Welcome to our in-depth guide showcasing the top staffing agency websites, handpicked by our seasoned team of web designers and developers. With a keen eye for detail, we’ve scrutinized hundreds of staffing agency websites, ranking them based on vital factors such as design, functionality, uniqueness, user experience, and other key grading aspects.
Our aim is to provide staffing agencies with a wealth of inspiration and ideas for their next website, ensuring an online presence that effectively connects job seekers and employers while streamlining the recruitment process.
In this article, we’ll explore the essential elements of a successful staffing agency website, including user-friendly navigation, professional branding, engaging content, comprehensive job listings, and an efficient application process that caters to both employers and candidates. This isn’t our first similar article – if you head over to our best websites article you’ll find a collection of thousands of beautiful websites organized into dozens of different business industries.
So, join us as we venture into the realm of exceptional staffing agency web design, and discover how to craft an online experience that sets your agency apart in the competitive recruitment landscape.
Top Staffing Agency Website Designs
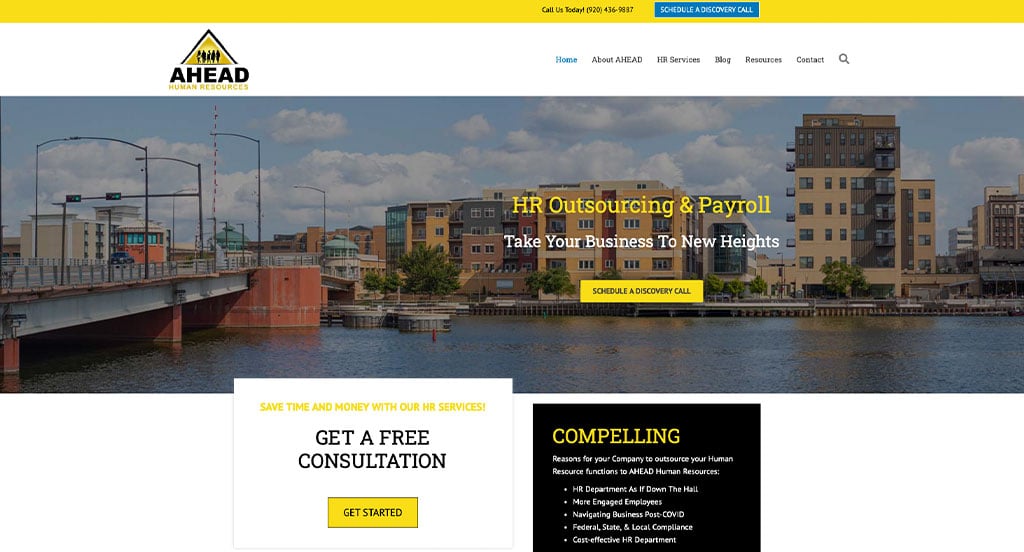
1. AHEAD Human Resources

We liked how this staffing website combined the colors of white, black and yellow to create a custom web design. One of the homepage features of AHEAD Human Resources we noticed was their custom logo design because that isn’t something you find on most staffing websites. Another thoughtful feature in this custom staffing site was their use of bullet points to organize their content. They clearly had a focus on internet marketing when designing the balance of white space for their website. Be sure to consider the creative design of this hotel website when building your next website.
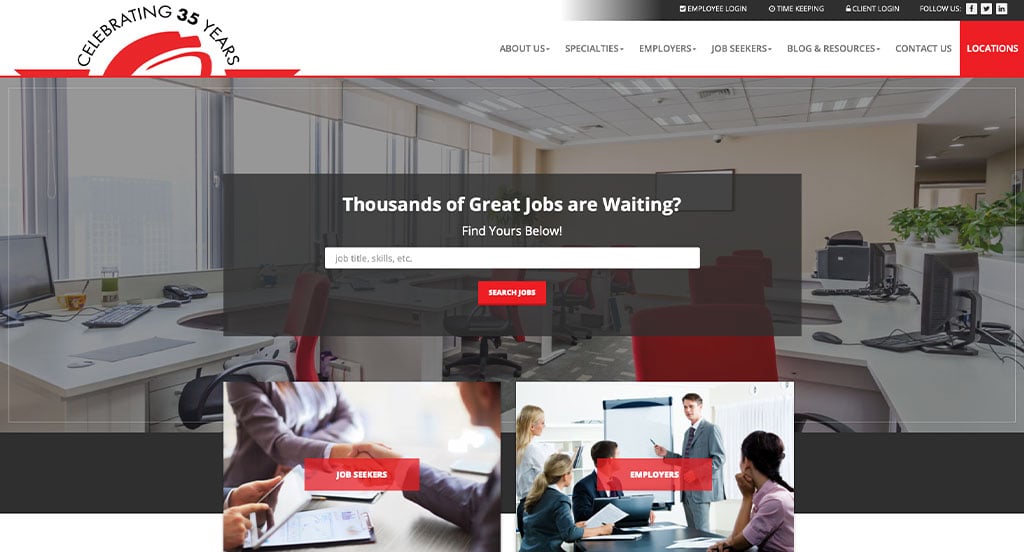
2. Qualified Staffing

This is a good example of a staffing website design for someone who is searching for a professional website design idea. The use of an exciting color palette was probably the most impactful feature in the homepage of this website. Another feature in this custom staffing site was the use of buttons. Qualified Staffing clearly had conversions in mind when designing the search of a bar for their website. Give some thought to the one-of-a-kind design of this staffing website when building out your next website.
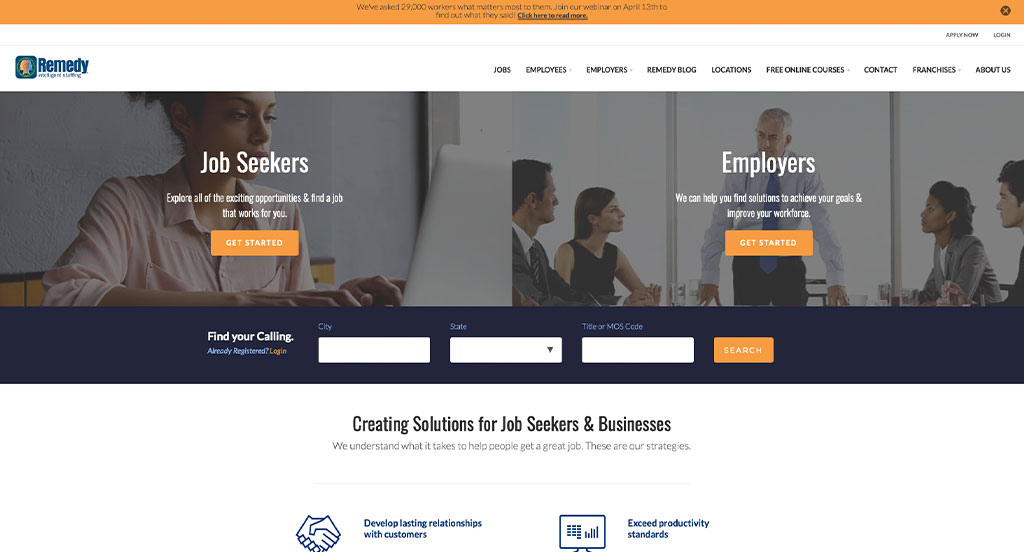
3. Remedy Staffing

We liked how this staffing website combined the colors of a complementary color scheme into a custom web design layout. The custom template of this staffing website was thoughtful because of their integration of videos. This professional staffing site also does a great job with their navigation bar with organized categories. Remedy Staffing clearly had a focus on digital marketing when creating the use of graphics throughout their website. These were just a few of the numerous qualities in this website we had to consider when putting together this list of top websites for staffing companies.
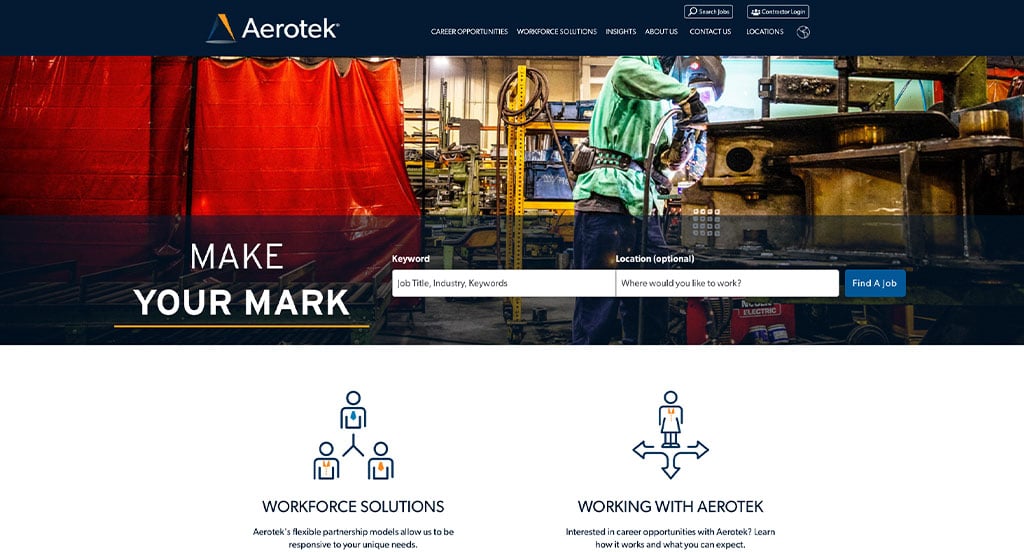
4. AeroTek

This is a great website design example for staffing companies who are looking for a custom template idea. Of all the professional staffing websites we reviewed, one of the features in this custom website we liked was their large font for their titles. Their site’s involvement with case studies was is another unique quality of this custom staffing website we enjoyed. They clearly had website marketing in mind when designing the domain for their website that matches their company name. What a great website to review when building out your next staffing website!
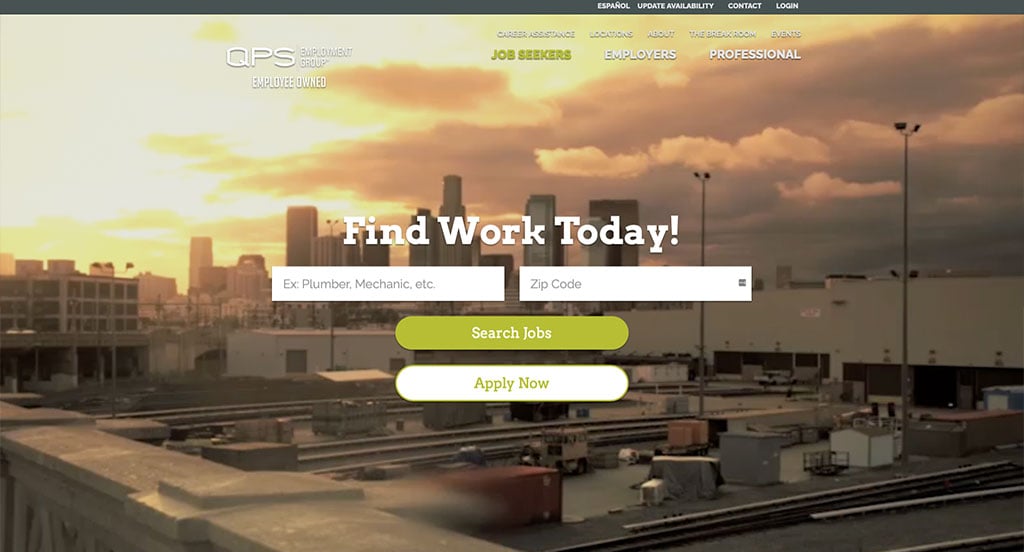
5. QPS Employment Group

This is a good example of a website design for staffing companies who are looking for a professional website. One of the design features we liked most on the homepage of QPS Employment Group was their large imagery for the backgrounds. The variety of stunning accent colors was another reason is why we included this template in our list of the best design ideas for staffing companies. QPS Employment Group had website marketing in mind when designing the section for testimonials. For the staffing businesses out there looking for custom template ideas, make sure to check this one out!
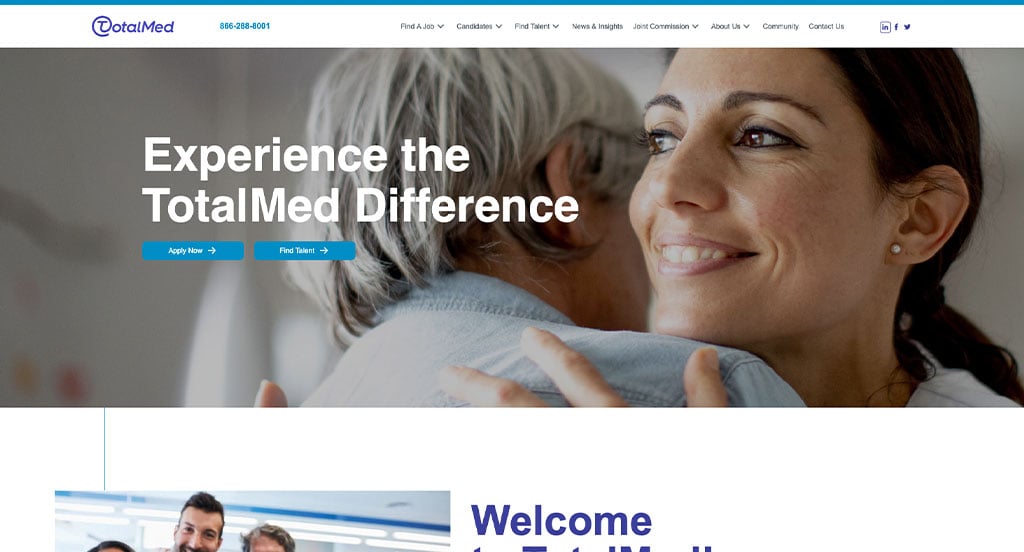
6. TotalMed

