Do you find it challenging to rank for local businesses? Schema is the answer! This article will help you understand what schema is and how to implement it on your website. Learn how Google uses schema markup for its search engine results pages, why it’s important, and what schema types are available for use by local business owners.
Schema.org themselves claims that there are 500,000 to 1,000,000 websites using LocalBusiness schema. This may seem like a lot, but there are millions and millions of businesses worldwide, which shows how underused schema is by local businesses.
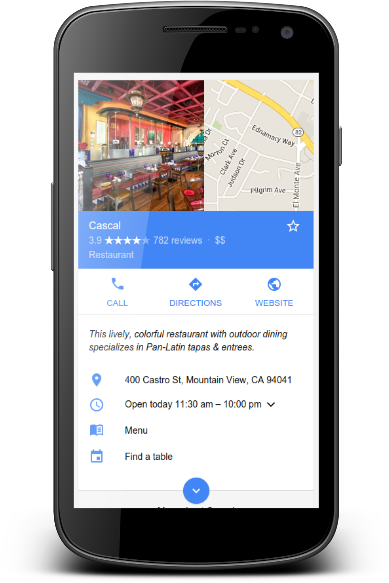
Even if you’re not familiar with the term, you’ve probably seen schema markup in use without realizing it. If you’ve ever used Google Maps to search for a business, you may have noticed that the results include an information box (or “knowledge panel”) at the top of the page with data, such as the business’s address, hours of operation, and website. This information is pulled from the business’s website and included in the search engine results pages (SERPs) thanks to schema markup.
The good news is that adding schema markup to your website is not difficult, and there are a number of resources available to help you get started. In this article, we’ll walk you through the basics of adding schema markup to your local business website.

What is Local Business Schema?
Local business schema is markup you can add to your website to help Google determine the type of business you are and what information to include in its search engine results pages (SERPs).
You see, when you add local business markup to your website, it will turn the human-readable content of that page into the machine-readable language (JSON-LD). Specifically, the local business schema corresponds to categories within the schema.org vocabulary.
The LocalBusiness type is a subtype of both Organization and Place in the schema.org vocabulary, so it inherits properties from both of these classes. The schema.org definition for LocalBusiness is “A distinct physical business or branch of an organization”. Examples of LocalBusiness include a restaurant, hotel, coffee shop, or movie theater.
The local business schema ensures that Google has all the information it needs to rank your website higher in search results for local businesses. For example, if you are running an Italian restaurant in Los Angeles and want people to find you when they type “Italian restaurants near me” into Google, then you will need to add the appropriate markup to your web page.
It is important that you only use relevant schema types for the content on your website and not just any old thing because it might not be accurate or even applicable. It’s a good idea to view schema.org’s own definitions for each type of markup so that you understand what they mean before implementing them.
What Type of Local Business Are You?
The next step is to determine what type of local business you are. Schema offers different types for Local Businesses and this will help Google know how to categorize your site in search results.
The most common schema markup for a local business includes:
- Organization – this represents an organization such as a school, NGO, corporation, club, or other entity. It’s used on the homepage and about page of your website
- Local Business – this indicates that the organization has a physical location. The type of local business includes information about opening hours, contact details, and more.
- Person – a person is an individual human being who may act as a contact point for your business or organization. This can also include fictional characters from movies/TV shows
How to Create Local Business Schema Markup?
There are a number of steps to take before you can create schema markup for your local business. If you need help implementing schema markup, consider hiring an on-page SEO service from a reputable company. Let’s take a look at each of them in detail:
1.) Add properties
Adding properties is the first step in creating schema markup for your local business.
2.) Follow the guidelines
Your markup must follow the schema.org guidelines in order to be valid, which can be found here.
3.) Deployment
If you’re pleased with your markup, double-check that your integration approach is in place and that the code will appear on your website. JSON-LD is the most recommended format.
4.) Validation
Google’s Rich Results Testing Tool and the Schema Markup Validator to test that your schema markup is correct.
Testing Your Markup
Let’s jump into the best ways to test your markup for local businesses:
1.) The Schema Markup Validator
This is a free online tool that will check your markup against the schema.org guidelines to ensure accuracy.

2.) Rich Results Preview Testing
You can use Google’s Rich Results Test to validate that your pages are working properly and eligible to show up in search results as rich results.

Manage Local Business Schema Markup
After you have created your markup, you will need to manage it on an ongoing basis. This includes ensuring that the code is still appearing on your website and that any changes are reflected in the markup.
It’s critical to keep your schema markup up to date based on site updates and Google’s documentation improvements. Google’s Webmasters Blog is fantastic for keeping on top of the latest changes that may affect your website.
Final Thoughts on Implementing Local Business Schema
In conclusion, we have explored how to do schema markup for local businesses. Schema is a great way to get your business noticed by search engines and help increase traffic on your website. It’s important not only what you write but also where the information appears on each page.
There are many types of markup available, so make sure you understand which one will be the most effective for your local business. The guidelines provided by schema.org must be followed in order to ensure the accuracy and validity of your markup code.
Finally, always use a validator such as Google’s Rich Results Preview Testing Tool to test your markup before submission.