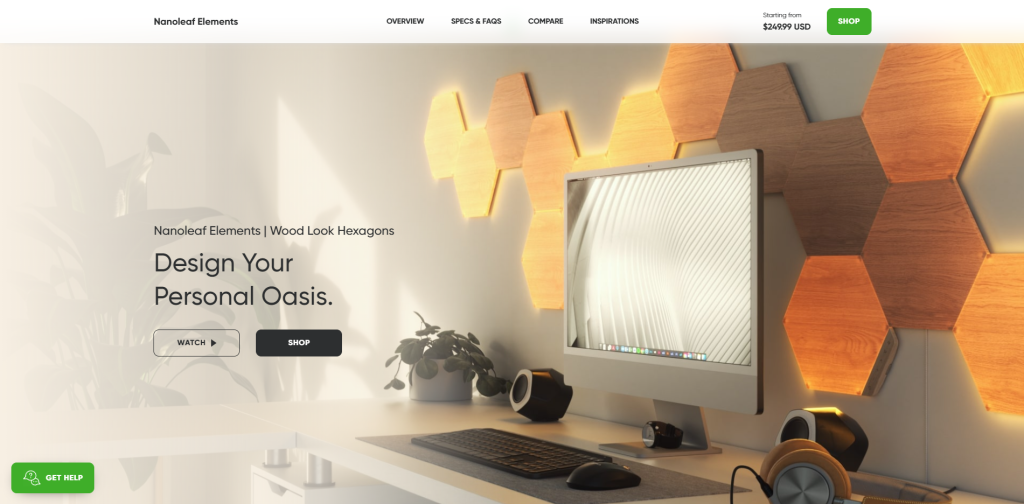
5.) Nanoleaf
What We Liked
- Awesome scroll animation above the fold
- Excellent story building through images
- Including graphics into the template
What We Didn’t Like
- Only one video – would be nice if it played automatically
- Logo design was really small and hard to notice
- No price listed until it’s in their cart

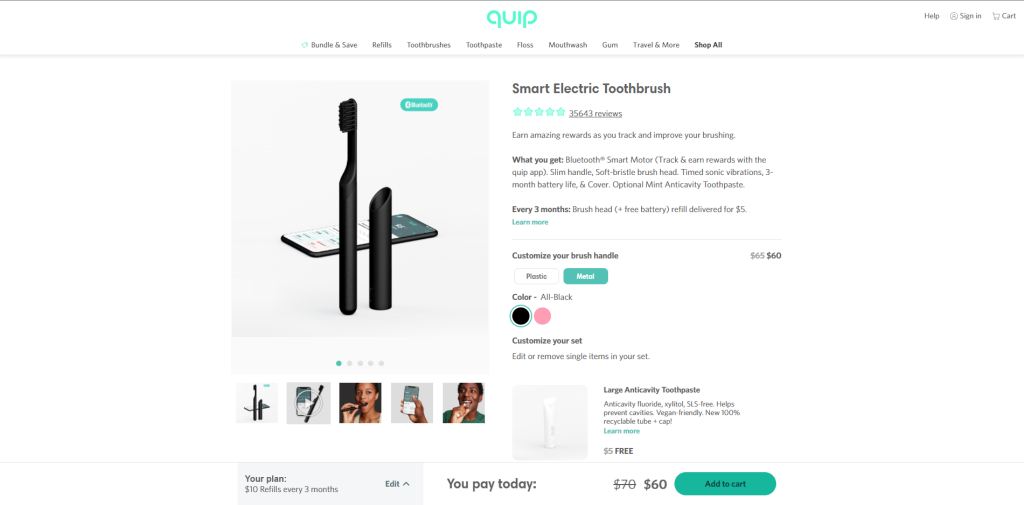
6.) Quip
What We Liked
- Layout with an alternating pattern
- Good choice in accent colors
- Simple animations
What We Didn’t Like
- Drop downs from the menu are annoying because they pop up when they aren’t needed.
- Images didn’t have contrast from foreground to background
- Confusing pricing

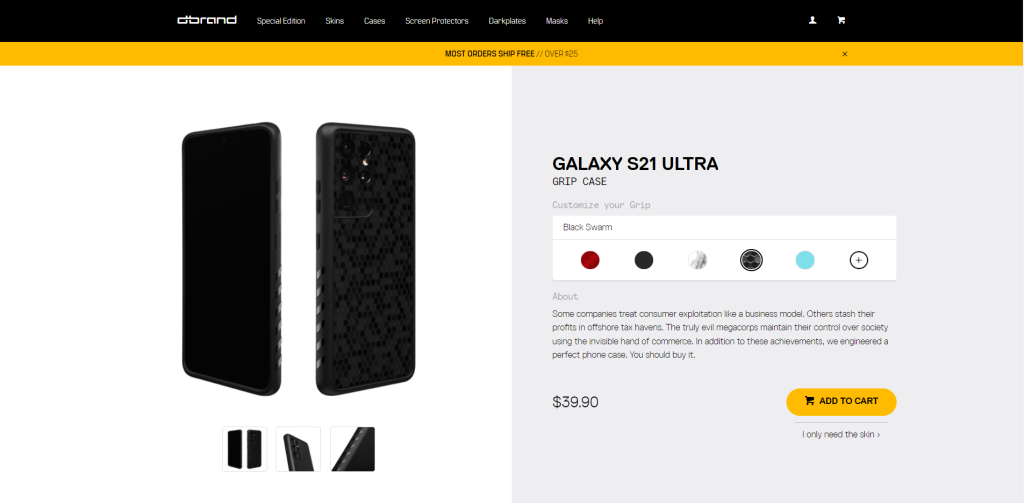
7.) DBrand
What We Liked
- Ability to see all different patterns displayed on the cases
- Fantastic storytelling with the scroll animations of phone cases
- Ability to add product to your cart
What We Didn’t Like
- Very limited calls to action
- No upsells or cross-sells
- Very bottom of the site looked unprofessional