This is a good example of a staffing website design for someone searching for a professional website design idea. While most staffing websites share this quality, we thought TotalMed did a nice job of their relaxing white and blue color scheme. Another thoughtful quality in this professional staffing website was the template that was free of distractions. From a marketing viewpoint, we really liked the way they utilized short and to the point paragraphs. Don’t scroll past this website when considering design ideas for your next staffing website!
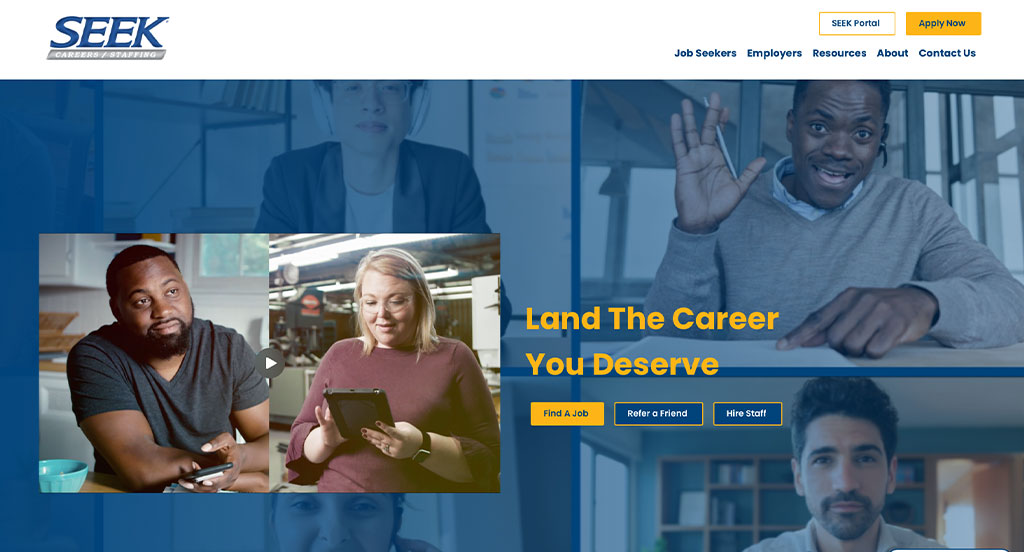
7. Seek Careers/Staffing

This is a great website design example for staffing businesses looking for a look and feel for a custom design. This staffing website caught our attention because of their subtle animations. This clean staffing website also does a good job with their creative graphics. Seek Careers/Staffing had customer usability in mind when creating the easy to use template for their website. Any website designer building websites for staffing companies will want to consider checking this website out.
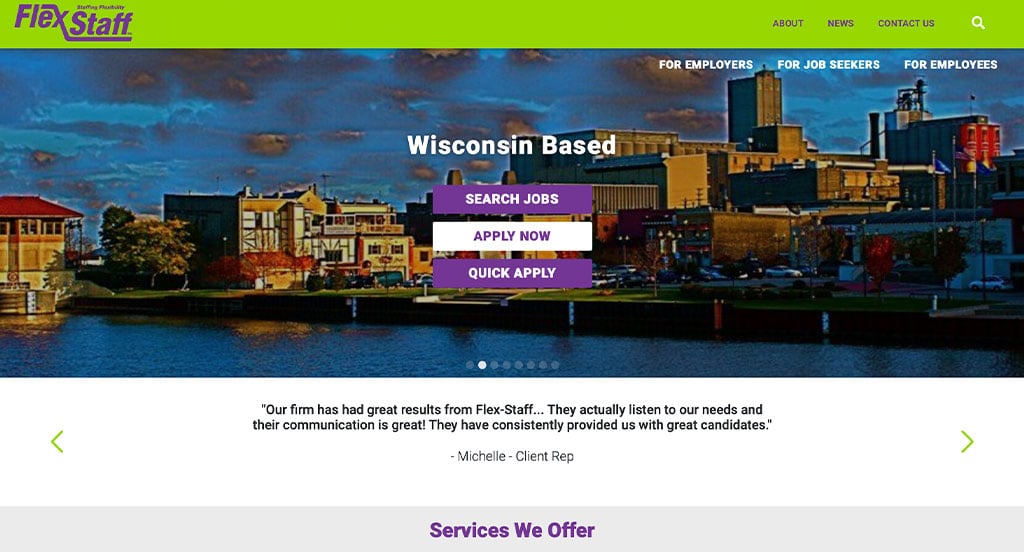
8. Flex-Staff

This is a good example of a staffing website design to check out when looking for professional website layout ideas. As you scroll through the homepage of this website, one of the design qualities we liked was their harmonious color choice. Another design quality in this custom staffing site was their use of a variety of ways to navigate throughout their site. Flex-Staff had website accessibility in mind when designing the basic, but interesting logo design for their website. If you are looking for template options for your next staffing site, be sure to check this one out.
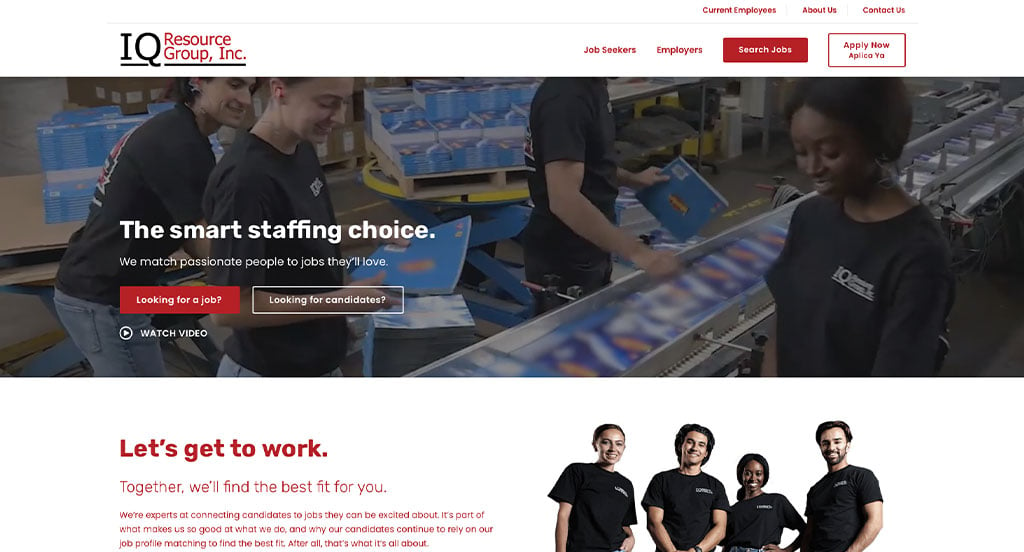
9. IQ Resource Group

The black, red and white color scheme used in this staffing website stood out to us because it creates a vibrant template. The automatically playing video was definitely the most impactful quality in the homepage of this website. Another design quality in this creative staffing site was their great balance of white space. They had internet marketing in mind when creating the successful use of hierarchy in their website design. Be sure to consider the one-of-a-kind design of this staffing website when developing your next website.
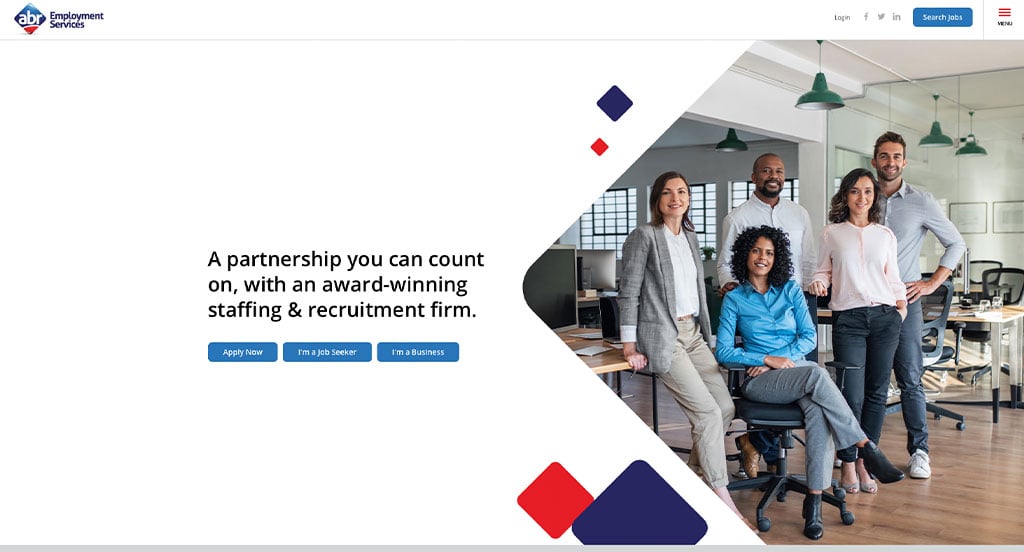
10. abr Employment Services

In this custom design, our web designers thought this website was a good example for staffing companies because of their element of repetitiveness with the diamond shape. The use of a variety graphics was a unique choice for a custom staffing website. They clearly had a focus on website usability when building the simple contact survey. Don’t skip past this website when hunting for design ideas for your next staffing website!
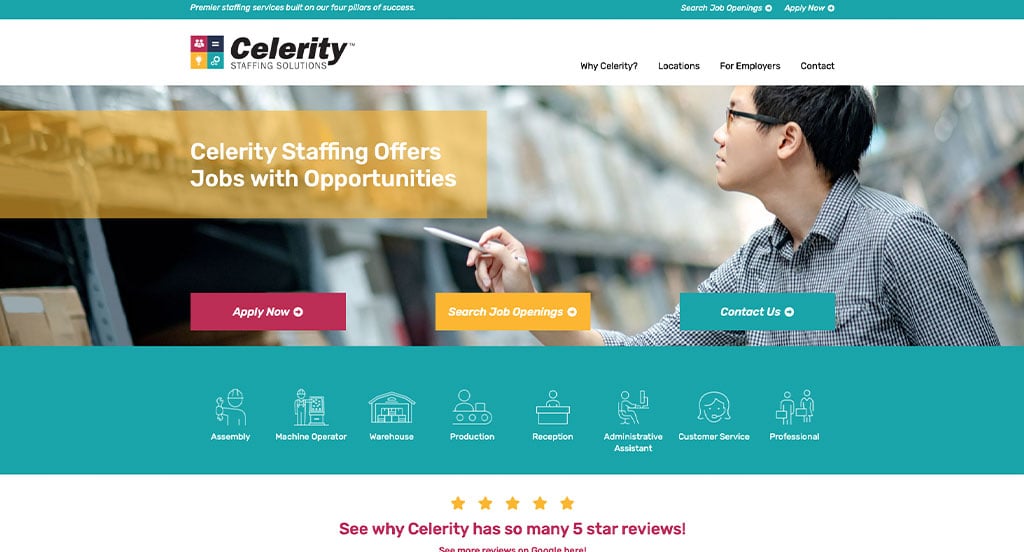
11. Celerity Staffing Solutions

This is a good example of a website design for staffing companies who are looking for a professional website design. The thoughtful logo design that represents their foundational pillars was probably the most impactful quality in the homepage of Celerity Staffing Solutions. The captivating font was a good choice for a unique staffing site. They clearly had a focus on website marketing when creating the stunning color combination for their website. There was no shortage of reasons to include this website in our list of websites for staffing businesses to consider when building out their next website.
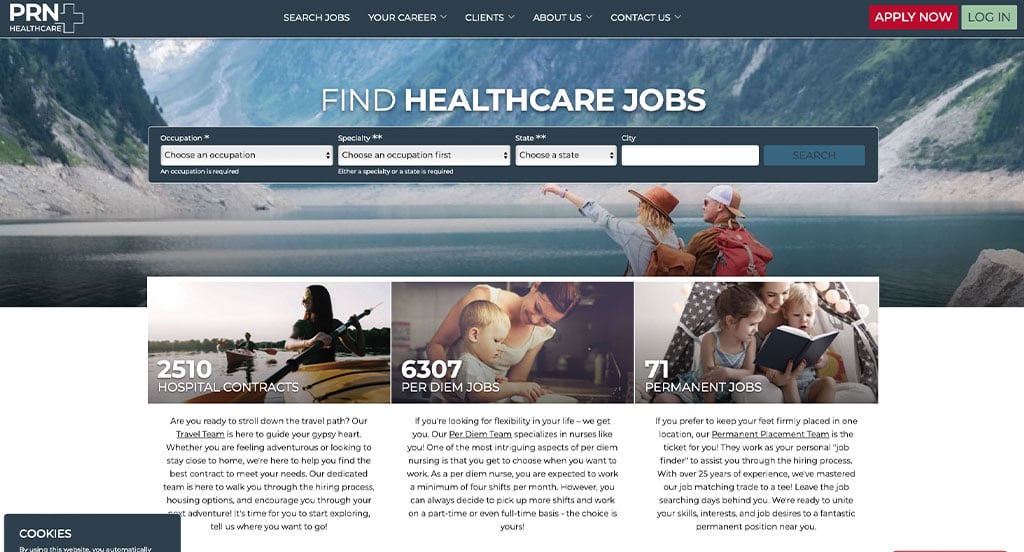
12. PRN Healthcare