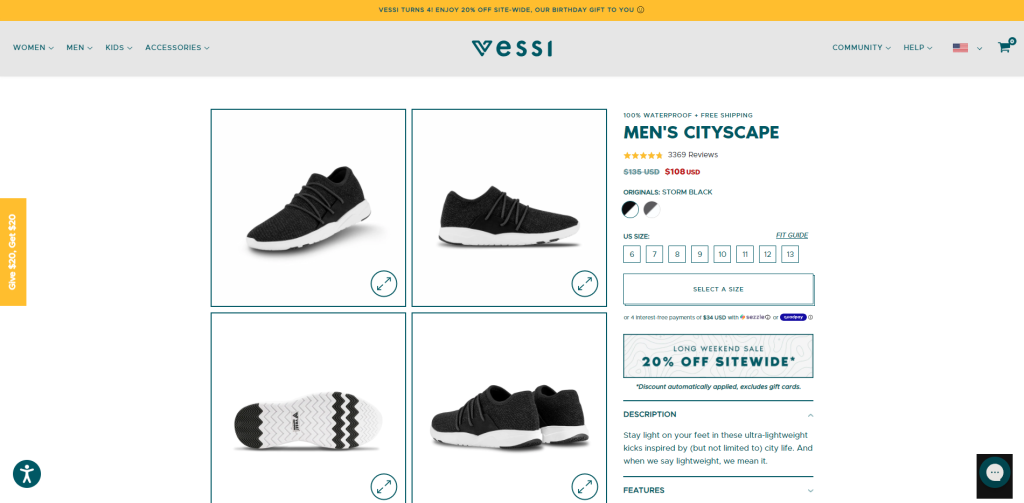
8.) Vessi
What We Liked
- Lots of images at different angles, plus a video
- The broken down visual of their shoe layers
- Inclusion of social media
What We Didn’t Like
- Customer reviews seemed to be skewed as they only show 5-stars
- This site could have had a better color palette
- FAQ section has font that is way to large

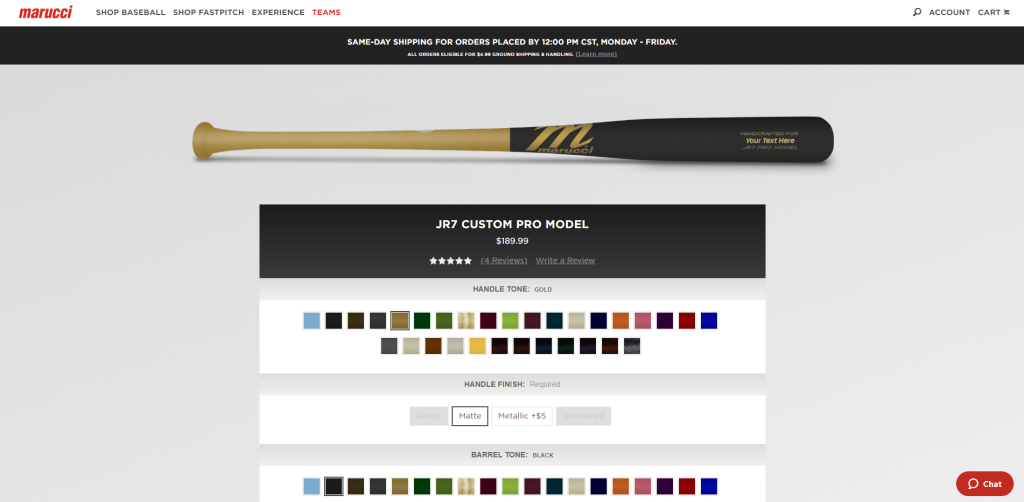
9.) Marucci
What We Liked
- Bulleted information to display the product’s features
- Related product section
- The interesting loading symbol
What We Didn’t Like
- Lots of white space in this design
- Customize button doesn’t take you anywhere
- Lacks color and general creativity