This is a good example of a staffing website design for someone looking for a professional layout. After scrolling past the header of this healthcare staffing website, you’ll notice their high-quality visuals. Another feature in this clean staffing website was the search bar to narrow down the job openings. They clearly had website accessibility in mind when designing the feature to show you starting wage at different job postings. For staffing companies who are looking for examples for their next website layout, this example will for sure be one to consider.
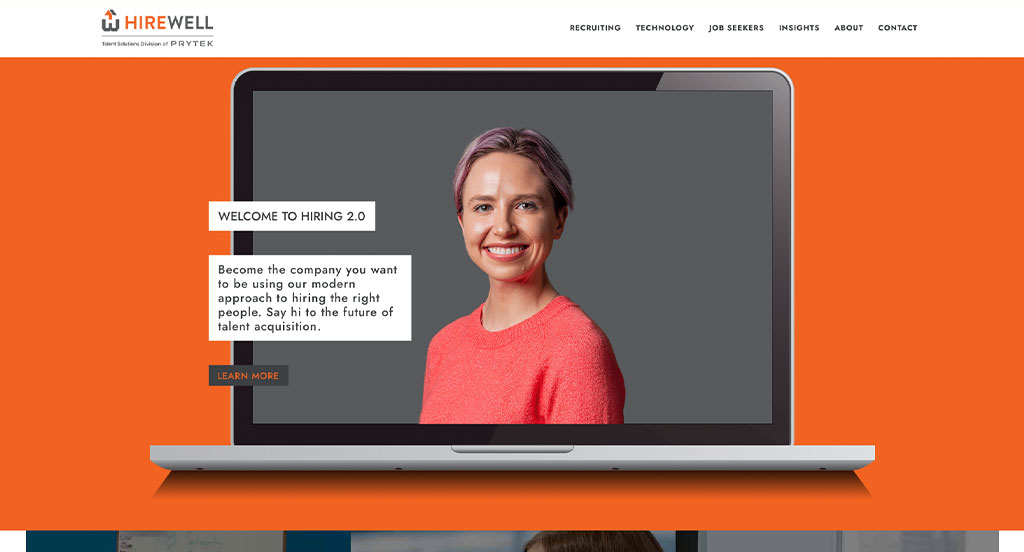
13. Hirewell

This is a good website example of a website design for staffing companies who are looking for a custom site design. As you scroll through the homepage, one of the design qualities we liked was the bright color scheme. The variety of imagery framing ideas was definitely refreshing for a unique website. They clearly had ease of use in mind when creating the stunning logo design for their website. Give some thought to the custom template in this staffing website when building out your next website.
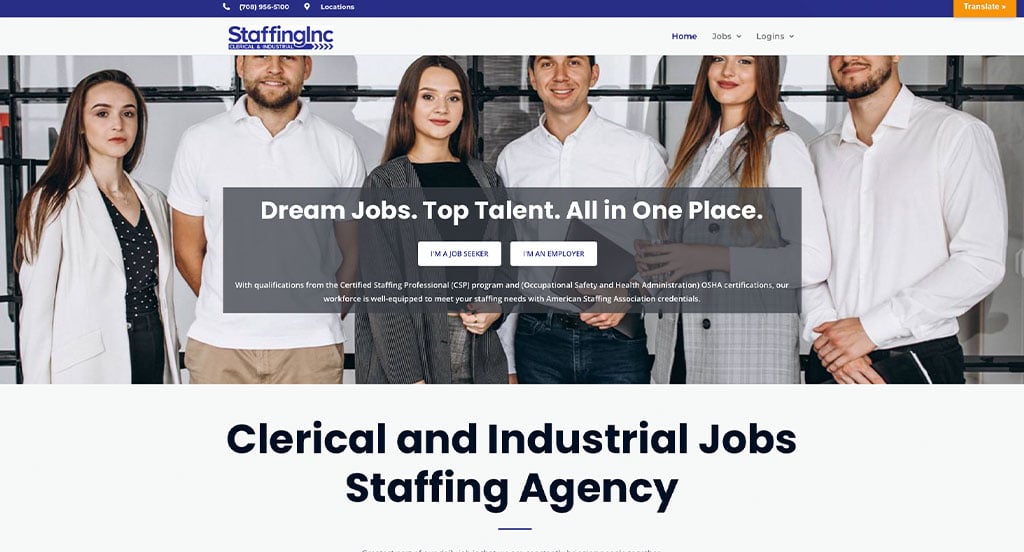
14. Staffing Inc

The white, blue and orange color scheme in this custom staffing website stood out to us because it creates a relaxing design. The look and feel of the homepage of this staffing website caught our attention because of the short and to the point paragraphs. Another thoughtful feature in this clean staffing website was their use of bullet points. They clearly had a focus on internet marketing when building the clearly labeled menu for their website. With so many good reasons to consider this staffing website, it’s obvious why we included it in this list of the best websites!
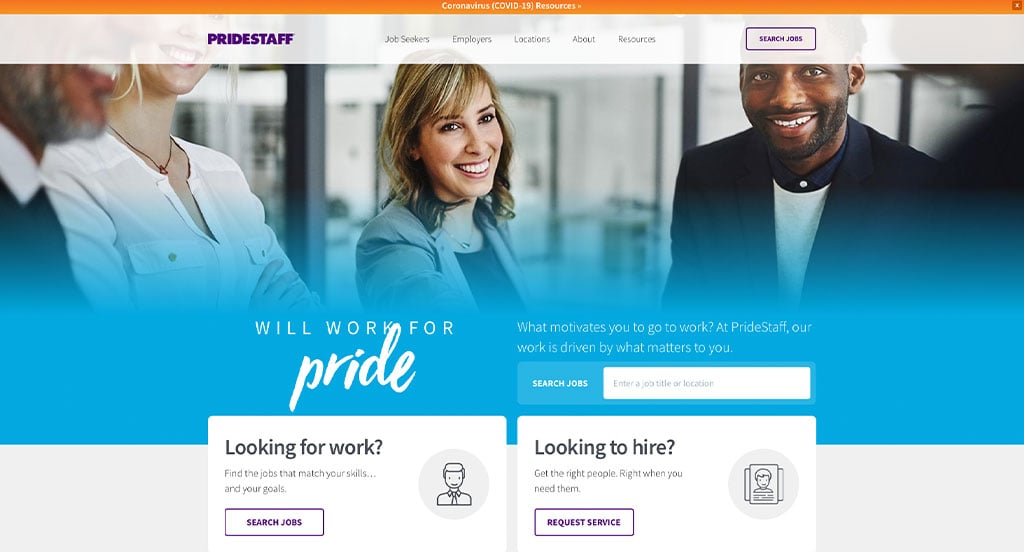
15. PrideStaff

This is a great web design example for staffing companies who are looking for a professional website. Of all the custom staffing websites we reviewed, one of the features in this custom website we liked was their bright accent colors. This creative staffing website also does a good job with their inclusion of different fonts. The use of icons throughout their site was one of the marketing features that really stood out when reviewing this website. Any web designer developing websites for staffing businesses will want to consider checking this website out.
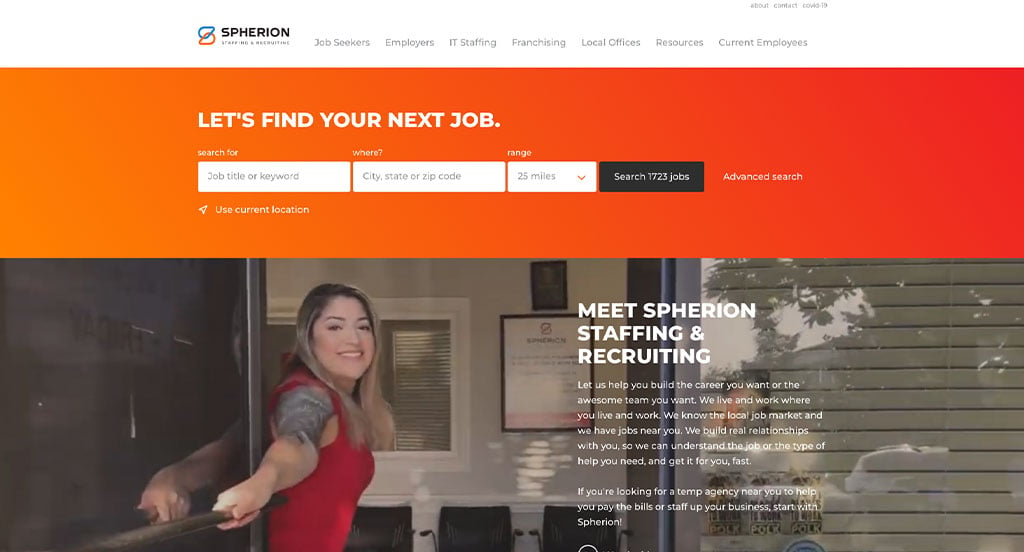
16. Spherion

There were numerous staffing to choose from, but the website for Spherion was the perfect example of a well-designed template with a white, blue, orange and gray color scheme. One of the design features we liked most on the homepage of Spherion was their element of emphasis using the bright orange because that isn’t something you find on most staffing websites. The high-quality imagery was another unique quality in this professional staffing site we enjoyed. Spherion clearly had a focus on website accessibility when creating the domain for the website that matches the company name. What a great website to review when building out your next website!
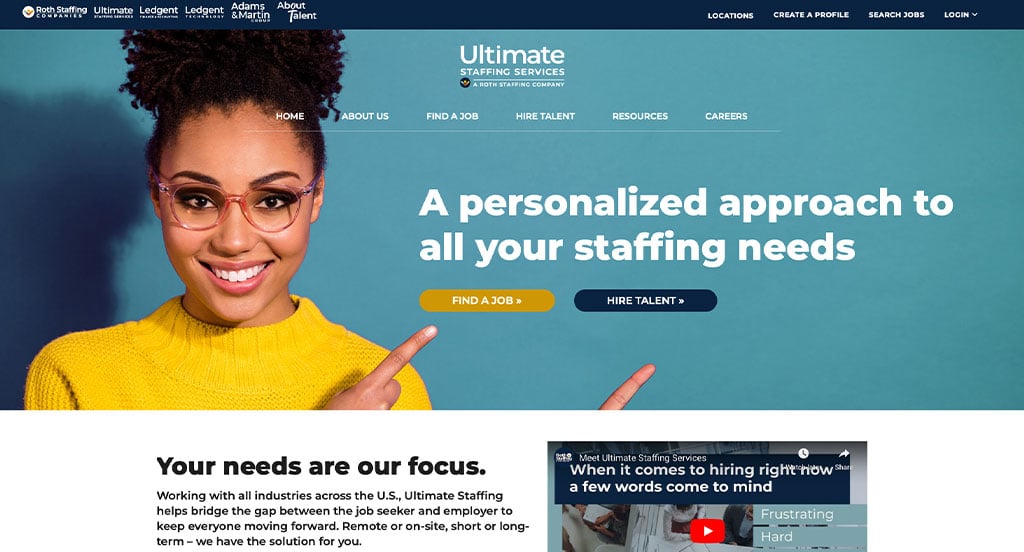
17. Ultimate Staffing

This is a great website example for staffing businesses looking for a custom site layout. After scrolling past the navigation of this staffing site, you’ll immediately notice their use of bullet points to organize the content. This creative staffing website also does a good job with their display of awards. They clearly had conversions in mind when creating the simple process to create a profile for their website. If you are looking for template ideas for your next staffing site, give some thought to this one.
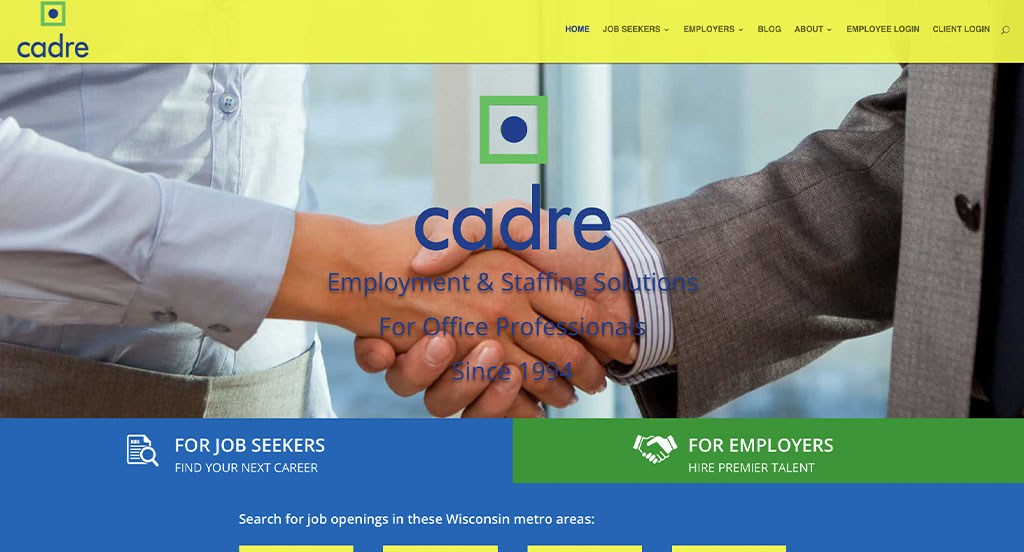
18. Cadre Services

We liked how this staffing website combined the colors of white, yellow, blue and green to create a custom web design. The variety of fonts to create an interesting design was likely the most impactful quality in the homepage of this website. The inclusion of a blog was a nice touch for a custom design. They had website marketing in mind when designing the use of a search bar for their website. Be sure to consider the unique design of this staffing website when developing your next custom website.
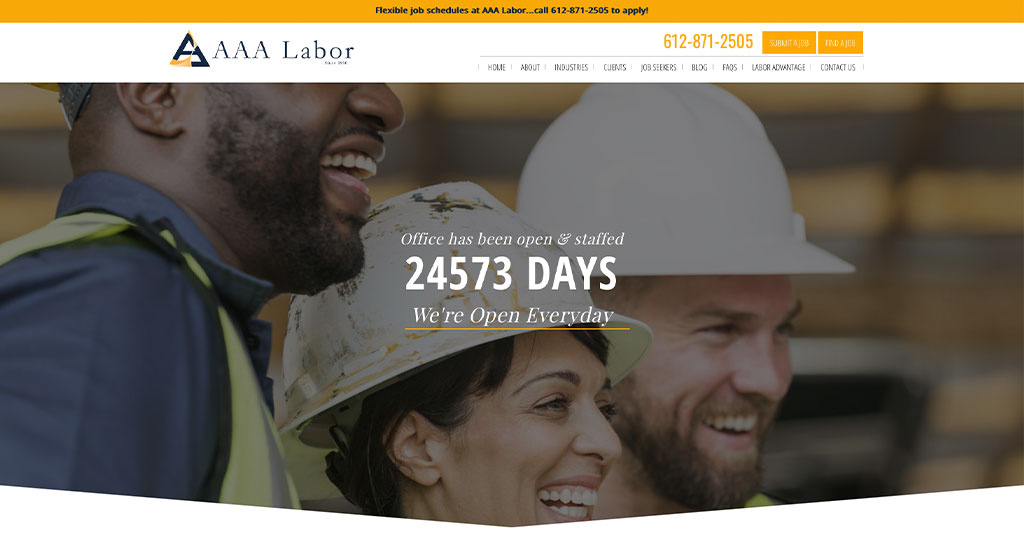
19. AAA Labor

This is a creative website design example for a staffing company looking to build their next custom website. We thought this website was a good example for staffing because of their simple accent colors. Another feature in this custom staffing website we liked was their variety of information. The inclusion of a map helped make this one of the best staffing websites we reviewed. For staffing groups looking for examples for their next website layout, this design example will absolutely be one to consider.
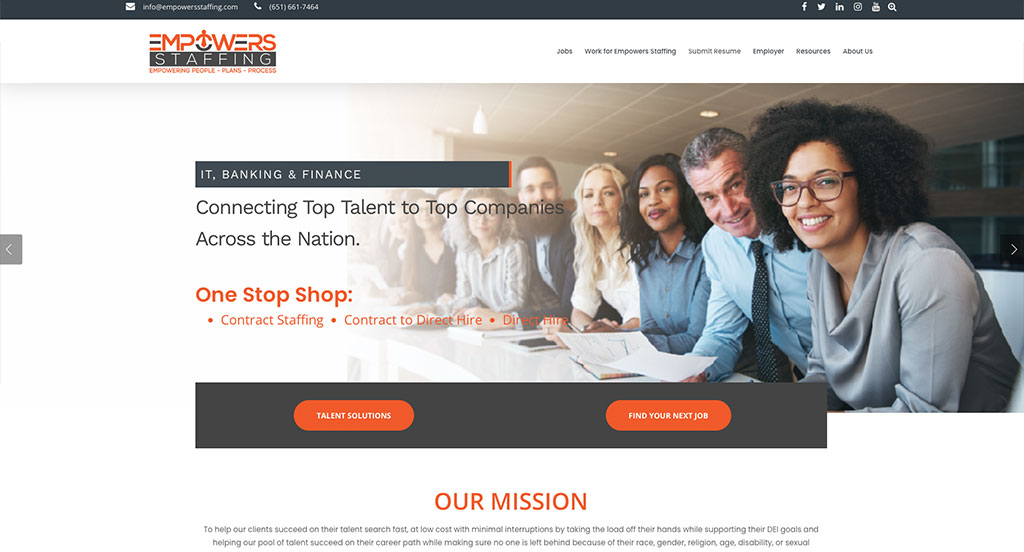
20. Empowers Staffing

This is a good example of a staffing website design to check out when looking for a professional website layout idea. The creative logo was likely the most impactful quality in the homepage of Empowers Staffing. They utilized bold fonts which we liked because it was refreshing for a custom staffing site. Empowers Staffing had website usability in mind when creating the well-labeled navigation bar for their website. There was no shortage of reasons to include this website in our list of websites for staffing to consider when developing their next website.
21. Premier Staffing & Talent

This is a great website example for staffing companies who are looking for a custom web design. The repetition of circles throughout the page was definitely the most impactful quality in the homepage of Premier Staffing & Talent. This custom staffing website also does a good job with their captivating imagery. They clearly had a focus on website accessibility when creating the variety of imagery for their website. Talk about a great website to have included in this list of top websites!
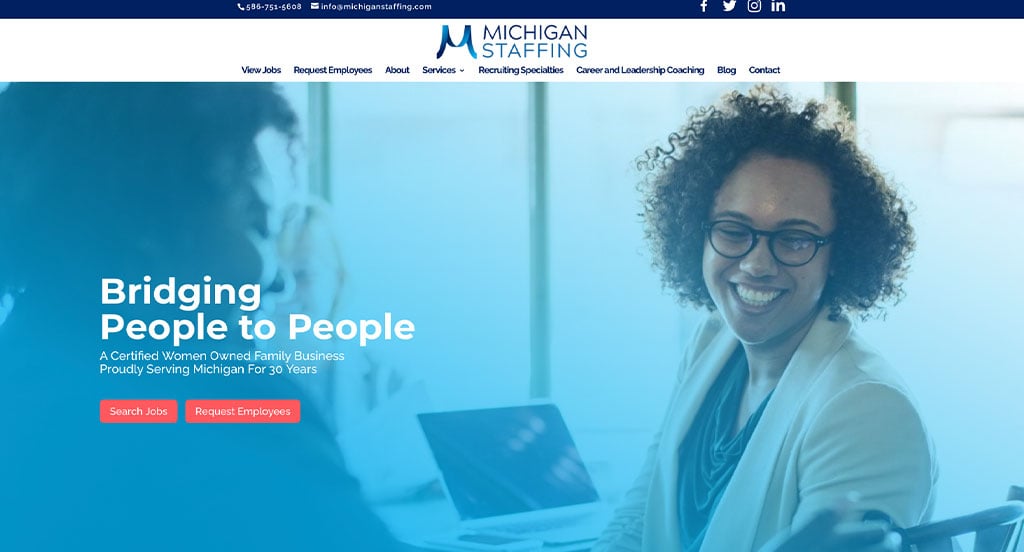
22. Michigan Staffing

Showcasing a clean and intuitive layout, this website keeps things simple for a staffing site. As you scroll through the homepage, one of the design qualities we liked was their helpful graphics. Another feature in this custom staffing website was the addition of a blog. They clearly had website accessibility in mind when creating the simply accessible contact information for their website. Give some thought to the creative design of this staffing website when building out your next website.
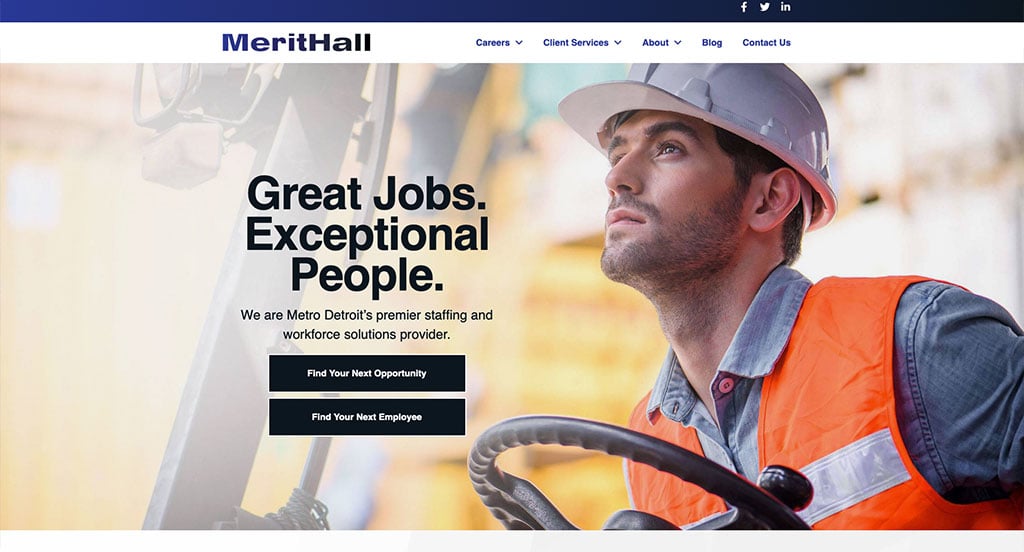
23. MeritHall

This is a great website design idea for a staffing companies who are looking for inspiration on custom websites. The inclusion of icons was definitely the most impactful quality in the homepage of this website. This professional staffing site also does a good job with the simple geometric design. They clearly had a focus on internet marketing when creating the inclusion of all the memberships the company is enrolled in. Don’t forget to check this website out while looking through our list of the best staffing website layouts!
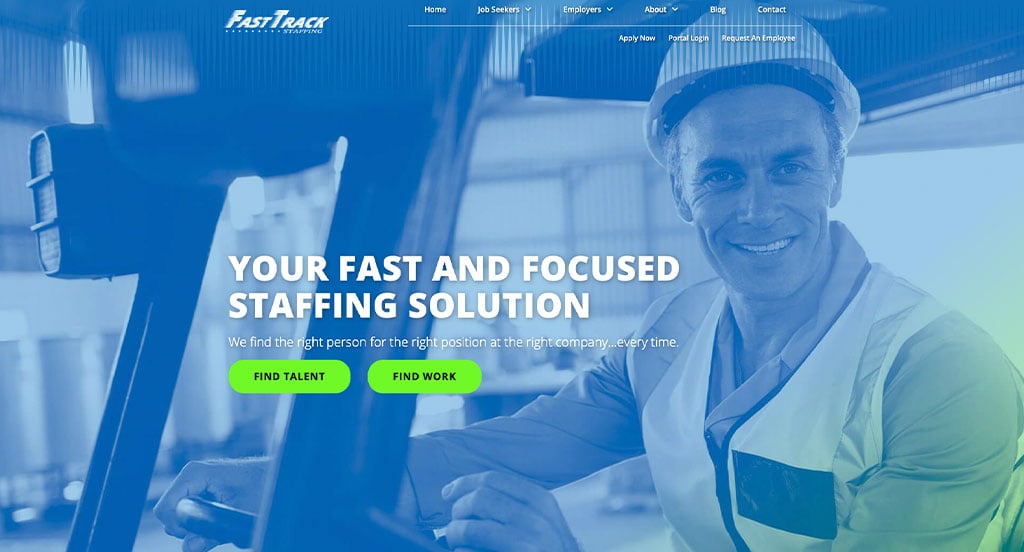
24. FastTrack Staffing

This is a great website example for staffing companies who are looking for a custom web design. One of the homepage features of FastTrack Staffing we noticed was their interesting font to create a sense of “speed” because it was rather refreshing for a staffing website. The relaxing color palette was a nice touch for a custom template. They had usability in mind when designing the navigation bar with organized sections for their website. Be sure to consider the one-of-a-kind design of this staffing website when developing your next custom website.
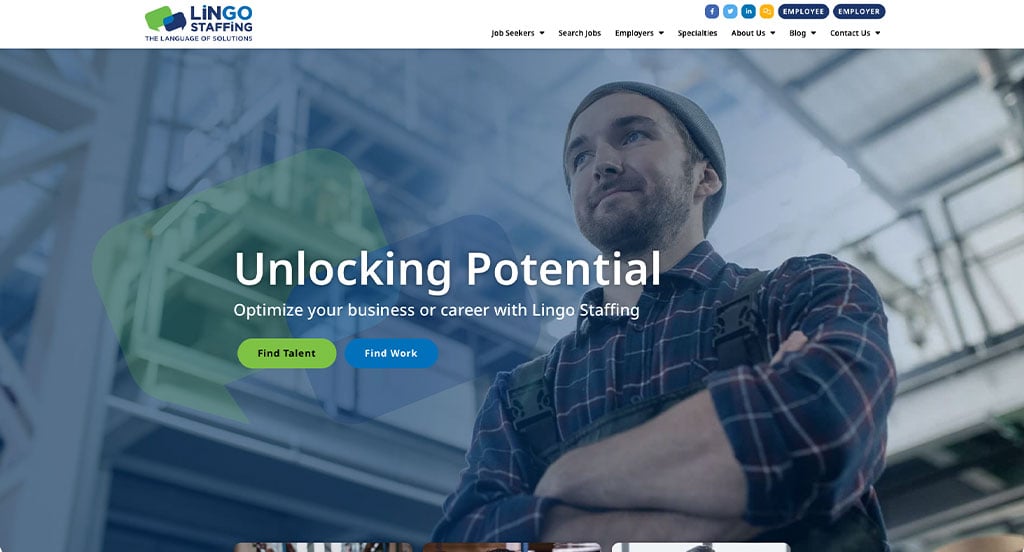
25. Lingo Staffing