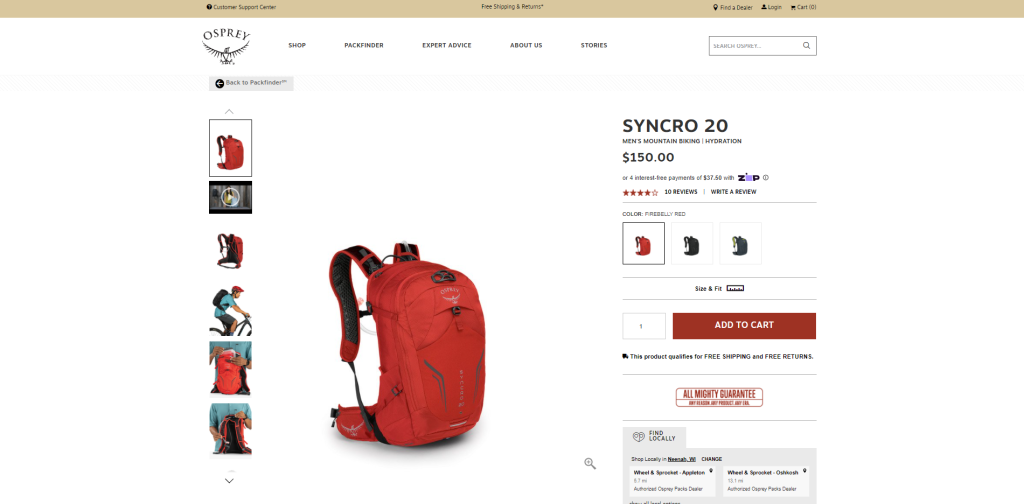
10.) Osprey
What We Liked
- Interactive and informational “Special Features” section
- Different sized fonts to ensure visual hierarchy
- Ability to heart products
What We Didn’t Like
- Extra-long review section
- Product images could be more unique from color to color
- Color accents could be more relevant as it’s generally a visually boring site

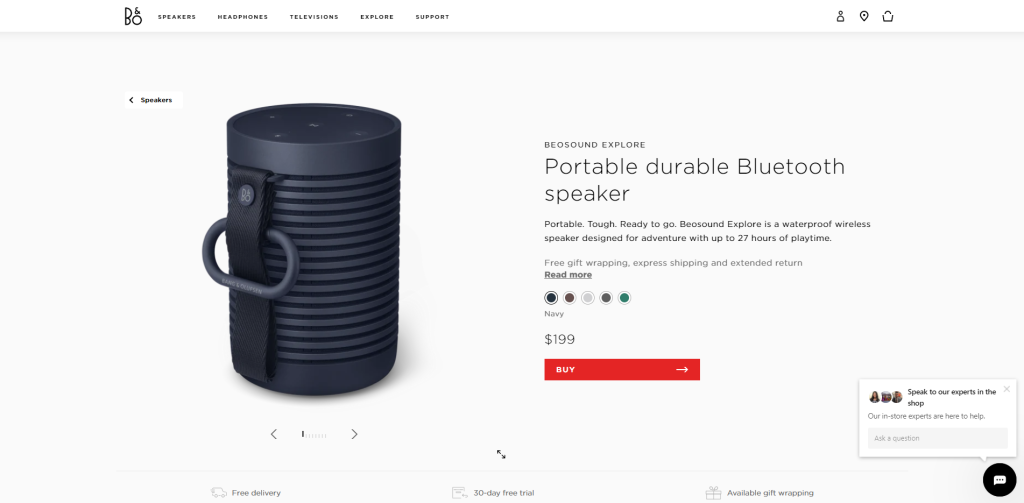
11.) Band Olufsen
What We Liked
- Social proof from experts
- Short and to the point paragraphs
- Awesome photos and videos of their product
What We Didn’t Like
- Too much white space with small font makes it seem like there isn’t enough information
- No “on-page” FAQ
- No customer reviews

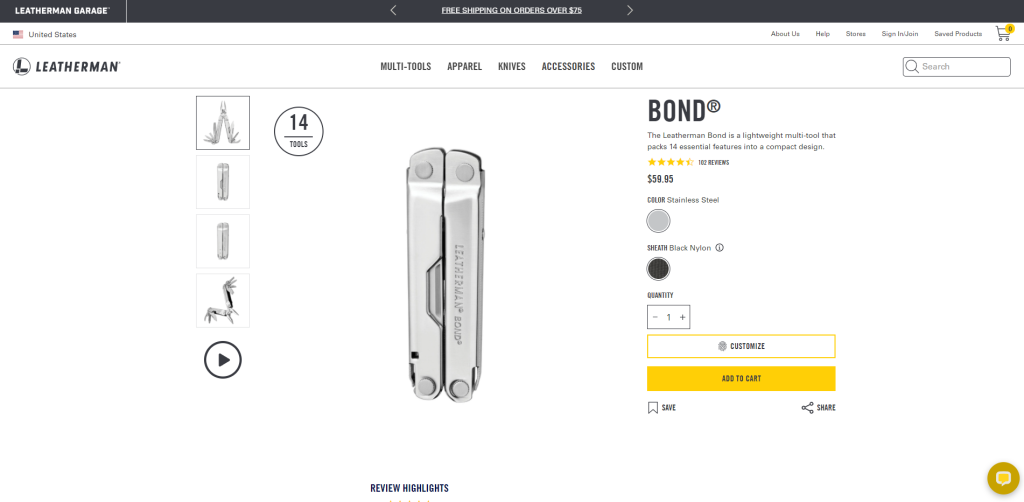
12.) Leatherman
What We Liked
- Excellent product images – one showing the 14 tools included
- Including accessory options for the product
- Community engagement with @leathermantools in their Instagram feed
What We Didn’t Like
- Custom shop takes a long time to load
- No story being told
- Logo design doesn’t help with their branding