This is a great website design example for a staffing group looking to get inspired for their custom layout. As you scroll through the homepage, one of the qualities you’ll notice right away is their interesting logo design. The experimentation with different opacities was refreshing for a custom staffing site. Lingo Staffing clearly had a focus on digital marketing when designing the buttons for simple navigation throughout their website. If you are looking for template examples for your next staffing site, give some thought to this one.
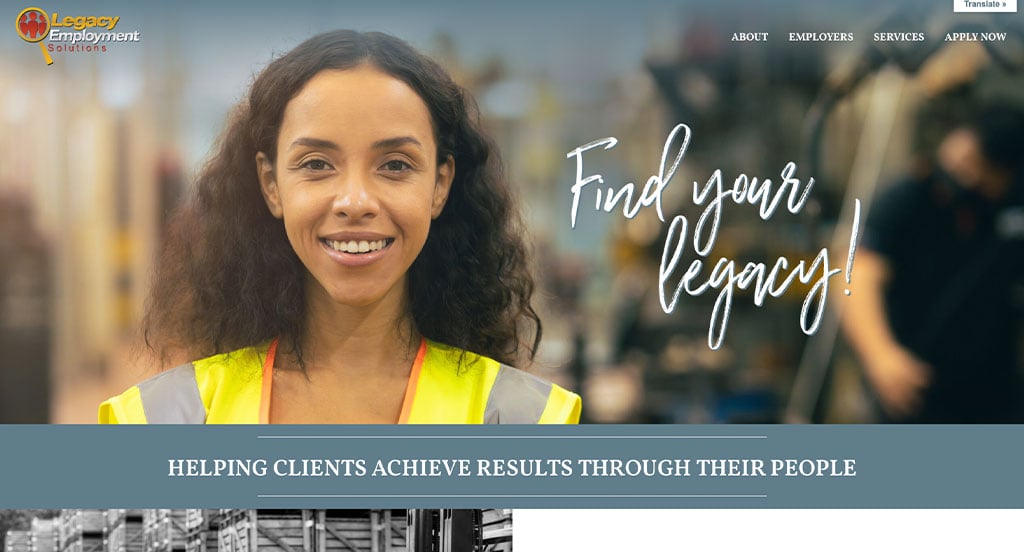
26. Legacy Employment Solutions

This is a great website example for staffing businesses looking for a custom site layout. We thought this website was a good design idea for staffing because of the toned-down color choice. Another design quality in this professional staffing site was their interesting logo design. Legacy Employment Solutions clearly had a focus on website accessibility when designing the domain for their website that matches their company name. These were just a few of the numerous qualities in this website we had to consider when putting together this list of top websites for staffing companies.
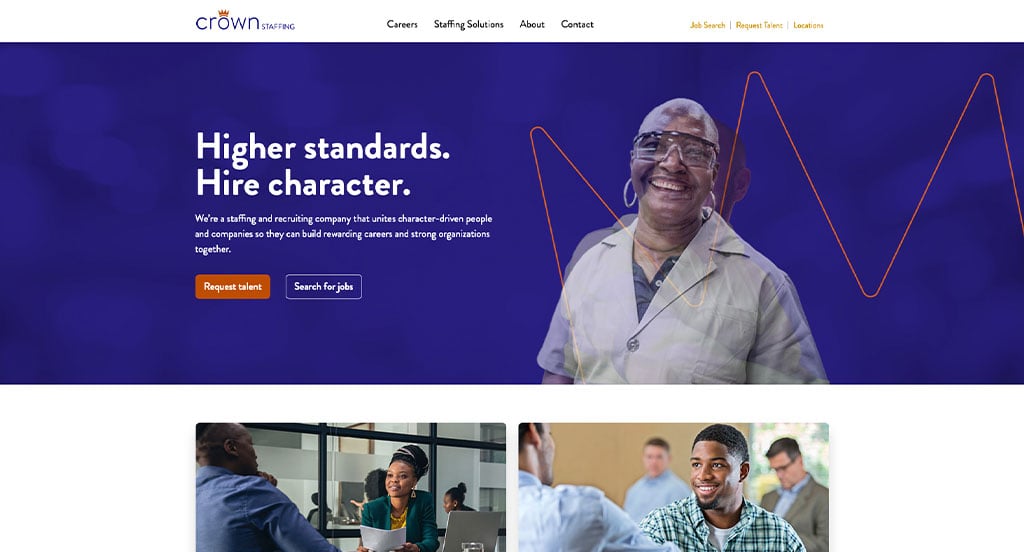
27. Crown Staffing

This is a good example of a website design for staffing companies who are looking for a professional website design. The use of buttons to enhance usability was likely the most impactful quality in the homepage of Crown Staffing. Another feature in this creative staffing website was their large titles. They had website usability in mind when creating the simple template for their website. With so many good reasons to consider this staffing website, it’s obvious why we included it in this list of the best websites!
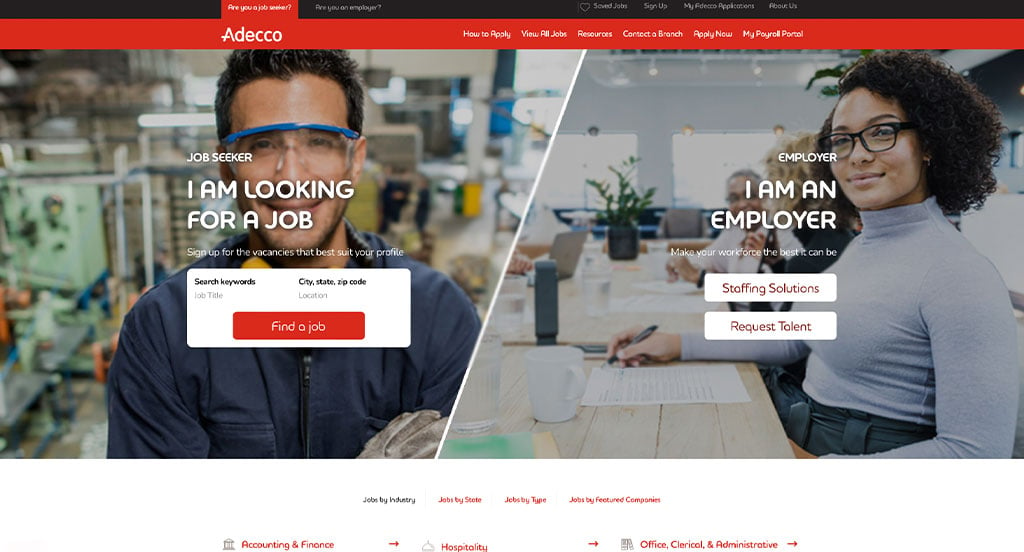
28. Adecco Staffing

This is a great website example for staffing companies who are looking for a custom web design. As you scroll through the homepage of this website, one of the design qualities we liked was their professional font choice. The display of the company’s awards was definitely refreshing for a custom website. They clearly had conversions in mind when building the ability to save job postings within their website. What a great website to review when designing your next website!
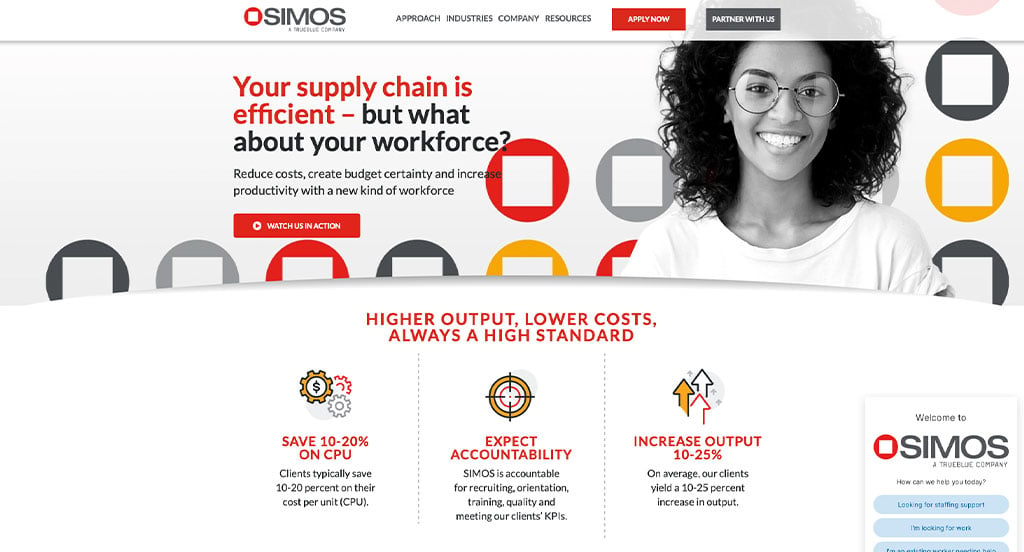
29. SIMOS

This is a good example of a website design for staffing companies who are looking for a professional website layout. We thought this website was a good design idea for staffing groups because of the circular graphics and frames. Another design quality in this creative staffing site was the inclusion of case studies. From a marketing viewpoint, we really liked the way this staffing website utilized contrast in their imagery. Give some thought to the one-of-a-kind design of this staffing website when developing your next website.
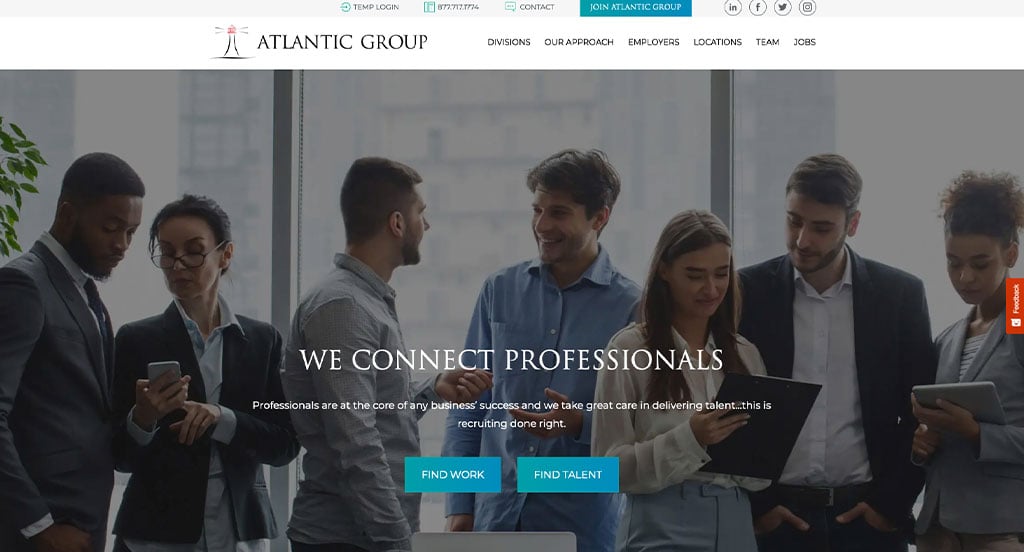
30. Atlantic Group

We liked how this staffing website combined the colors of black, white and a variety of accent colors to create a custom web design layout. Our web designers thought this was a good example of a homepage layout for staffing groups because of their template with a good balance of white space. Another design quality in this professional staffing website was their simple navigation. Atlantic Group had digital marketing in mind when designing the simple contact information for their website. Be sure to consider the one-of-a-kind design of this staffing website when developing your next website.
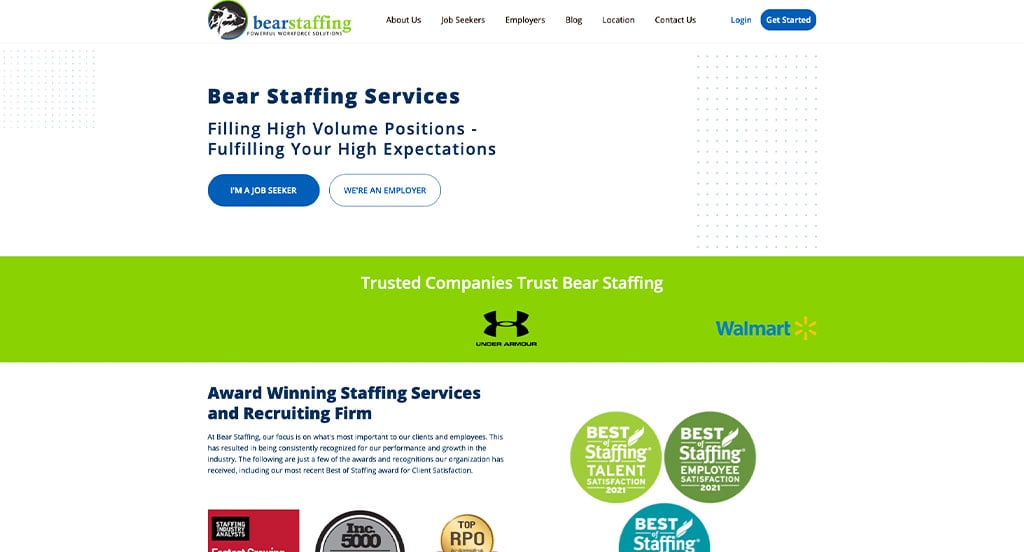
31. Bear Staffing