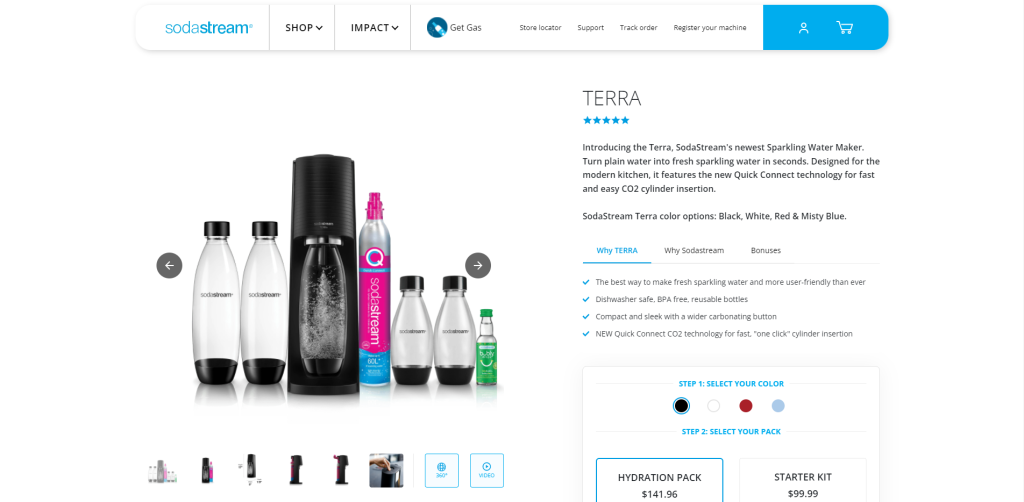
13.) SodaStream
What We Liked
- Images show exactly what you’ll be purchasing and how it works
- “Other Sparkling Water Makers” section
- Inclusion of videos was a great choice
What We Didn’t Like
- Excessive white space
- Reasoning why customers should buy their product isn’t easily noticed
- Price is listed in smaller font making it hard to notice

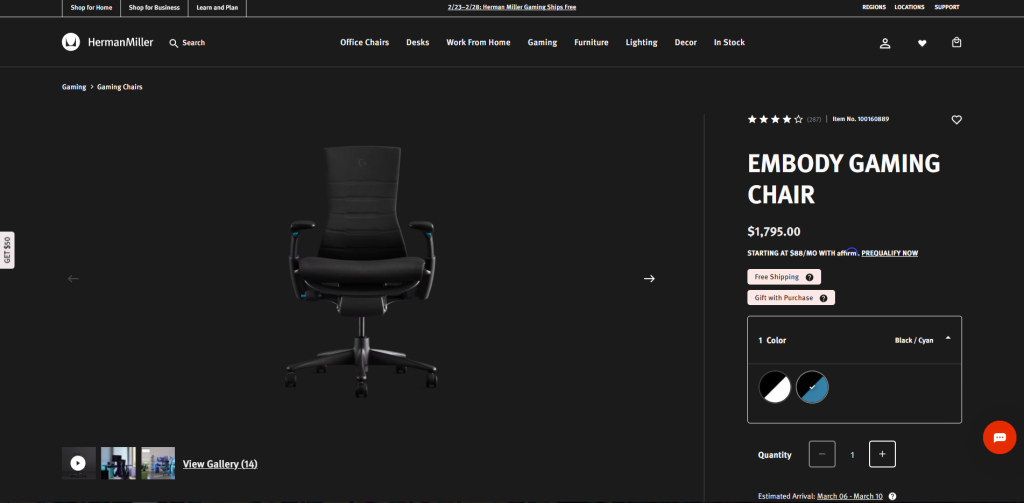
14.) Herman Miller
What We Liked
- Images with a magnifying glass feature to look at fine details
- Stunning dark mode
- Lots of detailed information
What We Didn’t Like
- Too much information irrelevant to the product
- Inconsistent text and image alignment
- The product Q&A section and review section should have been a drop-down

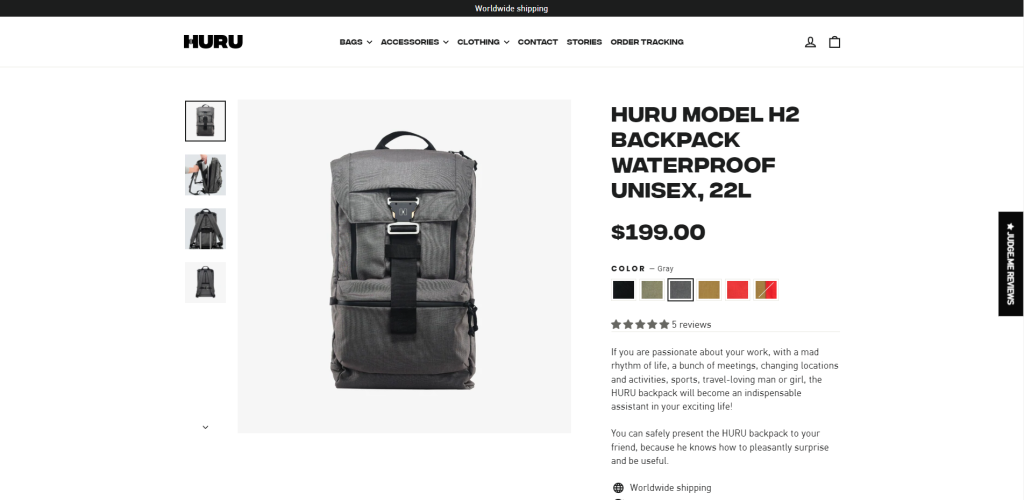
15.) HURU
What We Liked
- Bold fonts used for titles help organize this website’s product page
- Informative images and descriptions manage to explain the item well
- Another reason this might be one of the best product pages was due to their simple checkout process
What We Didn’t Like
- Though the color scheme seems to match the rest of the website, the call to action has no color, so it doesn’t stand out
- Review section could have been a lot smaller, and less skewed (all 5-stars)
- The large video could be helpful, but, the words don’t match with the images being displayed

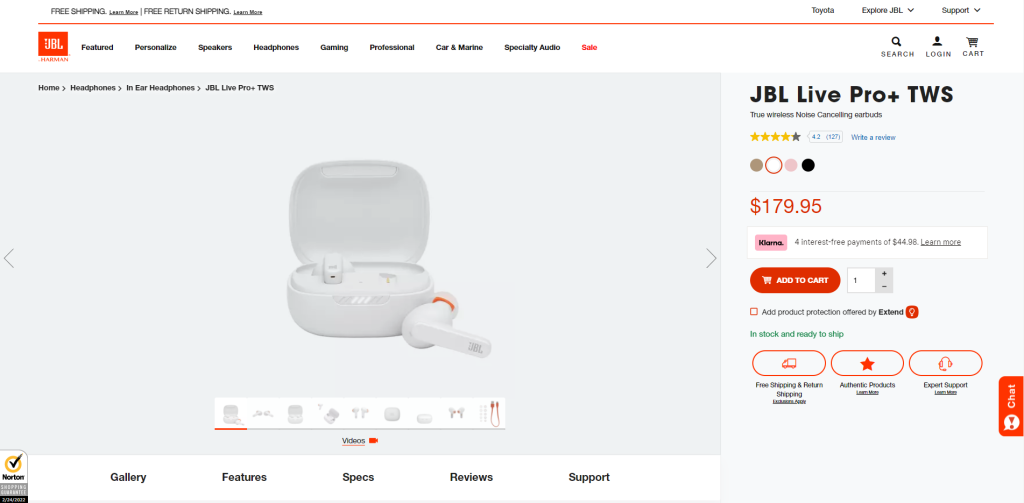
16.) JBL
What We Liked
- The ability to “heart” products was comforting
- Great use of brand colors as accents
- Good addition of a comparison section
What We Didn’t Like
- Feature slider is not great, inconsistent color, poor next button
- Buttons on the page bring you to a separate page
- Though high quality images are shown with the product in use, viewers eyes are attracted to different aspects of the image before the actual product

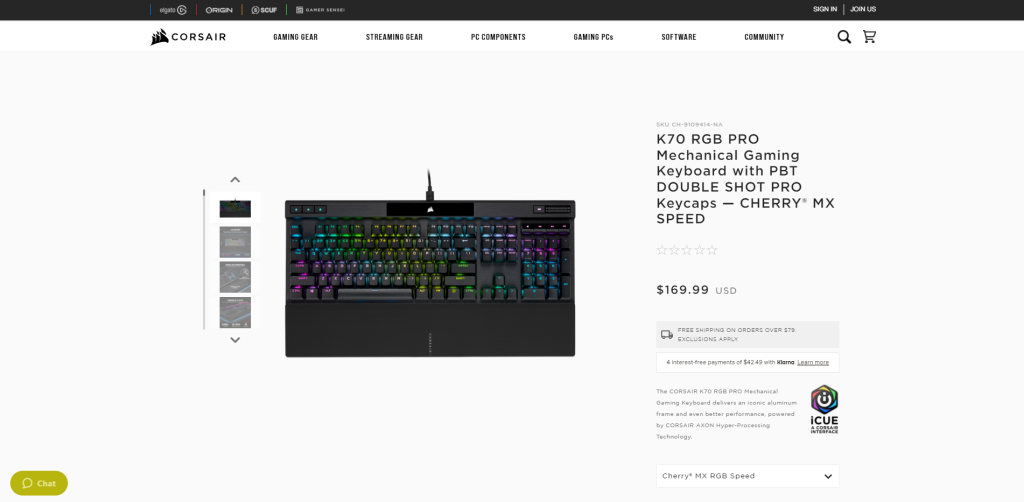
17.) Corsair
What We Liked
- Having a dark mode to help the product shine was a great choice
- Excellent use of an automatically playing video made this website even better
- Amazing typography was also included
What We Didn’t Like
- Though images and videos are high-quality, they are a bit repetitive
- No upsells or cross-sell section
- The logo design doesn’t seem to fit their company