Bear Staffing has a well-designed website that uses blue, green and white for a color palette. After scrolling past the header of this staffing website, you’ll immediately notice their focus on customer comfort by adding awards, reviews and companies that trust their company. The addition of statistics was a good choice for a unique staffing site. Their small circular graphics that act as a frame for imagery helped make this one of the best staffing websites we considered. For staffing businesses looking for examples for their next website layout, this design example will absolutely be one to keep in your back pocket.
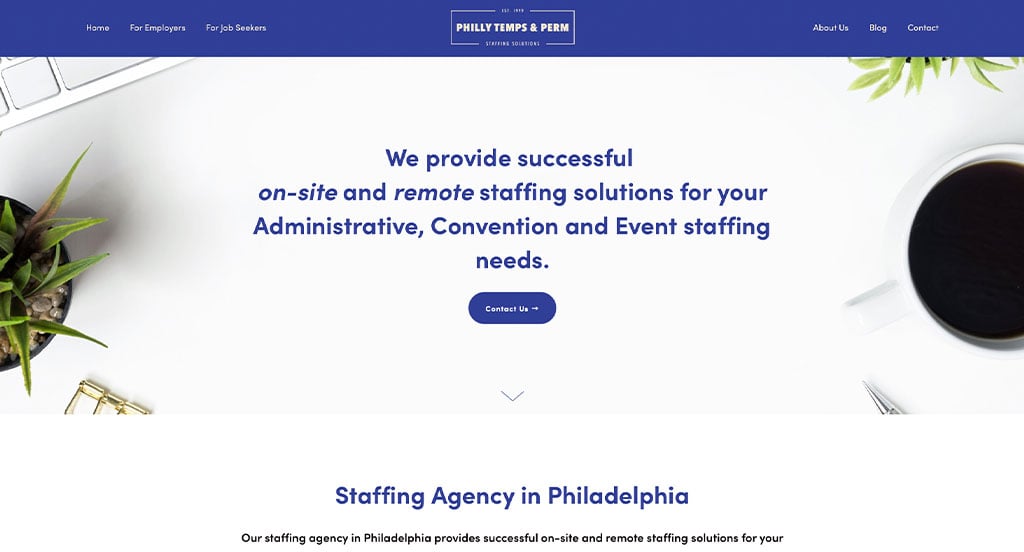
32. Philly Temps & Perm

This is a good example of a website design for staffing companies who are looking for a professional website. The part of this website’s homepage that caught our attention was definitely their clean imagery. Their variety of blue colors used throughout the site was a nice touch for a custom design. They clearly had ease of use in mind when including social media into their website. If you are looking for template ideas for your next staffing site, be sure to check this one out.
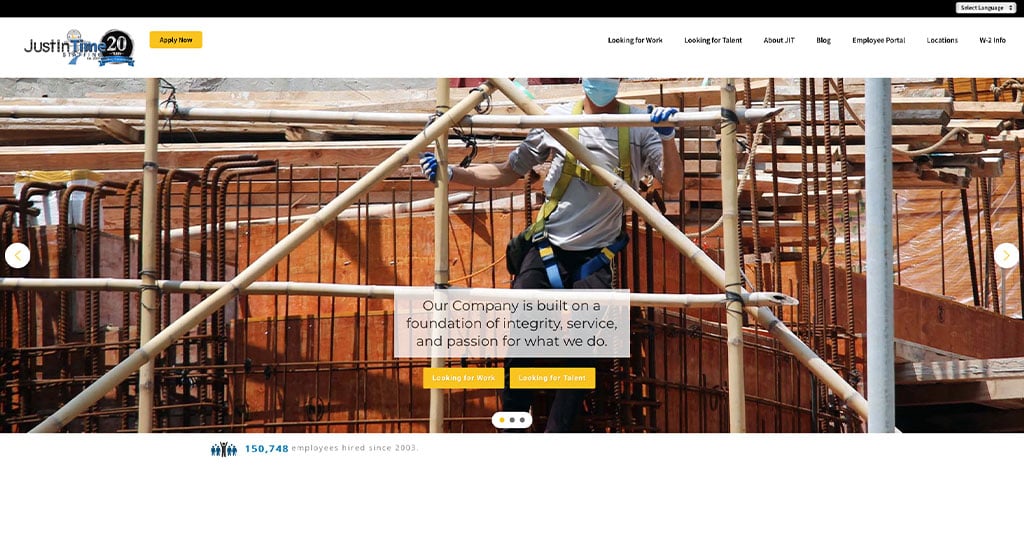
33. Just In Time Staffing

There were numerous staffing businesses to choose from, but the website for Just In Time Staffing was the perfect example of a well-designed layout with a white, black, yellow, and blue color scheme. After scrolling past the navigation of this staffing website, you’ll immediately notice their interesting logo design. Another feature in this professional staffing site was their variety of content. They clearly had a focus on website accessibility when designing the well-labeled navigation bar for their website. With so many good reasons to consider this staffing website, it’s no wonder we included it in this list of the best websites!
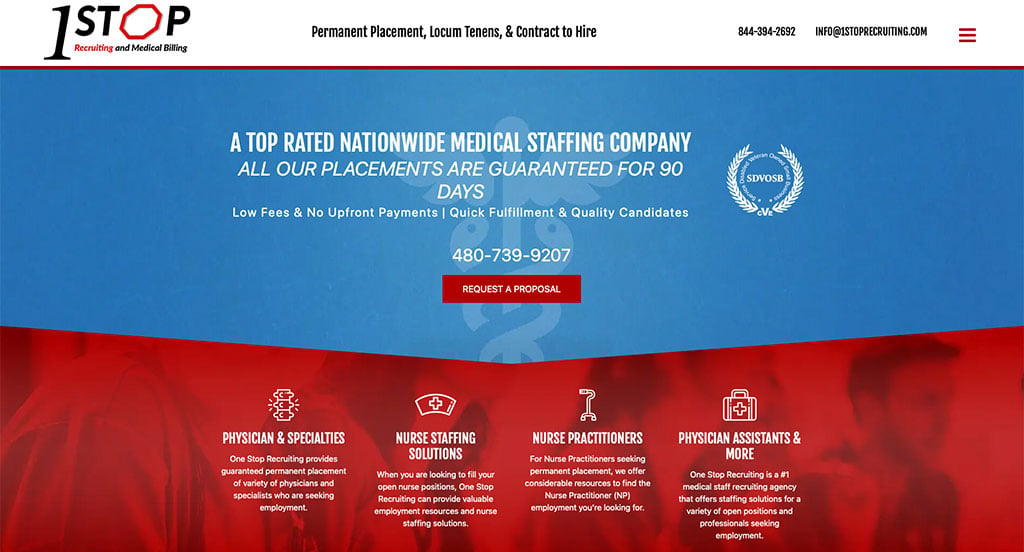
34. 1 Stop Recruiting & Medical Billing

This is a great web design example for staffing companies who are looking for a professional layout. Of all the custom staffing websites we reviewed, one of the features in this custom website we liked was their stunning template. The graphics spread throughout the pages was another design quality in this professional staffing website we enjoyed. 1 Stop Recruiting & Medical Billing had website accessibility in mind when building the menu with graphics to make it easier to use. So many attractive qualities to consider when ranking this website.
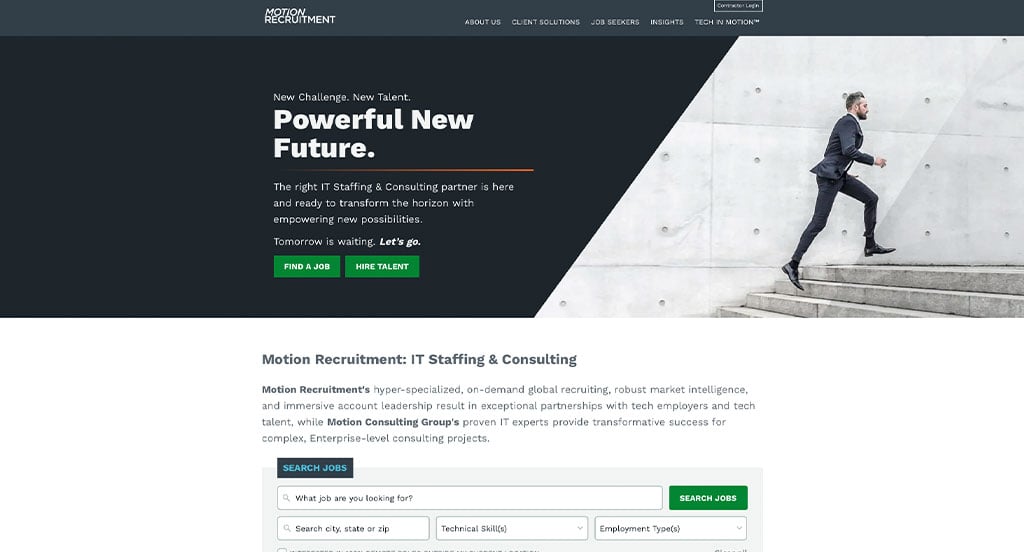
35. Motion Recruitment

Our team liked the black, white, green and a small bit of orange color scheme used in the Motion Recruitment website, because it creates an interesting design. One of the design features we liked most on the homepage of Motion Recruitment was their short and to the point paragraphs because it was rather refreshing for a staffing website. The use of buttons throughout the pages was a unique choice for a professional site. From a marketing viewpoint, we really liked the way they utilized a feeling of unity between all the pages. Talk about a great website to have included in this list of top websites!
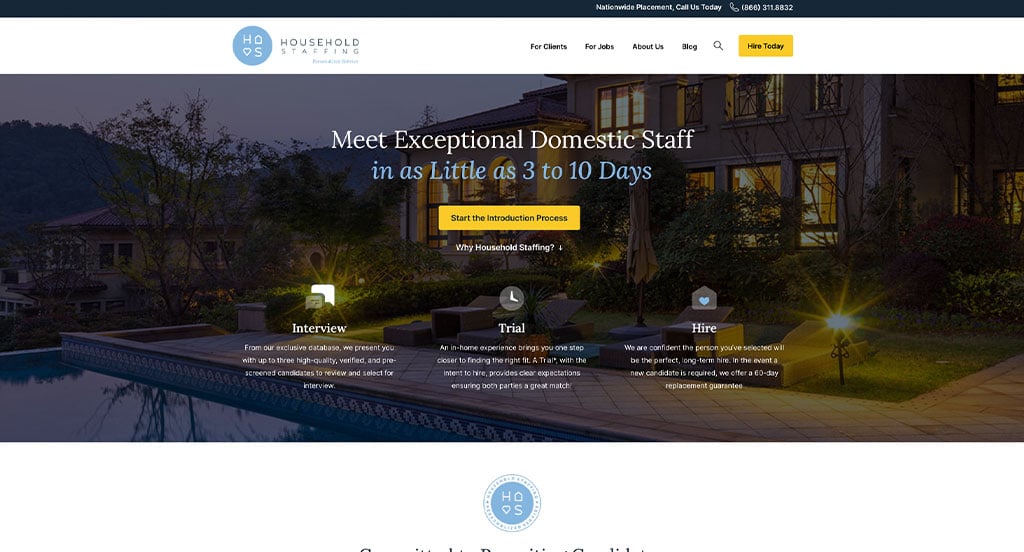
36. Household Staffing

This is a great website design idea for a staffing company looking for custom website layouts. The basic but interesting logo was likely the most impactful feature in the homepage of Household Staff. Another thoughtful quality in this professional staffing website was their use of large and complex graphics. They had conversions in mind when designing the relaxing color scheme for their website. Give some thought to the great design of this staffing website when building out your next website.
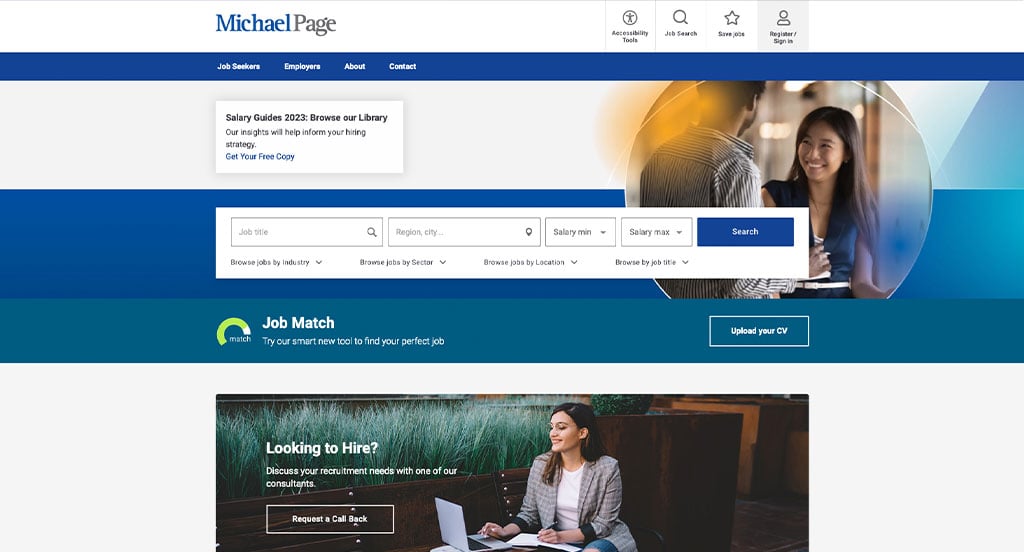
37. Michael Page