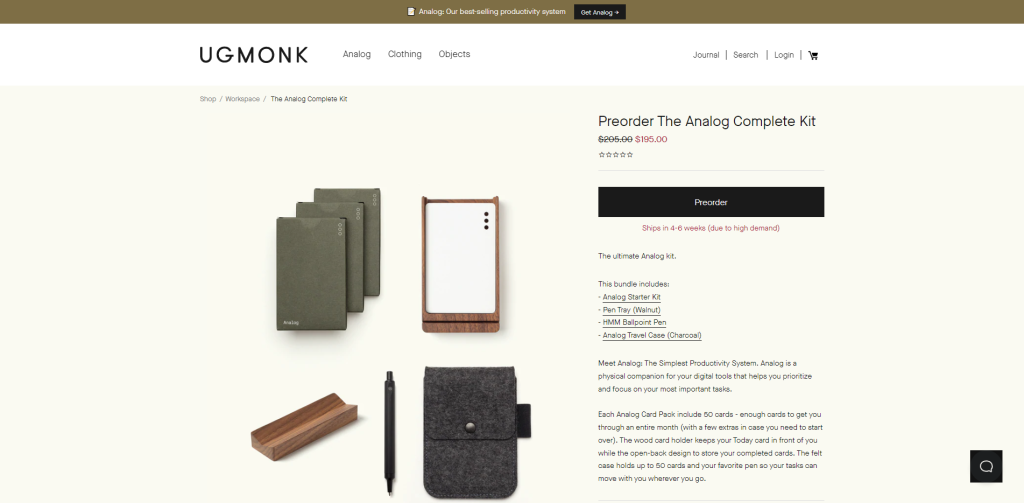
18.) UgMonk
What We Liked
- Involving many gifs, creates a unique look
- The overall look creates a feel of old-time journalism
- The creative card look for their customer reviews
What We Didn’t Like
- White space could be utilized better
- Though the vibe of the site matched their company, we didn’t like how sometimes accent colors were blue, sometimes green and sometimes yellow because the accents don’t create a harmony with each other
- We do think that images could have been placed in a more pleasing layout such as an alternating design

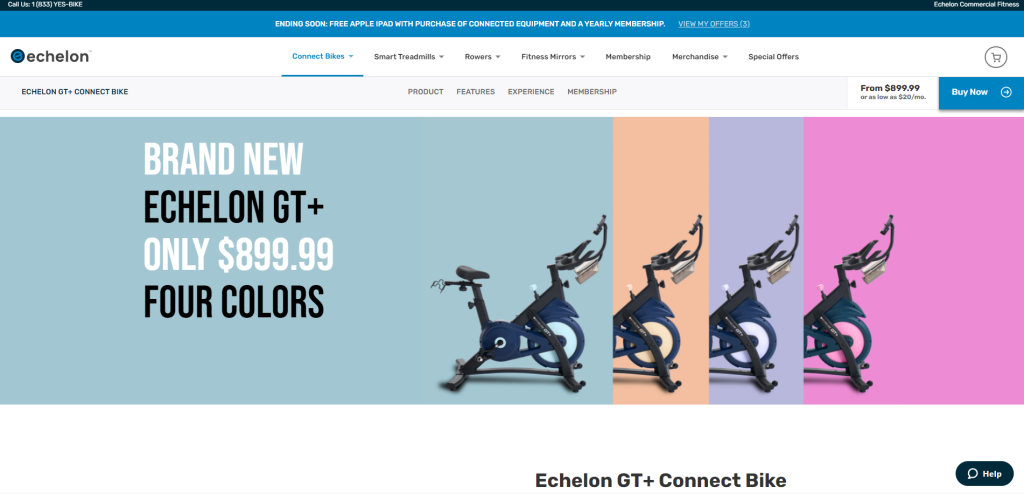
19.) Echelon
What We Liked
- Images were stunning with many attractive colors
- White space was used carefully and never wasted
- Inclusion of videos add a new dimension to this site
What We Didn’t Like
- Many sections of the page seemed useless
- Product specs could have been laid out differently so it doesn’t take up as much room
- The font could be more interesting to contrast with their basic design

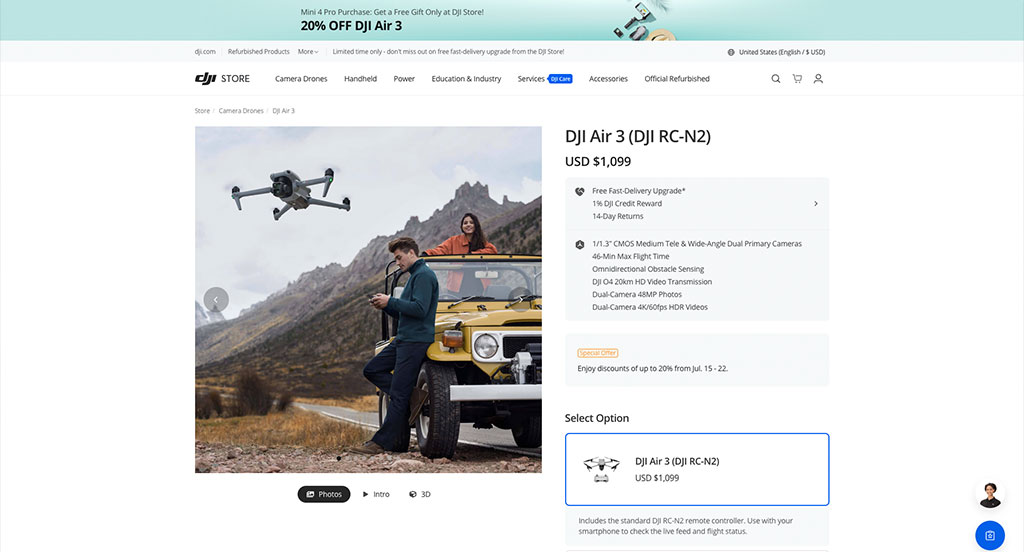
20.) DJI
What We Liked
- Great upsells with an attractive “Buy Now” button that has a delivery estimate integration
- Nice “in the box” section
- Excellent use of imagery for the “Take a Closer Look” section
What We Didn’t Like
- No review section with little social proof
- The “Which is best for you” section should have links to the referenced products
- Not much story to the product page

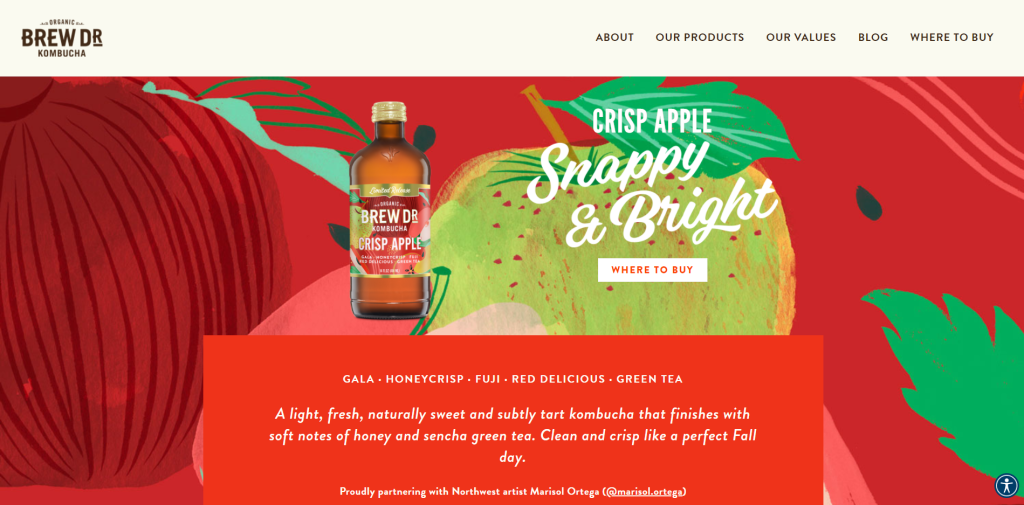
21.) Brew Dr
What We Liked
- Maintains the same color scheme throughout the stunning product page example
- All graphics were a 10 out of 10 allowing for the visual aspect of this site to be considered one of the best
- Fantastic social proof can be seen throughout the page
What We Didn’t Like
- Not much for information on why you should by their product
- No review section was included
- Product isn’t available for online purchase

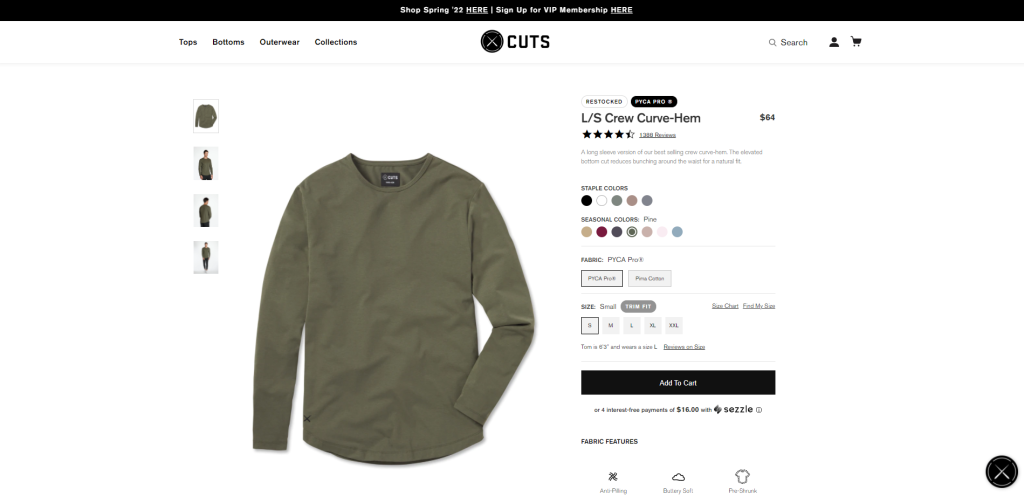
22.) Cuts
What We Liked
- Images of product can be seen on and off of a human to help people consider how their shirt would look on verses the typical 2 dimensional look
- Graphics help to highlight aspects of their product
- A “Recommended” & “Complete the Look” section made a huge difference in this custom template
What We Didn’t Like
- Review section is unbalanced with text versus white space
- No story or emotional ties to product are noticed
- Layout seems unorganized and distracting

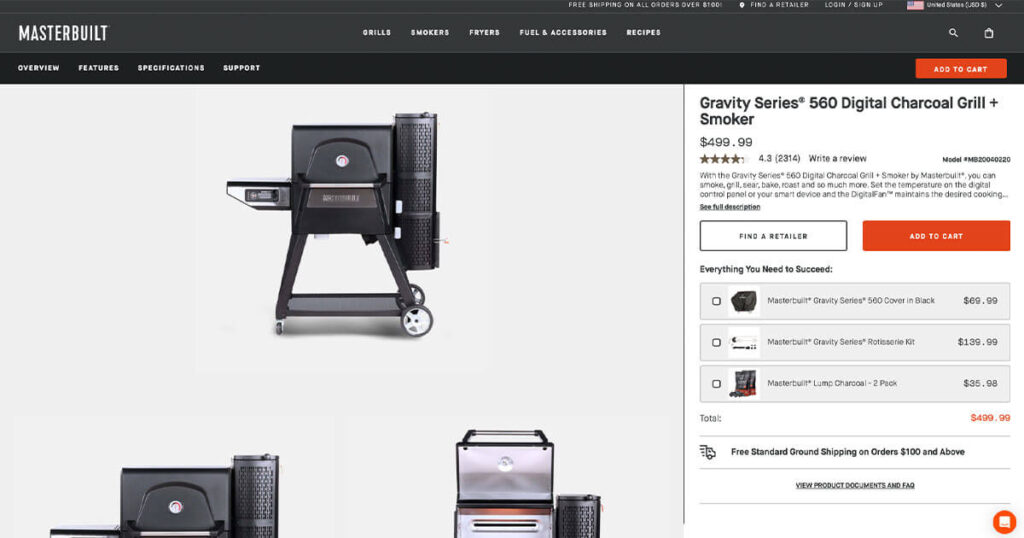
23.) Masterbuilt
What We Liked
- Well branded company with their own hashtag acting as social proof
- Accessories are provided if people want to look at them but they aren’t intruding on the site
- FAQ and reviews are included properly
What We Didn’t Like
- Menu pops up with just a hover and becomes obnoxious when you don’t want it to pop up
- Video was nice, but would be better if it didn’t have to open a tab to play it
- Listing showing model, price, star rating and more seems squished