This is a good example of a web design for staffing companies who are looking for a custom layout. One of the homepage features of Michael Page we noticed was the use of a type of search bar to easily navigate the job openings because it was rather refreshing for a staffing website. The advice section for their site was a nice touch for a professional staffing website. They clearly had ease of use in mind when designing the domain for their website that matches their company name. Any website designer building websites for staffing will want to consider checking this website out.
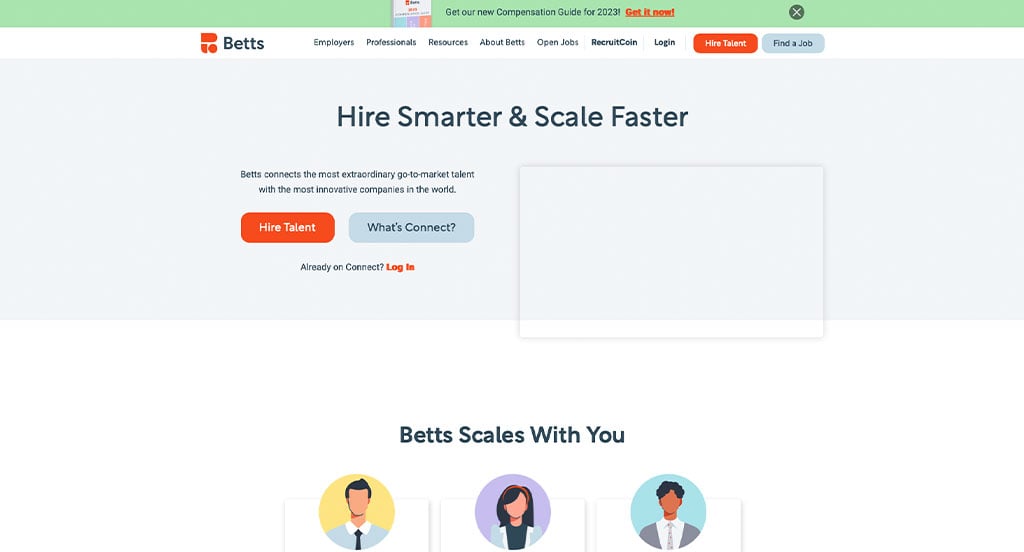
38. Betts Recruiting

This is a great website example for staffing groups who are looking for a custom web design for their next site. The part of this homepage that caught our attention was definitely their use of buttons to enhance usability. The bullet points to organize their information was another was one of the reasons why we included this website in our rankings for the top template ideas for staffing companies. They clearly had website accessibility in mind when building the clearly labeled menu for their website. Be sure to consider the great design of this staffing website when developing your next custom website.
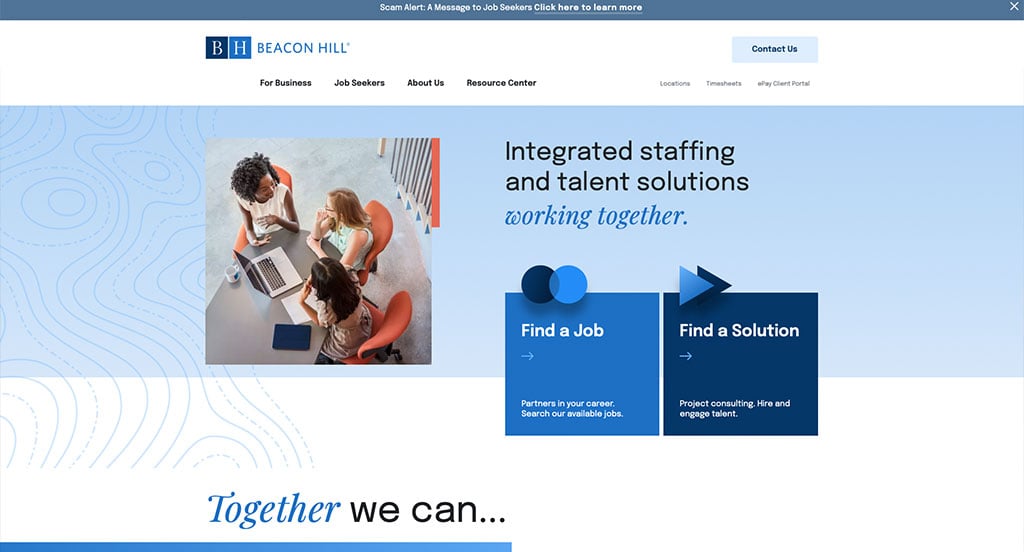
39. Beacon Hill Staffing

Sporting a clean and intuitive layout, this site keeps things simple for a staffing website. The use of swirly line patterns was definitely the most impactful feature in the homepage of this website. This professional staffing website also does a good job with their subtle animations. They clearly had digital marketing in mind when creating the stunning color choice for their website. Don’t forget to check this website out while looking through our list of the best staffing website layouts!
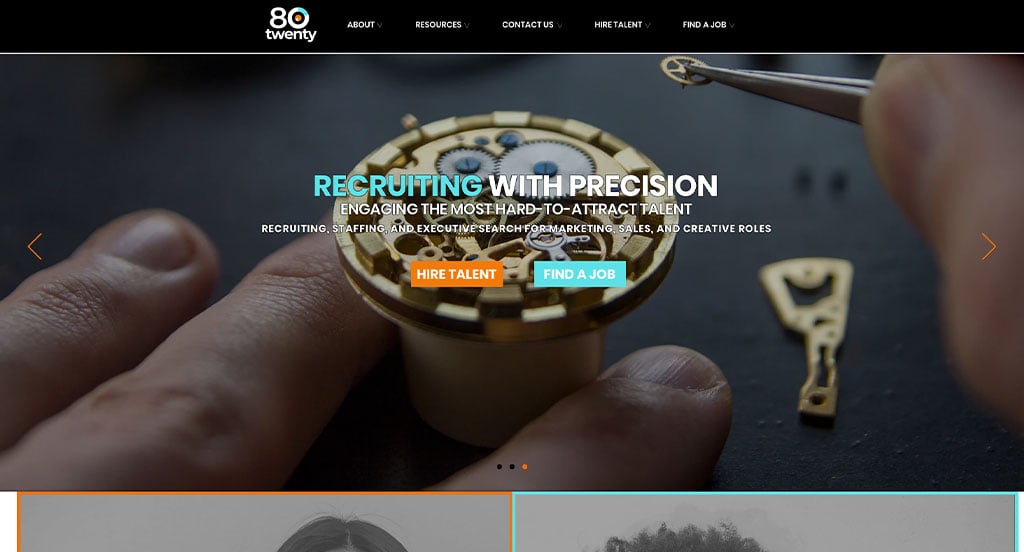
40. 80 Twenty

This is a great website design idea for a staffing business looking for a custom look and feel for their next web design template. As you scroll through the homepage, one of the qualities you’ll notice right away is their thoughtful logo design. This custom staffing site also does a good job with their customer testimonials. 80 Twenty clearly had digital marketing in mind when designing the large font for their titles. If you are looking for template ideas for your next staffing site, give some thought to this one.
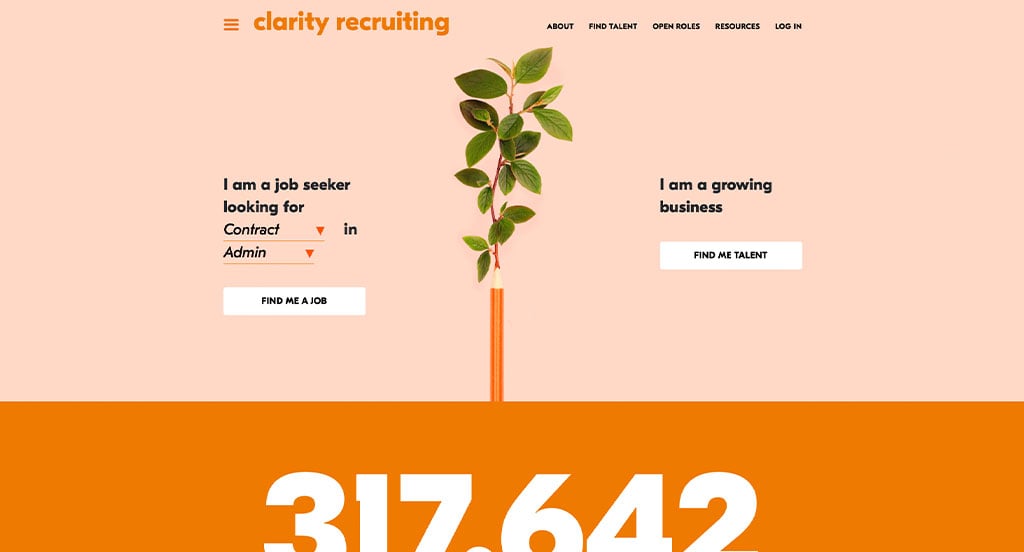
41. Clarity Recruiting

The Clarity Recruiting website has a very professional feel to it, thanks to its unique use of white, black, orange and pink. We thought this was a good homepage design example for staffing companies because of their successful use of hierarchy for their fonts. The alternating colors for backgrounds was a unique choice for a custom staffing website. Clarity Recruiting clearly had a focus on internet marketing when designing the simplistic template for their website. These were just a few of the numerous good qualities in this website we had to consider when putting together this list of top websites for staffing companies.
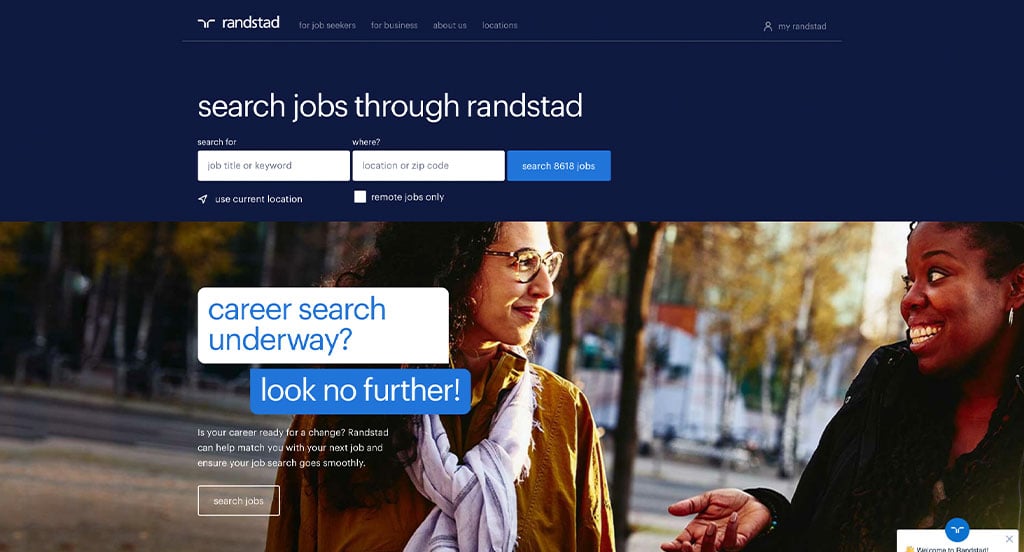
42. Randstad

The blues and white colors used in this staffing site stood out to us because it creates a relaxing feeling. We thought this website was a good example for staffing companies because of their high-quality visuals. Another thoughtful quality in this professional staffing site was their professional font. They had digital marketing in mind when building the blog for their website. Give some thought to the great design of this staffing website when building your next website.
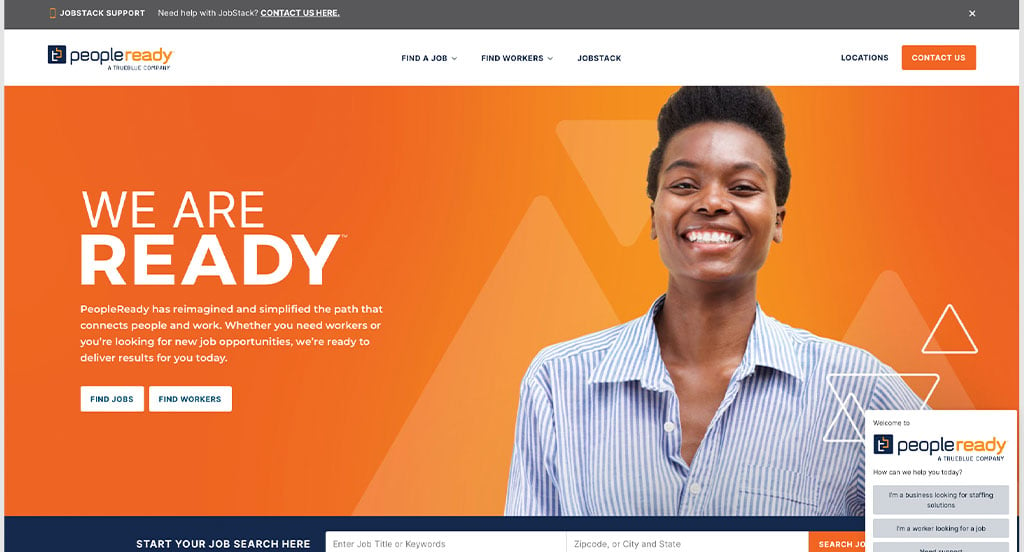
43. PeopleReady

This is a good example of a web design for staffing businesses who are looking for a custom layout. While most staffing websites share this quality, we thought PeopleReady did a nice job choosing a creative logo design. The bright color scheme was refreshing for a professional site. PeopleReady clearly had conversions in mind when building the use of icons in their website. For staffing companies looking for examples for their next website layout, this example will for sure be one to take a look at.
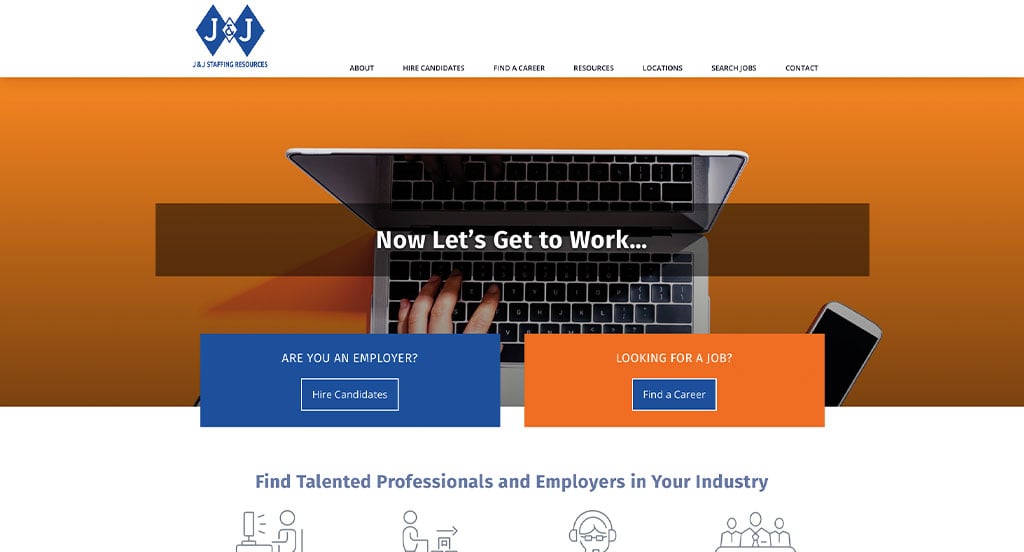
44. J&J Staffing Resources