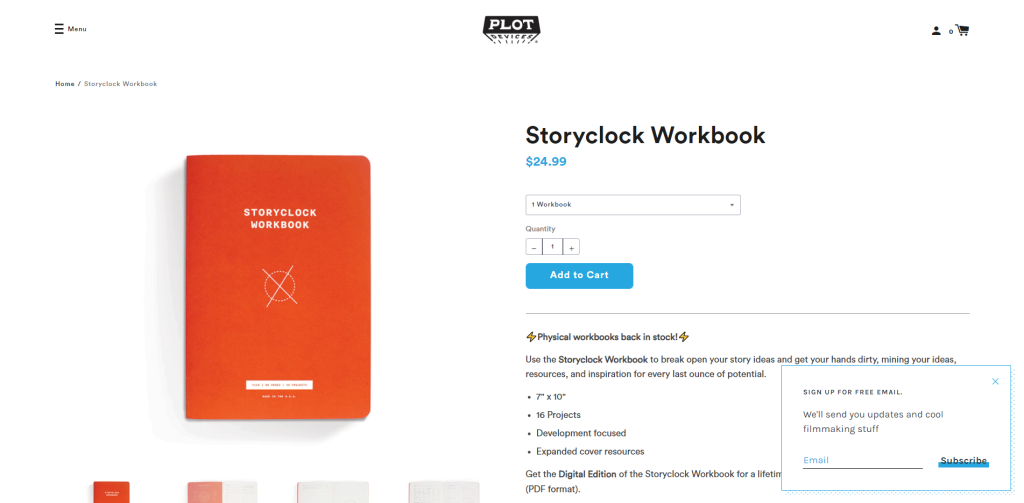
24.) Plot Devices
What We Liked
- Graphics were pleasing
- Color scheme creates a sense of uniformity for their company
- Product photos show off important aspects of the product
What We Didn’t Like
- No reviews, customer images or social media pages are including, which forms a lack of social proof
- Could use more animations to have a more catchy design
- Pictures started to get repetitive throughout the page since all the interesting features of their product were shared right away

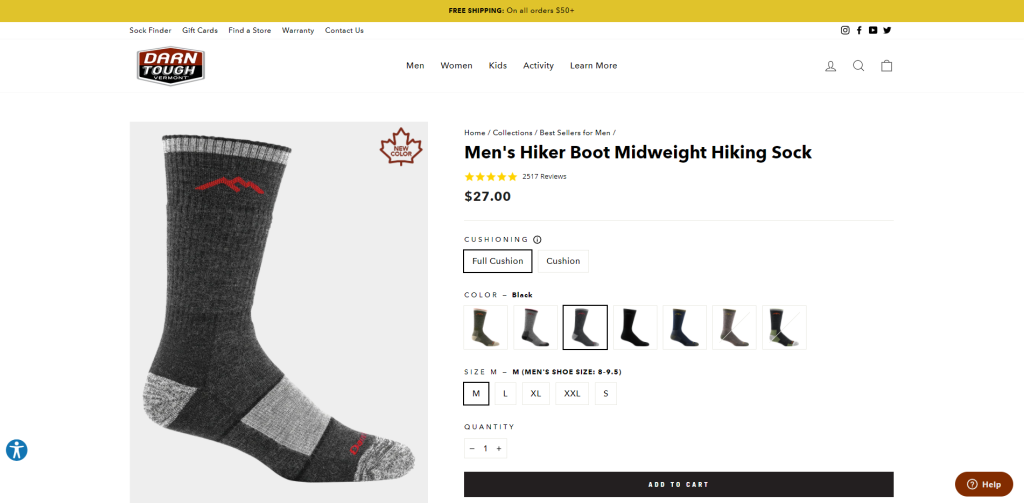
25.) Darn Tough
What We Liked
- Many images posted by both the company and the customers can be seen
- Balance of images, text and white space
- Showing where their company is located also helps customers get a feel for their company
What We Didn’t Like
- Though there is a “Add to Cart” button, it doesn’t travel down the page with you
- No upsells
- Review section is a bit bigger than it needs to be

Final Thoughts on Product Page Design Examples
After reviewing our favorite product page examples, you should now see what makes a good user experience. Apply these qualities to any ecommerce platform, like WooCommerce or Shopify. Remember, there’s no perfect product page, so don’t waste time searching for one. Instead, focus on respecting your visitor’s time and internet expertise to exceed their expectations.