This is a great website design example for staffing companies who are looking for custom layout design ideas. The template that was free of distractions was probably the most impactful feature in the homepage of J&J Staffing Resources. This clean staffing website also does a good job with their colorful buttons. They clearly had digital marketing in mind when building the bold and colorful font to help their titles stand out in their website. You won’t be disappointed after reviewing this website for design ideas for your next website!
45. Contemporary Staffing Solutions

The white, navy blue and orange colors in this custom staffing site stood out to us because the colors look great together. The aesthetically pleasing template was definitely the most impactful quality in the homepage of Contemporary Staffing Solutions. This creative staffing website also does a good job with their frames for their imagery. Contemporary Staffing Solutions had ease of use in mind when creating the sliding display to show some of their clients and groups their company is members of. Any website designer mocking up websites for staffing groups will want to consider checking this website out.
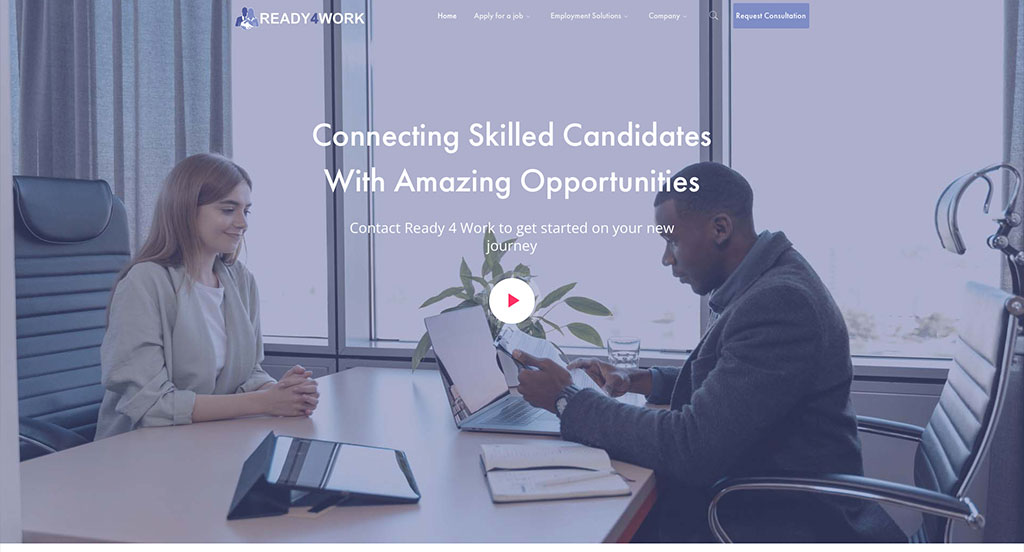
46. Ready 4 Work

This is a great example for staffing groups looking for a professional website layout. After scrolling past the navigation of this staffing website, you’ll notice their thoughtful logo design. Another design quality in this creative staffing site was the area for FAQs. Ready 4 Work clearly had a focus on website marketing when designing the navigation bar with precise categories within their website. Be sure to consider the one-of-a-kind design of this staffing website when developing your next website.
How to Build a Great Staffing Agency Website
Are you in the process of building a new website for your staffing agency? How exciting!
Let’s walk through some of the most important steps in building a new, or redesigning an existing, staffing agency website.
Feel free to skip the first few sections if you already have a domain name, hosting service, and website platform picked out!
1.) Purchasing a Domain Name
Choosing a domain name for your staffing agency website is a crucial step in establishing your online identity. It serves as the address that visitors will use to access your website, and it plays a significant role in branding and recognition of your agency.
Here’s a step-by-step process to help you choose the perfect domain name:
- Brainstorm: Start by brainstorming ideas for your domain name, considering the name of your business, the staffing services you provide, and your location.
- Simplicity: Keep your domain name simple, easy to spell, and pronounce. Avoid using complex words, hyphens, or numbers.
- Consistency: If your agency has an established brand name, it’s generally a good idea to include it in your domain name. For example, if your business name is Milwaukee Staffing Solutions, don’t consider a domain name like QuickJobSearch.online.
- Availability: Check the availability of your desired domain names before proceeding. Most common domain names have already been registered. If that is the case, see if your desired domain name is available for sale. However, be cautious not to invest excessive money in purchasing a domain name that is for sale.
- Domain Extensions: Consider the domain name extension that best suits your website’s purpose. While .com is the most common and widely recognized extension, there are other options available, such as .net, .org, or industry-specific extensions like .jobs.
- Legal Considerations: Before registering your domain name, conduct a trademark search to ensure it doesn’t infringe upon someone else’s intellectual property. Avoid registering a domain name that includes another staffing agency’s business name or the name of a well-known recruitment company.
- Register the Domain: Once you’ve selected an available domain name, it’s time to register it through a reputable domain registrar. We recommend domain registrars like GoDaddy, or Namecheap as they provide easy management of domain name registrations.
2.) Choosing a Website Platform
After figuring out your domain name, the next step is selecting a website platform for your next website.
Most staffing agencies are going to build content-based websites with phone numbers, application forms, and other contact forms to drive conversions.
For this reason, WordPress is often a suitable website platform for staffing agencies. However, there are also options like Wix and other hosted website builders.
- WordPress: WordPress is a highly versatile and widely used content management system (CMS) that offers extensive flexibility and customization options. It caters to all types of staffing agency websites, from simple sites to more complex ones that integrate job listings and applicant management. With numerous themes and plugins available, WordPress allows you to create a highly customized website tailored to your staffing agency’s needs. It’s an excellent choice if you value control and scalability. Although there is a hosted version of WordPress, most users opt for the open-source version installed on a web hosting account.
- Wix: The Wix platform is similar in terms of page building features, but it is a hosted solution. We have worked on staffing agency websites built with Wix and found it to be a capable page builder, making it another solid recommendation. With Wix, you won’t need a separate web hosting service.
It isn’t common to see staffing agencies building ecommerce websites.
Web Hosting Requirements
If you choose a platform like WordPress or WooCommerce, you’ll need to find a web hosting service.
As a suggestion, we often recommend our own web hosting service for WordPress websites due to its excellent performance. However, if you prefer other hosting companies, consider the following recommendations:
- WP Engine: This is one of our preferred web hosting services for staffing agencies. WP Engine offers a user-friendly control panel and seamless backup process. The only downside we’ve encountered is the limits they place on PHP max_execution_time, and pricing can increase for upgraded services.
- SiteGround: We’ve always had positive experiences with SiteGround. Their live chat and email support are excellent, and their backup tools are user-friendly. They also offer reasonable pricing for staffing agencies.
- Digital Ocean: This is a great option for cloud hosting, although it may be too advanced for most staffing agency websites. We have never encountered issues with the Digital Ocean cloud network. However, cloud hosting can be costly when factoring in server instance costs, operating system, control panel, server software, offsite backup, and server management fees. For server administration, you may consider seeking recommendations from AdminGeekZ.
3.) Selecting a Website Template
Many staffing agencies opt to purchase and customize a pre-designed website template as it reduces both cost and turnaround time. However, if your agency prefers a unique design, you can always hire a custom web developer or custom ecommerce developer to create a theme from scratch.
For the purpose of setting up a staffing agency website, let’s focus on suggestions for finding pre-built website templates! Here are some links to the main theme marketplaces:
WordPress Staffing Themes
You can find free themes at wordpress.org or explore staffing agency templates on ThemeForest.
Recvite – Themeforest
$39

Eazy Recruitz – Themeforest
$59

Wix Staffing Themes
Browse free and paid themes in the marketplace at wix.com, some of which are suitable for staffing agencies.
4.) Creating Content & Adding Images
Now that you have your domain name, website platform, and theme sorted out, it’s time to start developing content for your staffing agency’s website!
Here are some useful tips to help you create engaging and effective website copy:
- Understand your target audience: Gain a clear understanding of your target audience, including their demographics, preferences, and needs. Tailor your content to address their pain points, provide value, and resonate with them. This will help improve your search engine rankings for staffing-related searches relevant to your business.
- Define your key messages: Determine the main messages you want to convey through your website content. These messages should align with your brand, highlight your unique advantages, and clearly communicate the benefits of partnering with your staffing agency.
- Keep it concise and scannable: Online readers tend to skim content, so ensure your writing is concise and easy to digest. Use short paragraphs, bullet points, subheadings, and bold text to break up the content and enhance readability.
- Create clear and compelling headlines: Craft attention-grabbing headlines that immediately convey the value and relevance of your staffing agency. Well-crafted headlines can entice visitors to explore your website further and learn more about your services.
- Incorporate keywords strategically: Conduct keyword research and strategically incorporate relevant keywords throughout your content. This can improve the visibility of your staffing website in search engine results. However, avoid excessive keyword usage, as it can negatively impact readability and user experience. Tools like Ahrefs or Semrush can assist with keyword research.
- Maintain a conversational tone: Write in a conversational manner that resonates with your staffing audience. Avoid jargon or overly technical language unless necessary for your target audience. Engage readers by addressing them directly and adopting a friendly, approachable style.
- Edit and proofread: Always edit and proofread your content before publishing. Check for grammar, spelling, and punctuation errors. Ensure the flow of your content is smooth, logical, and aligned with your brand voice and style guidelines. Tools like Grammarly can provide helpful assistance.
- Utilize ChatGPT for assistance: If you need assistance generating ideas or refining the content on your staffing agency website, consider leveraging AI tools like ChatGPT.
It’s important to complement your content with relevant and high-quality images. Here are some tips to guide you:
- Choose high-quality images: Opt for visually appealing and well-composed high-resolution images. Blurry or pixelated images can detract from the overall quality of your staffing agency’s website.
- Ensure relevance: Select images that are relevant to your content and effectively illustrate your message. The images on your staffing website should enhance the text and provide additional context or visual interest.
- Explore stock photo resources: Utilize reputable stock photo websites like Unsplash, Pixabay, or Shutterstock. These platforms offer a wide range of professional-quality images related to staffing that align with your theme. Ensure compliance with licensing requirements and attribute images as necessary.
- Customize images when possible: If you have the skills or resources, consider customizing or branding images to align with your staffing agency’s brand. This can contribute to a cohesive visual experience for your website visitors. Tools like Adobe Photoshop or Canva can assist with image customization.
- Optimize image file sizes: Compress images to optimize their file sizes without compromising quality. Large image files can slow down your staffing agency’s website, affecting user experience and SEO. Tools like TinyPNG can assist with image compression.
5.) Post Launch Strategies
Once you have built and launched your staffing agency’s website, there are several important tasks and services to consider for maximizing its effectiveness. Here are some basic suggestions to help you navigate post-launch activities:
- Search Engine Optimization (SEO): Implementing SEO strategies is crucial to improving your staffing agency’s visibility in local search results. Conduct keyword research, optimize your content, and ensure your website has a solid internal linking structure. Regularly update and create fresh, high-quality content to attract organic traffic. Consider hiring our SEO team or exploring third-party providers like The HOTH for assistance.
- Paid Advertising: Drive targeted traffic to your staffing agency by utilizing paid advertising platforms like Google Ads or Facebook Ads. Consider hiring our PPC management services or finding talented professionals on websites like Mayple for efficient campaign management.
- Conversion Rate Optimization (CRO): Analyze your website’s performance and user behavior using tools like Google Analytics. Identify areas where users may drop off or encounter barriers to conversion. Conduct A/B testing with tools like VWO to make data-driven changes and improve your website’s conversion rates and user experience.
- Website Security: Safeguard your staffing agency’s website from malware and other threats. Implement robust security measures such as SSL certificates, web application firewalls (e.g., Sucuri), and regular backups. Keep your CMS, plugins, and themes up to date to minimize vulnerabilities. Monitor your website’s uptime with a service like UptimeRobot.
- Website Maintenance: Regularly maintain your staffing agency’s website to ensure optimal performance. For WordPress users, this includes updating plugins and themes, monitoring website speed and performance, and resolving any broken links or errors. Consider hiring our website maintenance services or finding freelancers on platforms like Upwork to assist you. Regularly back up your website to mitigate data loss or technical issues.
- User Feedback and Testing: Actively seek user feedback to understand visitor experiences and identify areas for improvement. Implement user testing to gather insights on how users interact with your staffing agency’s website. Use this feedback to make iterative enhancements and continuously optimize the user experience.
- Content Updates: Keep your website content fresh and up to date. Regularly publish new blog posts related to staffing, update information about your services, and ensure that all information is accurate and relevant. Engaging and valuable content not only attracts visitors but also encourages them to return and share your content with others in need of staffing solutions.
Remember, post-launch digital marketing activities are crucial for the long-term success of your staffing agency’s website. Stay proactive, monitor performance, and adapt your strategies to achieve your business goals and meet the needs of your audience.